When creating a business website, using images is mandatory. Properly used pictures can make it much more visually appealing, but they also serve a purpose: working for you to promote and sell your product or service.
A website without images looks bland and rather sterile, so you will definitely want to use them alongside text, in order to give it an engaging visual touch.
What you also need to remember is not to use images just to “pretty things up”.
A tropical sunset may be attractive, but if you aren’t a travel agency, a swimsuit or beach supply retailer, it might be out of place. When using images in websites, stay on topic: if you sell coffee, the best images for you will be related to coffee.
The following guidelines will help you on how to use images on website.
Dive into our treasure trove of blogs to uncover fresh web design ideas.
Table of contents
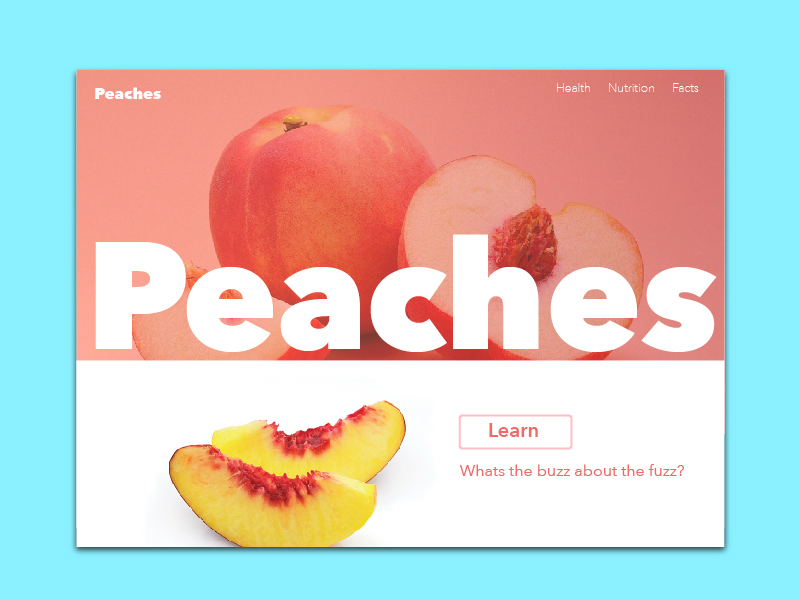
Using Images On Website That Are Effect

Image source: Ryan Duffy
An effective image will mean a “yes” answer to at least one of the following questions:
- Does the image increase the appeal of my product or service?
- Does it show my product in an appealing way?
- Does the image allow customers to imagine themselves using the product?
- Does the image increase familiarity with my brand (logo, familiar image)?
- Can my typical customer relate to the image? Does it reach my target audience?
- Does the image send a message or illustrate a point that I am trying to make?
Increase the Impact of Your Message

Image source: Dominic L.
Just as a website that uses all text and no images seems boring and technical, a website that is full of pictures and not much text will lack information. Make sure the website says what you want it to.
You should actually compose your text first, to make sure you have a powerful call to action for the consumer to purchase your product or service, and then select images that reinforce that message, not distract from it.
Don’t lose sight of the point, which is to actually get your customers motivated to buy from you!
Also read: PPI vs DPI: Understanding the concept of resolution and image size
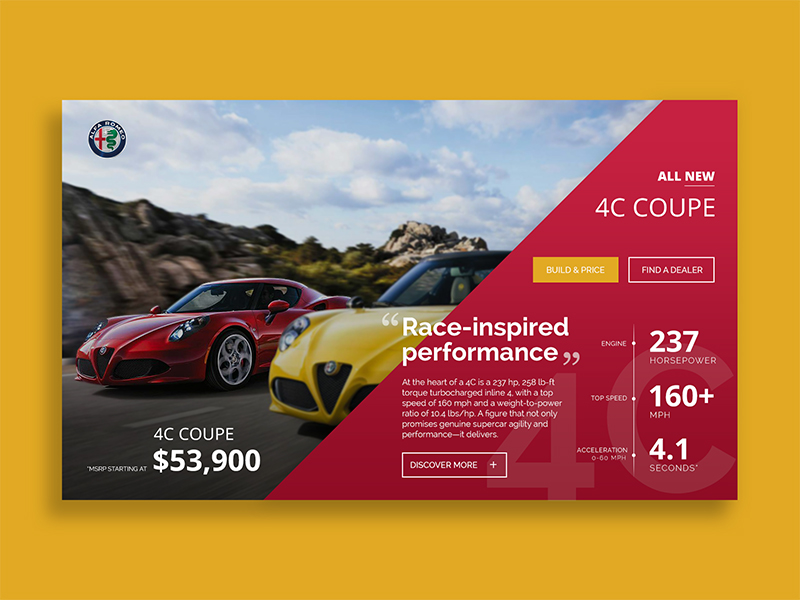
Concepts

