Every sculpture is built in stages. From a block of stone, you work to make the basic shape of the sculpture. Then you get a little closer to the shape.
With every movement, the image is brought out in the stone more and more. This might take a while, but after a lot of hard work, you have your design.
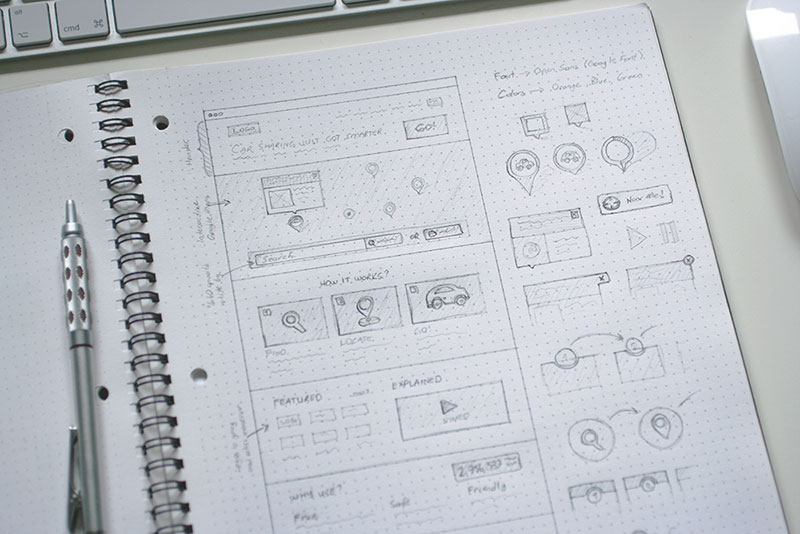
The Fidelity Continuum
Image source: Oykun Yilmaz
From sketches you get prototypes. This distinction is known as low-fidelity and high-fidelity.
Taking large ideas and turning them into something you can hold and modify – that is lo-fi prototyping. Another name for lo-fi is low-tech prototyping.
This is because the prototypes are on paper or another basic material. Lo-fi is helpful when considering the costs of a project. It also helps those on the outside having a say on what happens on the inside.
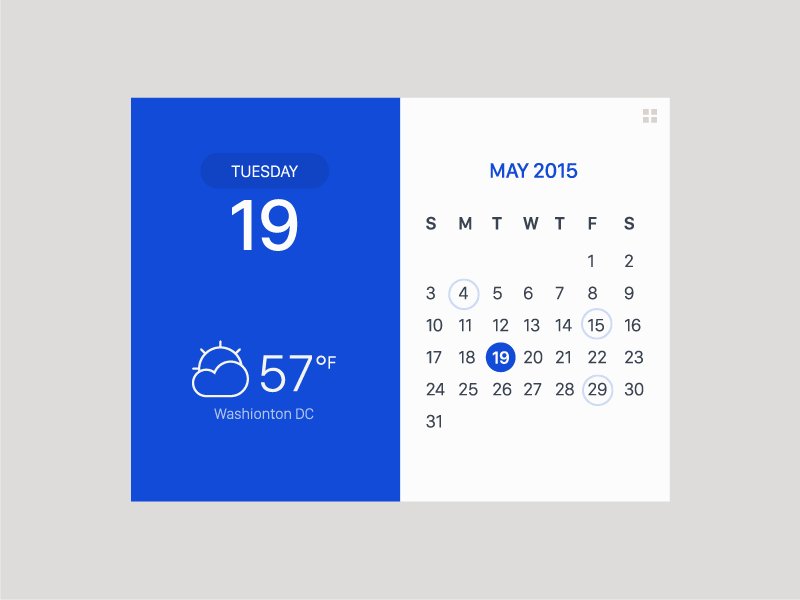
From Lo-Fi to Hi-Fi
Image source: Hanna Jung
In contrast, hi-fi is a representation obtained by using high-end materials. A hi-fi prototype can be a fully functional model. This can help to see the finished product before it goes to market.
Executives can test out the design, looking for flaws they may have overlooked in earlier stages of development. The hi-fi model can sometimes be very close to what goes to market.
