We live in an age of infinite scrolling online platforms and innovative touch technology, so it is essential to have a good awareness of user interaction design if you want to construct user experiences that function in a realistic and responsive manner.
For successful interaction design, you need excellent skills when it comes to a range of UX processes. This is a reasonable requirement because it is not simple to create a series of objects which interact in a valuable, adjustable, and friendly way.

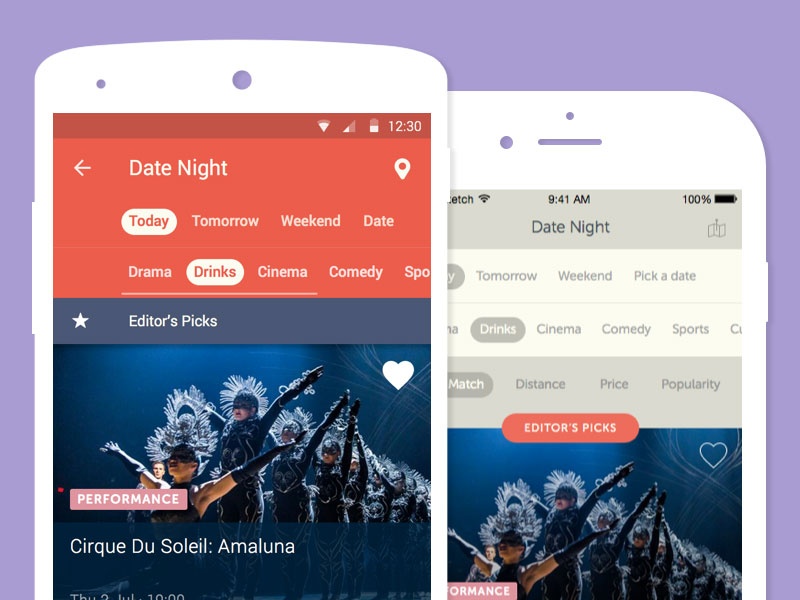
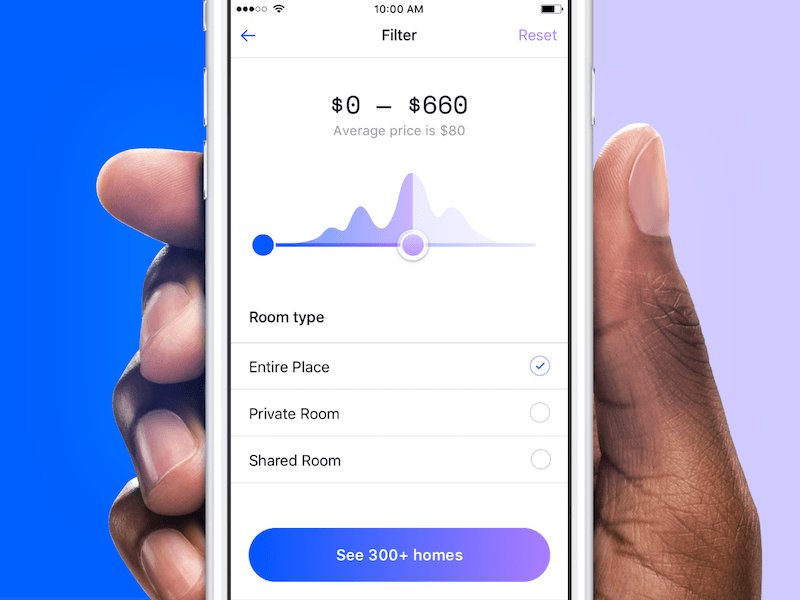
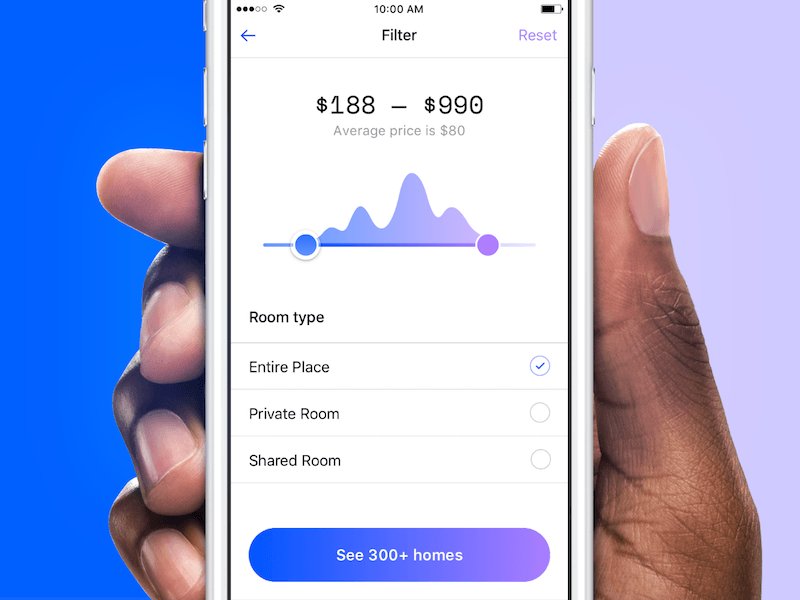
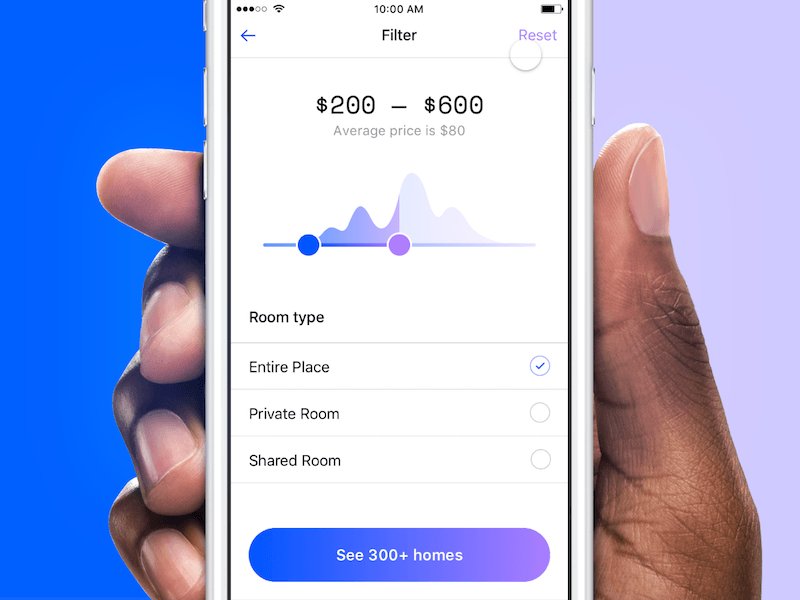
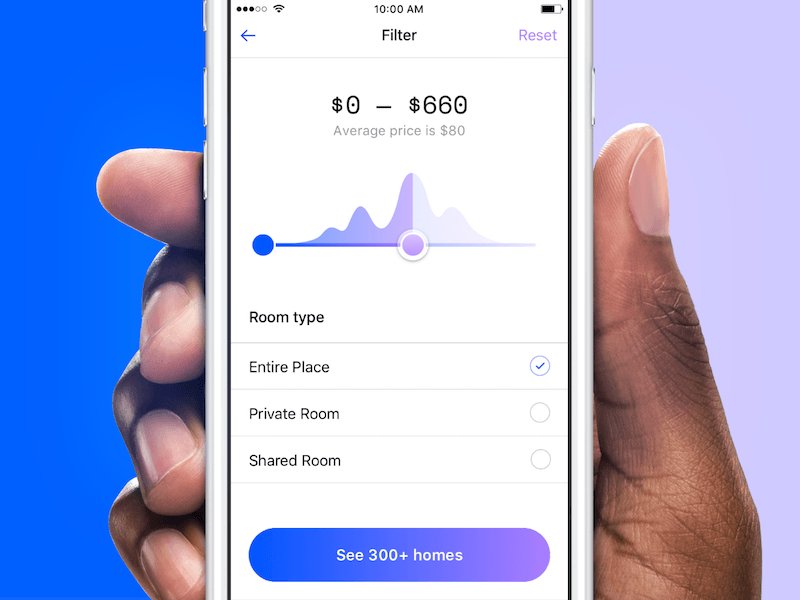
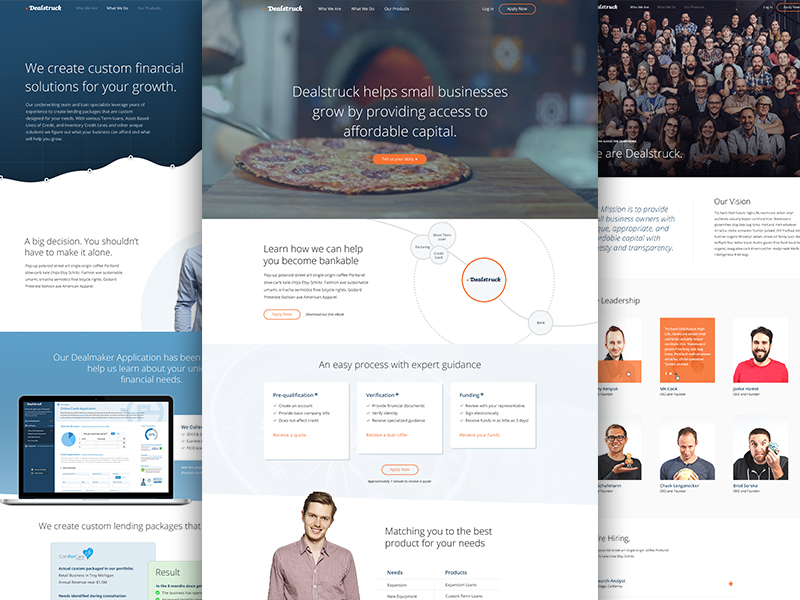
Image source: Ben Marshall
