What are wireframes in web design? One of the most important aspects of any kind of development projects is obtaining early feedback about the project itself. Without this kind of feedback, it is virtually impossible to find solutions that would meet the standards of any relevant stakeholders and other interested parties.
You have likely heard the phrase “show, don’t tell” at some point in your life. This is actually the best way to enable stakeholders to provide comments about a project that you’re developing. This means that you will want to provide them with a simple, yet explanatory, visual concept rather than multiple papers containing loads of text on them.
However, while providing stakeholders with something visual seems like the best idea, there is a concern that can come with that process. The concern is that nothing concrete may have actually been developed. Yet stakeholders are still shown something early on in the overall developmental process itself. This is a situation in which wireframing will come into play.
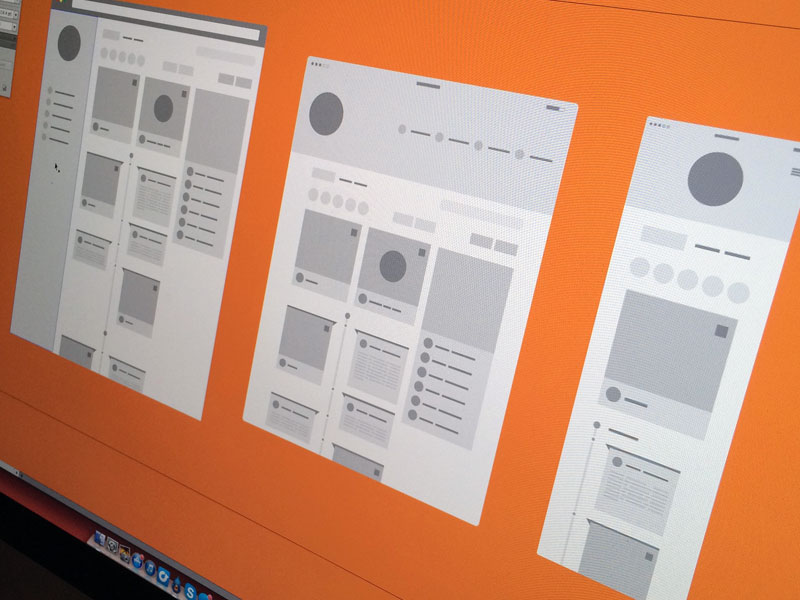
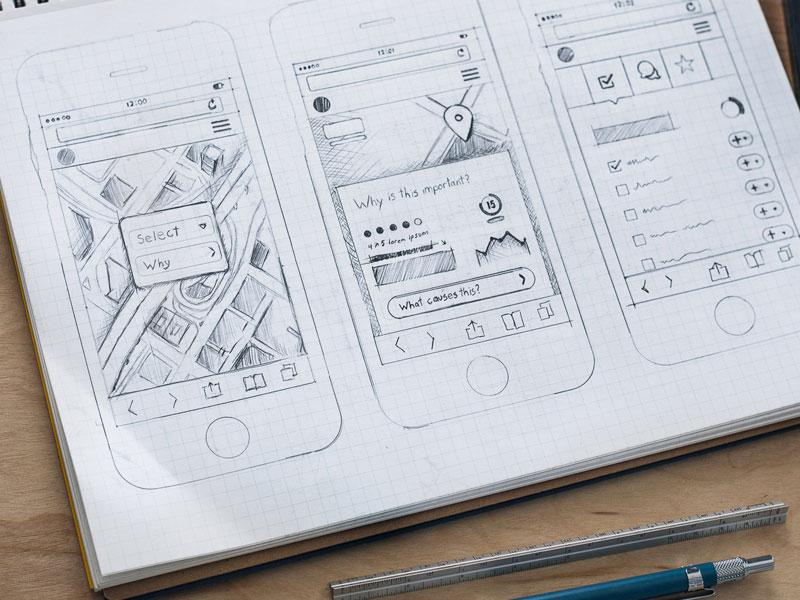
Image source: UENO
Wireframing is typically defined as the instance in which simple block diagrams are shown. This illustrates exactly where specific elements in a user interface are placed, as well as demonstrating a solution’s functionality and intended layout.
