Both the good and the bad thing about web design fonts is that there are just too many of them. Using fonts in your designs won’t be as easy as it seems once you start comparing the choices, sizes, and weights.
Using fonts efficiently, however, can be the key to a successful design, as it will enable you to convey a clear message that users won’t have any trouble discovering. To be completely frank, your entire visual success is likely to depend on the way you’re handling text.
We’ve gathered some helpful tips for using fonts effectively, and are therefore a fair deal for you to start mastering the skill:
Web design fonts in the service of hierarchy
Visual hierarchy matters to every design project, as it is an indirect way to tell people which elements on the screen are most important, and where they should look. It is that sense of importance that users follow to read materials properly, being guided by visual cues to know where something starts or finishes.

Meanwhile, hierarchy reveals important information to the designer concerning things users are likely to read first, second, or so on.
That’s how designers predict our reaction to information, and they organize their projects accordingly.

Fonts are the most practical tools for creating visual hierarchy because it is enough to change their size in order to lead people through the site.
Altering fonts comes handiest when there is a lot of content to handle, and designer put bolder headlines to help us distinguish them from the body text for enhanced readability.
Enhanced readability

The readability of your font is always important, but you need to be especially careful when posting large text sections. A good advice is to avoid elaborate fonts and upper case texts, as those may strain the eye. Better yet, save them for headings and titles.
Then, it is readability that will determine whether the way you’re using a typeface is effective or not. When typography is good, users enjoy reading it, and it doesn’t require them any efforts to understand what it is about. The winning scenario is to make users forget about types at all and to focus on content instead.

So how to make the text more readable? There are few factors have to be considered, such as length, leading, style, padding and margins, colors, and contrasts.
The length of the lines: It refers to the number of characters you are including in one line, and it has an important role for the overall readability. Unexpectedly wide lines intimidate readers, while extremely short ones confuse them. The secret is to achieve balance.
- The Leading: Leading is the space between text lines, which is almost equally important to line length.
Needless to say, lines are not supposed to touch the ones above/below them, because readers won’t be able to comprehend the text.
- The style: The typeface style has a different type of influence on readability: the most scannable fonts are usually serifs and sans serifs, and the rule says that overdone decoration (novelty types, for instance) seem too complicated to decipher.
- Padding and margins: The same as leading, padding, and margins make use of the space around the text to control the way it will impact readers.
- Colors and contrasts: When it comes to color, you have to choose such that corresponds well with the background or explained better, it contrasts it. Most designers recommend a light text on a dark background because they believe this is the easiest way to read and understand the textual content.
Fonts that correspond to your style

Once again – fonts are critical for communicating the right message to your audience, so you should take them seriously. Choosing the right web design fonts can lead your website straight to the top, while a bad choice can have drastic effects on the perception users have of your website. The ultimate goal is effective communication.
In order to choose the right font, you have to think of the nature of your content first – how much text do you want to display, and is the text going to be used for serious purposes or for entertaining ones? Ask yourself these questions before you proceed.
The artistic power of typography

Typography is not just a science examining headlines and text box distances, but an art that can add depth and value to your design. Most typefaces were designed meticulously, meaning that they possess a valuable aesthetic asset to enrich your primary design arsenal.
The more beautiful your web design fonts looks, the more attention the text will grab, and that’s exactly whatever branded out there desires.

Meanwhile, avoid sticking to prescribed frameworks and font rules, and follow what you think is right. Enlarge the size, or expand the shape is you think that really matters, or go creative with blotches, swirls, spats, textures, and other details that could spice up your simple and understandable font.
Typefaces are beautiful in their own way, and can thereof be interpreted in all sorts of context. That makes them powerful enough to state a brand’s identity and to be used as artistic means put in the same basket with other crafts and arts.

Their presence in a medium increases expressiveness both mechanically and visually, and make content look more vivid. Explained simpler, compelling typography makes your message even greater and more attractive and being aware of online tools such as Google Web Fonts, WebINK, and Typekit, missing one becomes simply inexcusable.
The psychology of fonts

