We often attempt to save time when feeling overwhelmed by tasks, so creating quick mockups to help to convey ideas can be a great idea for designers. What we need to remember from the very beginning is that the quick design of a UX-driven mockup should be lo-fi and that we must consider all the details.
It’s like constructing a website when we tend to focus more on areas such as the home page, footer, navigational aspects, etc.
In essence, we go through virtually every little detail in order to ensure that everything is perfect. A great deal of time is devoted to planning and designing every single page, while also considering user requirements. This is what happens also when designing UX-driven mockups.
Start with Customers

The needs of each customer must be discussed and understood right from the onset of the project. Begin by engaging in a collaboration with your customer in order to obtain information regarding the specific industry in which he operates and its market trends.
In the event that you are unable to receive this information, try to do this on your own if possible. The next step would be to consider the requirements of the customer, like colors, logos, and other key elements.
Master the art of user experience with these essential UX resources.
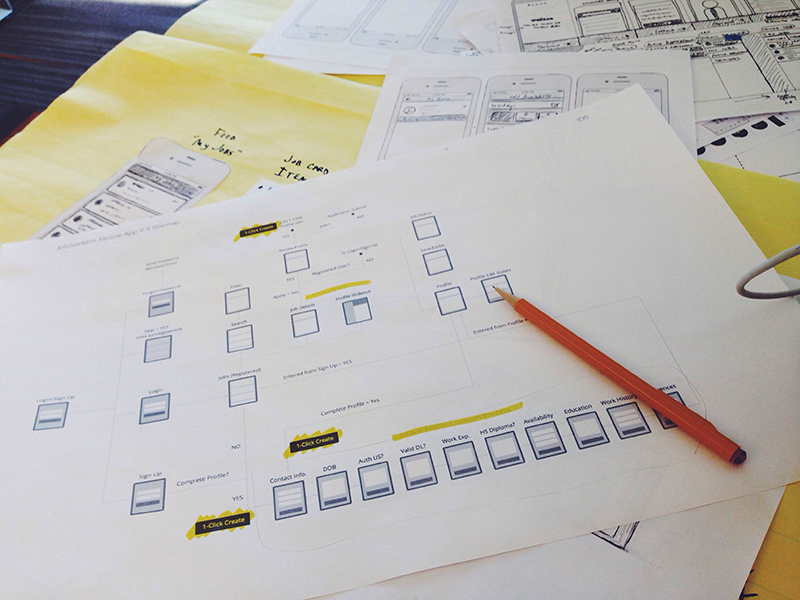
Sketch Your User Flow by Hand