The first place to begin is with a clear understanding of IxD design. We need to deconstruct the key ideas and put together a complete guide to improving interaction design features.
Table of contents
The Basics of Interaction Design

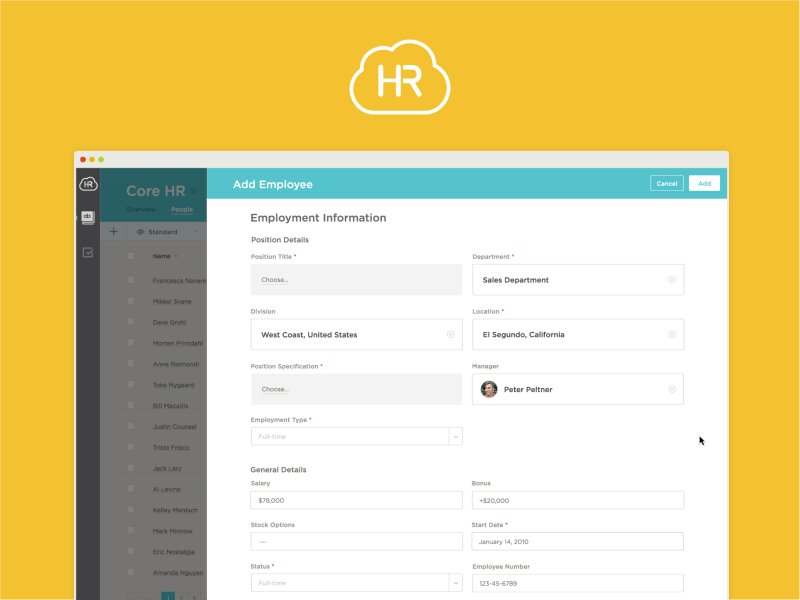
Image source: Ramotion
The principles of interaction design first emerged two decades ago, as the earliest responsive systems started to hit the market.
