Being able to access the internet is very important to everyone, including people with disabilities. Yet, not all websites have accessible website design.
When websites are not geared to everyone, they risk being avoided by some users, while the businesses behind them are also affected.
Here are some ideas for web designers and webmasters to create web design for disabilities who also need to be able to surf the web and enjoy the experience.
The more available you make your website, the more appealing it becomes to a wide range of visitors.

Image source: Teodora
Table of contents
Auditory Disabilities

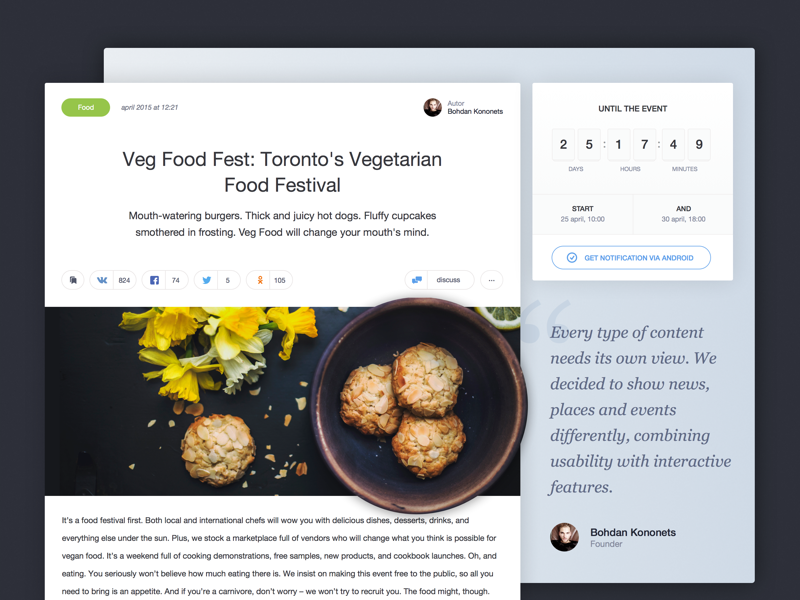
Image source: silenza.it
Many websites are not a challenge to people with auditory disabilities, as sounds are mainly used just to add beautiful effects, and the site will still function the same if they are turned off.
This can soon change. With the trend gearing more toward multimedia, people with auditory disabilities can have problems using these sites that don’t have accessible website design.
Web designers should create good sites with transcripts to go along with the spoken video clips, making it easier for the auditory impaired to view these sites and understand what they are looking at.
Also read: Popular Trends In Web Design
Motor Disabilities

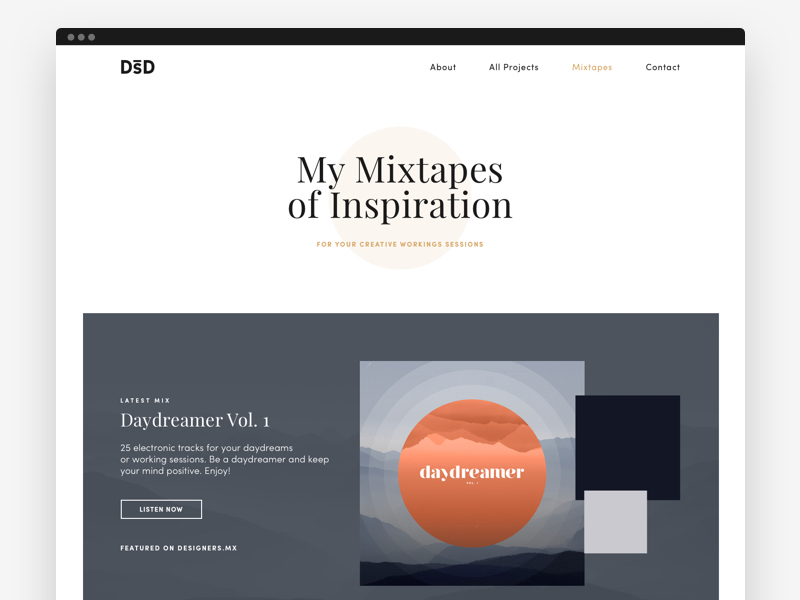
Image source: Paul Lapkin
Most people with motor disabilities have trouble with detailed mouse movements. They may also have difficulty holding down more than one of the keyboard keys simultaneously. This problem can be resolved with improved browser design.
Designers should avoid using design image maps that require the user to use very precise mouse positioning. For users who cannot work a mouse at all, client-side image maps can be used.
There are a few other things that designers can do to make websites usable for everyone.
Large Prints For Disability Friendly Website

