Your website is often the first impression people get of your brand, so getting it right is crucial. But with so many elements to consider—user experience design, mobile optimization, and visual appeal—how do you ensure your site stands out and delivers? The key is to follow best practices for website design that balance aesthetics with functionality.
Here’s a guide to 20 best practices for creating a website that looks amazing and performs well.
Table of contents
- 1. Apply Web UX Design Best Practices
- 2. Design For Mobile First
- 3. Accessible Design
- 4. Implement Typography Web Design Best Practices
- 5. Consider Web Navigation Best Practices
- 6. Strong Visual Hierarchy
- 7. Effective Use Of Colors
- 8. Simple & Clean Design
- 9. Clear Call To Action (CTAs)
- 10. Focus On Website Speed
- 11. Using White Space Is A Good Web Design Practice
- 12. SEO Best Practices For Website Design
- 13. Secure Your Site
- 14. Test & Optimize
- 15. Web Design Best Practices For Consistent Branding
- 16. Avoid Tabs & Accordions
- 17. Avoid Jargon. Use Simple Words
- 18. Use High-Quality Visuals
- 19. Regular Updates
- 20. User Feedback
- Ending Note On Best Practices For Website Design
1. Apply Web UX Design Best Practices

Imagine walking into a store and not finding what you’re looking for. Frustrating, right? That’s how your website visitors feel if their experience isn’t smooth. Focus on creating a seamless, enjoyable journey through your site.
From the moment they land on your homepage, they should be able to navigate quickly, find what they need, and enjoy the process. By considering UX in your best practices for website design, you ensure that users find what they need without frustration, making them more likely to stay and engage.
Explore our top picks for mastering the essentials of web design:
- Creating A Separate Mobile Site vs. a Responsive One
- How To Convince Your Clients To Redesign Website
- How To Handle A Web Design Client With A Small Budget
- The Best Free Social Media Icons Sets For Your Web Design
- Great Examples Of Creative Illustration Styles In Web Design
- What Is A Favicon And How To Generate One?
- What Is Parallax Scrolling?
- Minimalist Web Page Design: Principles, Best Practices And Examples
- One Page Website Designs You Need To See: Top 50 Examples
- Here’s Why You Should Use Eye Candy Color Palette
2. Design For Mobile First

In today’s world, many people browse the web from their phones. Designing with mobile users in mind first is a crucial web design practice.
Start creating a mobile-friendly layout and then scale it up for desktops and tablets. This approach ensures your site is functional and appealing on all devices, meeting your audience wherever they are.
3. Accessible Design

Accessibility in web design isn’t just a nice-to-have; it’s essential. Your website should be usable by everyone, including those with disabilities.
This means using alt text for images, ensuring sufficient color contrast, and ensuring your site is navigable with a keyboard. An accessible site opens doors for a wider audience and shows you care about inclusivity.
Check out our handpicked blogs for a comprehensive understanding of web design:
- Design Tips That Every Startup Should Follow
- Essential Tips To Improve Your Web Designs
- Tips For Educating Your Web Design Clients
- How To Optimize Your Website For Multi-Device Browsing
- Effective Web Design Techniques You Should Apply
- Ghost Buttons – Good Or Bad?
- Balance In Web Design And Why It Is Important
- How To Design For Readability Of A Website
- How To Design A Good About Page?
- How To Become A Successful Web Designer
4. Implement Typography Web Design Best Practices

