You might be tempted to think that it is alright to avoid things such as wireframing or prototyping in design process. Think again.
The only situation in which such a decision might be acceptable is if you had to complete the design in a short period of time, giving yourself an additional amount of time for a later revision. In this case, the principle would be to design as you can, then come up with the plan, keeping your fingers crossed all the time through.
You are not the only one wondering prototyping is to necessary, when you could start directly with the actual development process. Well, it is true that the necessity of the prototype is determined by the project’s type but, at the same time, it is a known fact that prototyping is a sure way to save both your time and your financial resources.

It is true that prototypes are actually leading to the appearance of a universal language of design. These prototypes allow designers to identify potential problems early on. At the same time, they help those who work with content to see things in perspective. It is through the making of a prototype that the developer can actually understand how the user interacts with the respective design (user approval/request of changes). Let’s check out what is prototyping in design.
Table of contents
Planning The Design Pattern

Often times, many people consider that the design pattern is only about the visual appearance. However, one has to take into consideration the accepted process patterns at the same time. So, before planning the visual part of a pattern, one must give careful consideration to the overall process patterns.
It is true that the developer can obtain information about the current project through the prototype. In the situation where the level of ambiguity is reduced, this means that the developer will have fewer decisions to make. While taking such actions, it might be possible to reveal actions that have yet to be taken, despite being critical.
Learn more about UI design principles and the best UI design practices.

It is very difficult to identify these actions. Not to mention discover the methods through which you can set yourself apart from your rivals. The one thing you can do is actually analyze things from the perspective of the users, giving the actual design process a try.
Early Diagnosis Of Design Flaws
Often times, we have a certain image in our heads about what our design should look like. When put on paper, suddenly this idea might not seem as great as it seemed.
Also read: All You Need To Know About Rapid Prototyping

