There is a growing, and very interesting, online trend of one page website that regards the formatting used in setting up websites. In the past, it seemed that both web designers and their clients tried to load everything they could possibly think of onto and into, their online sites.
They wanted to provide the ultimate user experience for every person who happened to see their website. The goal was to give a detailed answer to every question and or option they could possibly think of.
The end result was a website that was cumbersome to maneuver through, which subsequently took ages to load and that does not get along well with Google placement.
Initially, one page website were nothing more than an information or order page for online businesses, charities or promotional events.
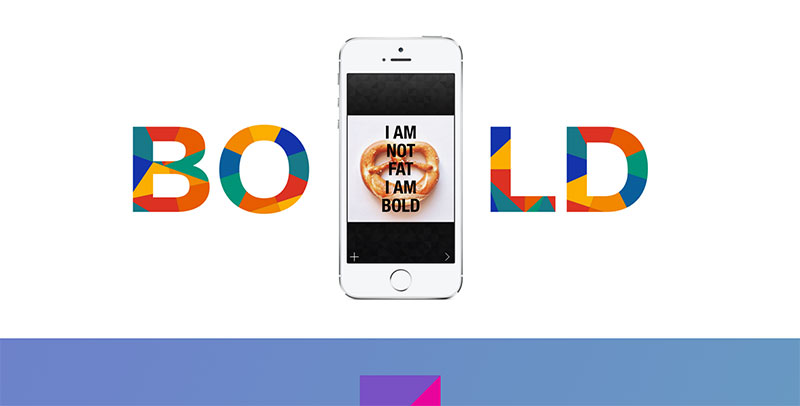
Image source: theboldapp.com
After a lot of research into Google Ranking and Search Engine Optimization (also known as SEO), many clients are now opting for the one page website. That research has revealed a good conversion rate among people who browse these amazing one page websites.
You need to understand the dramatic difference between a many-page website and the one page website.
Table of contents
- Why One Page Site?
- How Do You Create The Solo Page?
- Showcase Of Best One Page Website
- 1. Invstr
- 2. This
- 3. Theis Bothmann
- 4. Ghost
- 5. Bukketapp
- 6. Designed by few
- 7. Hedge for Mac
- 8. Dennis Souy Sengthong
- 9. Chris Wang
- 10. Zero Block
- 11. Wlppr
- 12. Lucid Style
- 13. Sonikpass
- 14. Daniela Andrade
- 15. Motive Apartments
- 16. Pop-Up Magazine
- 17. Eden Vidal
- 18. VieLoco
- 19. Kuester
- 20. Stuart Regan
- 21. Negative
- 22. Sam Reich
- 23. Design Embraced
- 24. Seedlip
- 25. Ciavolich – Italian Wedding
- 26. 100 Years of National Parks Service
- 27. Mister
- 28. World`s Easiest Decision
- 29. Maxime Daguet
- 30. Social Suitcase
- 31. Villa Bohnke
- 32. Simple Grid
- 33. Ales Nesetril
- 34. Studio.Zeldman
- 35. Highlands to Islands
- 36. Talk about Guns
- 37. Take what you can carry
- 38. Kevin Mullen
- 39. Brenner Cycles
- 40. Drew Wilson
- 41. AD Styles
- 42. An Interesting Day
- 43. Pomodrone
- 44. Females in the Army
- 45. Ben Wegscheider
- 46. London Monaco
- 47. Saxons Place
Why One Page Site?
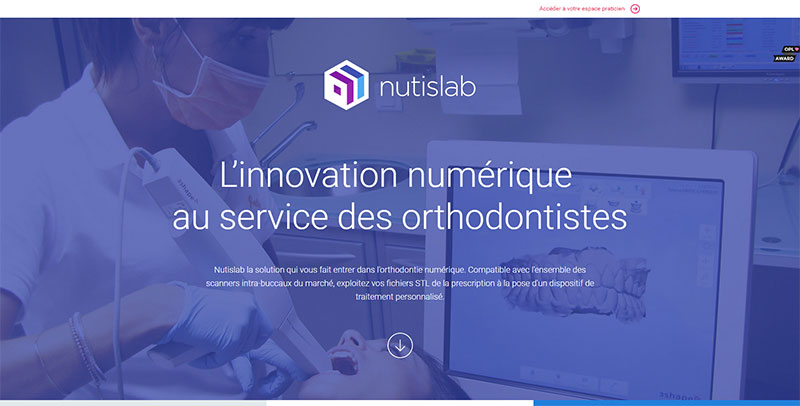
Image source: nutislab.com
In a nutshell, it comes down to a simple analogy: would you prefer having to sit through a full-length documentary – the multi-paged website – or would you rather watch a well-written, well-designed and “catchy” commercial – the one page website?
The documentary, although very informative, can sometimes bore you to tears. On the other hand, a well-written and visually attractive commercial can convince you to buy or sign up in a matter of minutes or even less.
If you are like most people, you don’t have a lot of time to waste. When you are looking for something, you want to get the information you need quickly, so you can make an informed decision as soon as possible.
With a many-paged website, you can easily lose track of what and why you went to that site, to begin with. That usually doesn’t happen with the one page website design.
The other great thing about one page website is that they work really well with all of today’s must-have electronic gadgets.
Check out: Website.Inc AI – No code Website Builder
How Do You Create The Solo Page?

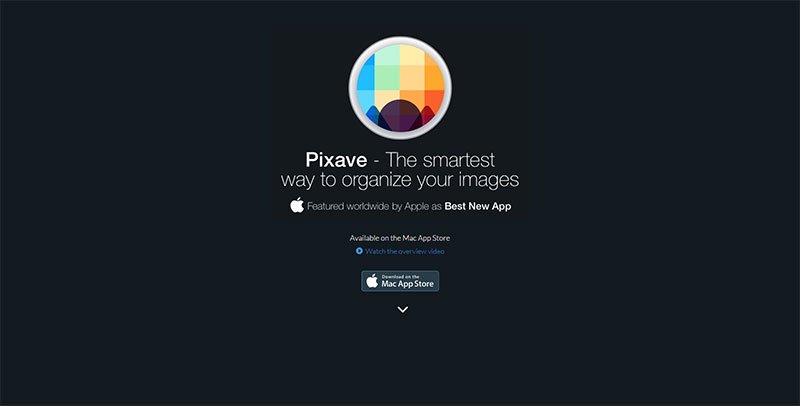
Image Source: ONE
Now that you understand the difference, how do you go about creating that great one page website? There is a “recipe’” to follow, so let’s break it down.
Here are some tips for creating a great and successful one page website:
DEFINE THE PROBLEM: People are always looking for solutions to a problem they either already have, or one they anticipate they will eventually have.
It may be that they need a specific product or service to take care of it. It could be a cleaning/decorating/clothing/cooking item or it might be a service they need to be done, like home improvement/housecleaning/landscaping/catering/child or elder care, to name a few.
CALL TO ACTION: You can ask or anticipate what the visitor may want or need done and then explain how they might plan to take care of it. Describe possible scenarios they may be facing now or in the future if they don’t fix the initial problem.
OFFER THE SOLUTION: This is where you let them know how your product or service is the answer to their dilemma. This is where you can really focus your message and deliver your ultimate sales pitch to your designated target market.
Check out this blog to learn about best practices for website design.
Image source: littlehj.com
CONDENSE YOUR CONTENT: This is an overall rule of thumb for any, and all, web content. Write your information as clearly and concisely as possible.
Do not overload your web page with unnecessary ads, links, photos or information. If it’s not part of the solution you can offer potential clients, you don’t need it and they don’t want to waste time reading it.
Here is where you can also promote ALL of your services and or products.
NARRATIVE/TESTIMONIALS: Let your previously satisfied customers help you make sales. Drive home your sales pitch, backed up by these happy customer testimonials. People also like to see themselves appear on a website and can also help drive more traffic to your site: “Hey, so-and-so, go to this website and read what I said about this great product/service!”.
NAVIGATION: Place “Back To The Top” buttons at the end of each section so that your visitors can easily, and more importantly, quickly get back to the beginning of the website. There is nothing more frustrating than having to manually scroll all the way back to the top of the page.
People will stay engaged with a website that is easy to get around. If it is difficult to use, they will not stay on your page long enough for you to get your message across.
Bottom line, if you make it all about UX being as easy to use as possible, the better your chances are of converting those “looky-loo” visitors into actual clients.
MAKE IT PRETTY: If you make the entire site visually appealing, it invites your browsing guests to stay and learn more about what you have to offer them. Select easy-to-read fonts so that the print is easy to read.
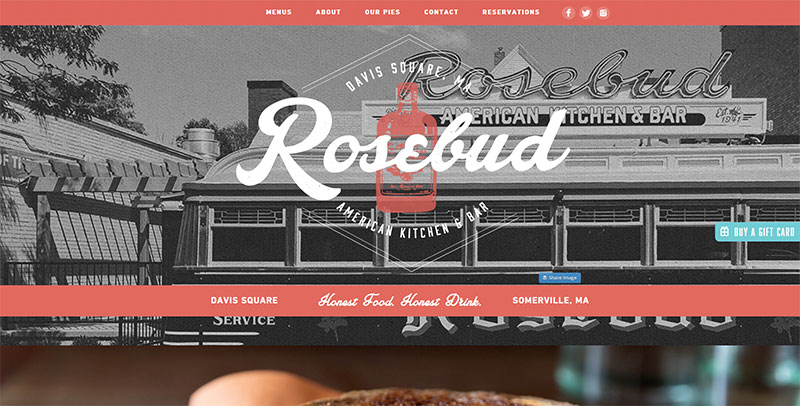
Image source: rosebudkitchen.com
Add appropriate visual content to show your visitors what you have available. Do not make your web page too busy – it will be distracting, perhaps even confusing, to any potential client.
Showcase Of Best One Page Website
1. Invstr

