There’s a long debate about wireframes vs. prototypes; I’m sure you’ve been involved in it at least once.
Although the meanings of ‘wireframing’ and ‘prototyping’ are similar, this does not mean they are interchangeable.
Still, many people confuse one for another conveniently and accidentally.
Knowing the difference, however, can be very beneficial for designers: applying the precise wireframe/prototype can improve the quality of their design projects!
Let us clarify the difference between wireframes and prototypes once and for all and explain why being aware of it can be of substantial significance. Keep reading to learn more about wireframes vs. prototypes.
Table of contents
What Are Wireframes?

The simplest definition of Internet wireframes is visual illustrations of particular web pages. This is what they serve for:
- They are designed to illustrate content and add links and features that should appear on that page.
- They are the logical precursors of web prototypes, and they help programmers familiarize themselves with the features and functions of each page.
- Wireframes indicate a precise position for each element on that page.
The easiest way to understand them is to compare them to a house’s architectural blueprints: without them, you wouldn’t know what and where to put them.
Check out Prototyping And Its Pitfalls
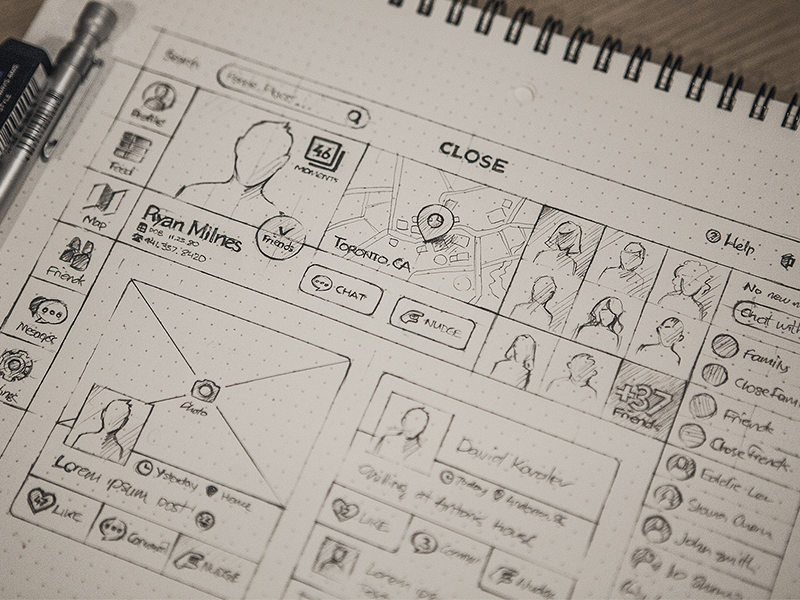
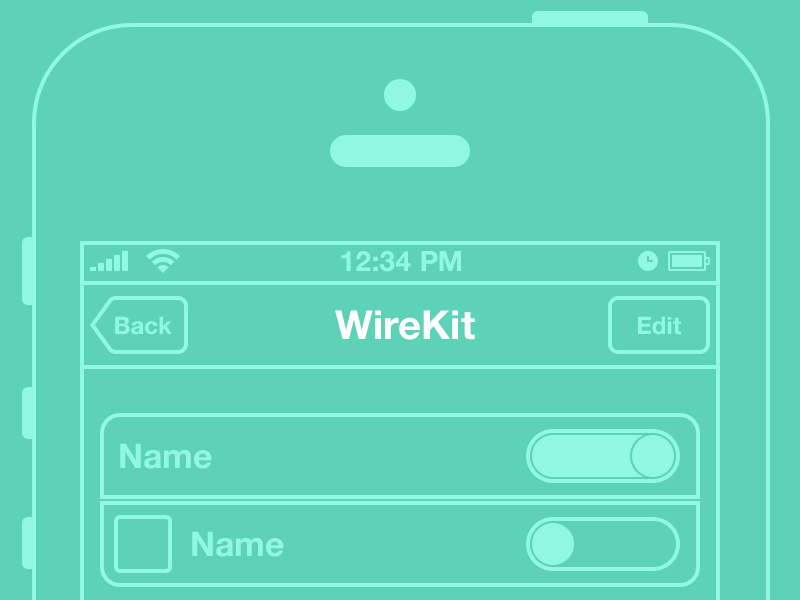
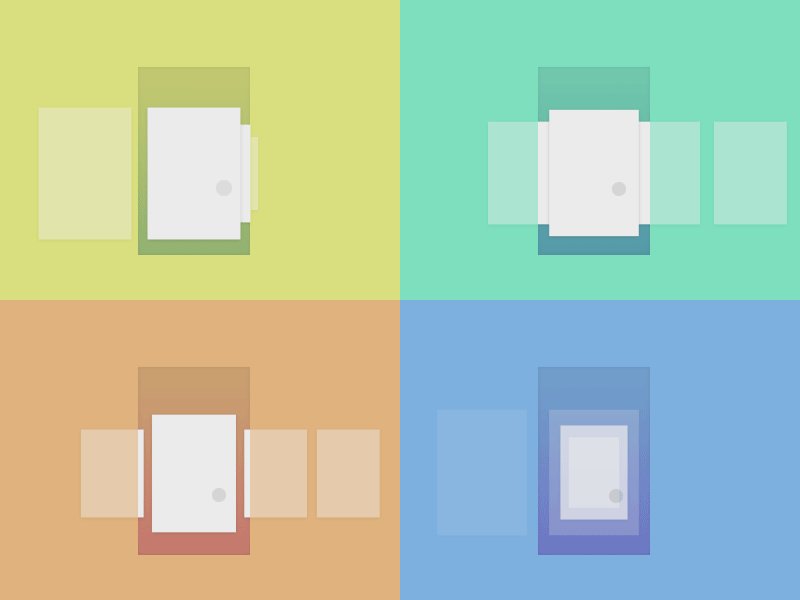
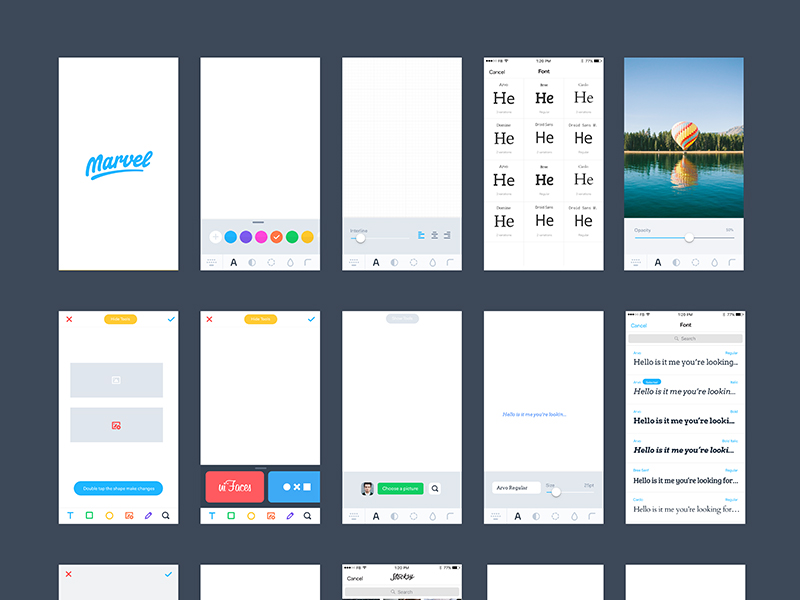
Types Of Wireframes
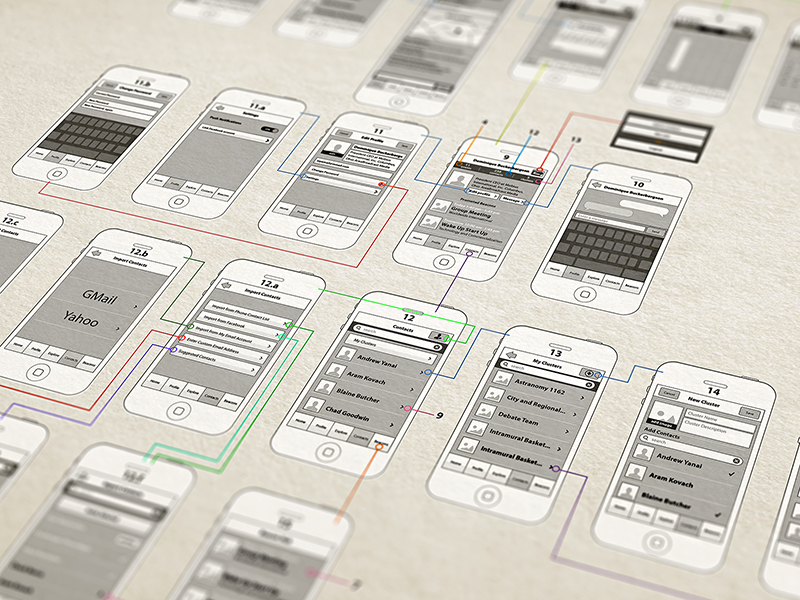
Image source: Philip Amour
Due to the importance of their function, wireframes are crucial for design projects and should be executed appropriately. They can be paper and digital and include as many details as necessary. With a proper wireframe, you’ll never be confused about what or where to put it.