Let’s take a practical example in order to understand what we are talking about. In the situation where you have decided to design a form, you will have to include the input fields. As you begin working, the design will start to take shape at a mental level. The moment you decide to sketch it on paper, you will begin to notice the design flaws.
It is possible that you will be partially satisfied with the sketched design. You might also be able to understand that the adjustment of the input fields’ layout will improve the user flow. Or, you will realize that, when error validation messages appear in the superior part of the input fields, this actually increases their visibility.
Through a simple design thinking prototype, you will be able to identify any existing design flaws. Thanks to this, you will be able to perform an early intervention on these problems, before you actually proceed with more complex steps (high-fidelity mockup creation, design coding, etc.).
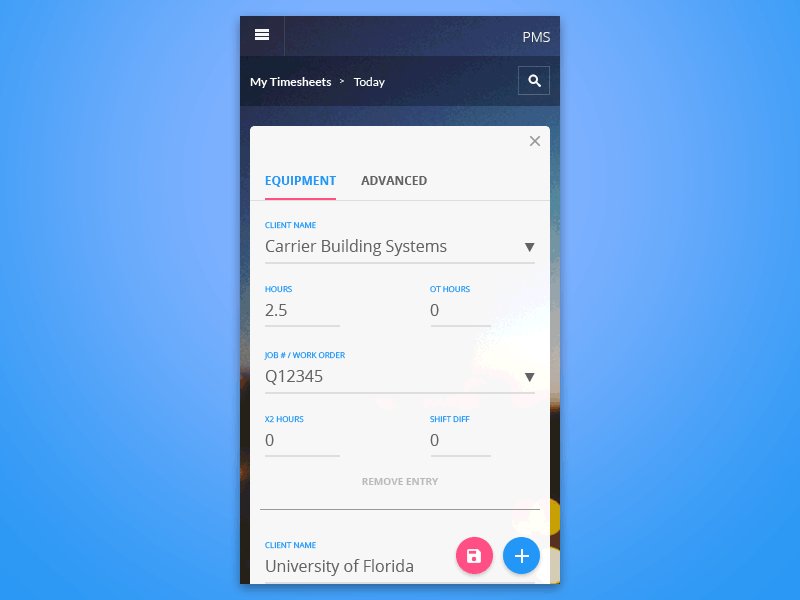
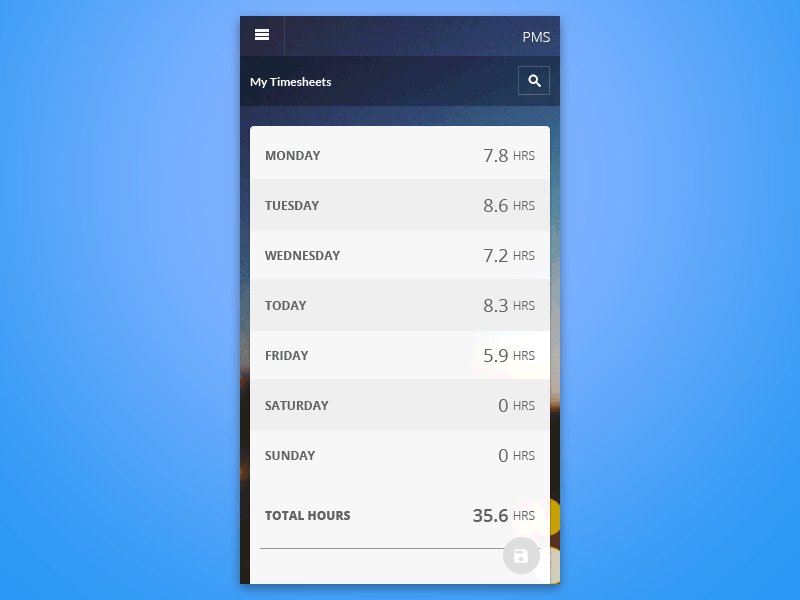
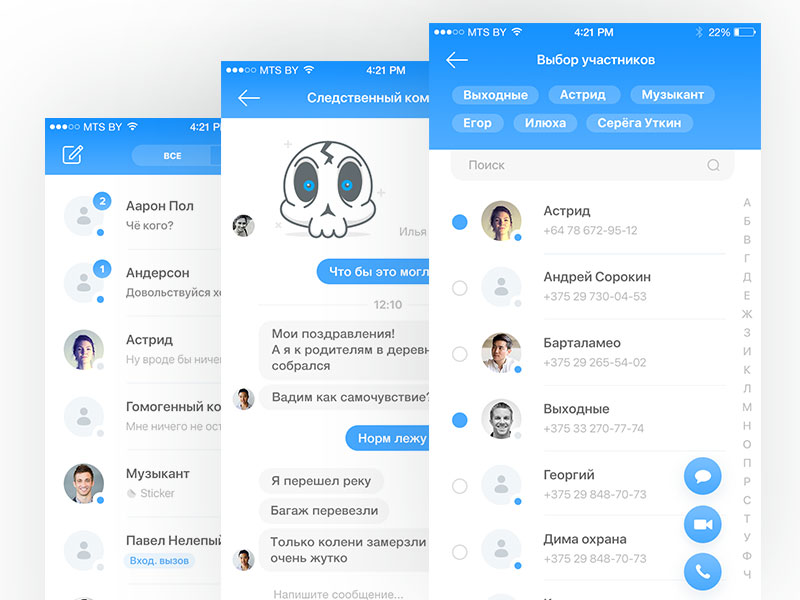
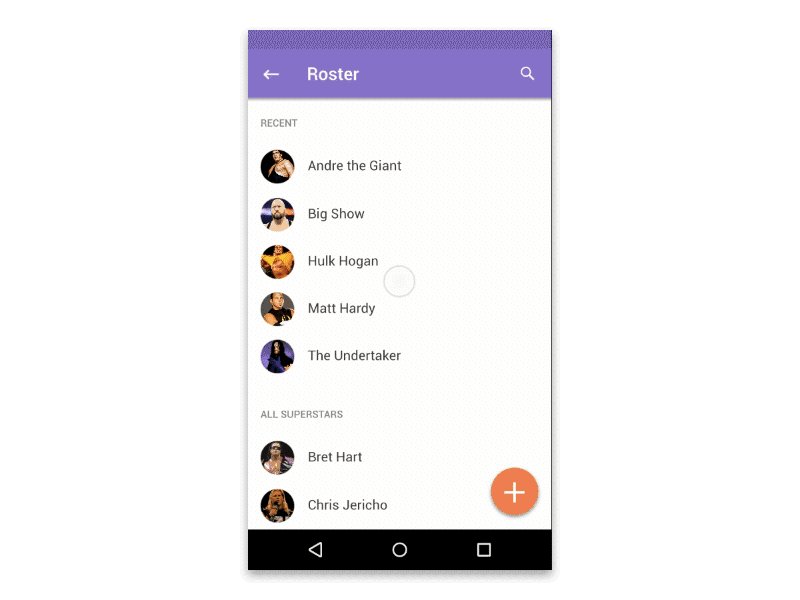
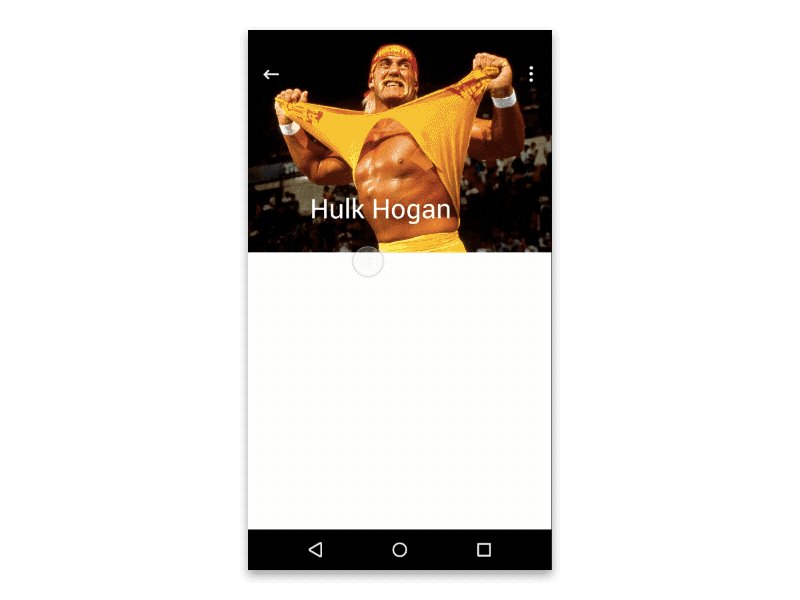
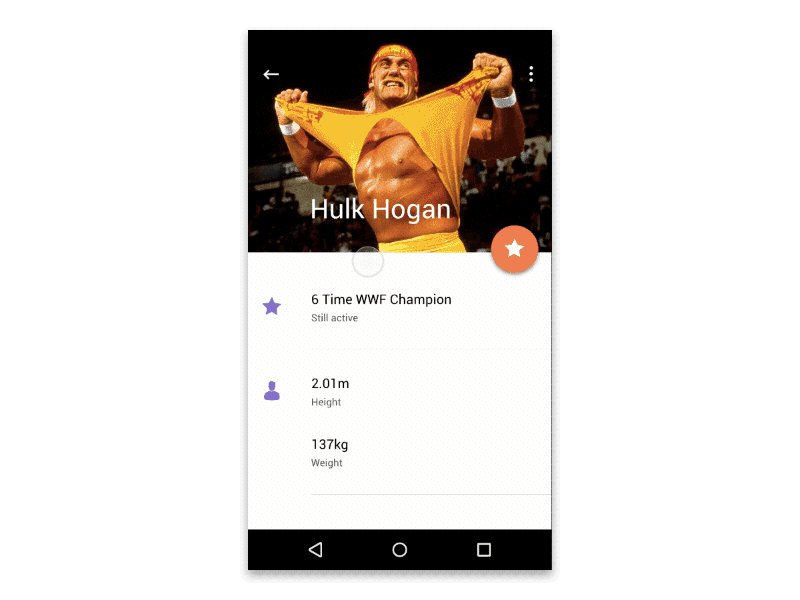
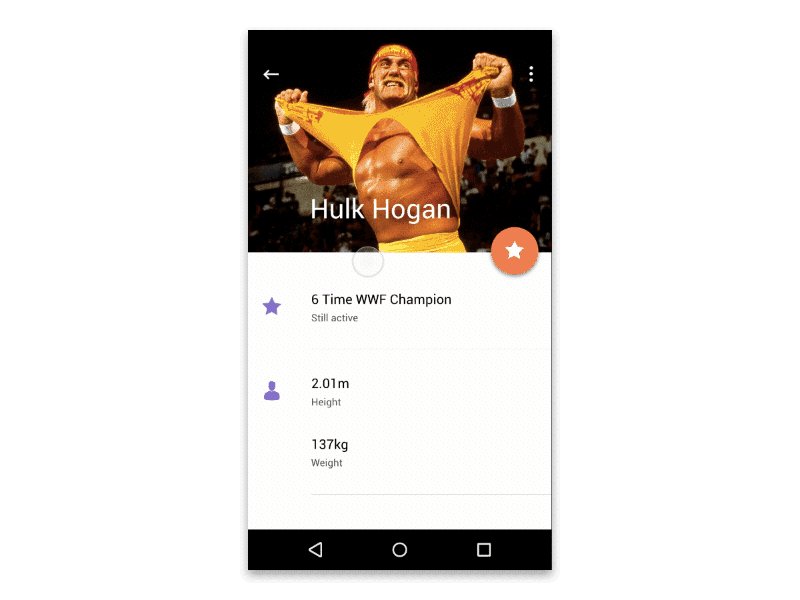
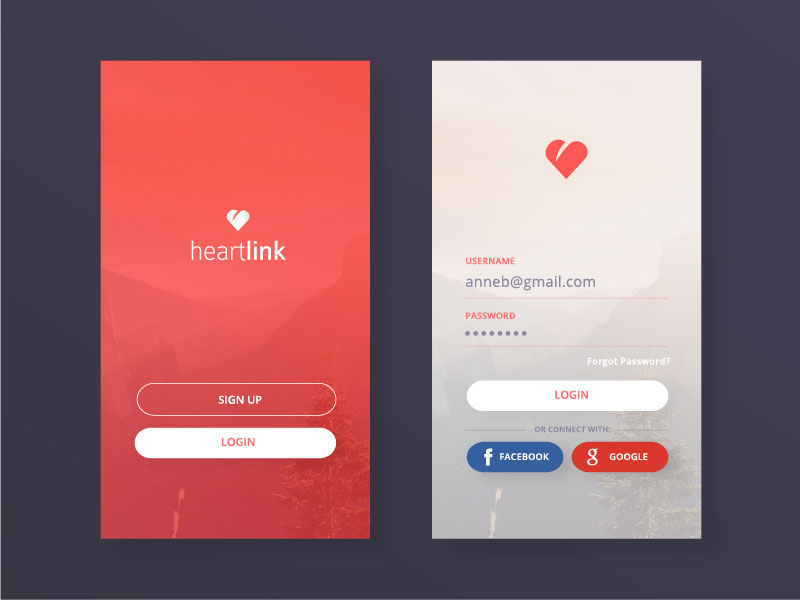
Better Cooperation & Intercommunication With Prototyping

