The concept of usability has been used, in order to identify the interaction between people and computers, along with the different patterns of usage.
Despite extensive research, one cannot say for certain how will the user interact for certain with different websites. In such situations, it is thanks to the concept of usability that designers and developers are aware of the users’ preferred styles and web page elements.
Usability tests can be employed, so as to identify the different interaction patterns on behalf of the users. These tests fall into two major categories, meaning qualitative or word-based and quantitative, or number-based.
The results of these tests demonstrate that users are both interested in the design of the website but also in the quick provision of information. If a website is not designed with both these two purposes in mind, it is easy for a user to become frustrated and leave the website in question sooner than expected.
In such a situation, the main job of the designer is to identify the things that turn people into faithful users of a certain website (turn offs included).
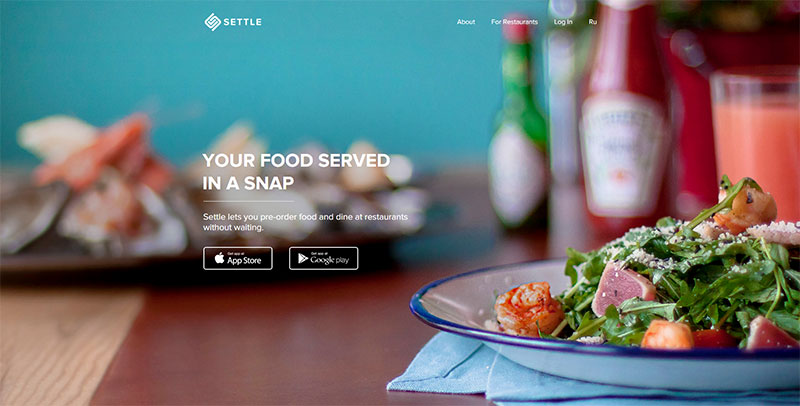
No one likes a web page that loads slowly
In general, the quicker a website loads, the higher the level of satisfaction experienced by the user is going to be. It is a known fact that each user has a certain level of tolerance for the loading page time; once this threshold has been passed, it is highly likely that the user is going to leave that page. According to the specialists in the field, few users have the patience to wait for more than 5 seconds for a webpage to load.

From what has been said above, it is clear that the speed with which a website loads dictates whether the respective users are going to have a satisfying interaction experience or not. Everyone wants for the website they visit to load almost immediately and, if such a thing does not occur, they will certainly search for alternate websites, with a higher loading speed.
Times have changed and people do not have the necessary patience for slow-loading websites; this is often related to living at a fast-pace, with information being readily accessible and made available through mobile devices (on the go).

In the situation that a web page loads slowly, the user will search for other resources to occupy his/her time with, which draws attention to the fact that the loading time should be a main concern for any web designer or developer.
It is clear that the past decade has brought a lot of changes when it comes to website development. Increasing the webpage loading speed is now more than possible, no matter if the person has a slow or a fast Internet connection.

There are a number of alternatives available for increasing the speed at which a web page loads, such as the utilization of sprites or the web optimization of photographic content. Every measure, including the reduction of HTTP requests, has one purpose and that is to guarantee the one-second mark for the website loading time.
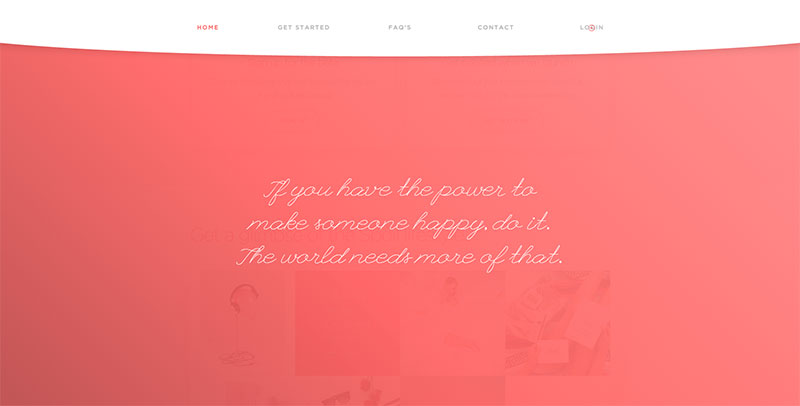
White space is beneficial, not detrimental

You might not be comfortable with the idea of using white space on your webpages but the truth is that these bring a number of advantages. On one hand, you will be able to guarantee a reduced knowledge load for the users who visit your website.