Typefaces are all around us. If you think about it, that’s what you’re doing at this very moment: you’re reading a typeface. You may wonder why you didn’t notice it, but that was exactly our purpose: to let you concentrate on the content instead of the amazing curves and finishes of our letters.
Knowing this, you’d probably assume that all commonly usedweb design fonts are similar, but that would be fairly wrong: fonts count in thousands, and they are everywhere we turn – packages, presentations, websites, newspapers, documents, emails, and so on.
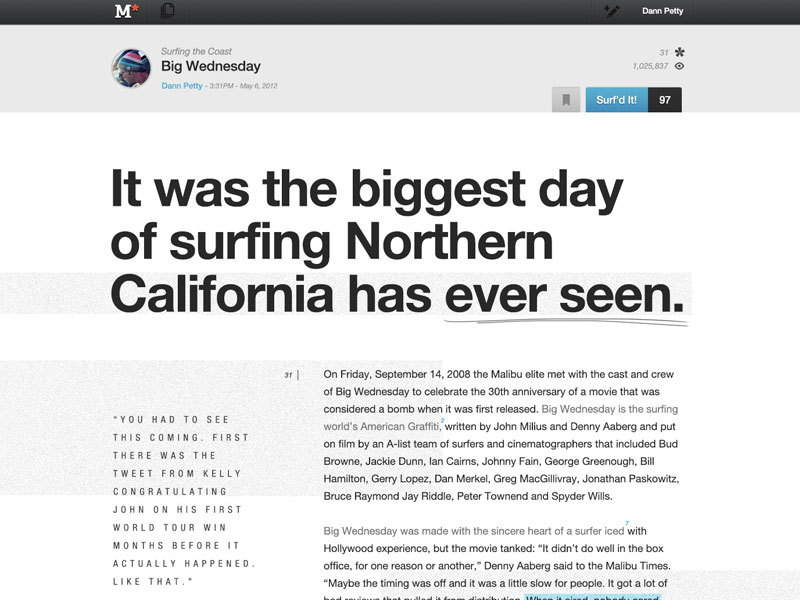
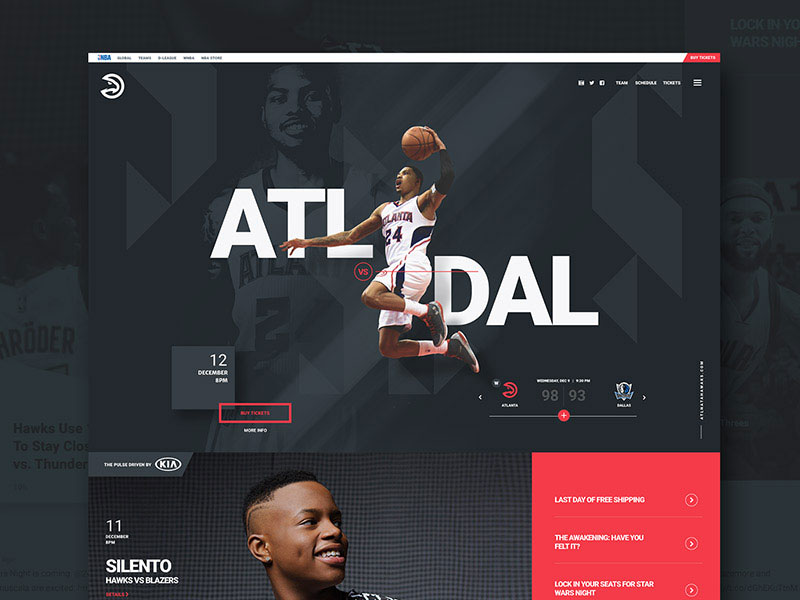
Image source: Mike from Creative Mints
That’s already enough to conclude that they matter and that thy impact readers more than anything else that may appear on a website. As a business owner, you should probably think about the marketing expectations of your target audience, and to consider the emotions that should be tackled using different web design fonts.
Serif fonts are perceived as being more readable than their sans-serif counterparts, because people go through them faster, and understand them far easier.
The fact that a font or its size are common will also have a lot to do with the perception, as shown by the Arial example: Arial is a clean and universal font, known to help users understand content and to improve their experience and satisfaction, but it won’t work for business that wants to add ‘creative vibes’ to their websites.

Even when trying to do this, don’t exaggerate with ornamentation, because the Brush Script that you like so much may compromise both readability and comprehension.
Instead, save decorative fonts for announcements and corporate events, because that’s where you’re supposed to look sophisticated, reliable, and authoritative. Overall, consider both the purpose of your text and the psychological associations with a front before you’ve decided to use it.
Go creative!

Dear designers, it is time for you to stop playing on the safe side, and to quit Helvetica and Times New Roman for all sorts of websites. Verdana, Comic Sans, Georgia, and Franklin Gothic are all ‘safe’, but still able to add visual depth to your content, and to make your work more creative. Why not trying them?