Nowadays, we constantly see new trends developing everywhere we look. These can develop in terms of shopping, entertainment, business… virtually anything. Web design trends are nothing different.
Oftentimes, we also begin to notice that these trends have “knock-on effects” that end up creating many separate trends of their own. Perhaps the best example of this involves background photographs being overlaid with transparencies to enhance headlines and other various kinds of content. More often than not, this is done simply because there isn’t anywhere else to put these objects.
Web design is certainly something that can be included in this category as well. In 2014, some of the recent trends in web design included the following:
- Flat design
- Grid layouts
- Background videos
- HTML5 APIs
Now that the year 2015 has arrived, here are some of the most popular web design trends that will likely make a splash this year.
Table of contents
Responsive web design
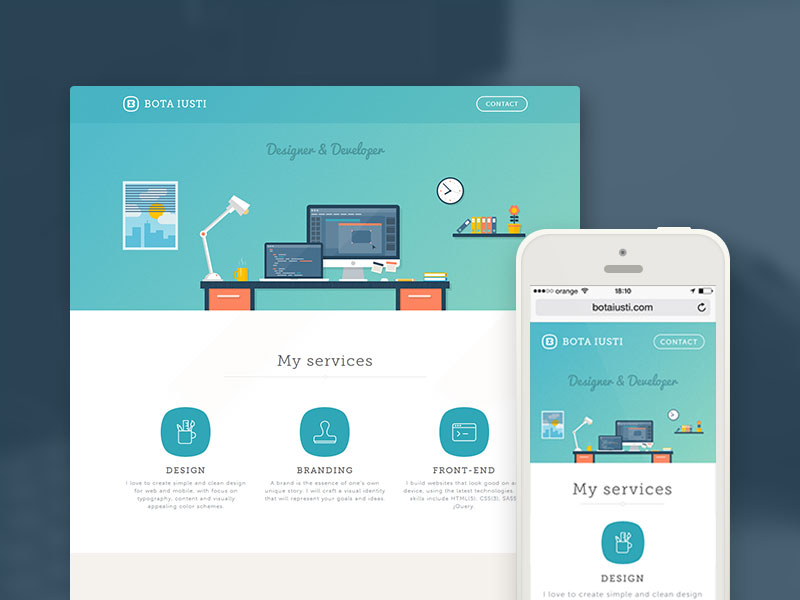
Image source: Bota Iusti
Responsive web design is typically defined as the process in which web pages detect the exact screen size of the individual who is viewing it and changing the overall layout depending on what that screen size actually is.
In terms of separate mobile versions of websites made just for smartphones and tablets, responsive design knocked these versions of websites completely out, and in 2015, it’s predicted that these versions will become completely antiquated.
Also check out: Figma E-commerce UI Kit
Websites with card-based layouts
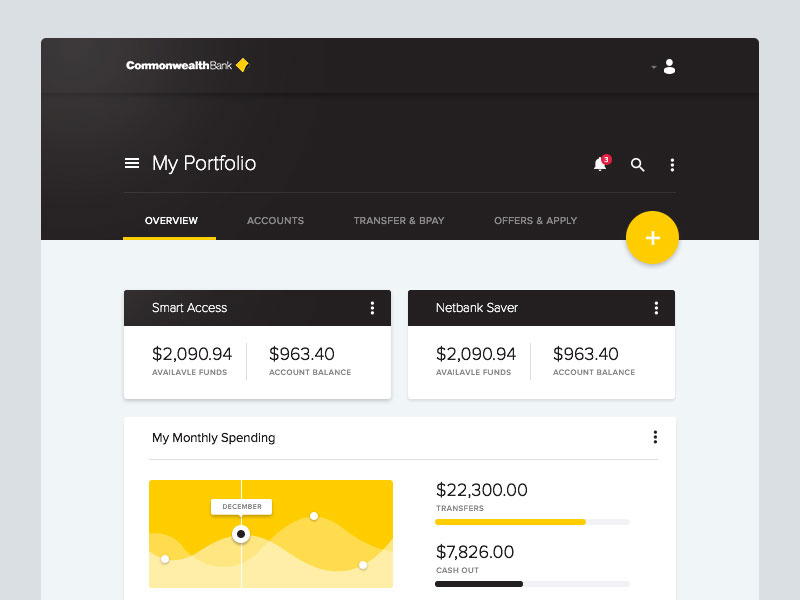
Image source: Andrew McKay
It’s absolutely essential that all types of content are able to fit on screens of all types and all sizes. The card-based design comes into play involving this due to the fact that it is the process allows this to work across all types of platforms. The process itself can most definitely present a challenge. It is due to the fact that some cards can be dull in nature.