Image source: John Menard
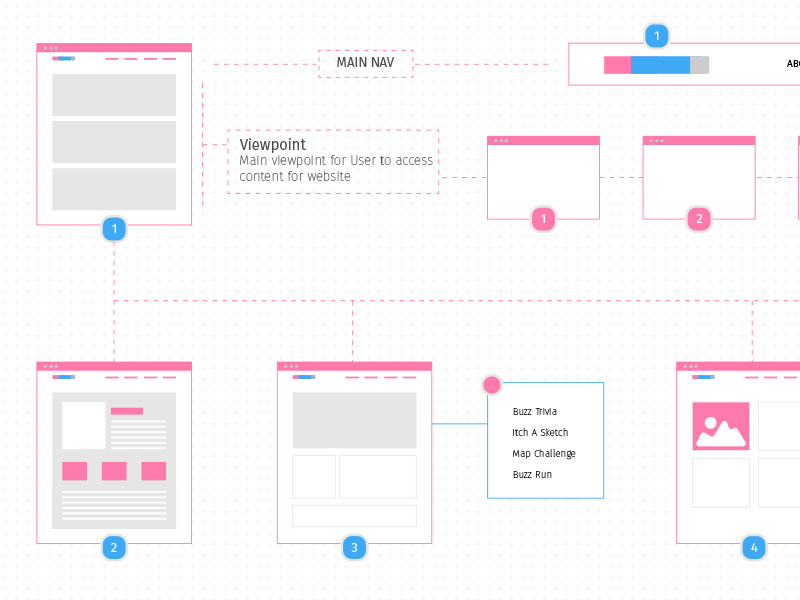
The fastest way to get everything done is by using a pen and a piece of paper. Sketches that are hand-drawn are extremely easy to make. If you dislike the ideas you come up with, you can easily discard them and try again with no hassle whatsoever.
You can do this in many different ways, depending on both your needs and personal style.
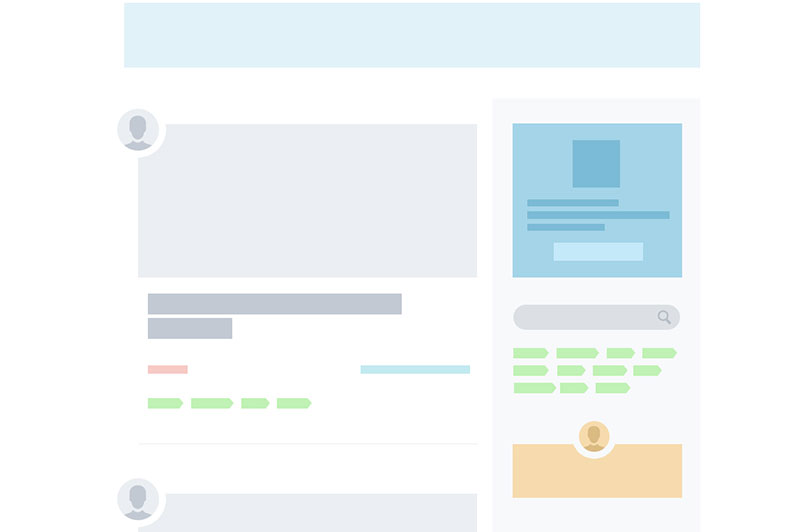
Use Plain Boxes

Image source: Alex Gilev
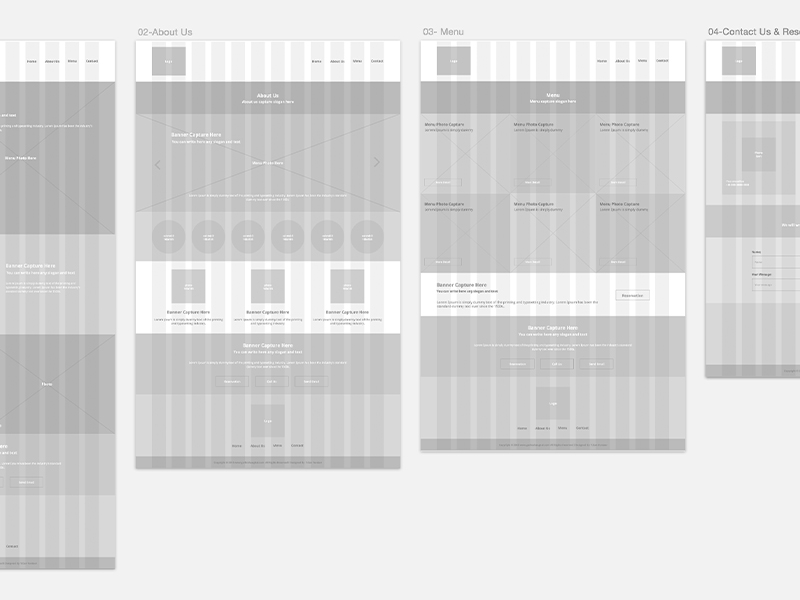
Plain gray boxes can help you avoid broad strokes from pages and can represent features like images, sections, and text in the mockup. Furthermore, they show potential clients very clearly that they are rough drafts of whatever it is that you are currently designing.
Once the flow has been sketched out by hand, you may want to consider moving over to a digital tool and then to email PSD or Sketch files to the customer, since this will be a much easier way to obtain feedback.
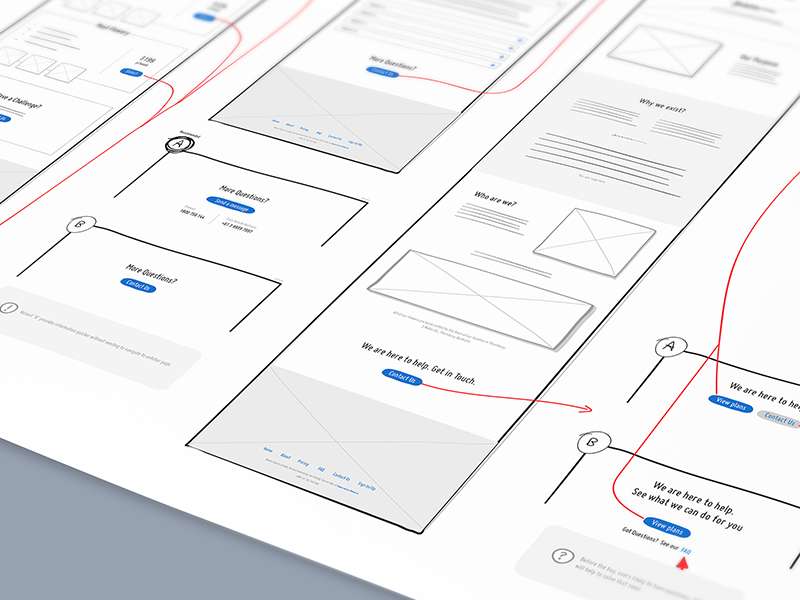
Keep It Simple