There isn’t too much art in a wireframe’s visual features. Designers usually divide content and represent visual hierarchy with lines, simple boxes, and grayscale palettes.
As you can conclude, creating a wireframe doesn’t take a lot. It will leave you a lot of time to communicate with your team members and to think of other ways to improve your design.
Learn more about UI design principles and the best UI design practices.

Let us introduce you to the two levels of detail/functions in wireframe production:
A Low-Fidelity Wireframe
A low-fidelity wireframe is the one that eases communication.
- It is created in no time.
- It is very abstract, and it uses basic images applied to block space or to facilitate prototype application.
A High-Fidelity Wireframe
A high-fidelity wireframe is the one that is used for the preparation of documents:
- It is much more detailed
- It includes relevant information on each separate item included on the page.
- It also explains behavior, dimensions, and other specifications concerning different elements.
The Benefits Of Wireframes
Wireframes take no time and no money. Assuming you’re working with reliable software, you’ll have no problems producing a great wireframe at the beginning.
Solid wireframes are an excellent way to gather positive feedback and earn users’ trust from the very beginning.
What Do You Get From It?
More time to focus on usability, functionality, and interaction. More space to make changes and modifications without completely transforming your design’s coding.
Check out: All You Need To Know About Rapid Prototyping
Long-Term Motivators To Use Wireframes:

- Saving time in the long run.
- Avoiding confusions and misunderstandings with clients.
- Make sure that you and the clients are always on the same page. Wireframes ensure goal compliance even before the coding process starts.
It doesn’t mean you and the clients will not have different ideas on how the wireframe should function. Still, changing a wireframe is significantly less complicated than changing an already-coded website.
What Are Prototypes?

Prototypes, conversely, are middle-/high-fidelity representations of the finalized products, which stimulate users to interact with your interface. They are supposed to enable users to:
Understand your content and the interactions you’re offering;
Do a half-way examination of your most essential interactions before the final product is introduced.
The Visual Features Of Prototypes
In aesthetic terms, prototypes look pretty similar to the final products. They look the same, mainly because the prototype lacks the ‘nuts-and-bolts’ of a proper product (database, server-side programming, JS, HTML, etc). To be even more precise, prototypes are final products where no coding has been applied.
Check out: Ways Design Thinking Enhances Customer Experience
A Perfect Prototype Should:
- Use basic colors and present content in an exciting and easily-accessible manner;
- Use typography that provides hints about the final version of the product;
- Give an adequate response when an action is being triggered.