At invstr they’re making finance social by democratizing access to financial information and empowering everyone to take charge of their financial future. invstr is a social network where invstrs can play, learn and share.
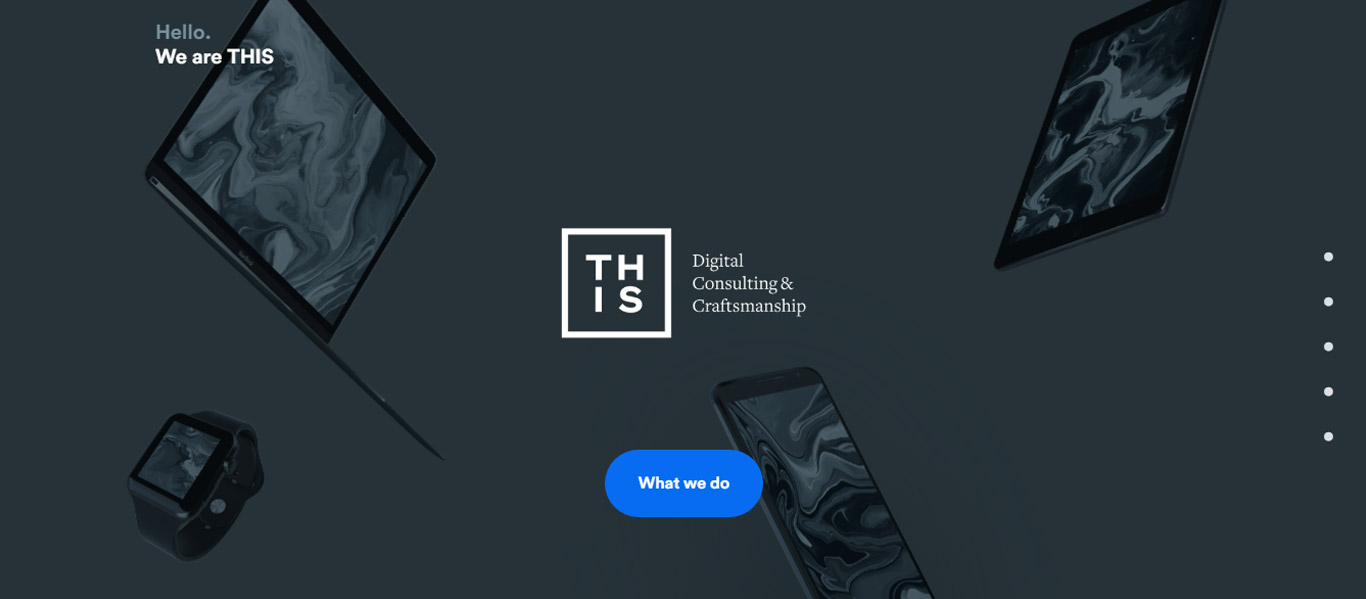
2. This

They develop digital brand strategies, communications, products and services that matter to your target group by novelty, brand authenticity and outstanding quality for higher brand awareness, engagement, sales and loyalty.
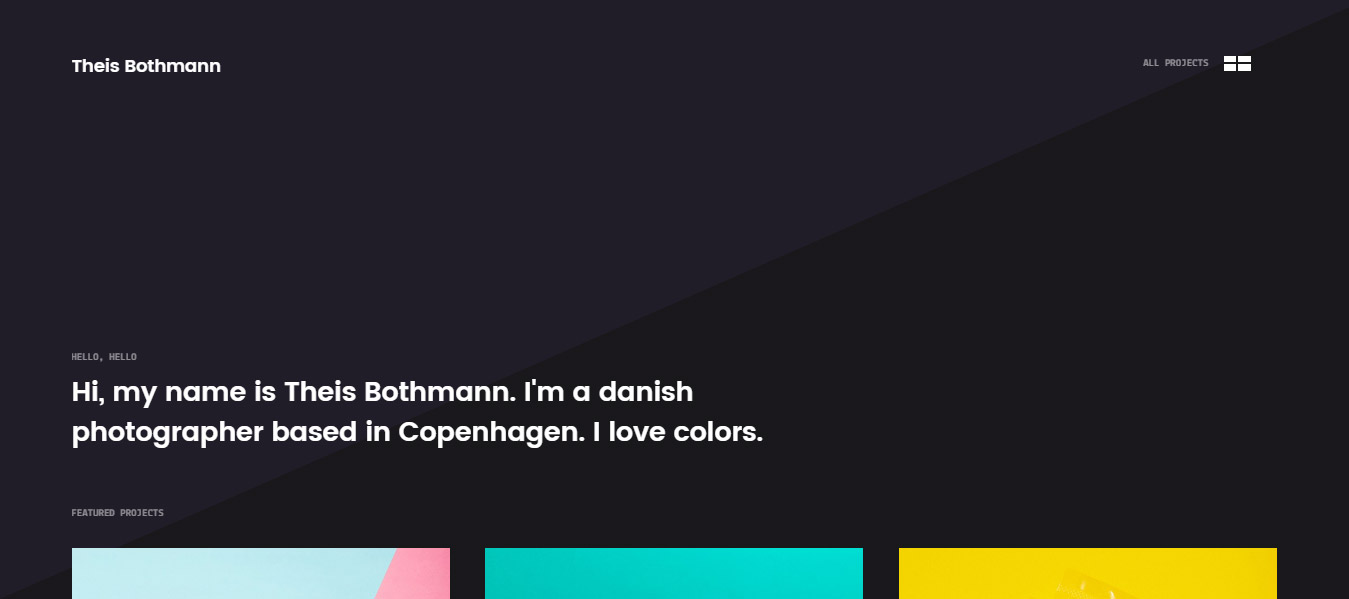
3. Theis Bothmann

His name is Theis Bothmann, a danish photographer based in Copenhagen.
4. Ghost

This is one of the great single page websites. They help creative teams turn static designs into live sites and apps.
5. Bukketapp

