While animation on the internet has seen some pretty rough times in its beginnings, adding movement and motion in work can increase the functionality of your website or app if – and only if – you do it at the right time and place.
Some years ago, user interfaces that used animations were avoided, most often associated with websites with popups and flashing buttons, but this has changed in the meantime.
Why We Can Afford To Use Animation

Mobile devices these days have much stronger processors, enabling them to handle almost anything an animation can throw at them.
Browsers have also become much more advanced and capable of handling animation. Many of them use front-end frameworks that enable heavy lifting, while HTML5 and CSS3 allow for dynamic animation. Additionally, JavaScript animation libraries are becoming more common.
Always Learning

Designers are more dynamic than ever and have abandoned outdated static thinking patterns.
Nowadays, UI/UX designers are familiarized with animation design and are still learning. All the apps available today through the various smart devices allow them experimenting with what can be done with dynamic animation.
Respecting the core principles of motion design is absolutely necessary for any designer in this ever-shifting market.
Do You Need Animation?

Animation can help you to improve user experience with a digital product, but not all forms of animations are accepted by users.
Some may have mixed feelings about using animation as part of a transition, while speed and animation curves are features to be also considered when deciding to use motion.
What Is Functional Animation?

The functional animation is an animation embedded in the user interface design as a part of the functionality of that design.
It has a very clear and specific purpose: to serve the design by supporting what the design wishes to convey. A functional animation is another highly useful tool in the UX design toolbox.
If an animation in a design performs a specific and logical action, serving a purpose, then it qualifies as valid and functional. It is thus justified within the design – unlike animations that have no purpose. The latter is redundant and should be reconsidered.
Let’s see next which are the key features for designers to consider when incorporating animations into a user interface.
Familiar Moves

You want the objects on the screen to look real, and also to have your users interacting directly with them. They thus need to move in ways that the human mind can anticipate – contraction, stretching, etc. – in order to convey a certain level of realism.
A UI relating to things that a user is likely to be familiar with is more appealing and intuitive.
Transitions

Transitions, when animated, should act as intermediaries between the different states of the UI, helping users to understand what is going on when the screen changes.
The user should be able to follow the motion of an element on the screen and to understand exactly how the two UI states are related.
Move Quickly

Animations created by computers are going to be very linear. However, the human mind tends to interpret animations that aren’t perfectly linear as more comfortable and natural-seeming.
Those progressing from slow to fast generally give off the impression of being parts of a slow product. Nevertheless, users are more likely to be willing to wait a moment if they can see and follow the progress made by the animation.
Therefore, this should be able to immediately show its progress – a feature which, combined with the capacity to maintain a high-speed loading, will improve the user experience.
We Recognize Patterns

People recognize patterns in everything automatically and they immediately assign them attributes. These are influenced by a series of aspects, including previous experience and context.
Look and motion are to be considered first; if they are properly implemented, these can create a specific and unique personality for your product.
Explanatory Animations

Sometimes users need a little extra help to understand how to use a product’s interface. This is especially important in designs that contain something that might be new to a user or have some element that is unique to the design.
This function of animations is most often seen when a page is opened for the first time and a one-off animation shows how certain elements of the page are supposed to be used.
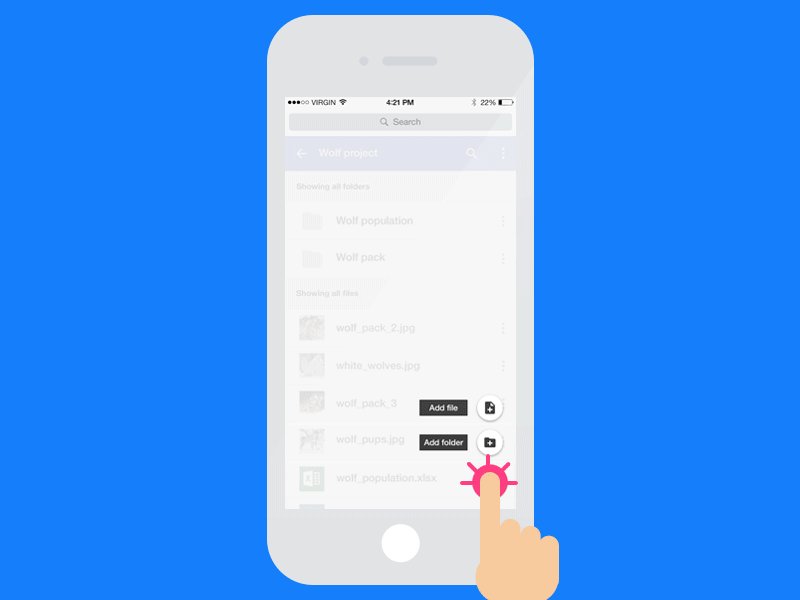
Functionality

Consistency is key in both the design and content of a website. By keeping it, you make a website predictable and, more importantly, easy to learn by the user. This applies to many elements, but specifically to action buttons.
For instance, in situations of a limited display, you need an action button whose purpose changes depending on certain conditions. If a user knows the functionality of that action button, he will also learn its other functionalities.
A good example of commonly switched buttons are “save” and “edit”. However, two actions can also be completely unrelated, becoming a challenge for the user, and functional animation clarifies the differences between two buttons.
Conclusion

Functional animations have a near infinite amount of potential when it comes to providing both a good time and an efficient UX to websites and apps. It is essential to ensure that they are not just aesthetic tools and to use them with the purpose in to enhance user experience.
A happy balance between form and function needs to be achieved, making sure that animations aren’t doing all the work. This means that your design should look good even when it is not moving.
Credit for featured image: Mateusz Jakobsze/