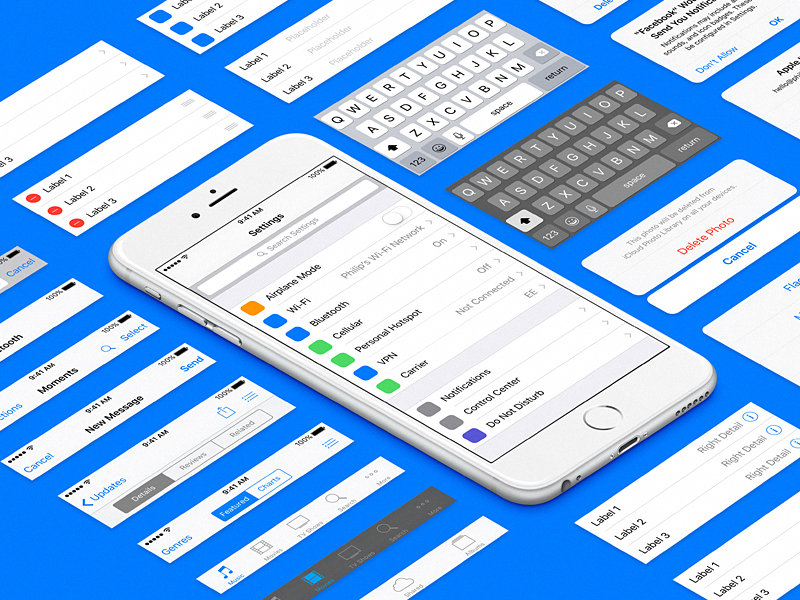
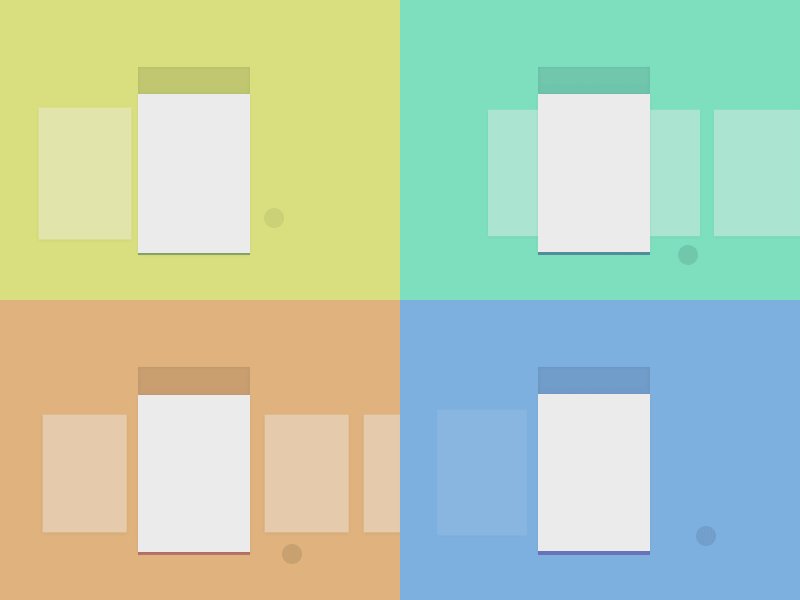
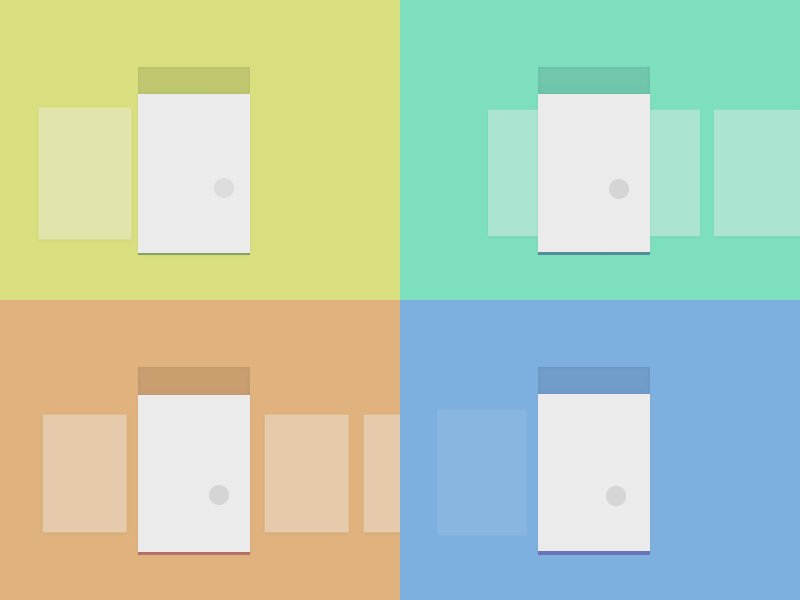
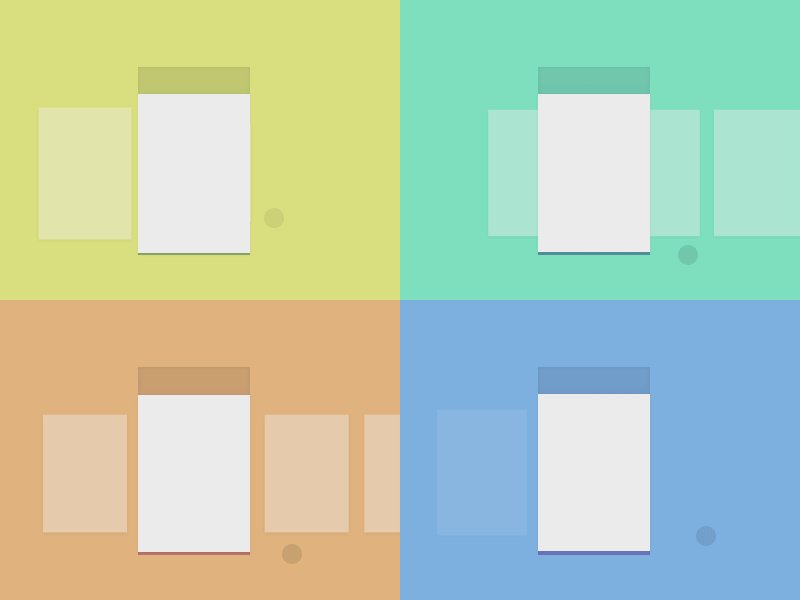
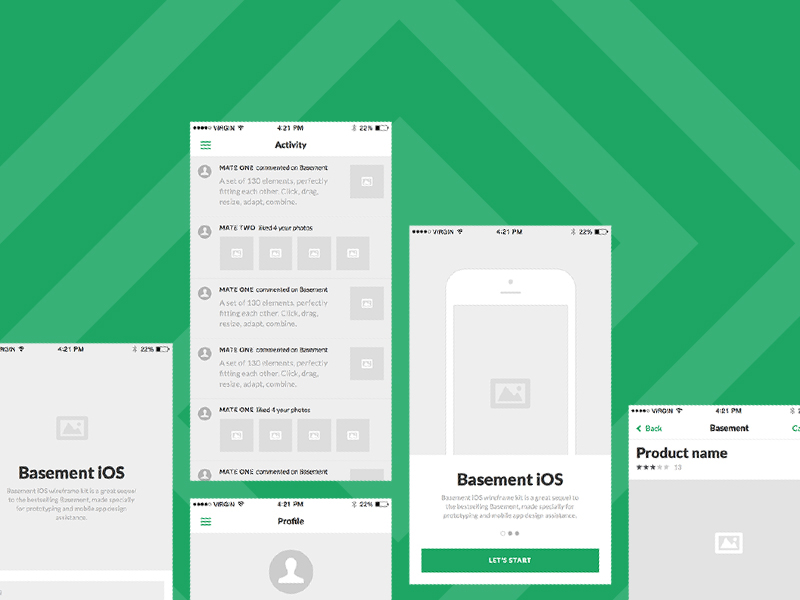
Just Like Wireframes, Prototypes Come In Two Different Forms:
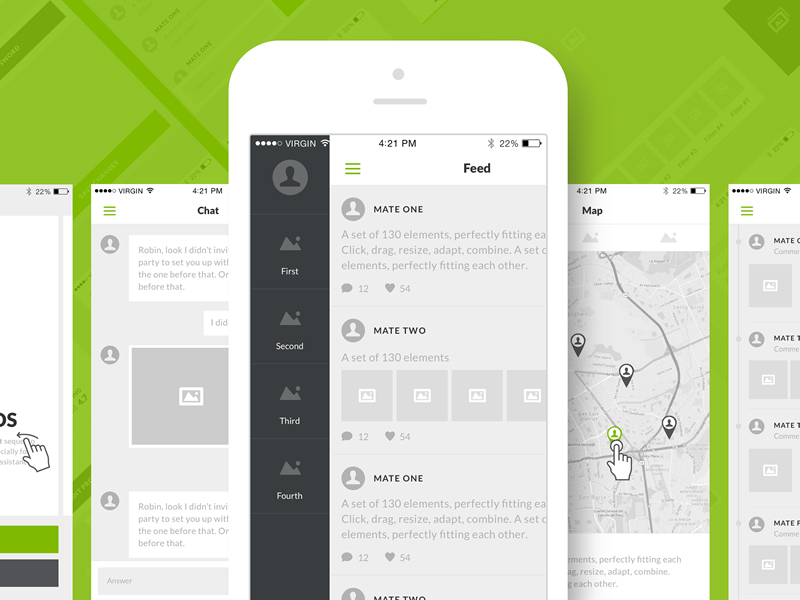
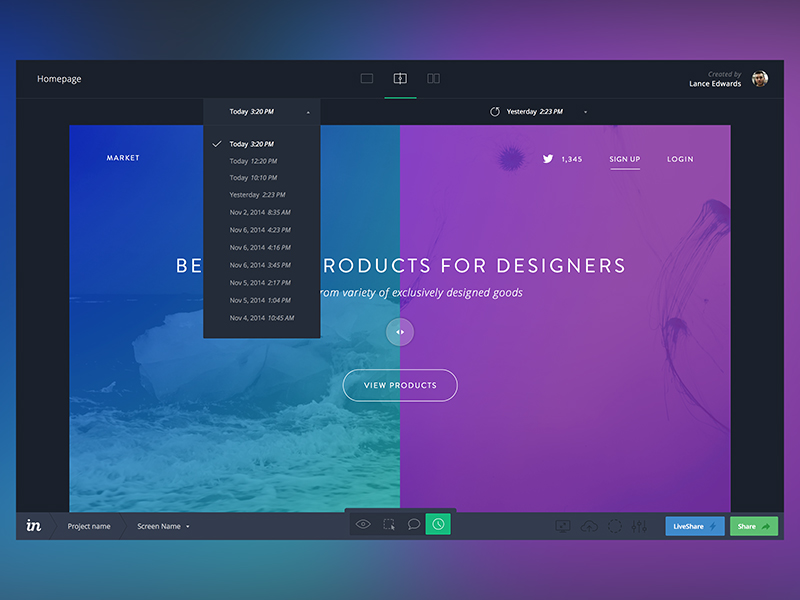
Image source: Balraj Chana
A Low-Fidelity Prototype
- It is done on paper. It can be both hand-drawn and printed;
- Doesn’t allow users to interact with the elements;
- It is easy to create;
- It predicts the looks/functions of the final product;
- It stimulates improvement and triggers innovative solutions;
- Makes users feel comfortable enough to share their opinions and to suggest changes.
Check out: What Is Accessible Web Design?
A High-Fidelity Prototypes
- It’s a computer-made one;
- Allows interaction with the mouse;
- It gets as close as possible to the final version of the product and the interaction;
- It is a powerful data collector; that gathers information directly from human behavior;
- It is an effective product demonstrator.
The Benefits Of Prototyping:

A prototype is always a good solution because it works with clients’ ideas for the improvement of the visual framework, and it helps them understand even the most complicated design; It is a powerful testing tool that helps designers familiarize themselves with their users’ opinions before coding officially begins.
