What is the meaning of prototyping? The term ‘prototype’ is used to refer to a product created and constructed with the purpose of testing a new design. This prototype is used to fix errors and to ensure that the finished product is flawless and perfectly user-friendly.
It is intended to be a fully operational working ‘test run’ of a completed project.
The practice and meaning of prototyping, for the purposes of testing, emerged from other practices like mechanical and structural engineering.
A website or web design prototype allows moving the visual wireframe on to the next stage – or even the next stage after that. This is a good way to thoroughly assess the product specifications before coding and development begin. In this blog, we will understand the meaning of prototyping and it’s pitfalls.
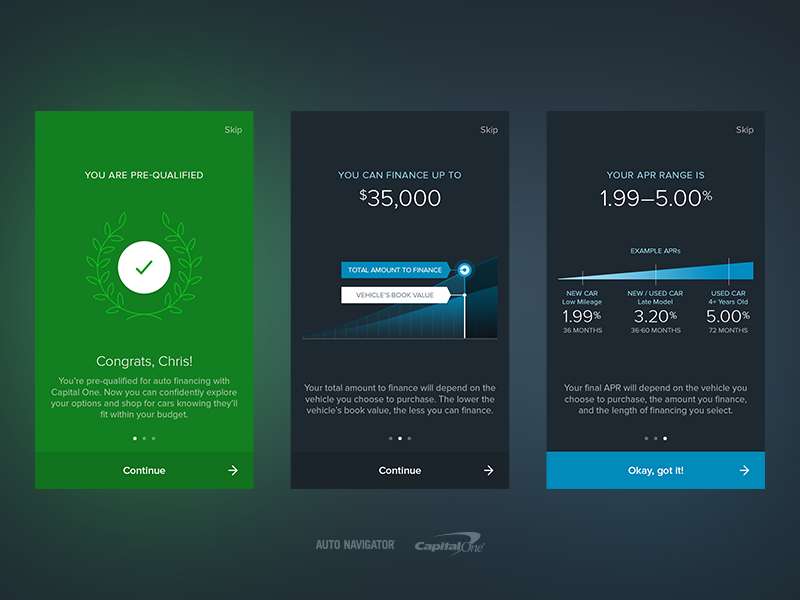
Image source: Adam Butler
Table of contents
Why Are Prototypes Important?
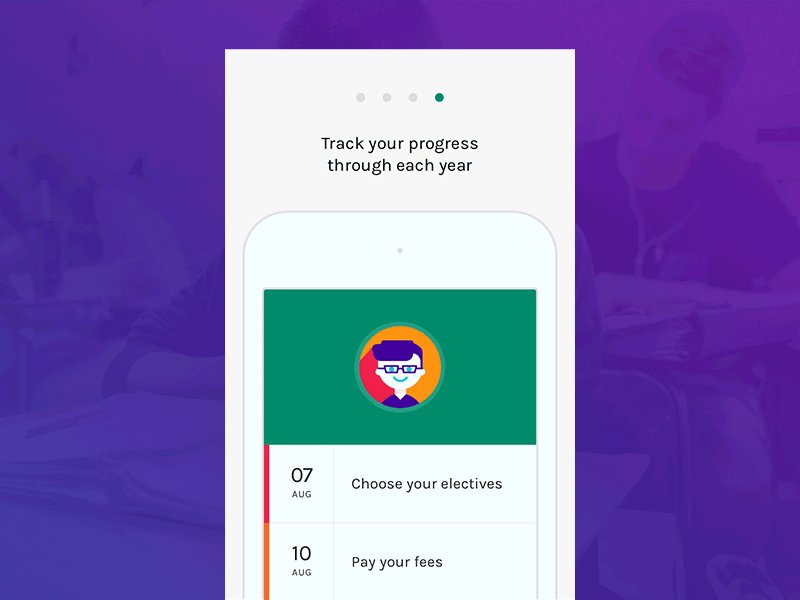
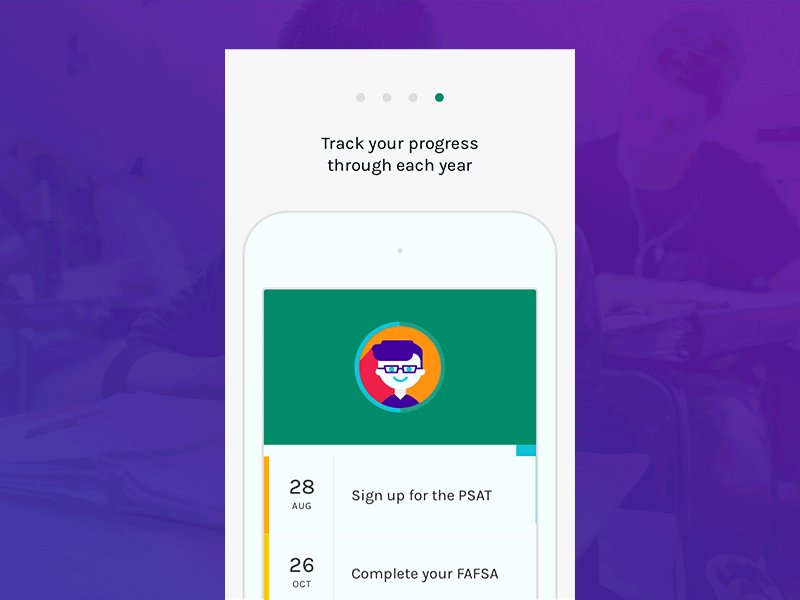
Image source: Fabrizio Bianchi
Benefits of Prototyping
- The user participates in the development process
- As an operational test model is created, users gain an awareness of how it has been put together
- Mistakes can be picked up and corrected early
- Faster user feedback means quicker answers to problems
- Missing functionalities can be acknowledged fast
- Bewildering or overly complex features can be corrected
Disadvantages of Prototyping
- Requires the integration and correction of an unused product
- May potentially increase the intricacy of the project
- Incomplete applications can mean the product is not utilized in an intended manner
- Incomplete or poor conflict/problem evaluation
Also read: Wireframes Vs Prototypes: What’s The Difference?