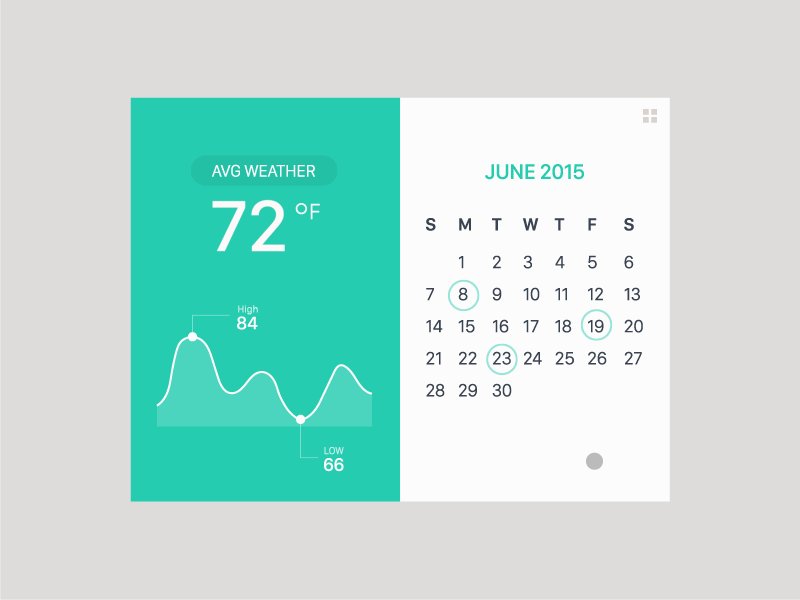
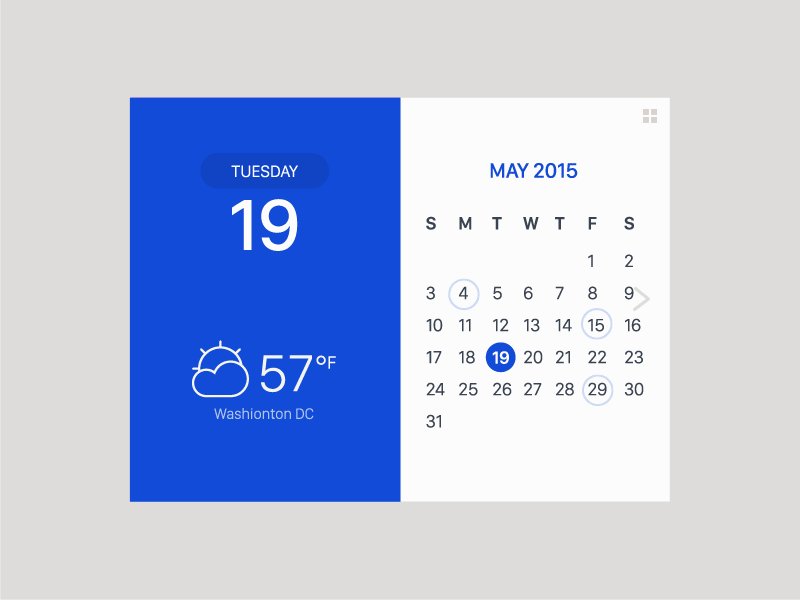
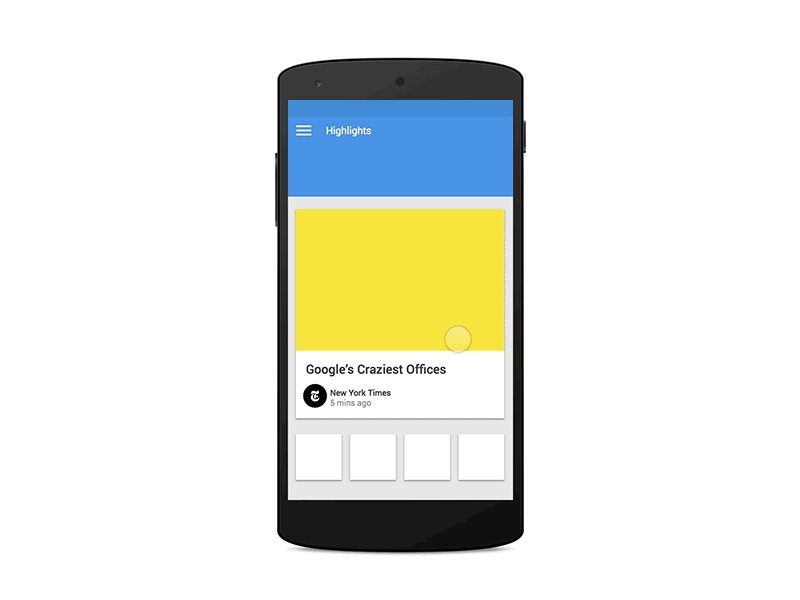
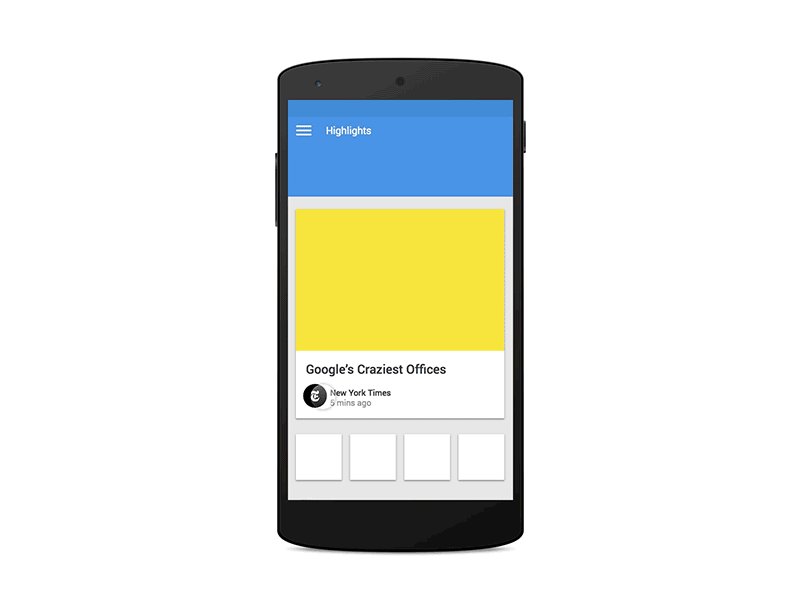
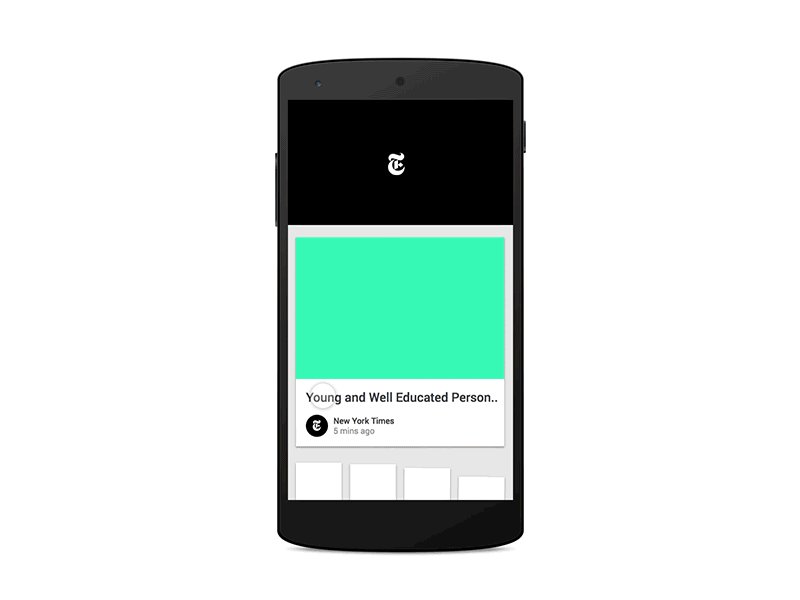
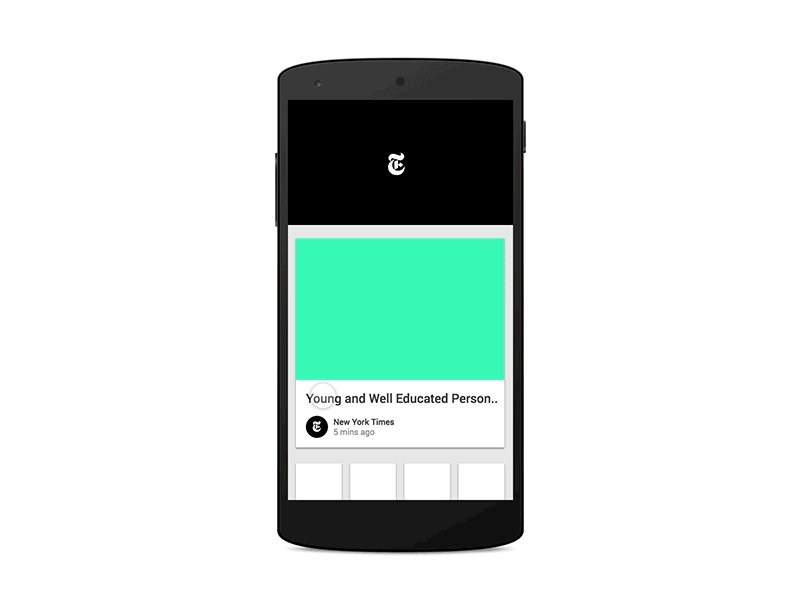
High-Fidelity and Low-Fidelity Prototyping
Image source: Min-Sang Choi
Designers, executives, and consumers all have different views regarding the use of low or high fidelity prototyping.
Video source: Angga Risky
The concept of low-fidelity prototypes and high-fidelity prototypes can be explained by taking a simple, real-life example into consideration. Imagine you are making a clay pot. What do you begin with? A lump of clay. What do you get in the end? A completed pot. And a whole entire process in between, where that lump of clay goes through a series of transformations in terms of size, shape and look to come out the other side as a finished product.
How do we parallel the process of making a clay pot to low-fi and high-fi prototyping? Let’s take a look.
What is meant by Low Fidelity Prototype?
