Today the art of kerning in typography has become a very important aspect of successful web design projects. Web designers were once criticized for having a lack of knowledge about applying proper typography practices into their works.
However, that has certainly changed since web designers have taken digital typography to new heights and have increased typography’s artistic representation.
The Aesthetic Effects of Words and Letters

Image source: Sarah Dayan
There is much appreciation for the art of typography and how it enhances the practical side of a project’s overall design. Words and letters can draw viewers into design projects not only with their message, but also with their aesthetic effects.
One typography area designers still often struggle to successfully execute is kerning. There are still not yet many outlets online to directly assist design artists in accomplishing proper letter kerning.
There are a few available options to make kerning text more feasible, but many designers choose to take projects into their own hands without obtaining any prior knowledge about how to kern properly.
Many web designers still do not fundamentally understand how to use kerning to improve the appearance of letter characters. One of the most important parts of kerning is realizing that it needs to be done.
Here is an overview of some useful kerning tips to further enhance the text in your next web design project.
Check out: Grand Script Fonts
Kerning In Typography vs. Tracking and Leading
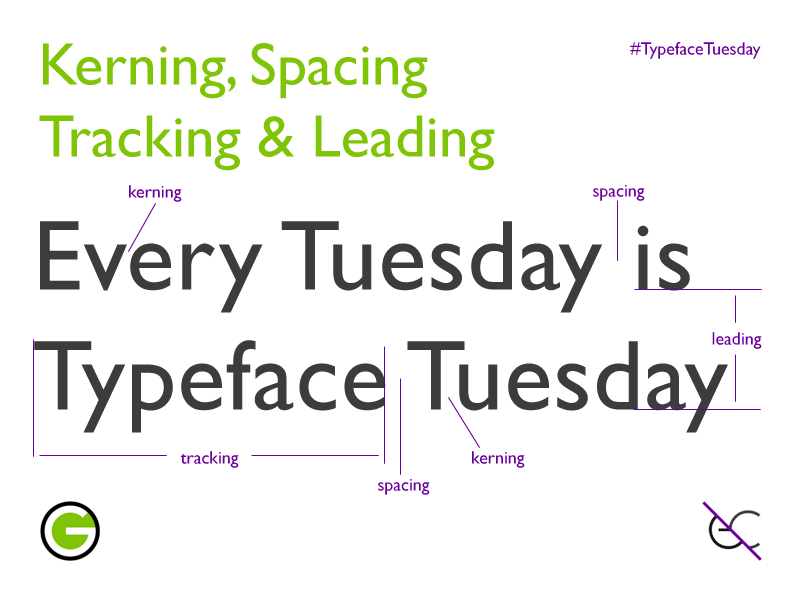
Image source: Peter Batchelor
In web design, kerning is the process of adjusting the spacing between letters to improve the appearance of typed text. Some designers find this to be a simple process. Others deem it to be a nightmare.
Following the tips below can provide you more background knowledge and improve your kerning application skills.
Designers must understand that tracking, the uniform spacing between all typed letters in one space, is not the same as kerning. Kerning refers to the spacing only between two selected letters.
Do not mix these two terms up when you are going into your early design projects or when discussing them with experienced designers.
Leading is the vertical space between typed lines. You should apply tracking and leading before you apply any kerning to your projects because tracking and leading can undo any previously applied kerning adjustments.
Check out: The Hand-Lettered Fonts Collection
Choose Your Typeface Early

Different typefaces require their own unique sets of kerning adjustments, so for the best kerning outcomes, it is important to choose the project’s one typeface early on.
Do not put yourself in the position to change the typeface late in the project.
This will undo all of the kerning adjustments you previously made with the originally chosen typeface. This could also lead to rushed kerning, which would not be beneficial to your project.
Kern It Yourself
Image source: Colton James Wiscombe
It is best to kern by yourself and not use the software program’s spacing settings or functions for kerning logotypes and headlines. Spatial relationships between all letters you intend to kern need to be adjusted individually, so each letter pair should use unique kerning settings instead of the software’s provided spacing.
There are some already-established tools you can use for kerning including Metric kerning and Optical kerning, but kerning independently can allow you to have more practice and control over your project.
One way to go about kerning in fonts independently is to open the “Characters” panel. Then double-click the space between two letters you intend to kern. Finally, return back to the “Characters” panel and adjust the numerical values in the kerning tool, which fine-tunes spacing between the selected letters.
Check out: Lovely Times – 12 Hand-Lettered Fonts Bundle
Flip the Text Upside-Down

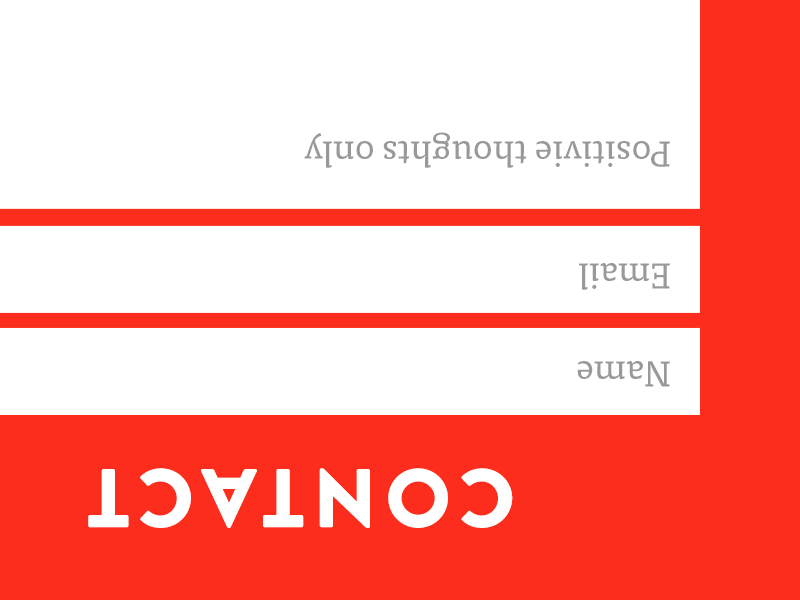
Image source: Paul the Designer
When we read the text, we grasp meaning from words and not individual letters.
Designers have suggested that flipping the text upside-down can allow you to view the spacing between each typed letter in a more holistic sense, and this can make for more effective kerning by allowing you to see how the letter shapes and their spaces fit together.
Check out: Inspirational Text Overlays Bundle
Blurry View

Image source: Marina Yalanska
Squinting or making your eyes blurry while kerning typefaces enables you to further hone in on the letterforms contrast and white spaces without being completely focused only on the letter characters.
Choosing The Correct Font
Fonts also dictate spacing variation between letters, and different fonts have different spacing ways. If you are experimenting with fonts, do not do too much kerning on your first selected font because you will likely have to redo all kerning process for the next one due to spacing differences.
Balanced Spacing

Image source: Vidmantas Staniunas
The best kerning results display letters in a consistent, rhythmic portrayal. All letters should have balanced spacing between each other.
You should be able to sit back from your screen and observe equal spacing in between each character.
Practice, Practice, Practice

Image source: Roberto Montani
Like progressing in and mastering in an application of any art form, practicing kerning is no different. It may take you several projects or attempts at one project until kerning becomes easier or more natural.
Learning by trial and error makes for a more experienced and efficient designer, and learning from mistakes made during practice can bring forth immense progress.
Conclusion
Designers should remember to use kerning in typography in their projects, even though it can sometimes be a tedious task. Letter spacing analysis can lead to the execution of aesthetically-pleasing typography, which can dynamically improve design projects.
Credit for featured image: Colton James Wiscombe