When you look at your website or mobile app, do you think about viewing it on computer screens and mobile devices, or have you begun visualizing how your online presence looks on wearable devices? The smartwatch and other kinds of wearable technology are here to stay.
The word “wearable” points you in the right direction: Portable, yes; communication, yes; phone or tablet, no. Wearable technology shows up on the wrist or the eyes. Think Apple Watch, Pebble, Fitbit, and, earlier on, Google Glass. To become wearable, technology must be light enough not to be cumbersome and functional enough not to be purely decorative.
Wearable Technology Meets Online Design

When tablets and smartphones redefined mobile technology, they also redefined website design. Now seemingly every site comes in a mobile version or features responsive design. These changes came about to accommodate the smaller screens that mobile devices offer.
With the advent of wearables, those screens become even smaller. To make your site or app work on these new devices, you’ll need to edit out everything and anything that doesn’t need to be there. And if you’re early to the table with a wearable-friendly app, you can help establish the givens of what wearables should display.
To get ahead of the wearables trend, keep these design imperatives in mind.
Responsiveness

When every device capable of going online had at least a 17-inch screen, if not larger, you could assume that your website design would wind up on a large piece of visual real estate. Tablets and smartphones changed the game, forcing everyone to rethink what a screen can be.
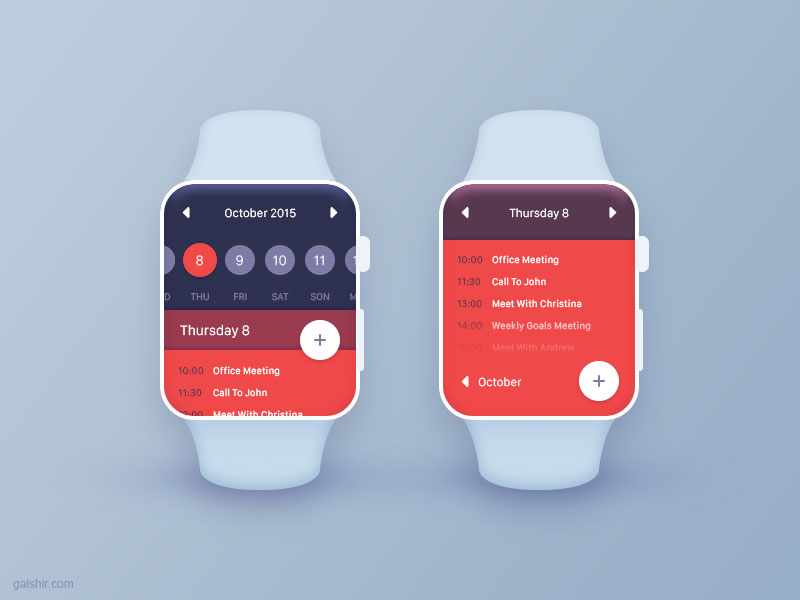
Wearables stand ready to force a second redefinition of what mobile visitors want to see and can view. These are exciting and challenging times for designers and Web programmers, who must find new ways to define screen size and shape, and new ways to implement their visual ideas in small spaces.
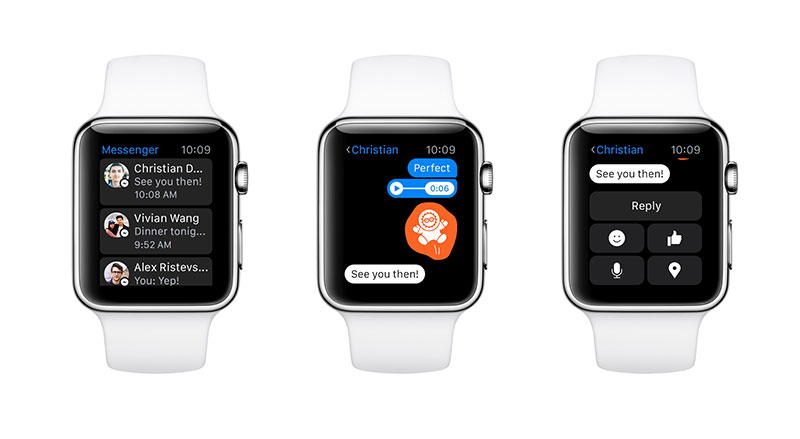
While websites don’t look good at all on an Apple Watch, for example, it doesn’t mean that this implementation will not be available in the future.
Immediacy