A low-fidelity prototype, also known as a low-fi or low-tech design, is the very first prototype of an idea where it is tangible and can be displayed to others. That is about it.
Low-fi design prototypes are made from basic materials like paper, with drawings, cutouts, and varied colors used to briefly explain how to concept will look. These prototypes are used to explain layouts and functionalities at the basic level.
Low-fi design prototypes are useful when you need to work out things like the budget, client expectations, development limitations, etc. It is the very basic outline of the actual idea and usually undergoes a lot of changes.
What is a High Fidelity Design?
The high-fidelity, or high-fi, design prototype is effectively the final product. It is made from high-end materials and possesses all the functionalities of the product. Many times, the high-fi design is what is released into the market.
For instance, an application that shows all the features displays all the functions and is complete with the UX and UI is a high-fi design. People can test it out directly and give feedback on any particular functionalities. High-fidelity designs usually undergo very minor changes.
Should a prototype closely resemble your final design? Should it be a basic skeleton for your designer to lay-out later? There are advantages and disadvantages to both. Consider the following when making this choice for your design:
- Low-fidelity prototypes are simple, easy to make and use. Typically these are sketches or print-outs of a certain design. It can be a small model or designed on a computer. Either way, lo-fi doesn’t allow users to interact with the product. The only interacting done is between the designer and their future design. Lo-fi is more of an outline than a prototype.
- High-fidelity, on the other hand, allows users to interact via a computer. These prototypes try as best they can to match the features of the final design. During this stage of development, the human interaction may be measured to increase knowledge of the future project. This data can help the designers move ahead in significant ways.