Image source: Tom Gamblin
A useful tip is to always align your blocks to a grid both horizontally and vertically. In addition, you should never use more than two different shades, since your color palette should be as consistent as possible.
Always use notes for customers, to let them know what the main point of each page is, as well as what each of these is designed to accomplish.
Moreover, you should also check out the ideas of other designers, taking the time to analyze and understand their main concepts and the trends they are following.
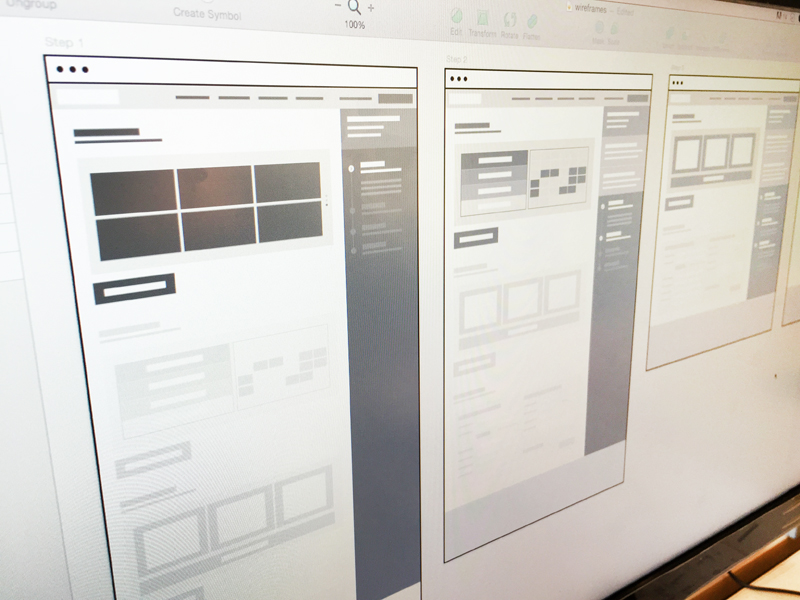
Avoid lorem ipsum

Image source: Y.Can Yurdaer
Most designers think that using lorem ipsum can actually help facilitate the presentation of their work to their customers. However, the opposite is actually true, as this can only lead to more time-consuming issues further on down the road like explaining why the text is in a foreign language.
Conclusion

Image source: Josh Reeves
All the aforementioned tips are designed to get you through a quick prototype, as well as to save you a great deal of trouble when iteration finally rolls around.
Quickly-designed mockups should be able to communicate both flow and structure more than anything else. After making sure that you have constructed a strong enough foundation, you will also need to refine different visual details in your project.
Credit for featured image: Alla