Even better, prototypes enable users to experience a few basic usability cases, which is extremely important and inspiring for the creators of that design.
Prototyping used to be an expensive coding activity, but luckily for designers, there are many fast and cost-effective programs that make prototyping easy and simple.

Then, why do people confuse them?
It is mostly because a prototype reminds users of a clickable wireframe.
The difference, however, is quite obvious: wireframes are employed to enable designers to perform the right actions at the beginning of their development process, while prototypes test those interactions and functions before a final product is introduced.
Wireframes and prototypes in the service of quality communication
Check out: Effective Web Design Techniques You Should Apply

As we saw, the biggest difference between wireframes and prototypes is their functionality. However, they have a single aim: to make communication easier and simpler and to provide more user-centered products. Overall, this means that a good wireframe/prototype is likely to go beyond the expected results and lead directly to the accomplishment of a designer’s ultimate goal.
Wireframes and prototypes are also useful for stakeholders: They help them discover all specifications related to the project and obtain enough information for quality feedback from the very beginning.
The Characteristics Of Wireframes vs Prototypes
As we saw above, prototypes resemble a final design as accurately as possible. Therefore, aesthetically observed, a prototype behaves and looks exactly like the expected product, with the difference that it doesn’t have so many bells or service whistles (databases, storage options, etc).
Check out: How To Create And Design A Mood Board?

Basically, with a prototype, your entire content is exposed: it includes all the shapes, colors, various types of fonts, and similar design elements. In a user’s eyes, it creates a real, ‘touchable’ image of the final product.
Wireframes vs Prototypes – How Do You Choose The Proper One For You?
We had a look at the prototype and wireframe difference. Even if they are fairly similar, wireframes and prototypes are applied as completely different artifacts of interaction design and are therefore used only when a project needs them. It’s not a decision you or your team should make- it is a response to your project’s needs and your client’s/stakeholders’ expectations.
Like this post? Check out more amazing web design content here.