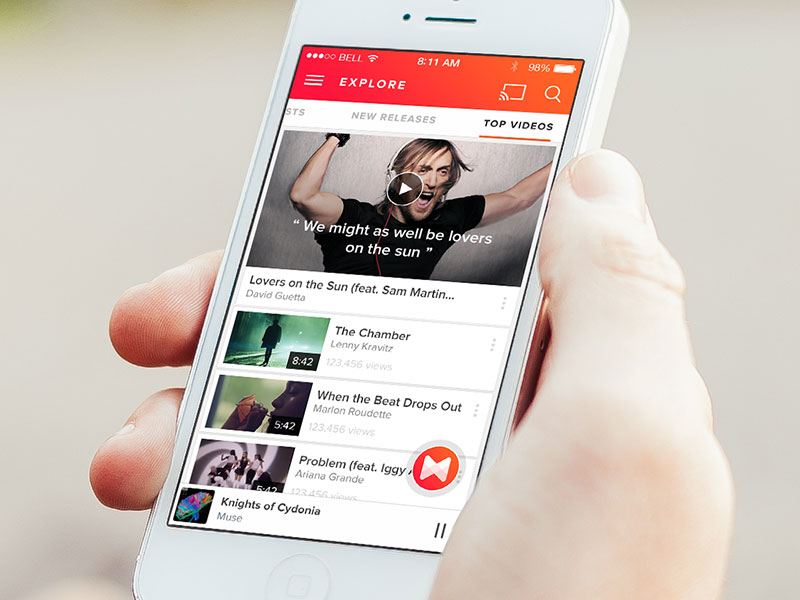
High Fidelity Pros
Image source: Frank Rapacciuolo
- Hi-fi prototypes are more visually appealing.
- They show your client that your company worked hard.
- They allow clients to test your design and to give you feedback.
- High fidelity is easier than ever in today’s world of top software.
High Fidelity Cons
- If time is a factor, you may consider another option. Even though things are faster than before with improved software, hi-fi takes a longer time to make.
- If the client is unsatisfied, the final design is harder to change.
- Consider the budget. High fidelity costs more to make, and more to change in the final stages.
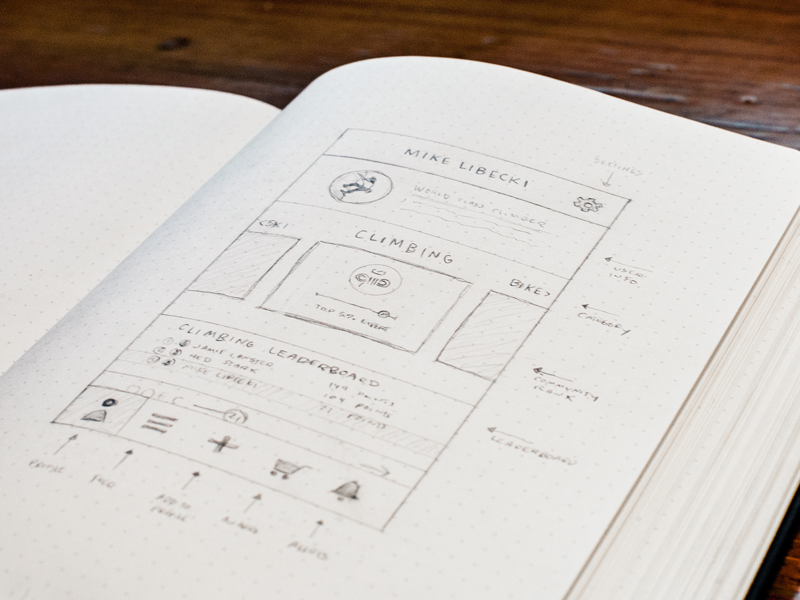
Low Fidelity Pros
Image source: Ali Griffin
- Feedback comes to you when its crucial for them to hear it.
- The design is not final, so changes can be made.
- Low fidelity is cheaper than high fidelity.
- The company can decide how to move forward together based on their opinion and other feedback to the lo-fi prototype.
- While it’s cheaper, it also will not intimidate the client. Low fidelity prototypes feel less permanent.