Big background images
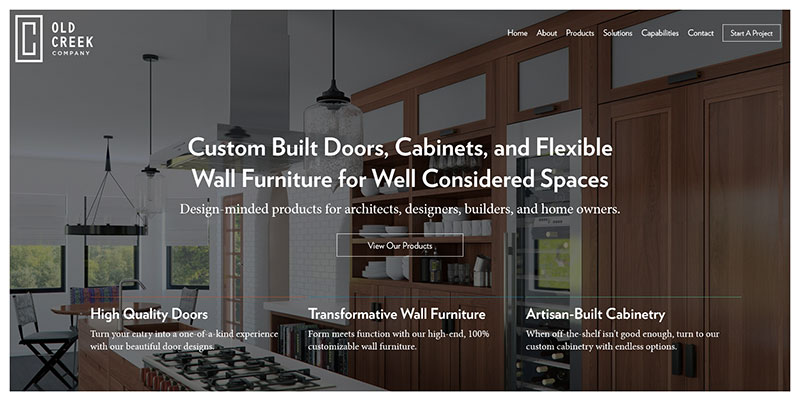
Image source: oldcreek.com
The most common things that many individuals use to help illustrate a message that they are attempting to send are background images.
Stock photography is something that has always played a major role in all forms of digital communication. But for the longest time, stock photography that many individuals consider cheesy has been plaguing the internet and causing many individuals to suffer as a result.
But now, there are many different stock photography websites and services available that can be taken advantage of. Better yet, these websites and services contain photos that are more natural-looking.
Also check out: Website X5 – Professional Website Builder
Big background videos
Image source: andershede.com
We all know that storytelling is best done when the individual who is being told the story can see motion and other types of visuals that are attached to the story itself. This allows the ideas of the story to be transferred to the individual much easier.
Even businesses have resorted to using videos on their websites, mainly to explain the kinds of services that they offer, as well as offering testimonials from various clients. This is another trend that is expected to gain momentum in 2015, thanks largely in part to both high-definition-quality graphics and videos.
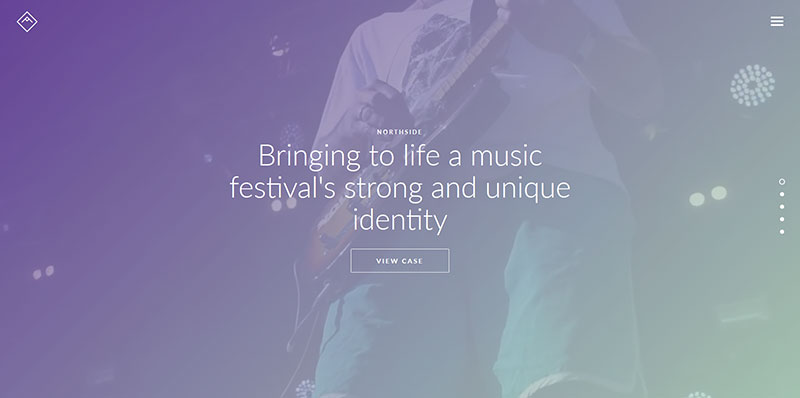
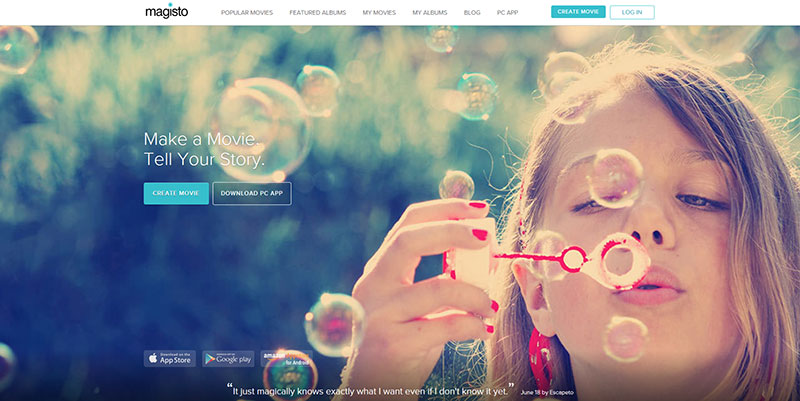
Creative hero images
Image source: magisto.com
A hero area is typically defined as a large and full-sized banner-type area. It is generally located at the top of a webpage. It can contain one of four different things:
- A large block of color
- An image
- A large set of typography
- A combination of one or more of the aforementioned qualities
One interesting fact about hero areas on websites is that the name is borrowed from a phrase used in the printing industry. Hero areas are most commonly used as introductions for websites and can even contain a slideshow of approximately two to three different slides. This is a concept that has been used for the past few years.