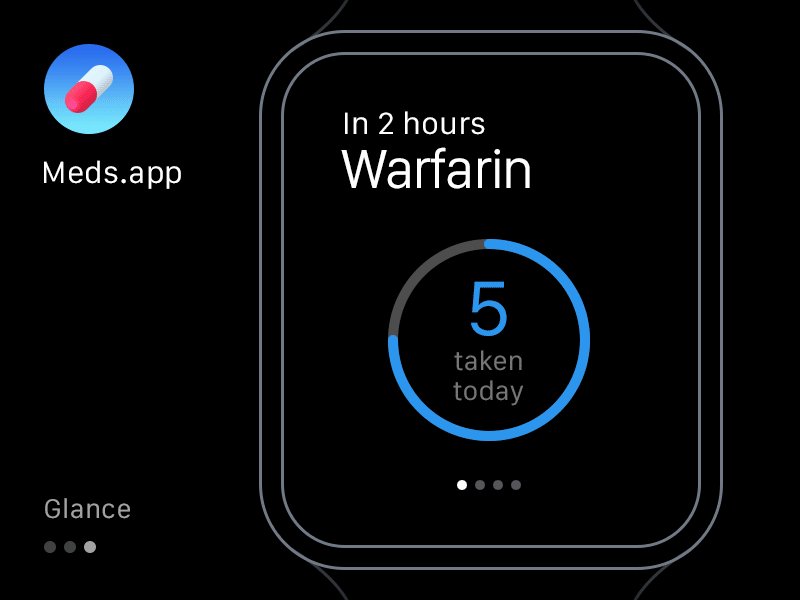
Mobility prompts a need and a demand for instantaneous answers to questions, immediate gratification of the desire for information. If you’re wearing the device on which you seek this information, how much more immediately will you want answers than if you have to pull a smartphone out of a pocket or purse?
Minimalism

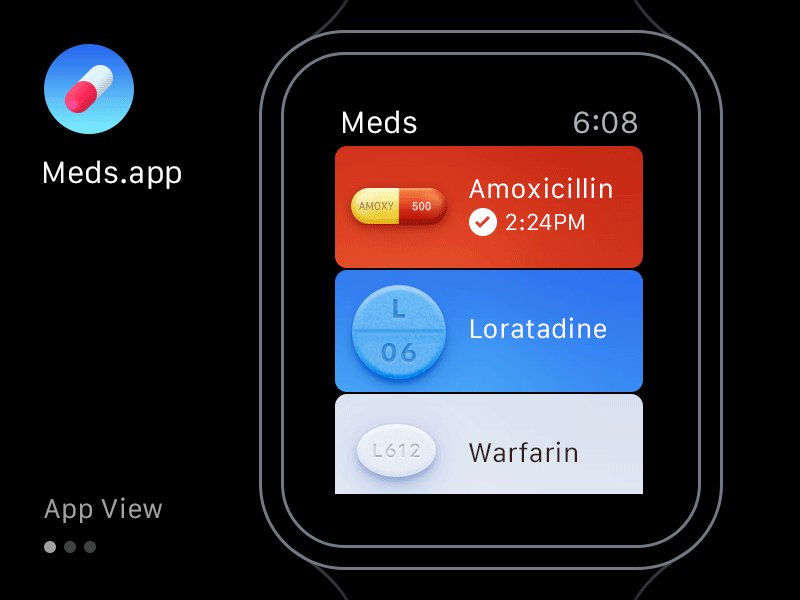
From flat design to other visual aspects of recent online trends, minimalism has held sway for several years. Expect that trend to continue as wearables motivate users to seek out information in appropriately sized “morsels.”
If you think of online data as if it were food, designing for wearables is analogous to creating an amuse bouche, a small single mouthful of food that provides enjoyment and stimulation in one bite. Never mind the smorgasbord or the buffet that you can serve up to visitors who arrive on a desktop or notebook computer.
Wearables require visual restraint, quiet simplicity, and minimalistic style. Once you realize that less is more, and less takes more effort, you know the secret of this new design challenge: Give content center stage and put the really hard work into staying out of its way.
Readability