Low Fidelity Cons
If the client is hoping for some higher end, they may be disappointed. Still, prototypes exist for a reason and they are not the final product.
High Fidelity Prototype Examples
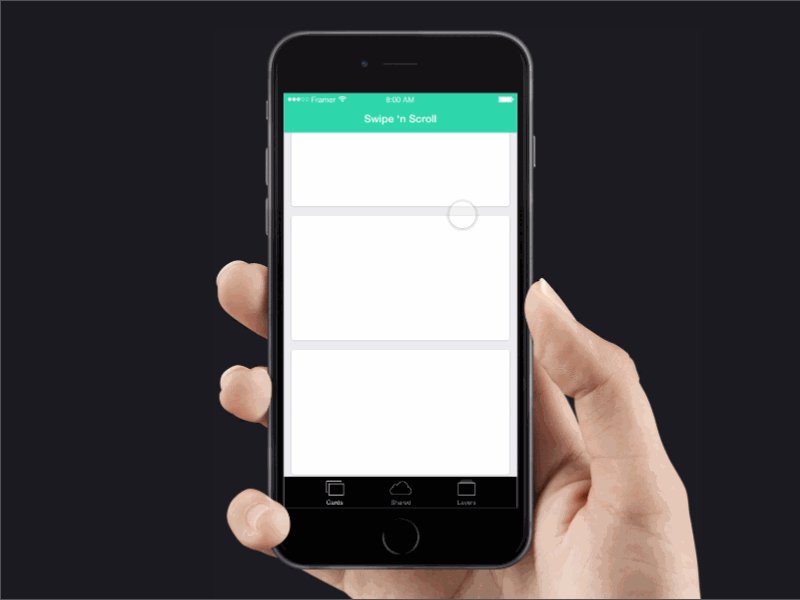
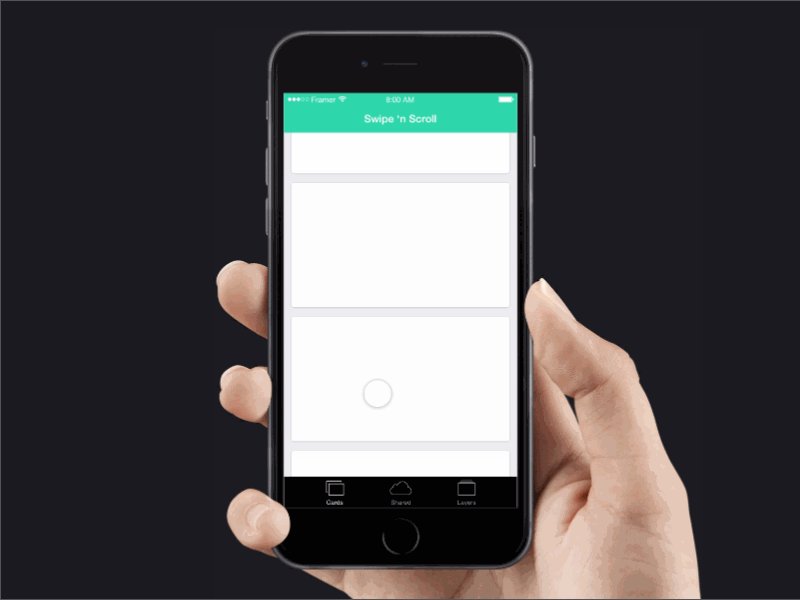
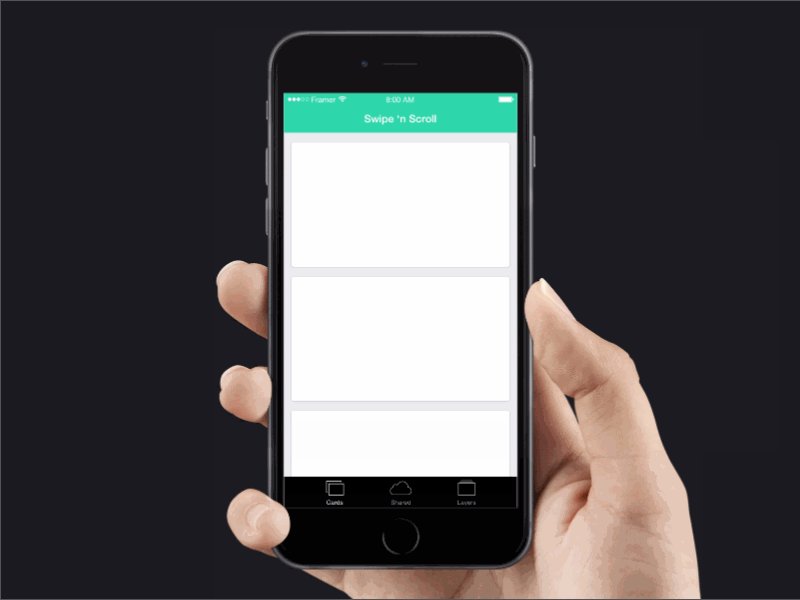
The best example of a high-fidelity prototype is a mobile application. When a high-fi prototype of an app is created, it has all the functions, features, as well as the desired UI. It is as close to the actual product as a prototype can be.