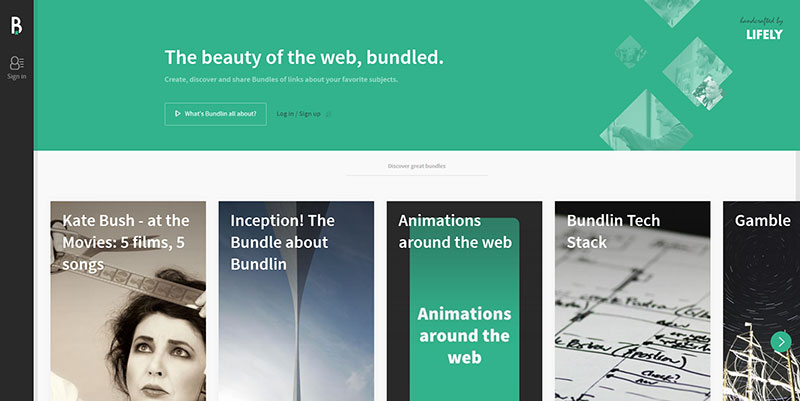
Ghost (hollow) buttons
Image source: bundlin.com
This is a trend that actually obtained steam a few months ago. Thanks to its ability to complement both minimal web design and full-screen background images. The ghost button works under the same concept.
Also known as the hollow button, this feature is simply just an outline with an amount of text inside of it. Without actually seeing the ghost button itself, you may not think that it would be considered a “call to action,” but the opposite is actually true.
Also read: Online Resources to Learn Web Design
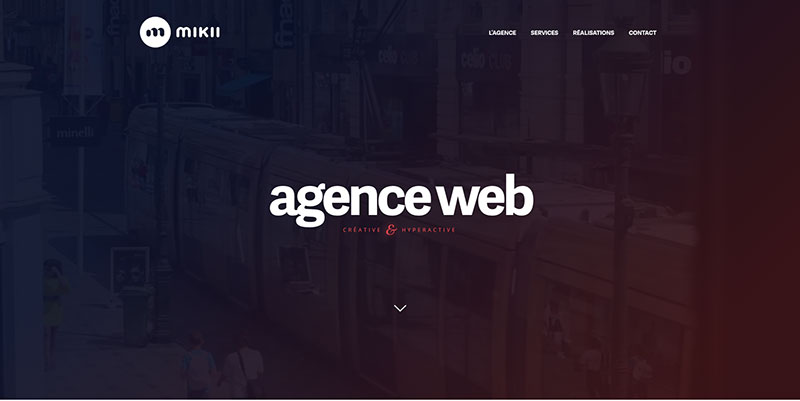
Great typography
Image source: mikii.fr
I know you might say that great design typography is not a trend, but bear with me. Typography has always been here. But we had great typography just for a while now and it’s a trend that’s going to be status quo.
Typography is one of the latest website design trends that is expected to continue growing. Thanks to the fact that it is most definitely not expected to go away anytime soon.
This is because typography is probably the oldest form of web design that there is. The growing of this new website design trends is expected to take place in the form of new styles and typefaces.
Websites with mobile first layouts
Image source: Maureen Dillon
One out of every three website visitors use a mobile device. Most mobile device users who attempt to look for certain websites on their device end up becoming frustrated when they aren’t able to access it for one of two reasons. It may not exist or their device may not fully support an optimized version of it.
In addition, mobile devices that are able to access certain websites may cause those companies to actually lose money if their website doesn’t actually render very well on the device itself, which is something that can cause users to abandon the website completely, mobile or not.
When creating a website, consider coming up with a concept for a mobile version first. Even if you have to be simple about it in terms of the performance and content. Consider offering services, such as GPS, that normal desktop websites would not otherwise be able to feature.
Also read: How to Start a Freelance Web Design Business
One page websites
Image source: movingwaldo.ca
Thanks to ever-changing patterns of website browsing, the battle between scrolling and clicking is tipping in the favor of scrolling. This is especially the case with screens that are much smaller, as with mobile devices such as smartphones and tablets.
In terms of mobile usage, individuals have taken a preference to scrolling rather than clicking. As clicking and waiting for another page to appear can take some time to happen due to issues including internet connection speeds.
One-page websites have gained, and are still gaining, momentum thanks to this because they allow big chunks of information to be displayed at once on a single screen rather than multiple ones.
Fixed navigation
For the past number of years, one of the most notable and important aspects of web design, regardless of the specific type of design style, has been navigation. Fixed navigation is defined as navigation that travels down the page with the user as they scroll through it. While slide-out navigation is a navigation style that is controlled by either a tab or a button.
Also read: Most Popular Discount Websites for Web Design Resources
Ending thoughts
All in all, there are no especially significant changes to web design trends coming in 2015. However, most of the current website design trends that began growing in 2014 will more than likely end up gaining more traction, while others may simply fade into obscurity.
It’s important to keep in mind, on the other hand, that website design trends continues to evolve extremely quickly and adapts to both the technological advancement and behaviors of many individuals.
Credit for featured image: Lidiya Bogdanovich
Like this post? Check out more amazing web design content here.