Image source: Rachel Holland
Use images that illustrate a concept. Everyone knows that “a picture is worth a thousand words”, so choose an image that can answer the viewer’s questions about how, where, why, and what.
The text should contain the information, but if the accompanying picture can drive the point home more quickly, all the better. Remember that people can usually remember a picture better than words, so don’t be afraid to have an image that points out the obvious – you want a clear message that stays in the mind.
Again, make it easily relatable. You can have the best, sharpest, most detailed photos of your products on your website, but photographs of people using and enjoying your product will enable the customer to envision themselves doing the same.
Also read: How To Use Large Background Images In Web Design
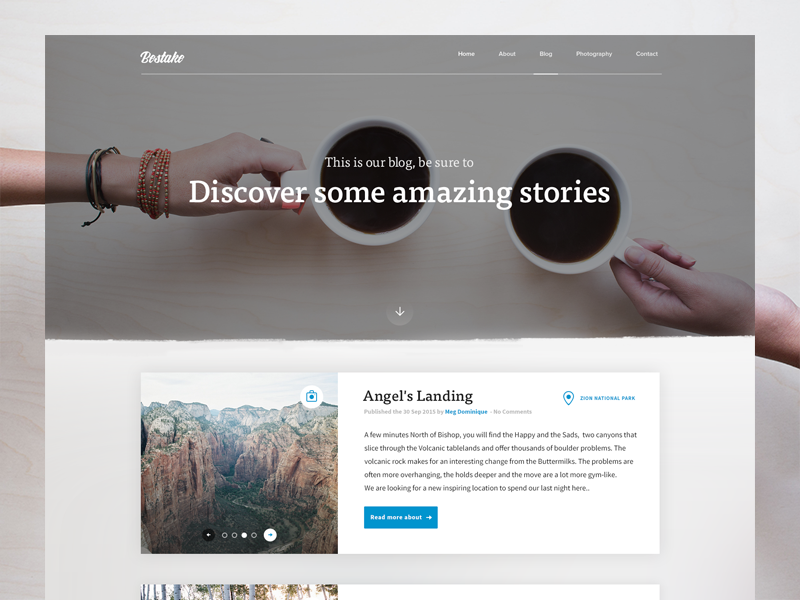
Image Placement While Using Images On Website

Image source: drinksmartwater.com
Simple enough to understand, your pictures should be physically close to the text that refers to them. Nobody enjoys scrolling up and down, trying to find the image that goes with what you are talking about.
Make it convenient to get your message across quickly and effectively. You can use cascading style sheets to ensure your layout keeps images nearby their accompanying text.
Check out this blog for an in-depth look at web design basics.
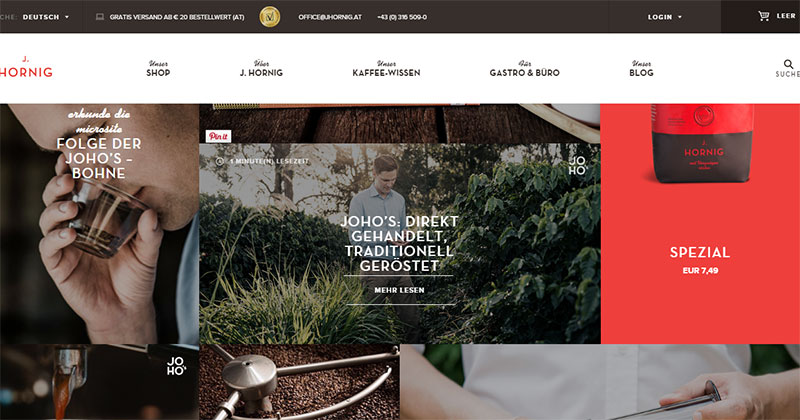
Image Size and Resolution