Rather than showing any form of design (colors, images, etc.), wireframing instead seeks to answer the following questions: How will the interface work and how will the elements be organized? How does the user interact with the application and/or website and what specific elements will be displayed in the UI?
Table of contents
The overall, yet completely intentional, lack of detail is the main thing that differentiates wireframes from UI tools such as screen mockups. Wireframes generally help with focusing more on conceptual questions that typically should be addressed and answered first rather than focusing more on-screen mockups that can create the feel and look of a user interface.
Importance of wireframes in web design is sometimes overlooked by some, and that can be a big mistake. Wireframes not only illustrate elements of a website despite the fact that they are unpolished designs. But they also show how a certain page on a certain website will work in an easy and fast way. Wireframes can also save money, energy, and time when they are created since it will then be possible to perform usability testing much early on in the developmental process of a project.
If you already have an idea about how a specific website you want to create should be structured, then you will have no problem whatsoever creating wireframes. Especially since there are many different methods that can be used to generate them even though they have different levels of detail.
Also read: Avoid These Overused Design Elements
Importance of Wireframes – Who uses wireframes the most?

The following four types of individuals, are the ones who will typically use wireframes the most:
Project managers, who use wireframes for four specific reasons. To make sure that every stakeholder agrees on what is going to be built. And to make sure that these same stakeholders are on the same page, as checklists to track the ongoing progress of a project. And to verify that all matters of importance have been both considered and implemented into the final design.
Clients, who can better understand what exactly will be developed, as well as judging the project itself, if the final product meets their overall needs. They will also be able to note if something specific is missing. And recommend any changes that can be made if needed.
Designers, who completely rely on wireframes and blueprints alike to interpret the user interface’s visual design. Designers use wireframes, which are proverbial “skeletal structures,” so to speak, to turn their mockups into pieces containing color, images, etc.
Developers, who use wireframes to obtain an understanding of both the technical requirements and functionality of a solution. Developers typically use storyboards filled with wireframes in order to determine how a series of solutions need to work together.
Also read: Why The Website Builder is Popular Today
Keep an open mind rather than being clingy
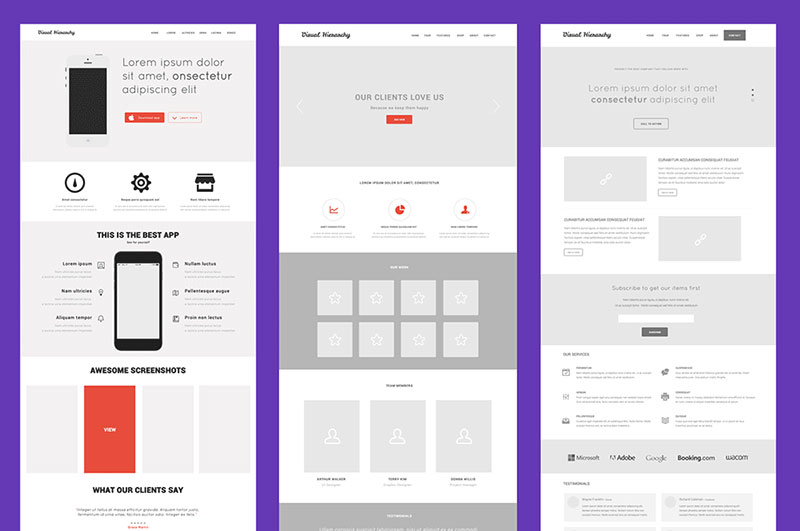
Image source: Gustavo Zambelli
While wireframing is typically viewed as a great process, there are some individuals who dislike it. The biggest reason for this is that they feel it not only creates boundaries but that it also limits their creativity.