On the other hand, the introduction of white space improves the whole browsing experience, allowing for the content added on the website to be perceived in a more facile manner. Upon arriving for the first time on your homepage, each and every user is going to analyze the whole picture, scanning for the essential pieces of information. In this situation, white space can be more than beneficial, so do not hesitate to use it.
Is the saying “don’t just look at the surface” valid for web users?
The answer is no. On the contrary, the first thing that the user does is look at the surface, judging the book by the cover, as they say. Yes, the user might be patient enough in order to browse a page that has a higher amount of content on it.

But, at the same time, you have to incite his/her curiosity, making sure that some of the mystery is retained (more to see). Apart from that, you have to present the purpose of your website in a clear and easy-to-comprehend manner, in relation to both the content and the design.
In such situations, it is recommended that you resort to one of Krug’s laws of usability (the 3rd) – analyze the content on your website and reduce it by 50%; then, repeat the process. Improving website usability is guaranteed with this approach, plus you will ensure that your content matters as much as you design does.
A webpage has to be visited, not analyzed

When Steve Krug described the concept of usability, he stated that each and every webpage should possess two main attributes, meaning obviousness and explicitness. A challenging part of the design process is to ensure that the newly-designed web page is self-explanatory.
The user should not spend his/her time on the website trying to figure it out. This is just as valid for the content, as it is for the website architecture. Users should know what to expect when clicking on certain pages on the website, such as it is in general with the “About us” page.
Website accessibility matters too
The importance of website usability is clear. However, it should be stated that the concept of usability often appears in relation with the one of website accessibility.
Web designers are interested in guaranteeing the usability of a website for a wide range of users. On the other hand, accessibility guarantees that certain user categories are going to benefit from a similar browsing experience as the everyday users.
Accessibility can be guaranteed through the usage of proper grammar and also by spell-checking the content on the website. The idea is that the content maintains its readability, no matter if it is read directly on the screen or read to another person. This means that certain things such as deprecated markup tags or ALT tags are not recommended (the same goes for the usage of relative font sizes). When you ensure that a website is accessible for all users, you are actually making it usable at the same time.
The importance of website navigation

When it comes to the complexity of the website navigation process, web designers have complete liberty. This means that they are the ones deciding whether the navigation through a website is going to be straightforward or rather elaborate. In general, websites that have a complex design also come with an elaborate navigation process (in-built tiers).
As a regular Internet user, you are probably aware that each website guarantees a different navigation experience. For example, if you have a user account, the navigation process is going to be completely different, in comparison to the situation in which you would be a simple visitor to the website.
In the situation that we are speaking about navigation as part of the web design process, it can be difficult, if not impossible, to predict how the users are going to react. In order to analyze the behavior of the different users, in relation to the navigation experience, one can resort to specific tests, such as the A/B split testing or the card shuffle testing.
When one designs a website, reducing the overabundance of links is more than essential. As the same time, it is important that the permalinks that are created present two attributes: coherence and explicitness.
Adding the search function to a website can contribute to an improved overall navigating experience. However, you need to ensure that it functions 100%, so that the user enjoys your website to the fullest. A good example is represented by the websites that have been equipped with the quick link button (functions in a similar manner with the feeling lucky button from Google).
Users’ attention has to be maintained

It is a known fact that the human eye is a complex device, capable of identifying all of the elements within a webpage is a matter of seconds. Given such abilities, it should come as no surprise that the best way to capture the attention of the user is through video marketing.

When it comes to the user interface, one can add both images and text content. However, it is clear that an image will often transmit more information than a simple piece of text.
On the other hand, the text content can be improved as well – for example, by bolding the text, rather than keeping it simple, you will definitely attract the attention of the user. In conclusion, in order to keep the different users engaged, you need to use both images and text content in an adequate manner.
Repeated testing ensures usability
From what has been said so far, you have probably found out the answer to the question: “Why is usability important in website design?” Moreover, you have understood that it is impossible to attain usability in a short period of time.
This concept requires a complex research process, regarding the users and not only. Moreover, without repeated testing and improvement, you cannot hope to ever achieve it.
Even if a number of web apps are available for the testing of usability, this does not mean we should use all of them. On the contrary, it is infinitely easier to analyze raw user data.
In order for this analysis to be effective, we have to obtain more information about the environment of the users. For example, we should be familiar with their preferred browser, as well as with the chosen operating system.
Moreover, it is just as important to identify the different sources from which the users appear. According to the specialists in the field, most users come from search engines and direct links, which are present on other websites. Other sources include loyal users and the low-value referrers.
Knowing the source from each user comes will allow for the better analysis of the raw data. Furthermore, it will help the designer to identify patterns of user interaction with the respective website, which can be quite useful.
It is also important to understand that a loyal user will give your website the attention it deserves, scanning every page and spending an increased amount of time on the website. On the other hand, users that come from search engines, are less likely to spend as much time on your website.
They will search for specific bits for information and move on to another resource as they are done. The talent of the website designer lies in preventing such things from even occurring.