For example, if you are building an app for food ordering, then the high-fi prototype should have all of the following –
- A list of restaurants in the city
- A feature for displaying restaurants by location, cuisine, timings, offers, delivery options, etc.
- Various payment gateways
- Order tracking functionality
- Customer rating feature
- Customer support feature
And a pleasing UI that’s easy to navigate and use. When a prototype has all these features that can actually be used by someone right then and there, it is considered as a high-fidelity mockup.
Low Fidelity Prototypes Examples
One type of low-fidelity mockup that’s popularly used even today is paper-based prototyping. This process involves drawing every page of your website/app on a different piece of paper. The paper contains a general layout of the page, along with which button does what, and how it will look overall.
There is scope to get creative with this type of mockup by using cutouts, 3D designs, colors and different kinds of paper. Another effective method is to use a whiteboard, but that’s a lot less permanent compared to a paper-based mockup.
The Optimal Level of Fidelity
When creating a product, consider the important parts. Decide what needs to be done and what can be cut. The result is the optimal level of fidelity.
Digital Mockups

Digital mockups can fall into two categories, with opinions leaning either way. Mid-fidelity is mockups that are not set in stone. They can be modified, experimented with, tested, and redesigned. They do not take much time to make.
On the other hand, others believe that prototype should be as close as possible to the final design. This means they are in favor of high fidelity prototypes.
Mid-Fidelity Mockups

Like anything else, mid-fidelity has its own advantages. These include:
- The time between conception and end design is reduced.
- Designers have more freedom with these prototypes. They can play around with them, and even bring out different options.
- With mid-fidelity, the design process is streamlined. Users can see what works and what doesn’t, and they can cut the unnecessary bits before production.
Creating a Mid-Fidelity Mockup Also Has Its Drawbacks!
Without the finishing touches, some designs may flounder and flop. Polish is another word for detail. You may have saved time making this prototype, but it will come back another way. You will also work harder to finalize the end product because more needs to be done.
Keep in mind that clients may be less inclined to jump on a mid-fidelity prototype. They often want to see it polished and how it looks after production.
Don’t let executives use their imagination! They may decide against your design.