As a designer, you may want to do everything in your power to push the final product for approval, especially if you’ve put a lot of your time and energy into the initial design process.
However, it is important to avoid this, and you can do so by creating a separation between the wireframe itself and the final design. Keep in mind that wireframes are essentially points of reference. This does not mean that you are prohibited from coming up with ideas that may better suit the client.
Check out this blog for an in-depth look at web design basics.
Always gauge your time
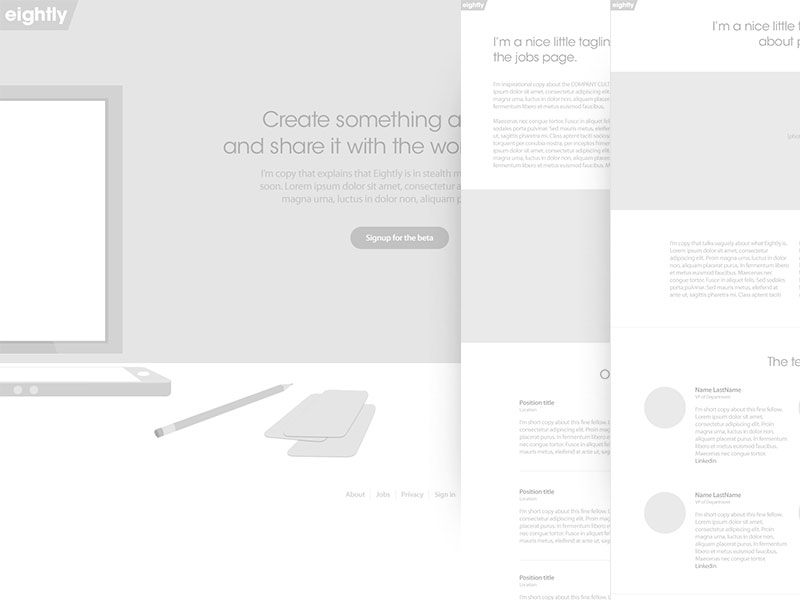
Image source: Anthony Lagoon
Wireframe design are designed with the intention of saving more time in the long run. For instance, you can obviously become frustrated if, when you complete what you thought was the final design, you end up having to go back and add things in that you may have forgotten in the beginning. One of the best ways to avoid this kind of a situation is by composing a checklist that you can follow as you work on the project.
You may also be asking yourself, “what is the most appropriate length of time to spend on the mockup phase?” The answer to this question is simple: it depends completely on both the situation and any preferences involving it.
Also read: How to Start a Freelance Web Design Business
For instance, if you are working on a website for a specific client, yet you have a very small time budget to work with, you generally will want to spend no longer than approximately 10-15 minutes on the mockup phase. This will enable you to have much more time to concentrate on the art and design phases.
On the other hand, if you are working on a website and you do not have a specific time frame to work with, you will have more time for the mockup phase, even possibly building wireframes in many numbers for the project.
Once again, in the end, it all depends on the specific situation and any preferences that come with it.
Determine your own flow
Chances are you have heard the phrase “the more you work at something, the better you will become at it” at some point in your life. Wireframing is certainly included in this category. The best way to achieve this is to come up with a system of your own. A system that truly works for you in order to improve not only the effectiveness of this process but the efficiency of it as well.
Also read: How Can AI be Beneficial In Designing?
Conclusion – Wireframes In Web design
All in all, wireframing is a truly excellent method to really help kickstart any kind of developmental project. They can also, in addition, focus on more of the project’s overall functionality and structure rather than focusing more on details such as colors, fonts, and other various graphic design details.
Even better is the fact that it is not difficult at all to create wireframes in web design. As you can design them using either software or a paper with a pen or pencil. Whichever medium you prefer, you will start to notice that wireframing can be extremely fun. Especially since you will, essentially, be bringing all of your ideas to life.
Credit for featured image: Charlie Waite
Like this post? Check out more amazing web design content here.