Google Glass was the equivalent of looking at a 25-inch TV set from a distance of 8 feet. It could display Web pages, but if the onscreen text wasn’t large enough, it turned to unreadable mush. On a smartwatch, the challenge is just as great.
Remember the last time you tried to read a PowerPoint presentation that included 15 bullet points on every slide, each one set in 10-point type to cram too much information into too little space?
That’s the effect of trying to make everything small in an attempt to force information onto truly small screens. Designing for wearables becomes an abject failure if you overload these devices’ small viewing areas in an attempt to say too much at the same time.
Interactivity

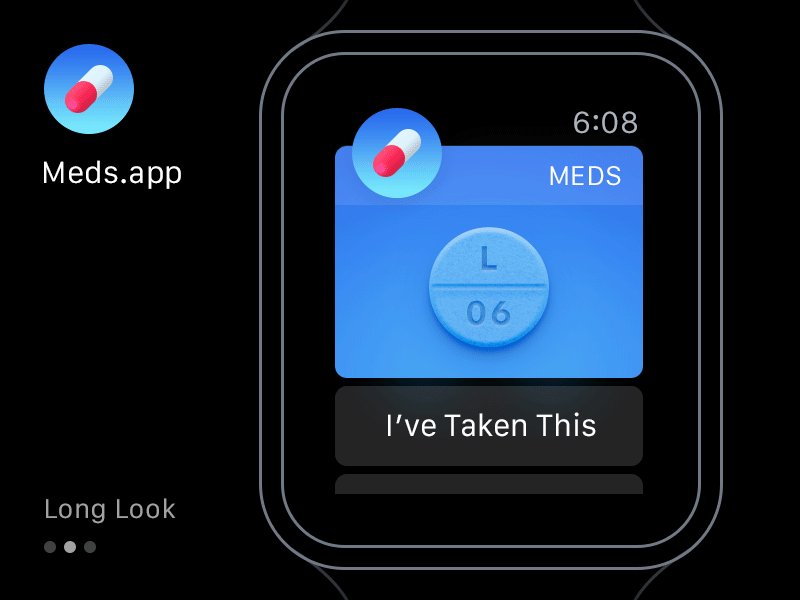
Designing for wearables means accommodating new means of input. These devices use voice command, head movements, and fingertips to trigger responses. You can’t expect the users of this hardware category to sit and admire an app, its color scheme, its pretty graphics.
These users want to interact with information the way they interact with their devices. You’ll need to understand them, their mindsets, and the capabilities of their hardware to attract and retain them.
Modals are a no-no
Try clicking on a close box or the “x” in the corner of a pop-up window. On a desktop or notebook computer, it’s a piece of cake. On a tablet or smartphone, it’s a hassle. On a smartwatch or other wearable device, it’s impossible.
You may tolerate pop-up windows on a smartphone or tablet, but when you’re designing for wearables, leave them out, or make the “Close” button big enough to be accessible.
Intuitiveness

To satisfy the visitor who uses your app on wearable technology, you need an understanding of the motives that bring that person to your venue. Entertainment? Navigational assistance? News? Coupons and offers?
If your visitor can’t find the desired result without a lot of poking around, you’ve lost that person to another alternative. You can’t design for wearables and expect users to nibble their way through an entire app to find what they want. Guide visitors to the fruition of their expectations, and anticipate their needs with immediacy.
Engaging Users

You can build wearable experiences into sites and apps that fall beyond the core functionality of these devices. Look to the provider’s API for user-generated data that you can convert into meaningful experiences through your site or app.
Don’t overlook the capabilities of experiences for mobile devices and desktop or notebook computers to supplement and anchor the goals of designing for wearables. These coordinated experiences help engage visitors in ways that tie into and reinforce wearable technology’s strengths.
Wrapping Up

With mobile devices, the good news is the bad news. These miniature marvels bring you information wherever you go, and lead you to expect a never-ending stream of instantly accessible amusement and information.
They answer your questions and distract you from the real world. When you’re designing for wearables, think about what users want and need, how their devices themselves shape these new interactive experience, and how sensible design emphasizes the moment instead of the medium.