Seriously, the simplest but most powerful visual bookmarking tool.
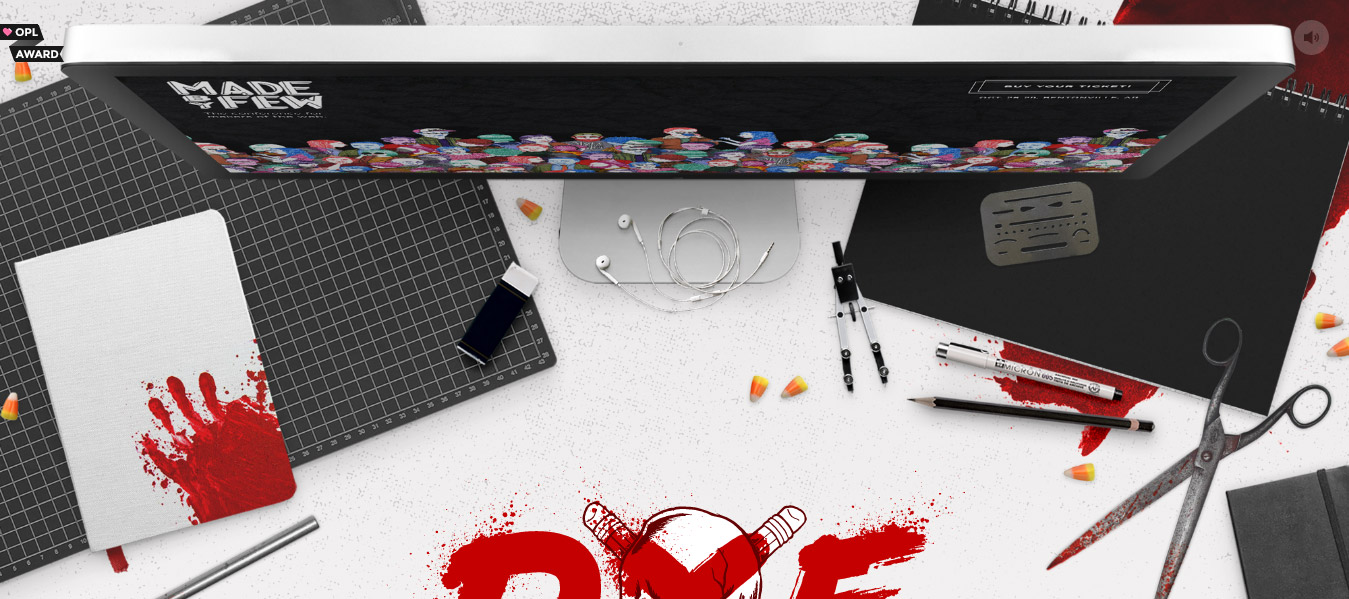
6. Designed by few

Designed by Few is a friendly design competition and party during the Made by Few conference. Designers face off in real time to benefit a local non-profit while Made by Few attendees watch the design process unfold while having some fun. It’s about inspiring the attendees, challenging the designers and getting to know many of the talented creatives across the world.
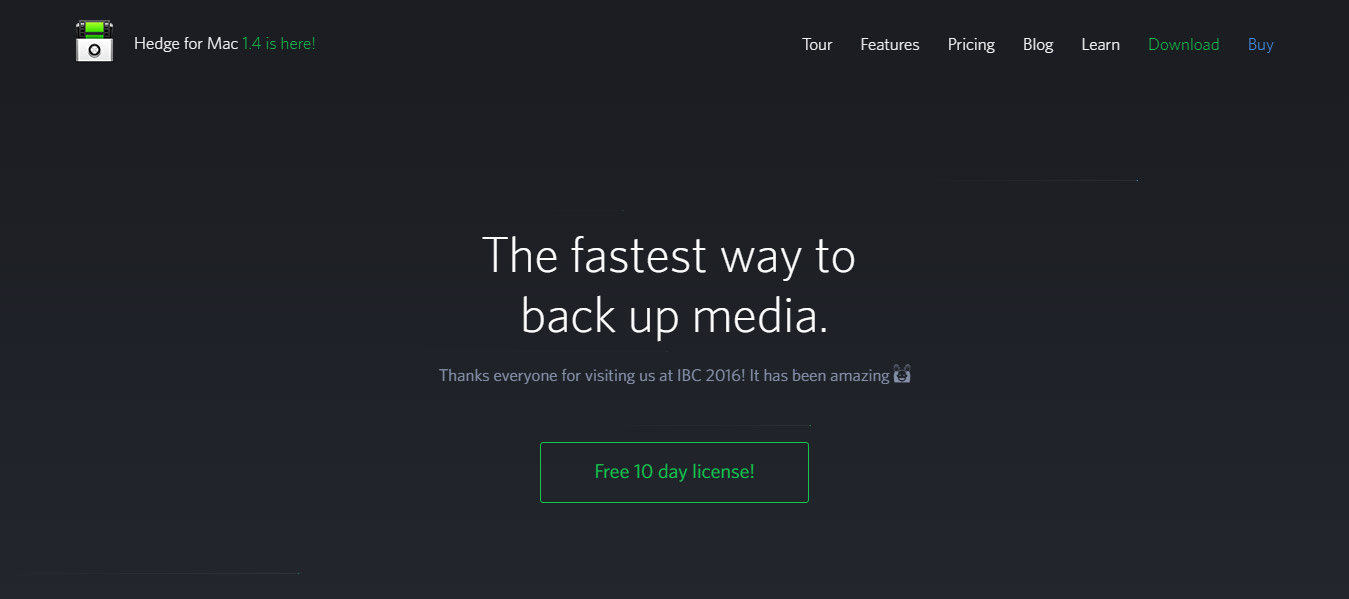
7. Hedge for Mac

“It’s by far the simplest tool on the market and it’s extremely intuitive. The interface is very graphical and minimalistic, and that’s a good thing.”
8. Dennis Souy Sengthong

9. Chris Wang

10. Zero Block

Create your unique block where you can edit every element. Design a website from blocks on Tilda. If something is missing, just add Block Zero.
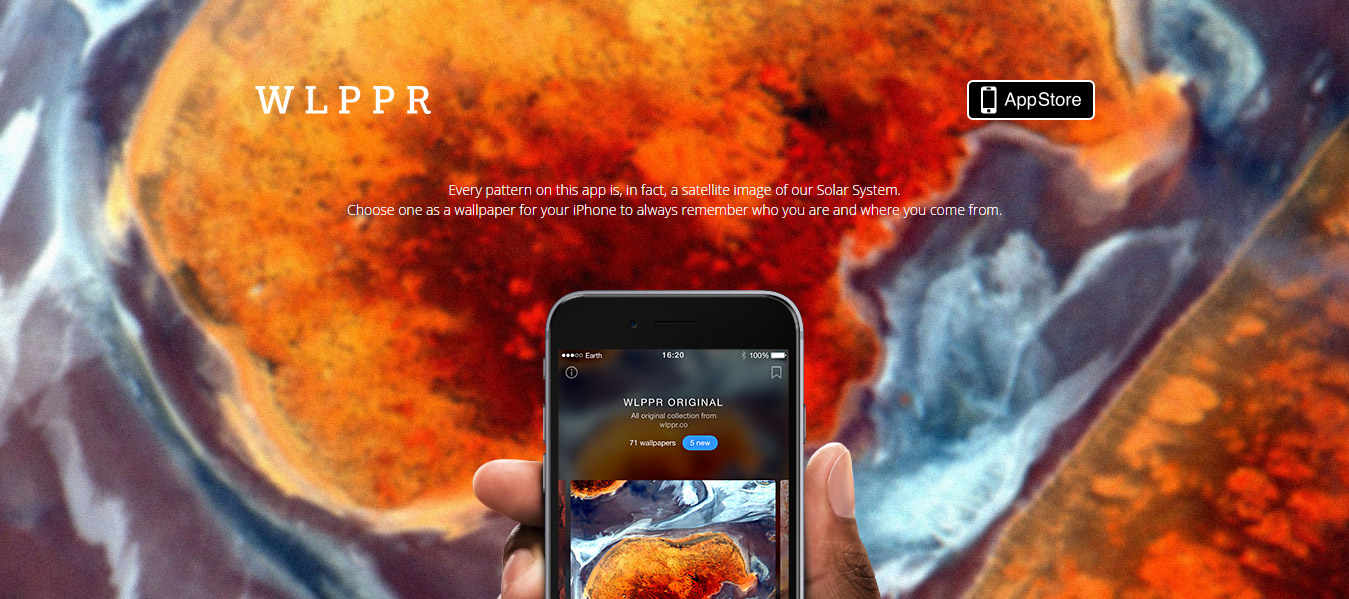
11. Wlppr

12. Lucid Style

13. Sonikpass

At Sonikpass, they strongly believe that the next generation of technology must have security built from the very start.
14. Daniela Andrade