Failure Can Be Valuable In Prototyping

Image source: Eugene Reznik
If success was the only outcome, experts would never learn how to push the boundaries of their own talent. This is why it is essential to fail sometimes. It can be an illuminating experience in the end.
It is important for a designer to realize that they can make a mistake here and there since this does not spell the end for a project. As a designer begins to understand those small failures are just another part of the road to success, they can start to really explore possibilities.
The purpose of a prototype is to allow a designer to learn. It enables them to push the boundaries of a design, in order to enhance it. The inventor of the light bulb, Thomas Edison, was frequently heard talking about the huge amount of failed designs which led up to the successful creation of a working bulb.
According to Edison, ‘There is no such thing as failure, only finding 1,000 ways which will not be successful.’
However, prototyping does come with some downsides.
Learn more about UI design principles and the best UI design practices.
Concentrate on the Delivery
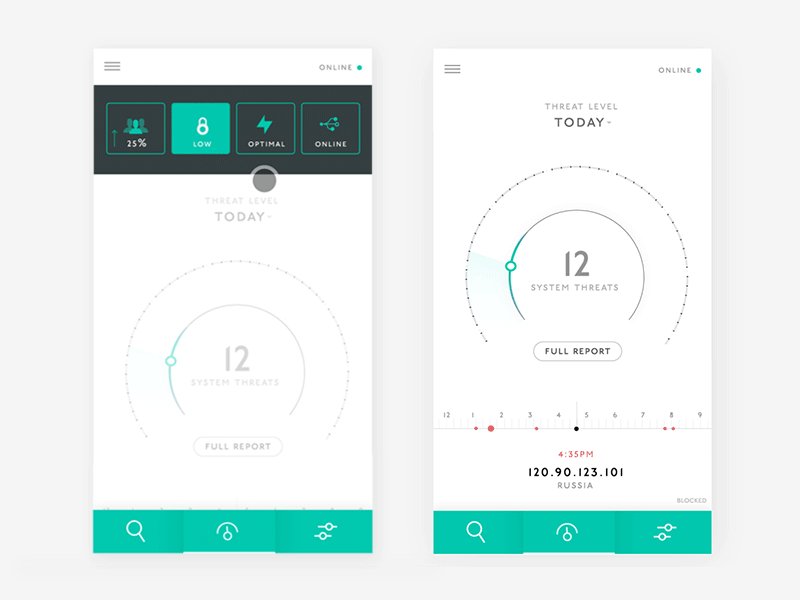
Image source: Bilal
If a prototype is very successful, it can promote a concept better than a specification or any other method of visual description. This is because actually seeing the design right before your eyes is the best way to make its concept and basic principles fully understood.
It is not surprising then that designers spend so much time concentrating on how a prototype will appear and function. It is important to install a bit of sparkle and dazzle, to really elicit a feeling of amazement.
However, as valuable as then operational prototype can be, it is not the most valuable result of the prototyping process. It is more vital to think about the knowledge that you have gained from it. The construction of a prototype can offer a wide range of differing insights.