These innovative interfaces created even more intriguing design opportunities and a fresh generation of design experts were eager to explore them. In fact, a number of key texts were written then, investigating the hidden wonders of this extremely new technology.
Also read: Most Famous Graphic Designers & Their Iconic Designs

From this point on, IxD interaction design specialists attempted to construct valuable and usable products and services. They adhered to the core principles of interaction design, always centered on the awareness of real-life users.
This means understanding their objectives, jobs, encounters, desires, and preferences.
These designers strove to find an equilibrium between user requirements, corporate objectives, and technological abilities. They wanted to offer answers to tricky design problems and introduce new and developing interactive products and services.
The Core Principles of Interaction Design IxD

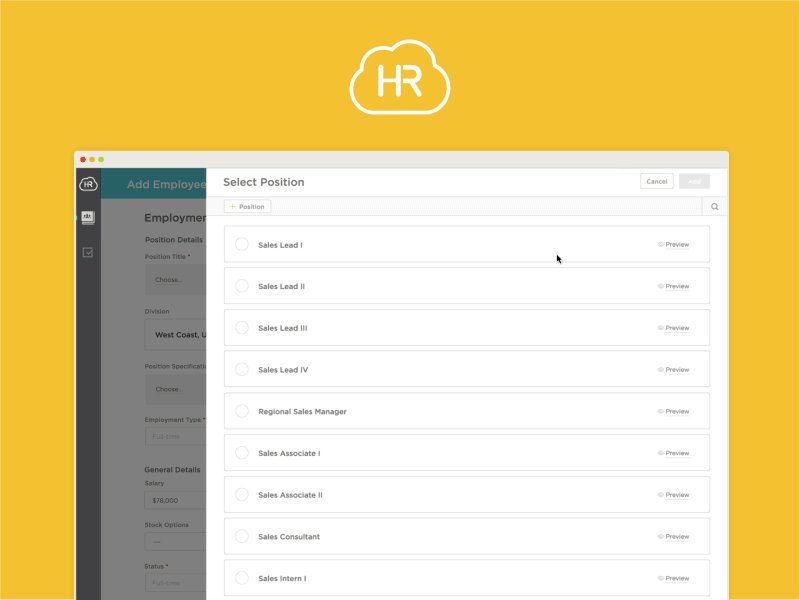
Image source: Dustin LaMont
There are a series of fundamental principles which push the process of interactive design forward. Some designers are motivated by objective-driven design, some by ‘interface as magic’ design, others by user-friendly experiences.
We know that successful interaction design is always motivated by the pursuit of a personal link. Yet, what motivates this human link? Can that be applied to a piece of technology?
The solutions to these queries are not simple, as success and value are reliant on the flawless implementation of UX principles.
Image source: Jake Mayoral
Whilst it is not an essential requirement to carry out the market or user based surveys, the findings of a complete user study are often invaluable when it comes to determining the superior design option.
Specialists from every type of design industry need to understand the limits and then come up with ways to circumvent them. For interaction design experts, users themselves tend to act as the limit over an interface.
This is because users almost always have their own objectives to follow whilst they are interacting with your platform. For example, they might want to balance their payslips using an online app.
If this is the case, your software needs to perform this single function in exceptional fashion. You can employ user surveys to define a rigid series of objectives and carefully merge form and function.