Daniela Andrade is a singer-songwriter based out of Toronto & Montreal, Canada. Originally known for her stripped-down acoustic covers and originals on YouTube, her music and videos have accumulated over 300 Million streams/plays and built her a loyal worldwide following of over 1 Million YouTube Subscribers.
Check out: WP Cookie Consent Plugin for GDPR & CCPA
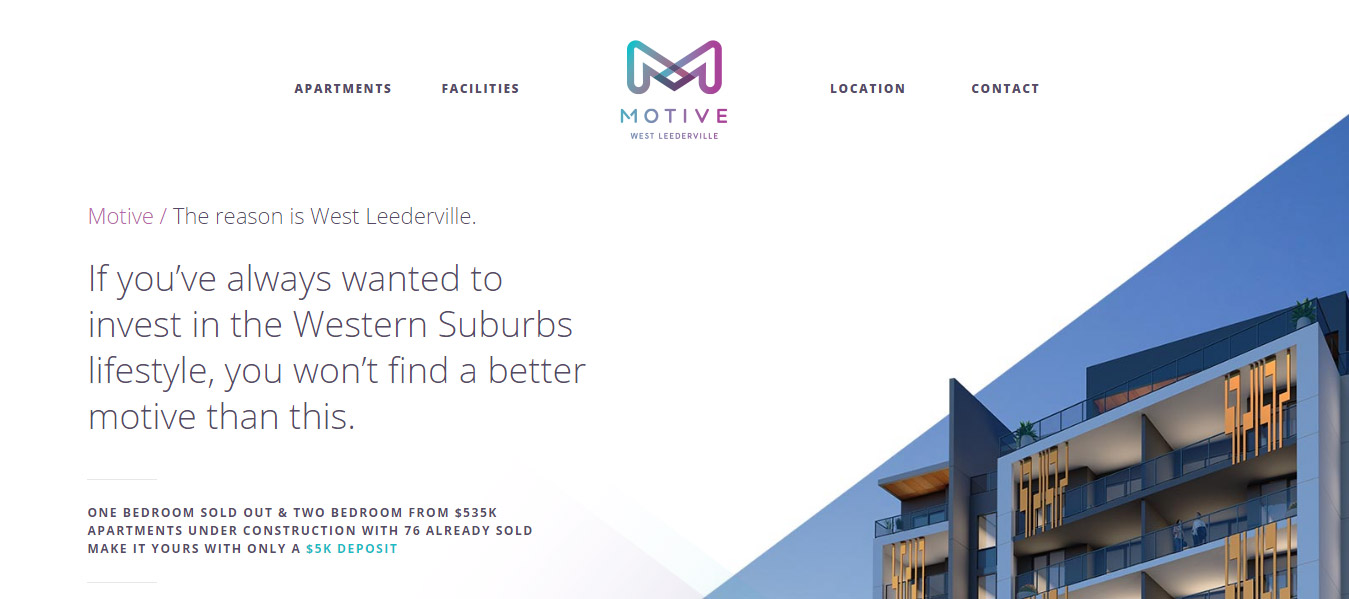
15. Motive Apartments

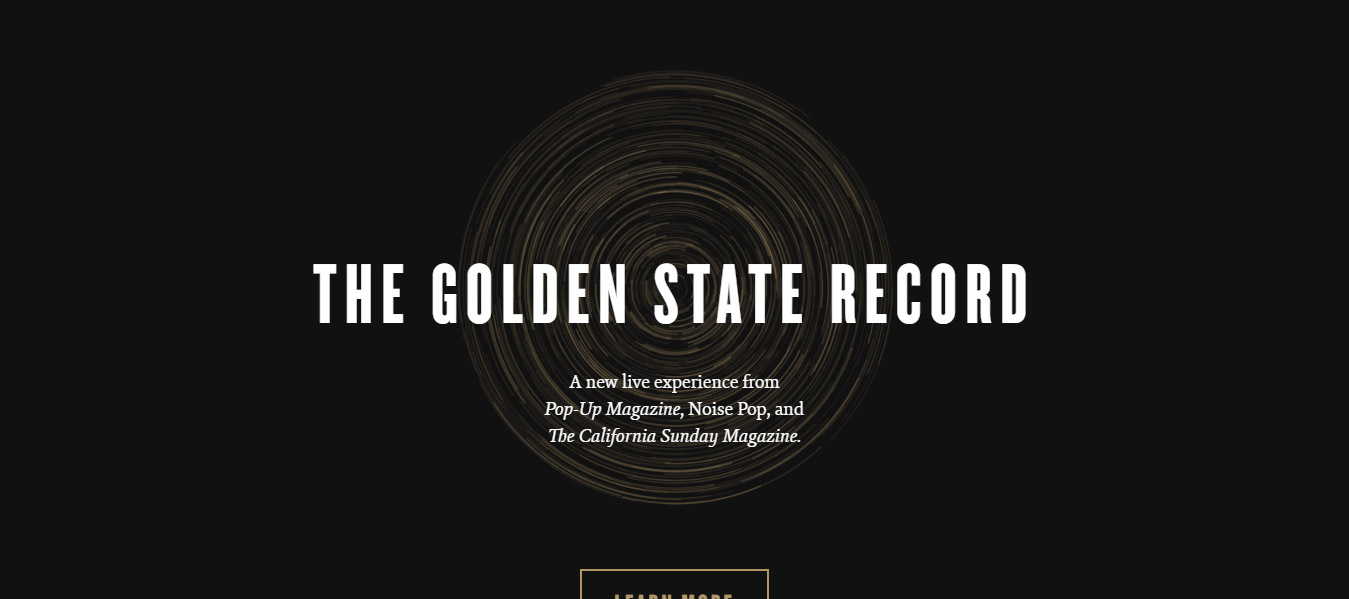
16. Pop-Up Magazine

Stories and sounds of California and the West from some of our favorite musicians, writers, filmmakers, radio producers, and artists
17. Eden Vidal

“I’m Eden Vidal, I design and make stuff”
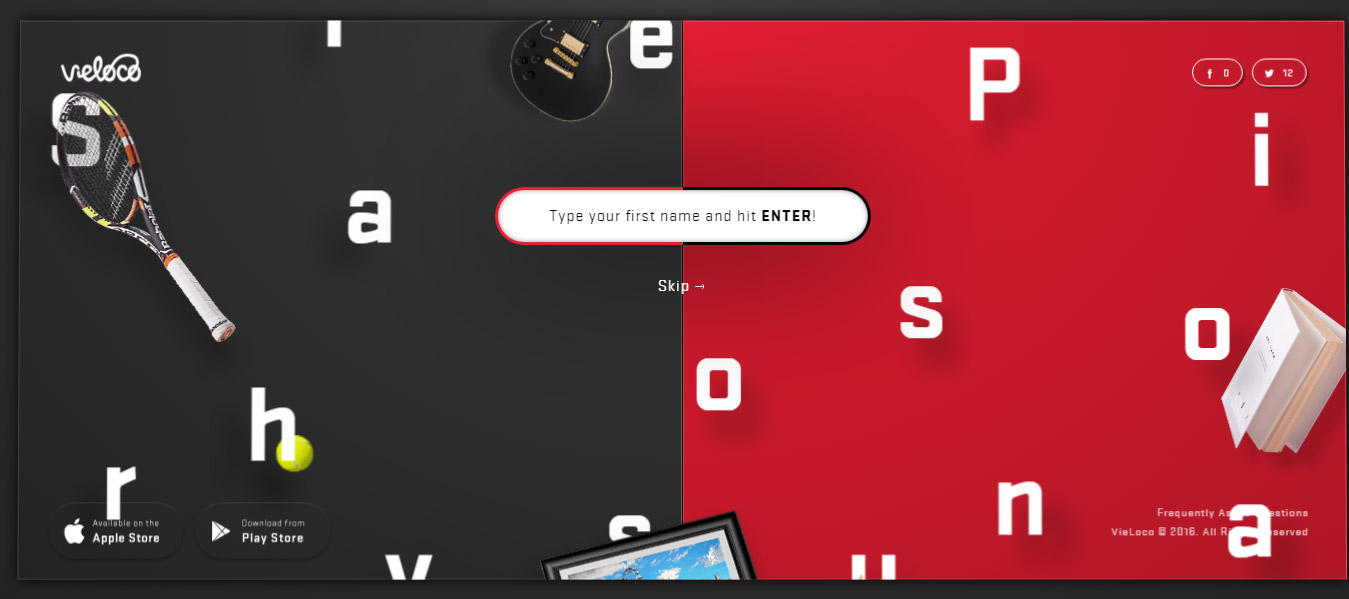
18. VieLoco