Also read: The Difference Between High And Low Fidelity Prototypes
Over Converging, with Too Little Divergence
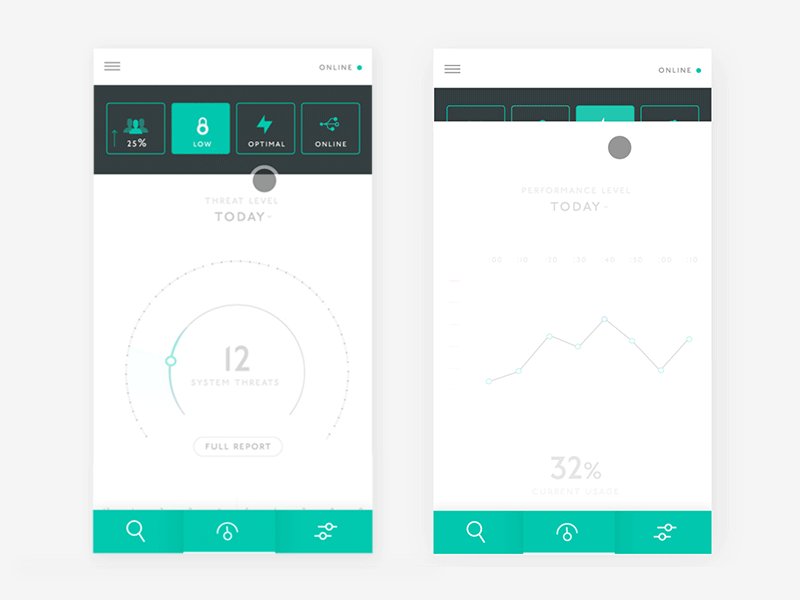
Image source: Dmitriy Goncharov
It is a lure to be dazzled instantly by a concept which seems like a massive step up from everything that has come before. It is a trap which design teams tend fall into.
They instantly claim ‘This is the perfect design’ and begins efforts to polish it and refine it right away.
It is important to understand that picking a concept and improving it is the convergence angle of prototyping. A truly talented designer knows the value of delaying this process and dealing with the divergence part of the process for as long as they can.
During divergence, the designer cannot select and stick with just one design concept. It is necessary to ask how many others ways the issue at hand could be addressed and solved. This part of prototyping is all about experimenting with as many ideas as possible.
If they spend a suitable amount of time in divergence, designers can get more familiar with the problem spaces and the vast array of prospective workarounds. As they contrast this method with this other method over here, they master the dimensions and integrity of what could, potentially, result in a great product.
The ability to question which options are superior is useful because it stimulates debate about the smaller details of the project. Then again, in order to follow a successful divergence process, you need to have prototyping resources and equipment which are innovative, speedy, and reliable.
This is one of the downsides associated with prototyping.
Also read: All You Need To Know About Rapid Prototyping
Not Enough Assessment

Image source: Kristaps Elsins
The prototype cycle can be split into four key phases.
Planning – What insights do we wish to gain from this set of prototype designs?
Implementation – Constructing the prototype design(s)
Calculating – Gathering information (attitudes and usage stats) to demonstrate how successfully the prototype performed
Understanding – Taking another look at the cycle and determining which insights and information is new. What is known now that was not known before?
Focusing on Just One Prototype Resource
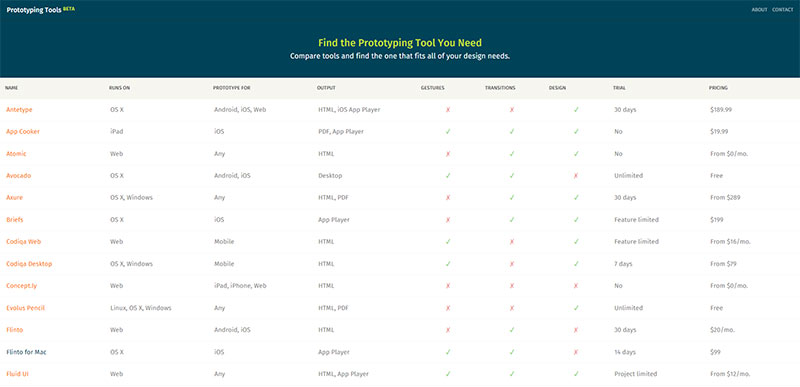
Image source: prototypingtools.co
As a result of this heavy input, many designers tend to pick a single resource and stick with it. They believe that they need to get their input back quickly and that sticking with just one resource is the right way to do it.
Yet, the most skilled designers never restrict themselves to a single resource.
They repeatedly hone their talents using a variety of different prototyping tools. They analyze and examine each kind of fidelity so that they have the skills to master any problem.
Becoming skilled at any resource requires time and effort. If you spread that input across an array of resources, you can integrate variety, diversity, and adaptability into your skillset.
Also read: Prototyping Since Static Is Now Outdated!
Ending Thoughts : Meaning Of Prototyping & Its Pitfalls
The prototype is appealing to web developers because it offers obvious advantages. It supports interaction by revealing design presumptions, motivates ideation, giving an optimized and lifelike environment, which is necessary for collecting user data.
The issue is that prototypes are intricate things. They have a range of dimensions and can be constructed with a broad array of resources. If a designer cannot comprehend these complexities, they risk inputting a lot of time and effort with no return in value. We hope you now understand the meaning of prototyping.
Credit for featured image: Aaron Guiles
Like this post? Check out more amazing web design content here.