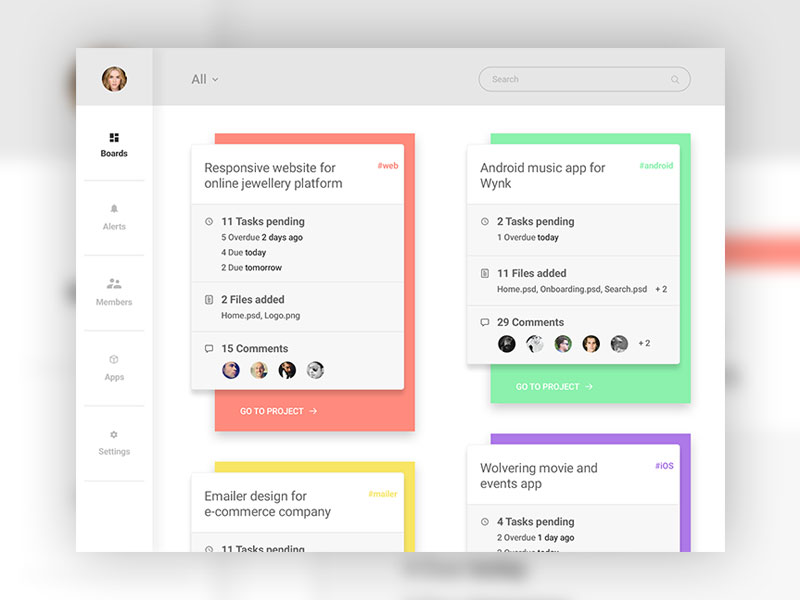
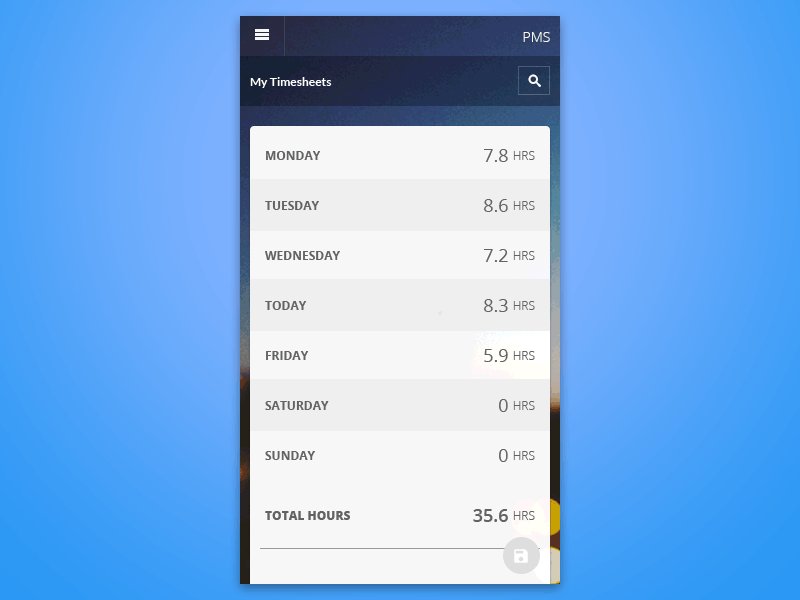
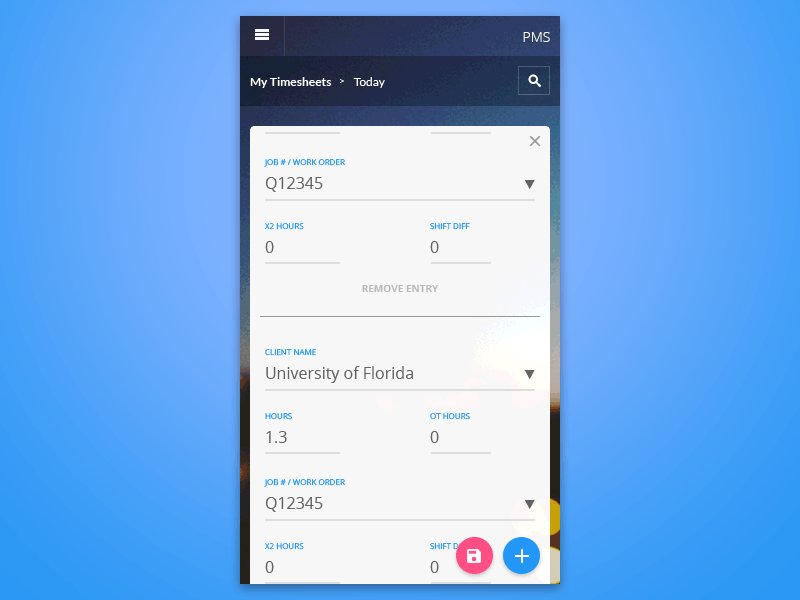
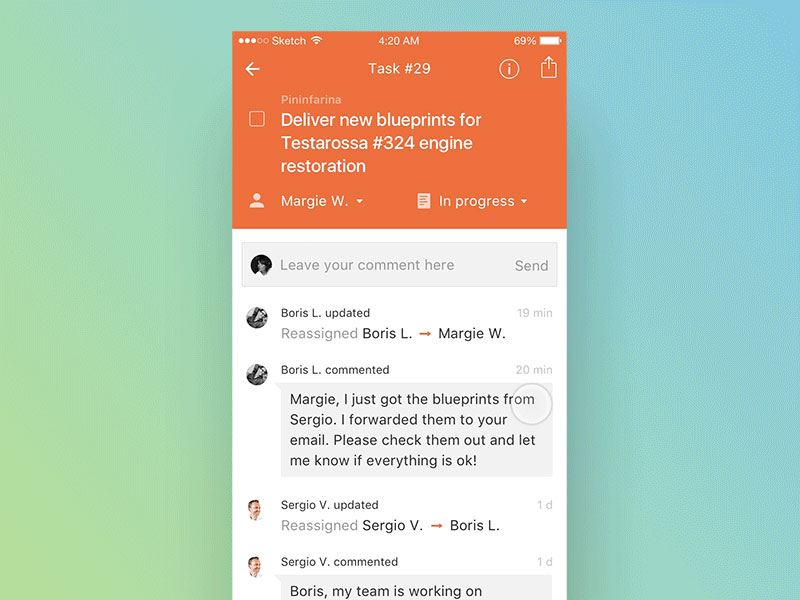
Image source: Parvaneh Toghiani
It is a known fact that visual presentation is stronger than the oral description of the respective product or service. If you allow prospective users to interact with your conceptual ideas, it will be easier for them to actually understand them.
This is valid both at an external and internal level. At an external level, you can present your ideas to potential users and also to stakeholders. At an internal level, prototyping will improve team cooperation and communication. You can also use it to gather support for your idea (even if it is just temporary).
There are a number of ways in which prototyping can improve internal communication. First and foremost, it is through prototyping that a connection is created between designers and developers, as they have similar goals to achieve.
Prototyping can also create a bridge between the different departments of a company. No matter if these have their own lingo or jargon, with prototyping, all barriers are eliminated.