19. Kuester

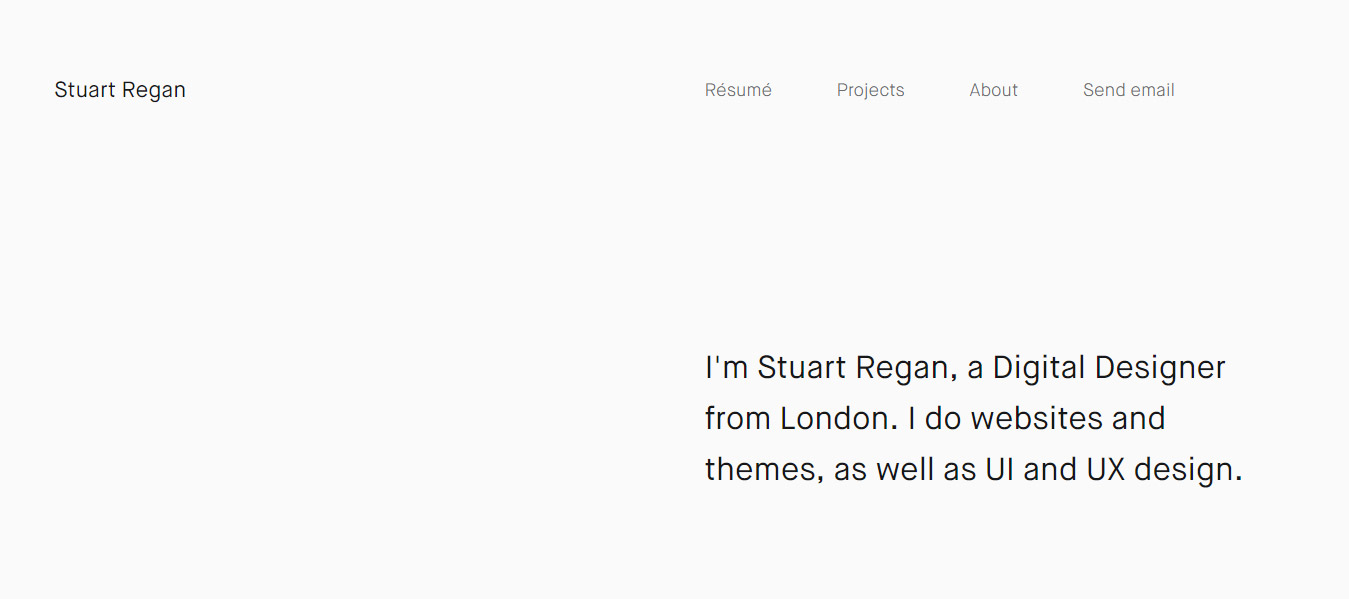
20. Stuart Regan

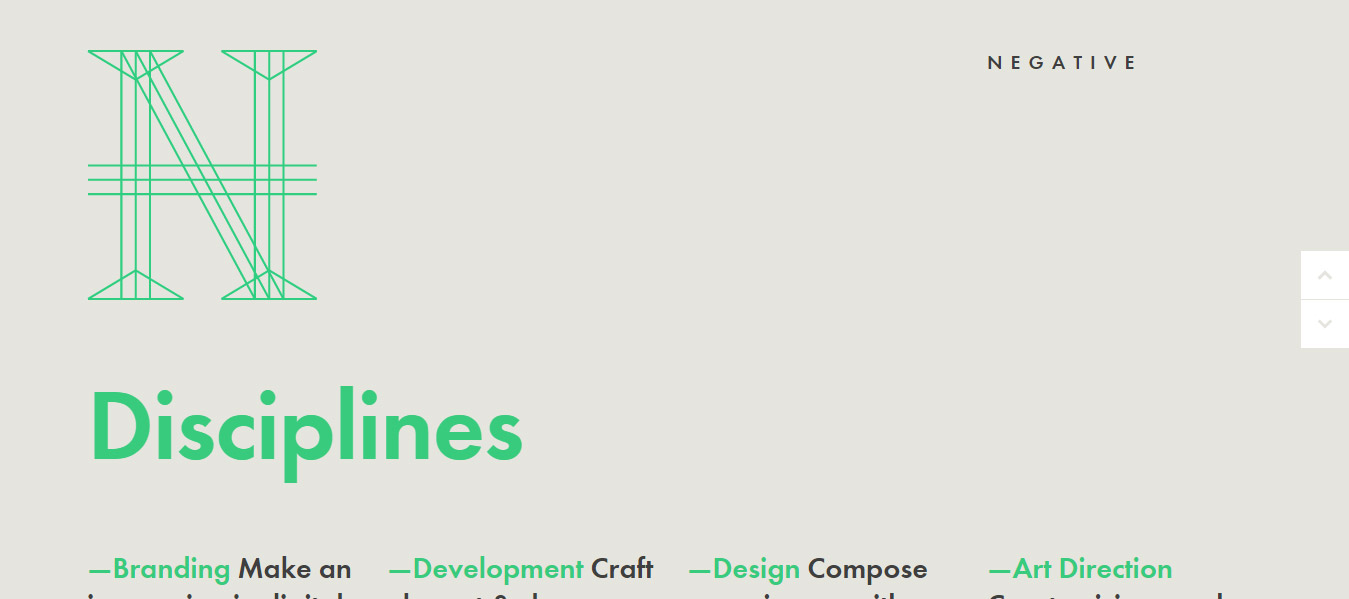
21. Negative

22. Sam Reich

Professional comedy person.
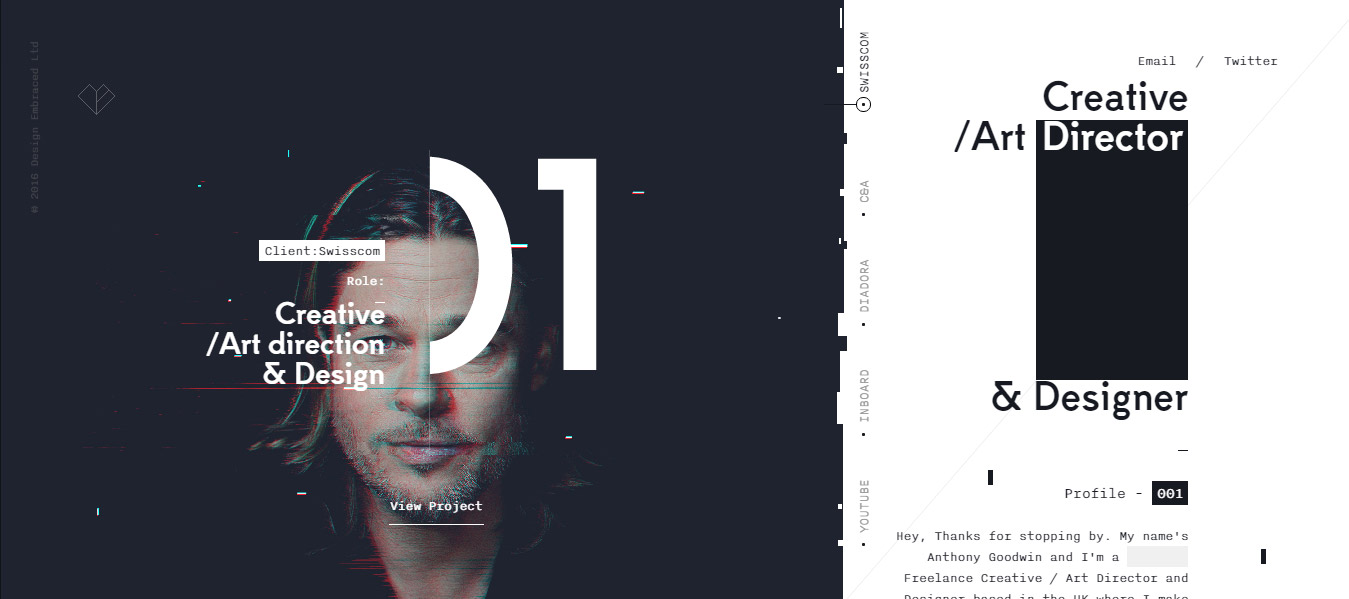
23. Design Embraced

