Pretend you’ve never seen a tablet before. Someone hands one to you and tells you that you can use it to read books. You immediately see in your mind’s eye an expectation of what book reading on this flat screen will be like for you.
You see what you think the tablet should do, how you think you would use the tablet to do those things – flip pages, hunt for a quote, mark your place.
Before you figure out how to turn on the tablet, before you see how it works, you have developed a mental model of the experience. And how that model works depends on your experience.
For example, if you had used a tablet before, your mental model would have been different than if you had not. Had you not seen a tablet before, or had you never seen Star Trek for that matter, your expectations would have been different.

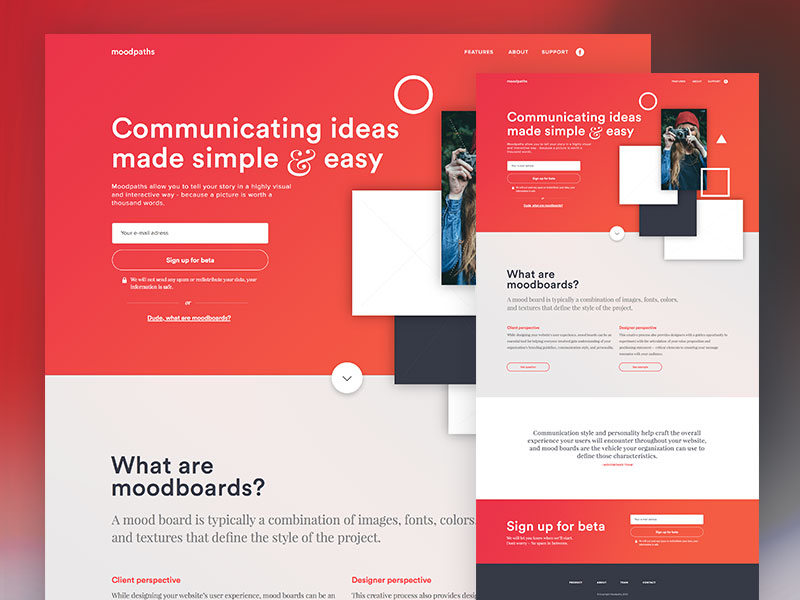
Image source: Ivan Bjelajac
If you had read books on a computer, your expectations would have differed. And once you used the tablet to read a few books, your mental model would continue to evolve based on your experiences.
This mental model process happens in your users’ heads constantly. When you’re developing a website, digital tool or other product, mental models play a huge role in the success of your project.
In fact, no digital application can succeed without considering the users’ needs in the context of their experiences – or lack of experience – with the product going to market. That’s where intuitive interface design comes in.
Table of contents
What Is a Mental Model?
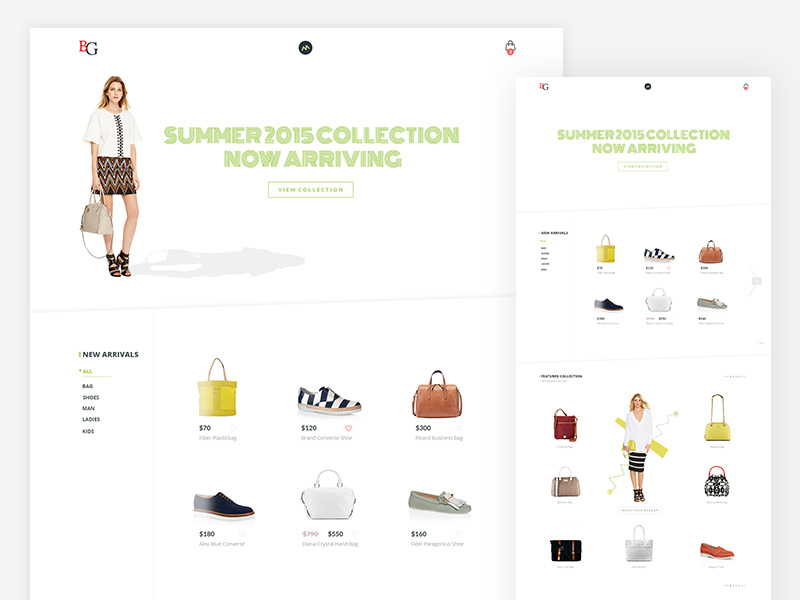
Image source: Piotr Adam Kwiatkowski
A mental model describes a person’s expectations regarding how something works. In other words, it is someone’s understanding of the world around him.