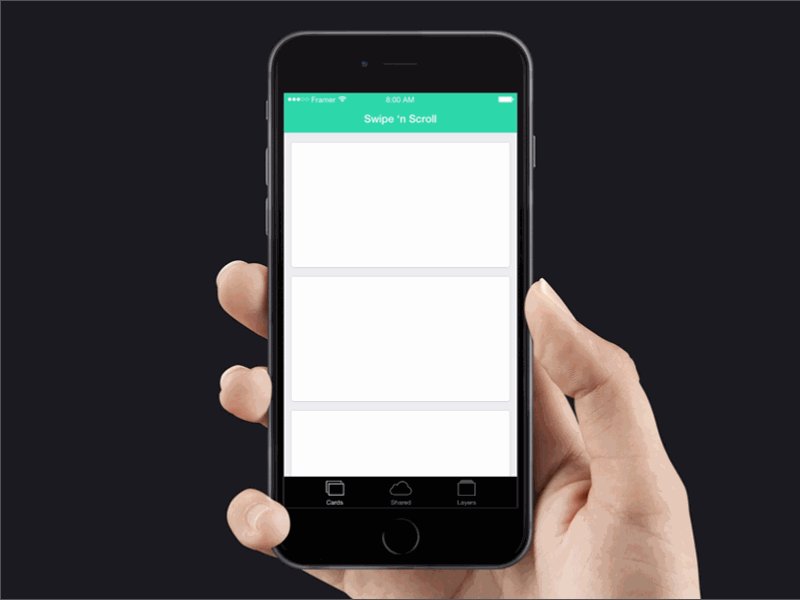
Mockup Fidelity Progression
Image source: Benjamin den Boer
Every company is different, and each has their specific design needs. Figure out what works for you and plan accordingly. Prototypes or mockups mean different things to production to your company than to others.
Just like nobody can tell you how to design your project, nobody can give you the magic information for prototyping. There is no set value. Listen to advice, follow the guidelines, and you will find your way.
Do you want to see the final product quickly, no matter the cost in quality? Do you want to see individual progressions from the mockup phase to final production? Consider these questions when making your decision.
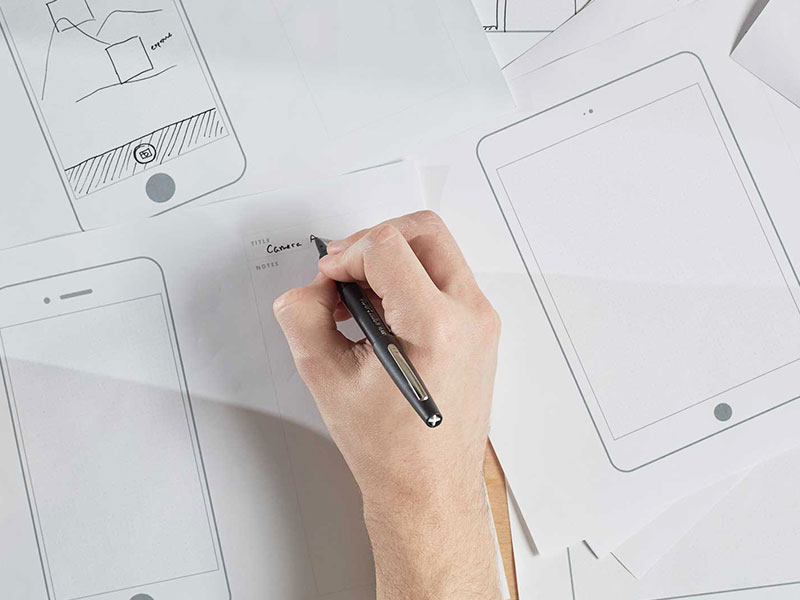
Creating Paper Prototypes
Image source: Sidecar
Simplicity often out-performs a big budget. Paper Prototypes are still an industry standard for a reason. They save time, and in the end, they still work.
Use a different sheet for every page you’ll design.
You can test these designs via studies and a usability test. Such a test allows users to click the page where they feel it should be modified. The designers can then change the design accordingly.
Best Prototyping Tools for High Fidelity and Low Fidelity Prototypes
Here are some of the best software and tools for prototyping high-fidelity designs –
- ProtoPie
- MockFlow
- Axure
- Invision
And now, let’s look at some prototyping tools for low-fi designs mockups –
- Mockplus
- Balsamiq mockups
- Pen, paper, whiteboard, Powerpoint, Paint, etc.
Conclusion
Low fidelity, lo-fi, low-tech, call it what you will. It has advantages over the other types of mockups. They are quick to make, cost next to nothing, and convey the basic concepts well enough to enable the proper feedback.
Students should be taught both methods. Still, their focus should be on low fidelity prototypes, as it may help them to think outside of the box on other design aspects.
Credit for featured image: Maxime De Greve