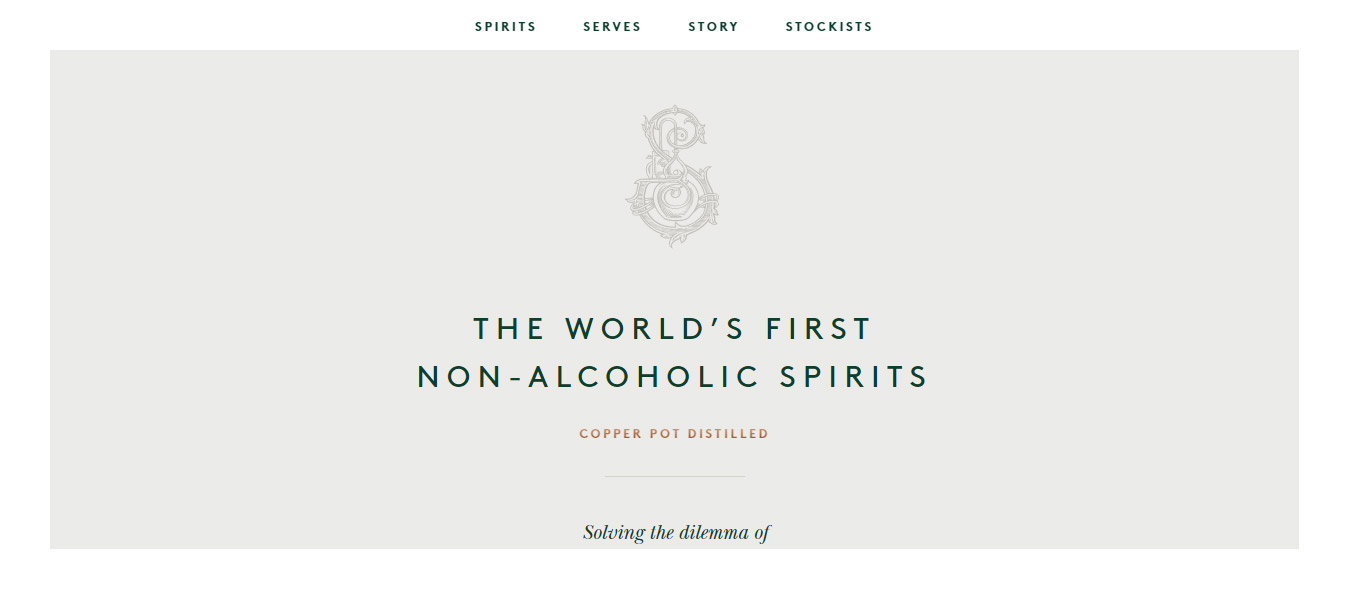
24. Seedlip

Solving the dilemma of ‘What to drink when you’re not drinking’
25. Ciavolich – Italian Wedding

26. 100 Years of National Parks Service

Long before the National Park System was officially created, there were a number of activists and movements that raised awareness leading up to 1916. See how the NPS has become what it is today in 2016 by first looking back to 1872 where it all started.
Check out: Website Speedy- Boost Your Website’s Performance
27. Mister

A digital design studio delivering brand, product and service design for cultural and commercial sectors. They help their clients deliver integrated digital, brand experiences across all channels, driving revenue, conversion and engagement.
28. World`s Easiest Decision

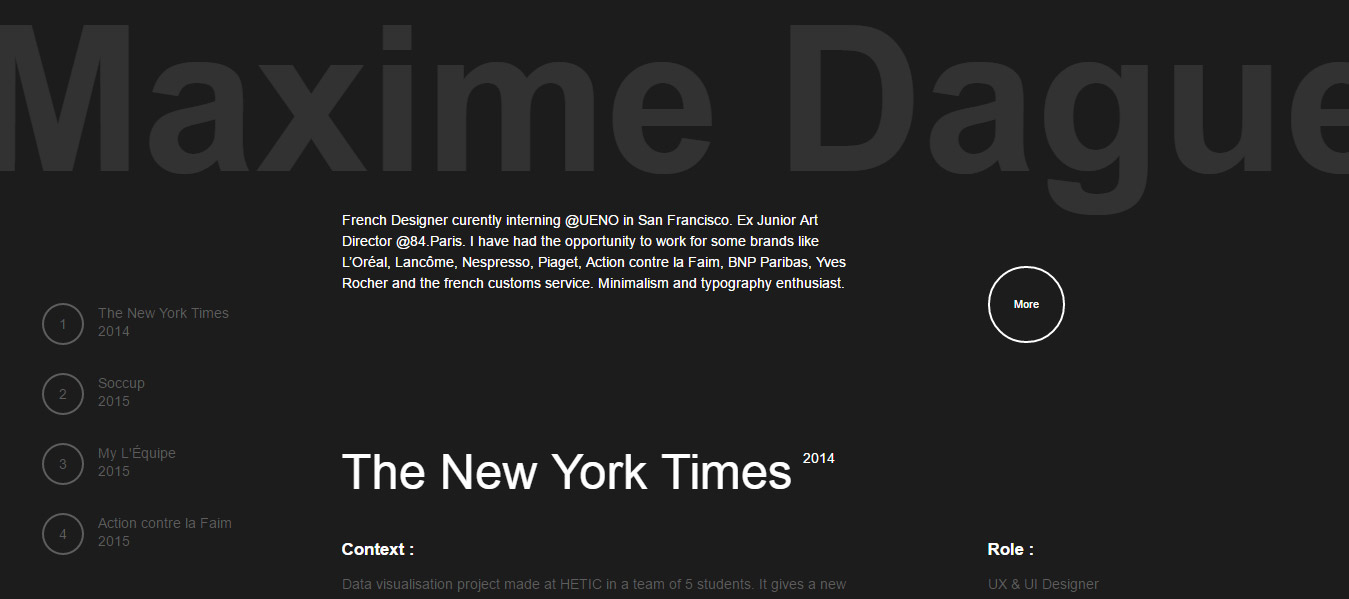
29. Maxime Daguet

French Designer currently interning @UENO in San Francisco. Ex-Junior Art Director @84.Paris.
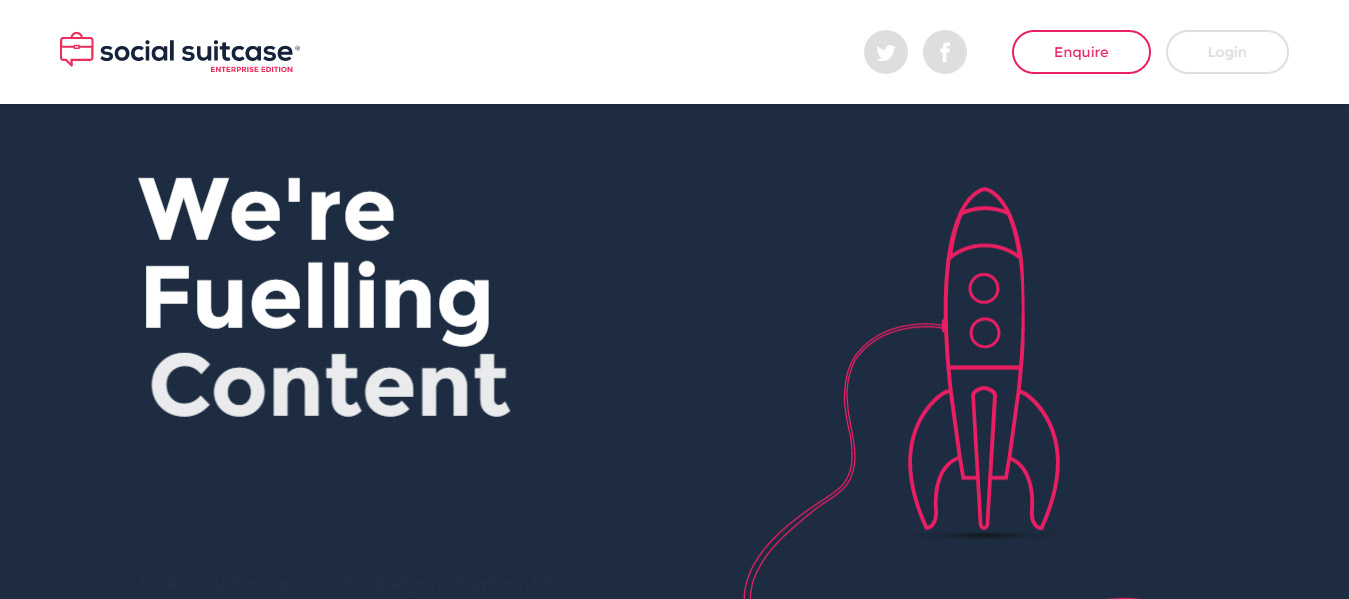
30. Social Suitcase