Also read: Design Process: How to Draw Megamind in Illustrator
Usability

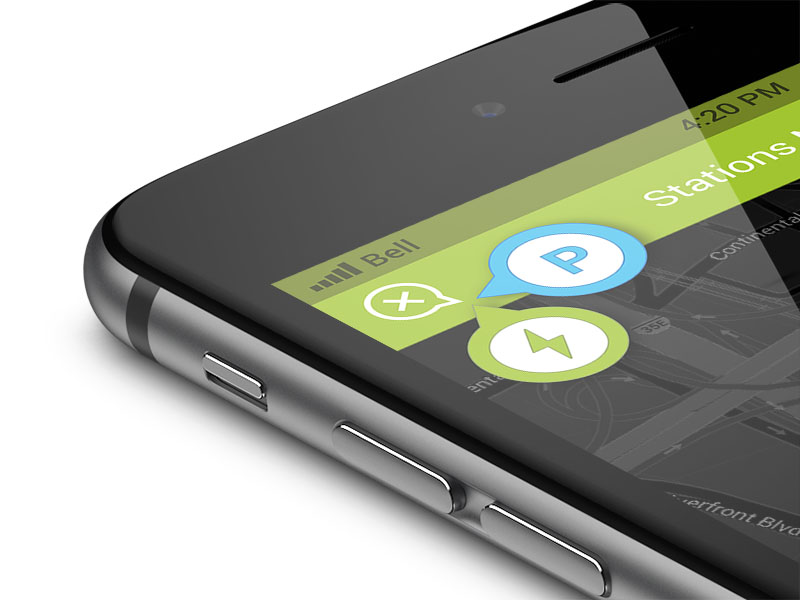
Image source: Shelby Corbella
This is the absolute minimum of requirements for design. If your target audience cannot make the product work, they are going to reject it.
Affordances and Signifiers

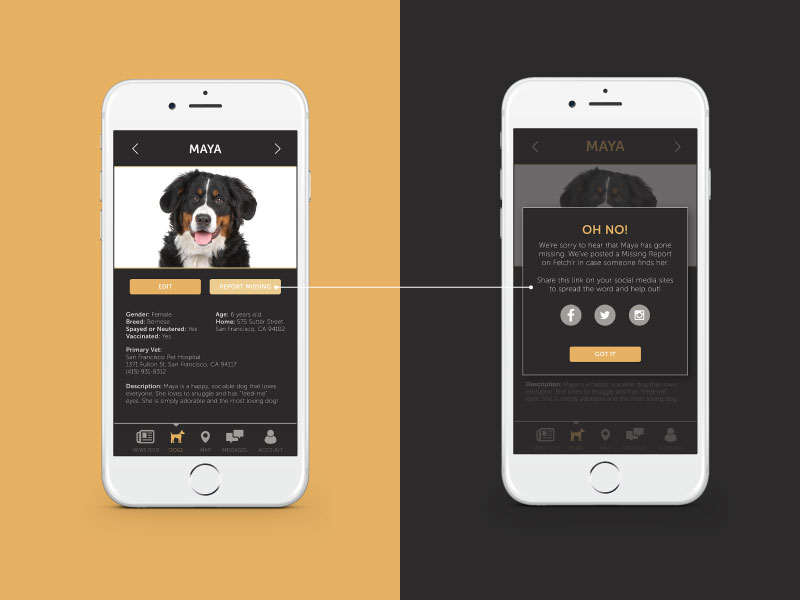
Image source: Ryan Breault
The principle of affordances states that a function should talk for itself. In other words, it make its own function clear – for example, a traffic light is for crossing a road.
A signifier is a characteristic which tells the user of this function – for example, the lights on a traffic light correspond to the traffic.
Yet, signifiers can also work as metaphors. This is because users should understand why the choice to interact with a product is a good one. They need to know more than that the fact that they CAN use it.
If you see an iPhone dock, you can clearly see that the rounded edges are buttons which can be pressed to make something happen.