Image source: jhornig.at
More important than the size your image appears on the screen is the size of the image file, itself. Smaller files take less time to load and therefore don’t slow down the website and frustrate your customers.
Smaller files require less bandwidth, which means you may be able to avoid extra expense with website hosting. The average web page is 1.28 MB, with slightly more than 60% of that occupied by images. You don’t want to overburden your site with images that slow down its speed and usability.
Make sure to compress your images with an image cruncher like compressor.io or tinypng.com. A resolution of 72 ppi with an image width of 1000px will result in images that are sufficiently clear, yet demand fewer resources and load quickly.
Also read: Websites with Large Background Images
Alt Text & Image Titles While Using Images On Website
Alt text and titles are helpful in several ways. They provide search engines and screen readers relevant information about the image, allowing them to effectively index and relate your images to internet searches. This helps getting you found.
They also allow browsers to display the descriptive information as a tooltip. Therefore, when using images in websites, it is important to ensure that titles and alt text are both relevant and informative.
Image files should be saved with descriptive names that are meaningful to you and your customer, as well: it is much easier to remember and find an image entitled “crystal wine decanter”, for example, than a picture file that is labeled simply with an inventory or stock number.
Also read: Best Free Image Editing Tools For Windows
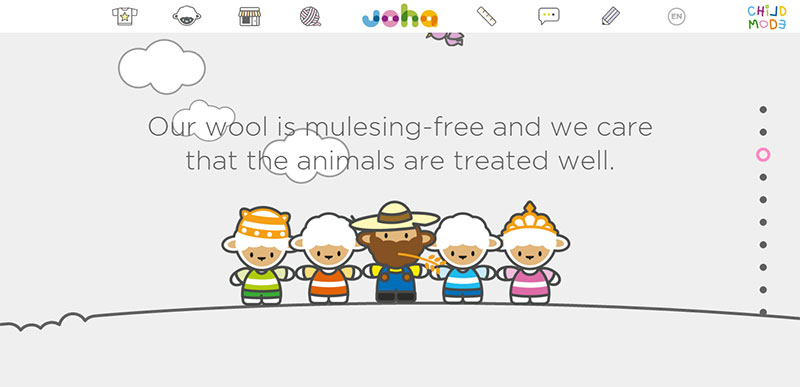
Establish Trust While Using Images On Website

Image source: joha.dk
All the fancy images in the world won’t help if you don’t establish trust with your customer, so invest in website features that will build a bond of trust. These include security elements, contact information, and clearly-spelled-out guarantees and policies.
You are competing with well-known companies who have a history and brand recognition, so make sure that you get your message across in an atmosphere of security and comfort for your customers. They need to be able to rely on you, so use images that also convey security and reliability.
Accordingly, you can use images to highlight your security features and policies on the page itself, and you can also add clear pictures that convey a sense of security on a more emotional level.
Final Thoughts: Using Photos On Website

Image source: gogoro.com
Think about what you are looking for and need from a company whose products you are using, and make sure you consider your customer’s desires.
Everyone is someone’s customer, so ensure that you can anticipate and meet the needs of your clients and take care of them as in the same manner you would like to be treated as a customer.
Credit for featured image: Sarah Beth Martin
Like this post? Check out more amazing web design content here.