Social Suitcase is a content management system for the modern digital age. With Social Suitcase powering your website you can quickly and easily author content and seamlessly integrate conversation from a variety of social channels – turning your website into an entertaining, socially rich experience.
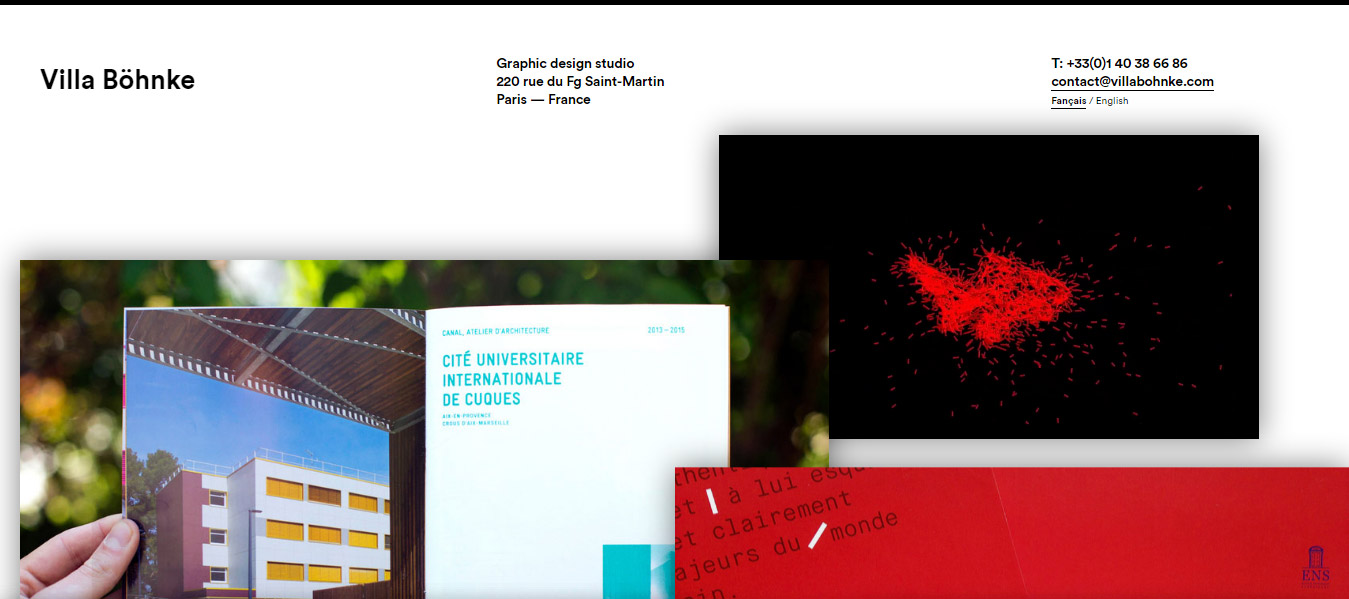
31. Villa Bohnke

32. Simple Grid

Simple Grid is a 12-column, lightweight CSS grid to help you quickly build responsive websites. Download the CSS stylesheet, add the appropriate classes to your markup, and you’re off to the races. It’s that simple.
Check out: Essential Plugin Bundle – WordPress Plugins
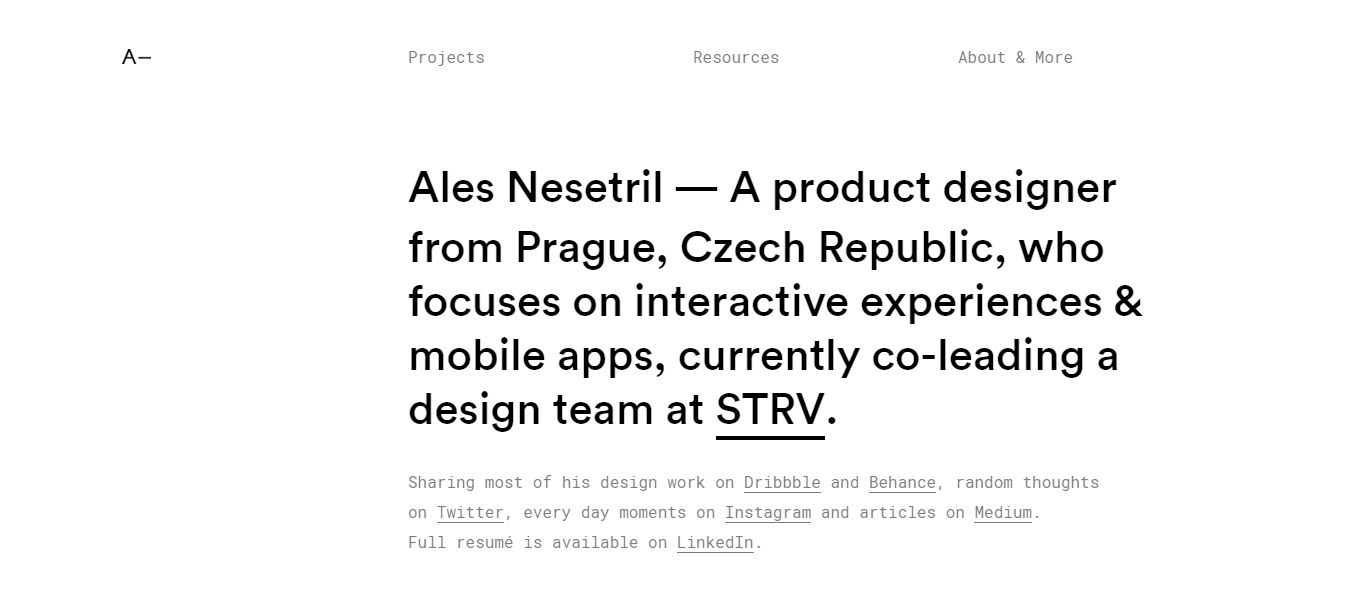
33. Ales Nesetril

A product designer from Prague, Czech Republic, who focuses on interactive experiences & mobile apps, currently co-leading a design team at STRV.
34. Studio.Zeldman

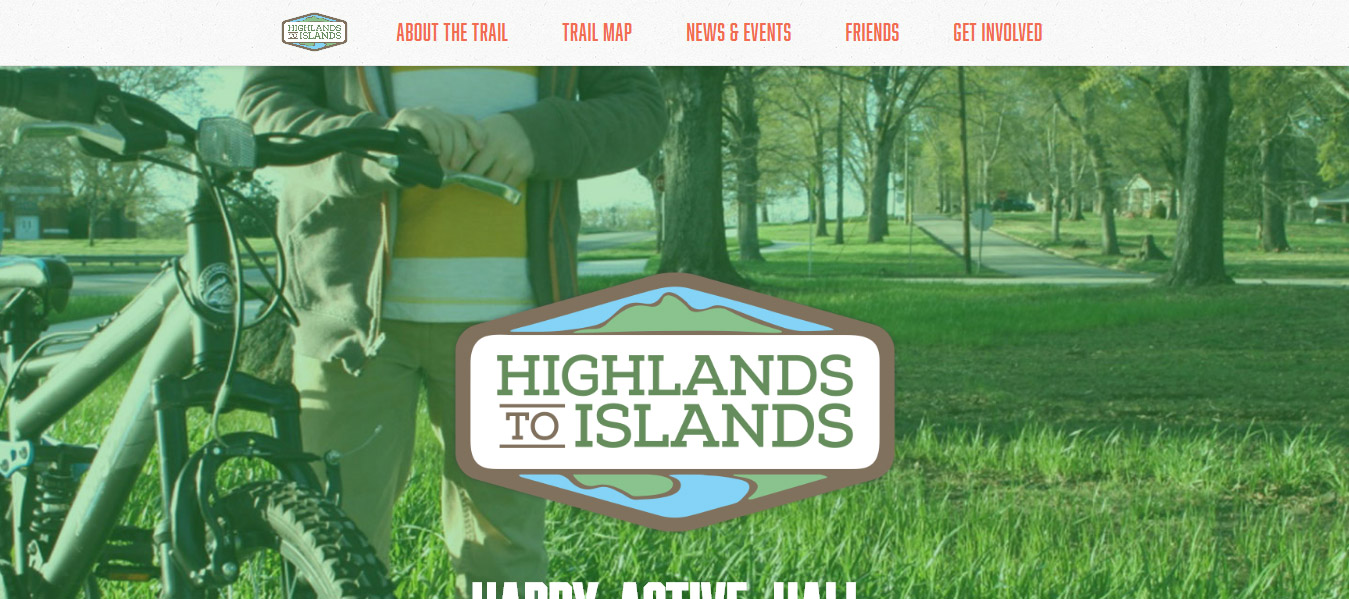
35. Highlands to Islands

Highlands To Islands is a multi-use trail system connecting the many great cities together within Hall County with a paved path winding past businesses, scenic areas, college campuses and retail shops.
36. Talk about Guns