Also read: A Graphic Designer’s Guide to Copyright: Protecting Your Creative Work
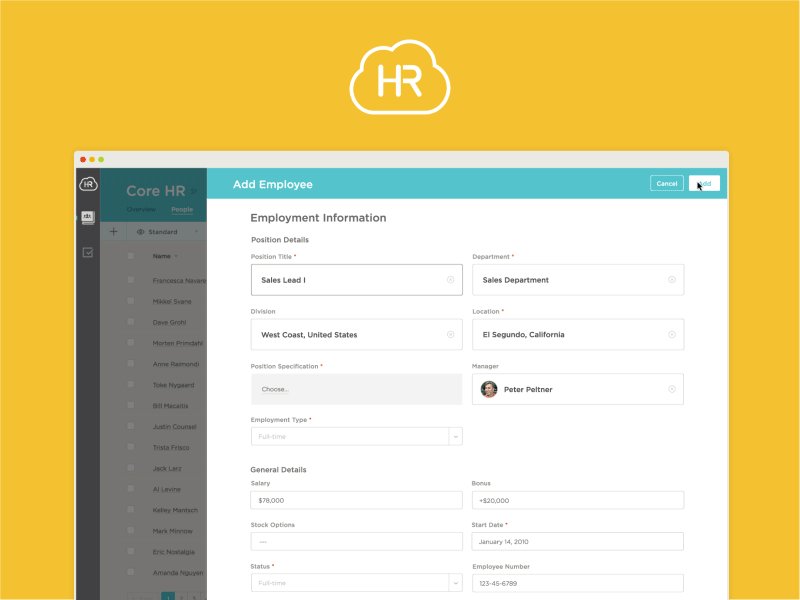
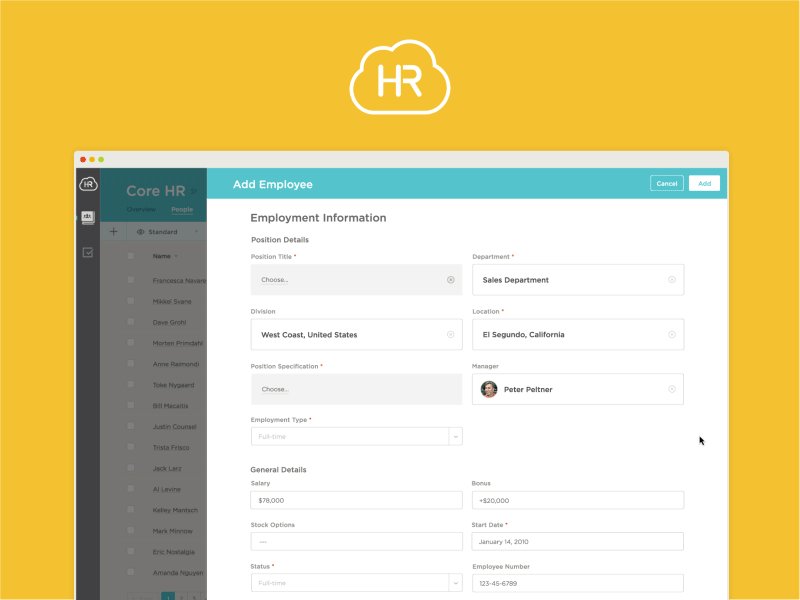
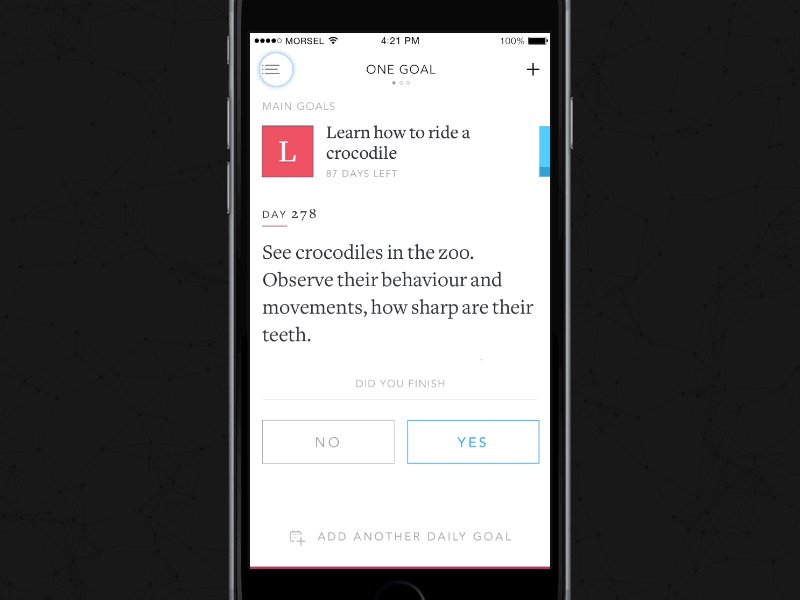
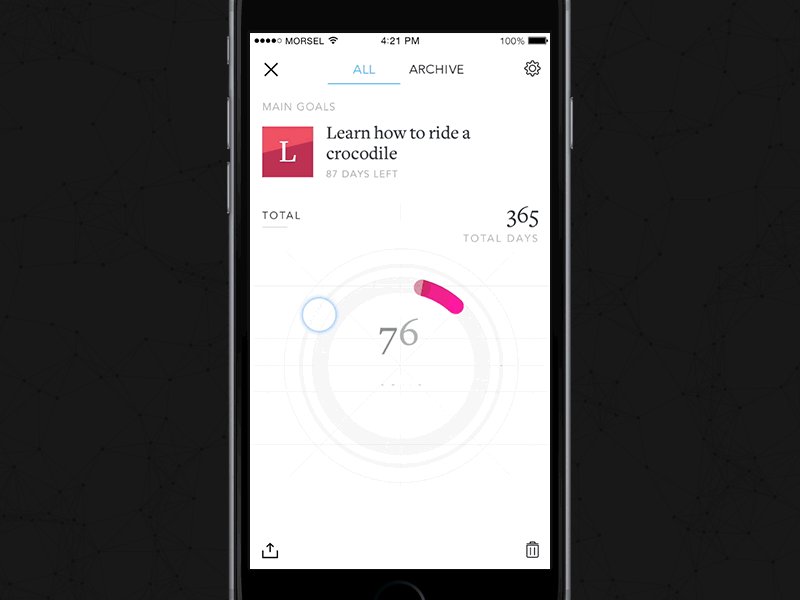
Learnability
Image source: Morsel
In the perfect society, a user would be able to recall each function after just a single use. However, real life is not like this and a degree of familiarity and learnability need to be integrated into consumer interfaces.