It is also clear that prototyping is fun. This means that people are going to be more interested in the process and allow their creativity to reach the maximum level (all sort of ideas flowing into one’s head). It is through prototyping that everyone can be brought in the same space, communicating in an efficient manner.
While it is possible that a description can be misinterpreted by a client or a stakeholder, not the same thing can be said about an interactive website design prototype. The description of a product or service is subjected to misinterpretation, despite being accompanied by a thorough research or a digital mockup.

As for the prototype, it offers direct experience to stakeholders, reducing the chances of critique. Moreover, a presentation that is accompanied by a prototype has a different flair, allowing people to experience design firsthand. It is as if one would be able to actually explore a model house rather than just see the blueprints.
Also read: Prototyping And Its Pitfalls
Insight Into User Testing
Discovering that the product that was just built is not accurate is one of the most certain things to generate frustration. In order to avoid such problems, it is important to request other people’s opinion (preferably before the actual coding). Pattern prototyping gives one the opportunity to identify any design flaws, before time is actually put into the building of the product in question.

Let’s say you have added a keyword search function to a hotel finder. Unfortunately, this is not such a great idea. This is because hotel finders should present potential travelers with other search options, according to the available budget, room availability or location of the respective hotel. This is something that any user can point out without any static mockups being involved in the process.
Unless one is given the opportunity to try out the prototype, it is possible that some of the above-mentioned details are easily misinterpreted.
It is also possible that the user using the respective hotel finder will point out the simplicity of the chosen pattern. He/she will make sure to draw attention to the fact that the search function should be more complex, allowing for specific information to be provided: room availability at a certain date, how close the respective hotel is to various hotel attractions, the possibility to choose a smoking/non-smoking room and so on.
These might be presented as a search pattern but they cannot be considered functional, especially in comparison to a prototype, which would reveal all the essential information. Remember, using lorem ipsum is not sufficient and pattern testing guarantees the best outcome for the final product.
Also read: Online Resources to Learn Web Design
Facile Usability Testing With Prototyping

In this article, we have talked about three concepts: wireframing, prototyping and mockups. Each of these concepts has a different reason for being used.
In the situation where you are resorting to wireframing, you have the opportunity to create a structure that is solid without actually needing to resort to prototyping at that particular stage.
Also reading: What Is Accessible Web Design?

It is also important to unders that each of these three concepts deliver something different to the table. On one hand, you have wireframing and mockups, both of which are a sign of creativity and abstractness.
On the other hand, there is the prototyping, which can be used to transform ideas into reality. From these three, it is prototyping that requires usability testing in order to deliver the expected results.

In order to understand, imagine that prototyping has the same significance for the end product as sketching have for both wireframing and mockups. It can even be said that prototyping is an interactive sketching. It allows one to create a primary model for usability (refined and perfected).
Visual Insight Into The End Product Through Prototyping

The development of a prototype gives you insight into how the end product is going to appear as. Prototyping also ensures a clear definition of your goals, a team effort to reach the desired goals and the validation of the design concept even since an early age. All of these things are meant to ensure a straight path towards success.
You can even look at the prototypes you create as jump-off points for the end product you have envisioned. It is possible to use a number of tools and actually create prototypes that are going to be further developed. You can use these prototypes as starting points. Even though, in general, the usage of a software’s auto-generated code is not recommended to be enforced with the review of a genuine professional.
Also read: Leverage The Power Of Animation In UI Design
Conclusion : What Is Prototyping In Design

So, what is prototyping in design? When you develop the prototype of a website, you are giving potential stakeholders insight into the end product, even at an early stage of the project. Prototyping is recommended for a number of reasons, including: seeing things in perspective (what is alright and what should be changed), obtaining the necessary support or funding for your project, testing the ideas you have about the project (in terms of layout, structure, etc.) and also obtaining user feedback (through usability testing).
It is typical for the usability testing to be repeated at various stages of the project. As this allows for the constant refinement of the prototype and also the advancement of the next stage. We hope you have now understood what is prototyping in design.
Like this post? Check out more amazing web design content here.