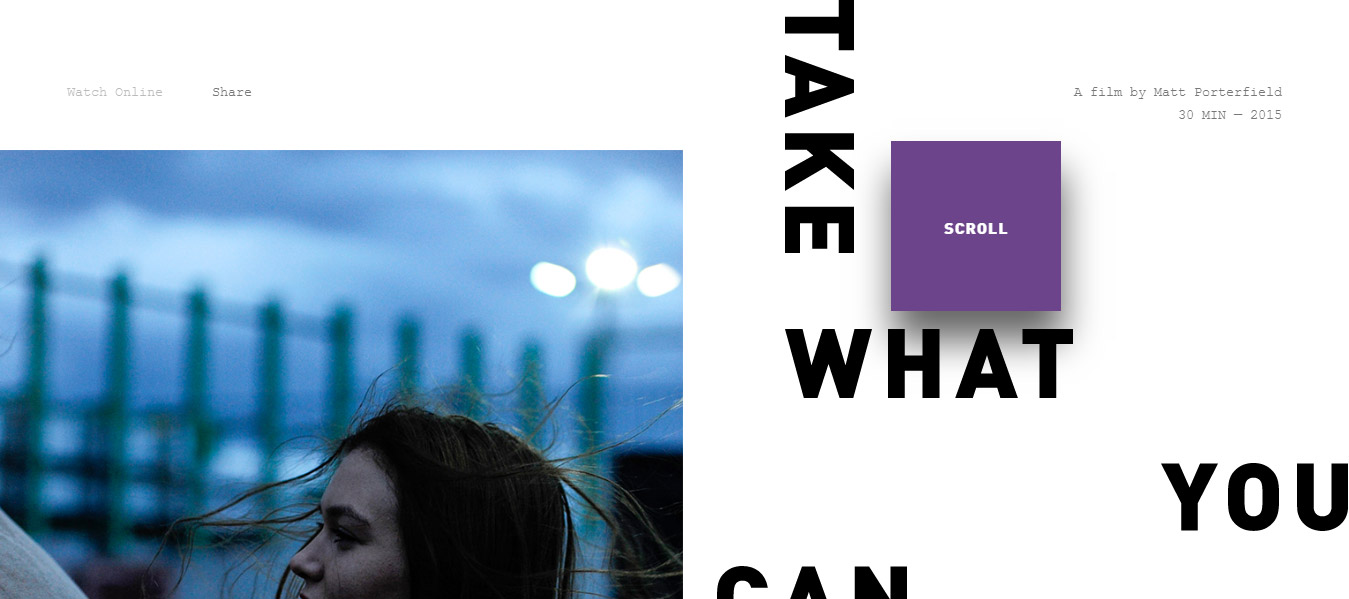
37. Take what you can carry

38. Kevin Mullen

Kevin Mullen is an established market leader specializing in fine homes, condos, lofts and new builds throughout Minneapolis, Edina and Lake Minnetonka.
Check out: Modular – Interface Visual Composer
39. Brenner Cycles

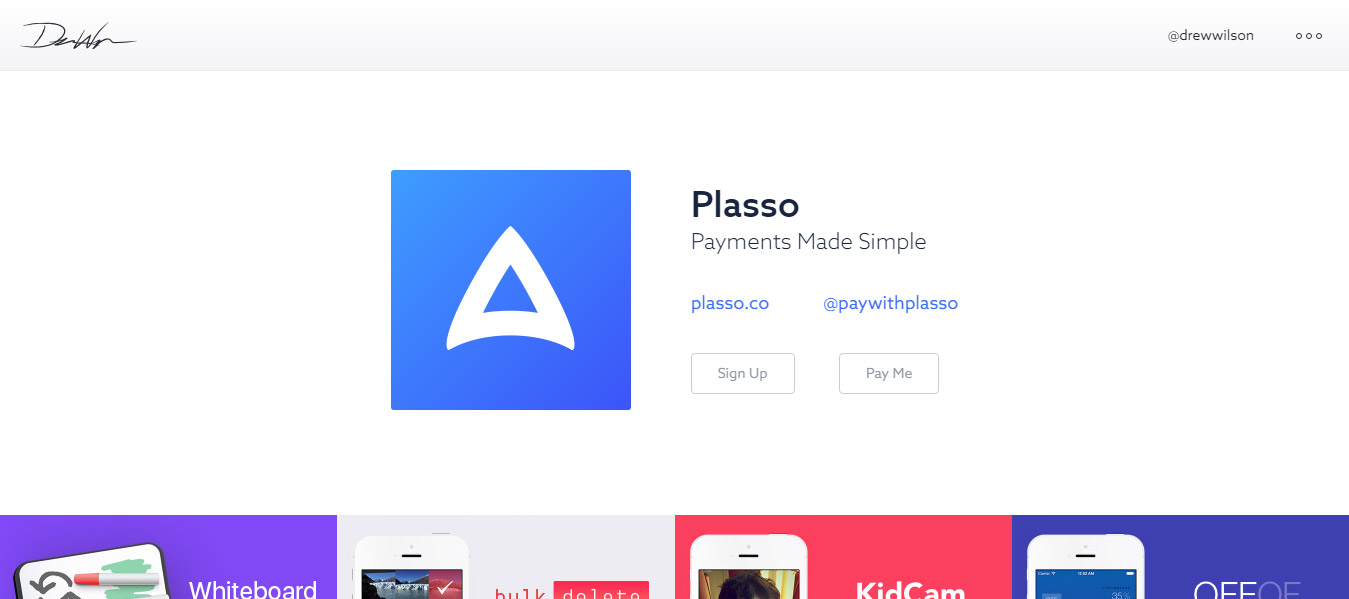
40. Drew Wilson

41. AD Styles

He`s a designer and a developer. So he can design how your site will look, and code it up too.
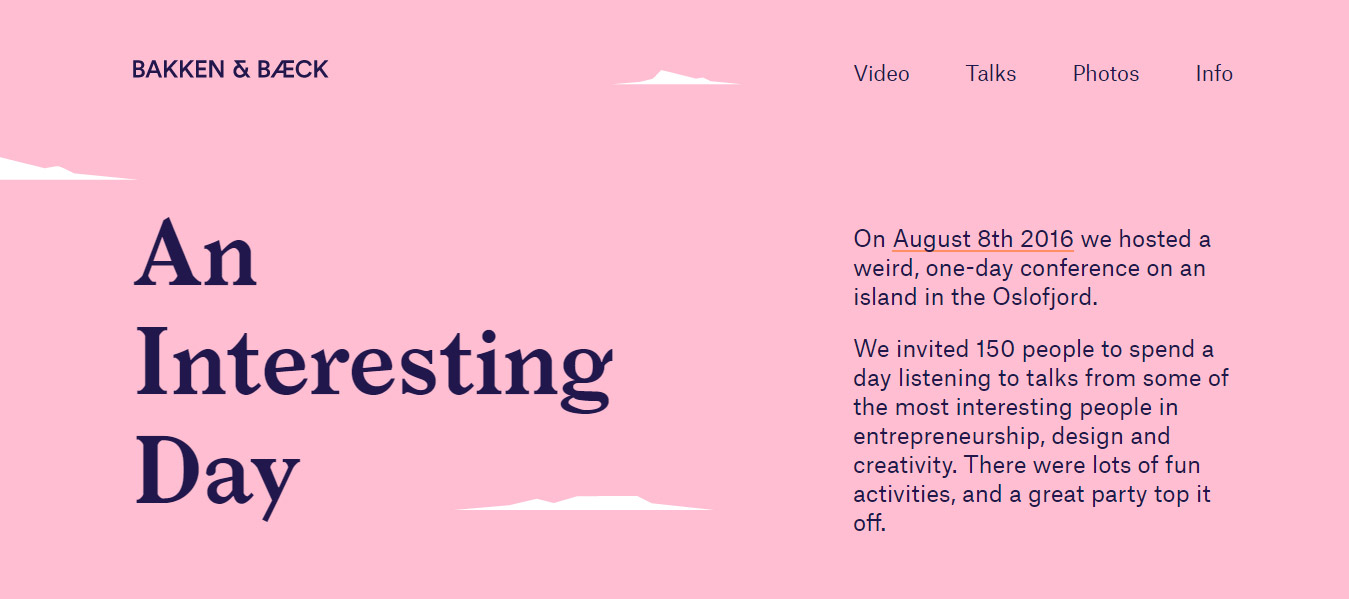
42. An Interesting Day

An Interesting Day is about gathering spectacular people to a full day of great stories, inspiration and just hanging out and having a good time.
43. Pomodrone

44. Females in the Army

45. Ben Wegscheider

Ben Wegscheider is a designer and creative developer focused on surprising visuals and pleasing interactions.
46. London Monaco

A spectacular ten-day cycle ride from the City of London to the Prince’s Palace of Monaco
47. Saxons Place

It is home to weird and wonderful creations made both physically and digitally. One special thing about Saxons Place is it specializes in web animation. If you look closely you might just see something a little unusual.
Like this post? Check out more amazing web design content here.