In fact, valuable interaction design resources take away confusion by implementing constancy and familiarity.
For instance, a good designer would never direct some links to launch in new windows and then some others to launch in the same one.
Wireframe Key Features

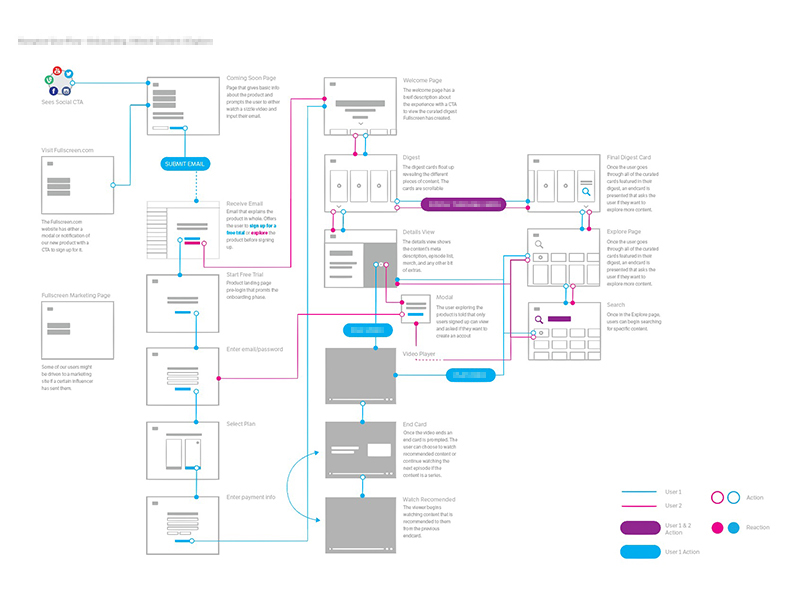
Image source: Stephen Calvillo
Once the design expert has a decent understanding of the ideas which are driving the project forward, they can start to construct the interfaces to support the required processes.