People develop their mental models through a combination of life as they see it, intuition and opinion. Mental models inform users’ choices, focus and problem-solving abilities.
Also read: The Trend Of Long Scrolling Websites
In interface design, mental models represent something users have pictured in their heads – an application, tool or device, for example. Users develop mental models rapidly based on what they’ve witnessed with other such tools, plus their own assumptions and the input of their peers.
Users may not know they have mental models, per se, but they have expectations of whatever software or tool they consider using – even when they have never touched anything like it before.
Good intuitive interface design, therefore, considers the evolving mental models of the target users and builds effective tools with those models in mind.
Why Should You Care?
Image source: Christopher LaRose
In intuitive interface design, users are everything. In the end, good user experience relies on the alignment of what users expect – their mental models – with what they get from your product.
If your product, or the designer’s concept of the product, doesn’t align with the user’s mental model for it, the latter will have trouble learning to use it.
Likewise, if you develop your product considering only one audience’s mental model – say, you designed tablets for people who have used tablets before but did not consider people who have not used them – your product alienates all its other audiences.
Even worse, if you based your product solely on what the system can do and not on what your users need, their expectations will not be met at all.
Of course, some users’ mental models will never fit the conceptual model for your product. In those cases, you can help users evolve their mental models by using training videos, advertising or other outreach.
Nonetheless, your focus must remain on what users need to get out of your product.
Also read: Designing Single Page Websites – Guidelines And Ideas
So What Do Users Need?

Image source: Rifayet Uday
There are as many answers to this question as there are users.
Still, people, in general, want to get their stuff done as quickly as they can. You cannot be there to walk users through their tasks every time they complete them, so you need to focus on intuitive design.
This type of design makes so much sense, that users do what feels correct without actively thinking about the process. User-centric design, intuitive design must consider the mental models that inform users when they interact with your product.
For instance, a website layout with an intuitive web design is based on the goals of your users.
Whether they want to sign up as a member of your organization, get a newsletter, update their user profiles, purchase a book or something else, users want a site that points them toward the tasks they need to complete.
Remember that intuitive web design guides users toward succeeding at the tasks they want to complete and eliminates distractions.
Also read: A Guide to Validate Product/Business Ideas to Save your Time and Money
Follow Best Practices For Intuitive Web Design
Image source: Oli Lisher
Usability guru Gerry McGovern once said, “Beggars borrow. Geniuses steal.” This advice applies, especially to intuitive web design.
Spend time on the best websites and apps in the world, and cobble together the design elements that feel intuitive for your target audience.
Do not feel bad about “stealing”: the web stole tenets of design from newspapers, and mobile apps stole the best intuitive designs from the web.
That’s how innovation works – in stages.
Google’s streamlined search and Twitter’s simple read-and-post interface are two strong intuitive website design examples.
While Google keeps search on the main screen and groups its complete product suite at the top-right corner of the screen for easy access, Twitter integrates its users’ main goals – reading tweets and posting them – into its main landing page.
Both digital experiences are streamlined to get users to their top tasks quickly, and both offer easy-to-find solutions for less-frequent tasks.
Also read: How To Design Original Websites
Ready to Start Building? Start Small
Image source: Patryk Zabielski
Sometimes, the greatest leaps forward in intuitive design start as extremely simple concepts. Web design has infinite possibilities for creativity, but starting with a simple layout allows creativity to blossom.
Start with a basic idea of functionality and design for your product. For a website, create a simple HTML/CSS layout. Then, save multiple versions of the layout and draft concepts based on the standard you developed.
Also read: How To Design Websites That Are Accessible By The Disabled
Keep At It – Intuitive Web Design
Developing intuitiveness in web design takes practice – not just coding expertise, but also discernment for excellent design choices.
Keep working at it, and keep building on the innovative ideas that took websites to mobile. If you have ideas or questions about intuitive interface design, add your comment below.
Credit for featured image: Luke Curé
Like this post? Check out more amazing web design content here.