The marriage of vivid color and intricate typography has resulted in the creation of special flat interfaces. The minimalist movement is a key aspect of this design style. You can understand why these trends are so popular now – flat website design completely emphasizes content.

In previous years, web designers placed a great deal of emphasis on demonstrating their talents by designing platforms with fancy images and animations. Then, there was a change of direction towards more skeuomorphic design.
The term skeuomorphic refers to the art of portraying real life on a screen, via the use of ‘realistic’ textures, drop shadows, and other real life object attributes. It paved the way for flat design.
Flat design exists at the opposite end of the spectrum to everything it considers to be ‘fake’ or ‘artificial.’ It leans towards basic digital designs.
This article was created as a small guide to flat design.
Understanding Flat Design

In simple terms, flat design is a minimalistic method of design which focuses on usability and user experience. It is associated with basic, unrestricted, crisp, vivid two dimensional or flat images and design.
Some experts see flat design as a deliberate attempt to oppose the skeuomorphic designs made popular by Apple and the iOS interface. Rather than transforming a real life image into a very small but very accurate depiction, flat design fans are much more likely to represent it with a basic icon.
They are not interested in giving their symbols features of real life, because they want to emphasize the distinction between technology and tangible objects.
The Importance of Simplicity

Basic flat designs move away from drop shadows, strokes, and other complicated design attributes. They do this because users themselves have started to prefer simple and easy to interpret design trends. Plus, basic images are a good way to make the most of limited pixels available on mobile screens areas.
This minimalistic style emphasizes broad spaces between symbols, pictures, and other components of online platforms. Basic and flat illustrations load quickly, since the browser is not obliged to load a lot of intricate design components pushed together with a single primary image.
The standards of readability are also closely linked with minimalistic web design. The more empty or ‘white’ areas that you have, the easier it is to interpret written content. And, a lack of drop shadows, strokes, and gradients guarantees that content within a page can be read without trouble.
Key-Components

The popularity of flat design is set to continue, as a big part of our online platforms, apps, software, and computers.
There are five key components of flat design, which are to be employed in order to take full advantage of screen areas:
- Lack of depth
- Use of basic components
- Typography
- Color
- Minimalistic features
The End of Depth

We have now experienced the end of real depth, replaced by a fresh new design style. In this manner, beautifully simple flat designs emphasize carefully constructed two dimensional blueprints.
The main aim of flat design stands in complete opposition to skeuomorphic design, which creates illustrations that replicate the form, tone, and functions of real life objects. The typical skeuomorphic website or app is defined by real life background illustrations, based on textures found in the real world.
Within flat design, these features are eradicated and three dimensional components are left out – shadows, gradients, and strokes are thus discarded.
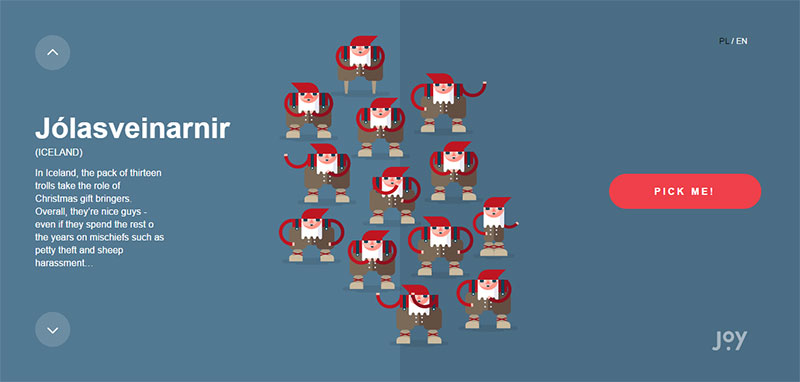
Minimalism Does Not Have to Be Dull
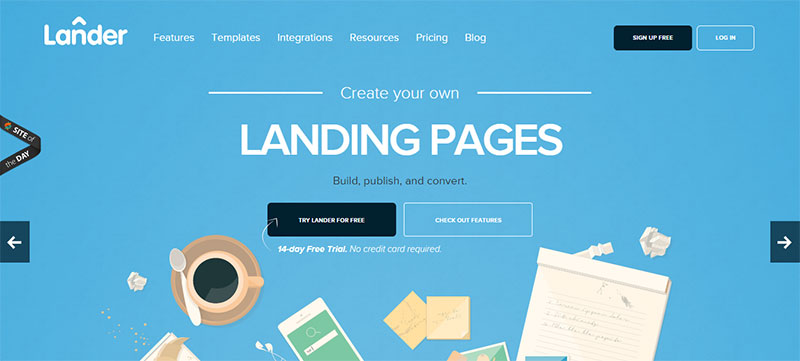
Image source: landerapp.com
Within flat design, purely decorative components are perceived to be a luxury. If a feature does not have a practical use, it represents a diversion from the user objectives and a distraction from user experience.
Yet, fewer complexities do not make flat design dull. In fact, vivid and attractive colors can be employed to make pictures and features jump out from carefully designed backgrounds. They catch the interest of users and keep them intrigued. The key functions of minimalistic design work closely with the tenets of flat design.
Appealing Simplicity

If you get rid of depth, illustrations, symbols, and others, design components will naturally become much more minimalistic. The symbols will work well as flat features, as they are based on simple geometric patterns like circles and squares.
These patterns form an easy to interpret graphic user interface. The typical user should face no problems with understanding the content at first glance, since the simplicity of icons speaks for their function.
For instance, if you spot an F symbol in a blue square, it is not difficult to come to the conclusion that it must represent Facebook. If you spot a tiny picture of a cog or gear, you are likely to assume that it leads to a settings section. The more basic and clean is the symbol, the easier it gets to recognize.
Final Thoughts

Flat design goes back to the fundamental principles of design; it is and it should be a functional resource. The typical online platform should be created and assessed according to how well it functions, rather than how attractive it appears.
This very minimal functionality narrows focus and brings it back to the user, which is why online platforms which rely on this style of design are more likely to be judged ‘user friendly.’
Just remember that users appreciate an honest web design and also that if less is more, lesser is most!
Credit for featured image: FireArt Studio