The tricky part here comes from making sure that all of the tiny details are considered.
There are some designers who physically draw out these processes on a whiteboard and there are others who employ programs to help them visualize. Some experts follow this process independently, while others prefer to create with companions.
Also read: Ways Design Thinking Enhances Customer Experience
Make Sure You Start with Two Components

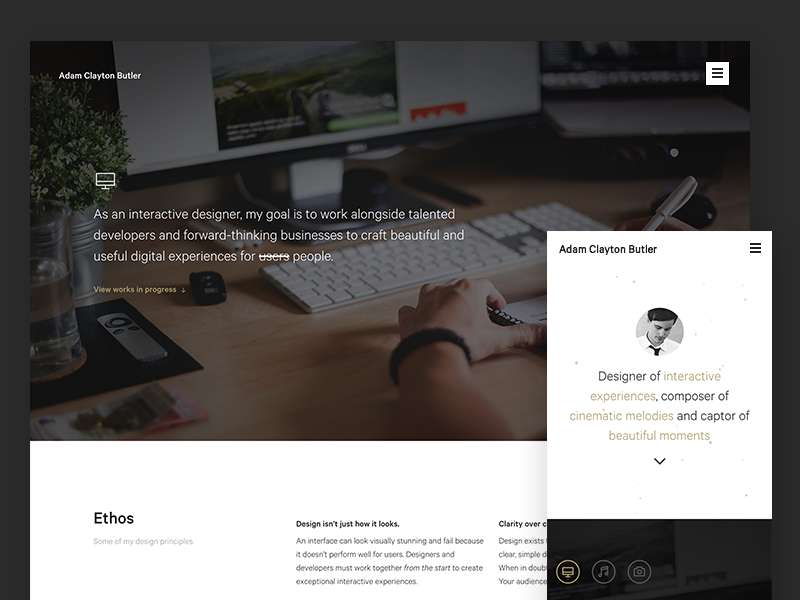
Image source: Adam Butler
In essence, interaction design is a bit like being at the wheel of a truck after dark. You can see nothing past the headlamps, but this does not mean that you cannot get where you need to go.
If the project feels too vast, begin by selecting just a couple of components – for instance, one page and one button.
Now, identify their exchange and communications. Then, select something else which links to both and keep creating.
Also read: How to integrate an app’s UI design into a marketing strategy
Employ Trends and Prediction
Image source: Thomas Budiman
Users react according to trends under the influence of which they have been operating for a long time. These trends are based on past encounters and past experiences.
To some designers, these trends are called ‘mental frameworks’ and they are employed for the construction of ‘scenarios.’ These make predictions about how users will communicate with a design.
In essence, it is according to mental frameworks and scenarios are that a designer must predict what their users are expecting.
The Bottom Line – Interaction Design
The truth is that the core principles of interaction design are not all about how interfaces respond. It is concerned with adjusting technology according to how users respond.
For this to happen, you have to be familiar with those users, know what they prefer and predict what they are looking for in terms of information and functions.
Credit for featured image: Ben Dunn
Like this post? Check out more amazing web design content here.