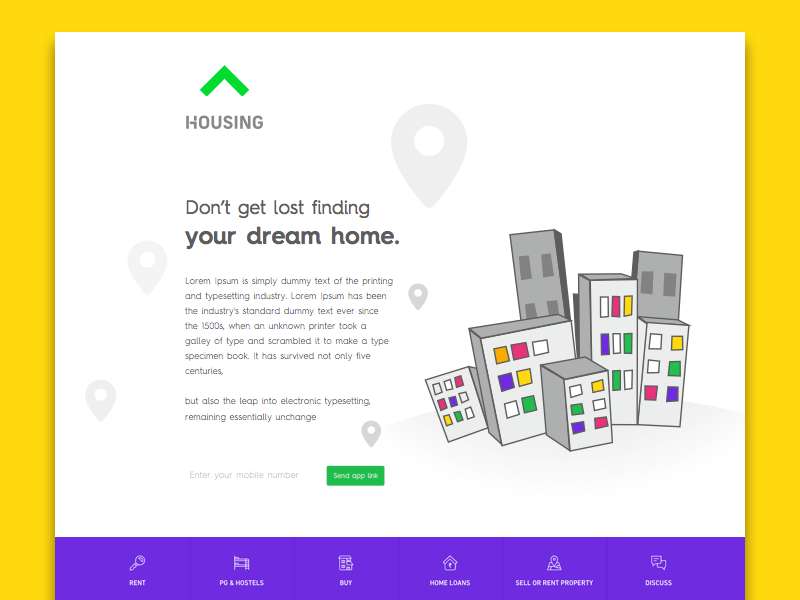
Image source: Jeffrey Smith
Many web designers use print that is too small, mainly for aesthetic reasons, sometimes without realizing that the website is not easy to read for everyone.
Designers also forget that they create websites on large screens, while many users are viewing them on small screens, such as a laptop or a notebook.
The best thing that to do is to make the print large enough for users to see from any device.
Also read: Sleek Web Design Trends and Strategies
Contrasting Colors For Disability Friendly Website Design

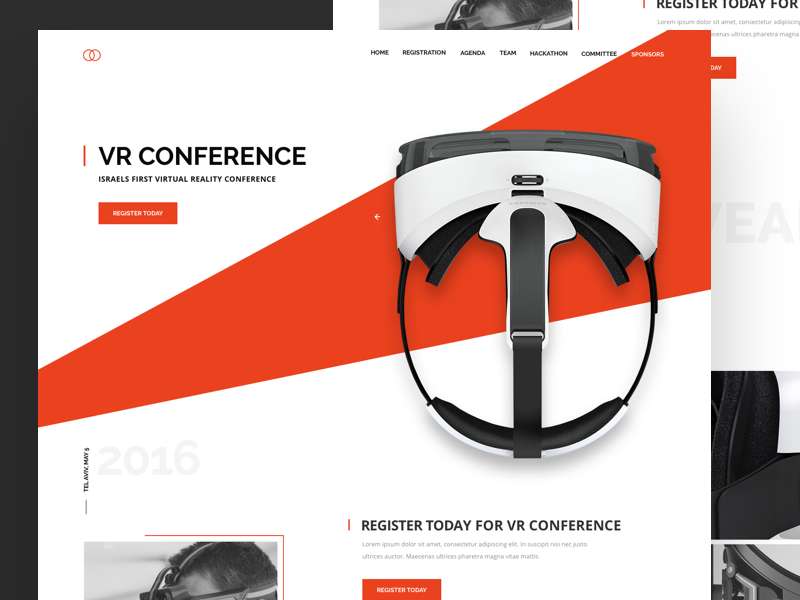
Image source: Zebastian Zattberg
For text and background, use contrasting colors. It is important to make the text readable for people with poor eyesight. Putting white words on a gray background, or putting gray words on a white or black background can make it very difficult for users to read.
Even people with perfect vision can have trouble reading color contrast like this. White text on a black background is very popular and the contrast is good.
However, the best colors to use is black text on a white background. It is the easiest to read.
Also read: Online Resources to Learn Web Design
Subtitles and Transcripts

Image source: HEZY
Subtitles and transcripts help. If you add a video to your site, it is a good idea to use subtitles.
Most of the popular web hosting sites have tools that will allow web designers to easily add subtitles to their video. YouTube is one of the most common and easy to use video tools.
Check out this blog for an in-depth look at web design basics.
Large Buttons

Image source: Damian Hernandez
While creating a website for disabled users, make your “click here” area and other buttons larger. People with mobility problems can have difficulty clicking on small areas. They may have a hard time aiming the mouse to the place where they need to click.
If the user cannot click the button, he is likely to move to another site where he can click easier.
Also read: Tips to Write an Effective Web Design and Development Brief
Break the Text

Image source: Flatstudio
Break the text up into sections with headings. It is important that web designers make the text readable.
Some users may not want to read through all of the text. By breaking the text up into sections, users can scan and read just the areas that they are interested in.
When coming across text that is all jumbled together, users might move onto a site that is easier to read.
Also read: Latest Trends in Web Design & Development
Keep It Simple

Image source: Dustin Streeck
Keep the copy simple while creating a disability friendly website. People with learning disabilities and the elderly may have trouble reading a complicated text.
Keep language straightforward and make your website easy to read.
Color Control

Image source: Ranjith Alingal
Use color control. When designers pair yellow, green, and blue too close together, it can be difficult for people who are color blind to read the text.
The best colors to use are black text on a white background. This is why all word processing programs use these colors.
Also read: Most Popular Discount Websites for Web Design Resources
Conclusion – Accessible Website Design

Image source: Alex Banaga
When designers create their web disability websites, they should have the audience’s usability in mind.
It is important that they evaluate who will be using their site in order to know which problems they should focus on to correct or adjust.
Credit for featured image: George Vasyagin
Like this post? Check out more amazing web design content here.