Typography is more than just picking a font—it’s about ensuring your text is easy to read and visually pleasing. Choose clean, legible fonts and provide sufficient contrast between text and background.
Break up large blocks of text into shorter paragraphs to enhance readability. Using easy-to-read typography is a key element in the best practices for website design, helping keep your content engaging and accessible.
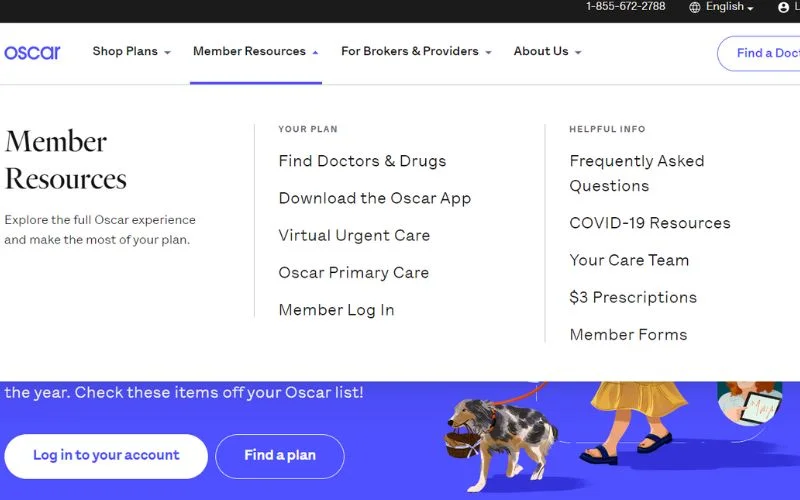
5. Consider Web Navigation Best Practices

Good navigation is like a transparent map guiding visitors through your site. Easy navigation is one of the fundamental best practices for website design.
Ensure your menu is straightforward, with descriptive labels that make it easy for users to find what they want. Well-organized navigation helps visitors move through your site effortlessly, reducing bounce rates and improving user satisfaction.
6. Strong Visual Hierarchy

Visual hierarchy helps direct attention to what matters most. By effectively using size, color, and placement, you create a visual flow that guides visitors through your content.
This best practice for website design ensures that key elements, such as headlines and calls to action, stand out and capture attention. A solid visual hierarchy makes your site not only more attractive but also more functional.
7. Effective Use Of Colors

Colors are powerful—they can evoke emotions and influence behavior. Choose a color scheme that reflects your brand and use colors strategically to draw attention to important elements like CTAs or special offers.
Harmonious color choices make your site visually appealing and help convey your message effectively.
Check out our blogs full of tips & tricks to enhance your understanding of effective web design:
- Reasons Why You Should Redesign Your Website
- What Are The Qualities Of A Good Website?
- Follow These Tips To Become A Better Web Designer
- Web Design Communities To Increase Your Visibility As A Web Designer?
- Responsive Web Design: Tips and Best Practices
- Why Forward and Back Navigation is Important
- Why You Need A Mobile Friendly Website?
- The Science Behind Creating Effective Call To Action Buttons
- Should Web Designers Know How To Code?
- What’s The Difference Between Good And Great Web Design
8. Simple & Clean Design

Less is often more when it comes to web design. A cluttered site can overwhelm visitors and distract them from your message.
Take a minimalist approach, using plenty of white space to keep your design clean and focused. A simple layout enhances usability and makes engaging visitors with your content more accessible.
9. Clear Call To Action (CTAs)

What do you want your visitors to do on your website? Whether signing up for a newsletter, making a purchase, or contacting you, your CTAs should be clear and compelling.
Use action-oriented language and place CTAs where they’re easily visible. A well-designed CTA can significantly boost conversions.
Discover our favorite blogs to gain a complete grasp of web design:
- What Is Accessible Web Design?
- How to choose the perfect WordPress theme?
- Design Tips To Build A High Converting Landing Page
- Web Design Trends of 2020
- Must-Have Elements of a Complete Ecommerce Product Page
- Cyberchimps Responsive Theme Review – An Ideal Beginner Theme
- How To Create Clean Website Designs
- Adaptive Vs. Responsive Design: What Is Best For Your Site?
10. Focus On Website Speed

No one likes waiting for a website to load. A slow site can frustrate visitors and drive them away. Optimize your website’s speed by compressing images, minimizing code, and using caching.
A faster site improves user satisfaction and helps with search engine rankings.
11. Using White Space Is A Good Web Design Practice

White space, or negative space, is crucial for a well-designed website. It enhances readability and focus. Designing with ample white space is a best practice that helps separate content and makes it easier to digest.
It prevents your site from cluttering and allows vital elements to stand out, improving the overall user experience.
Check out our insightful blogs for fresh web design inspiration:
- Top Web Design Trends
- Why The Website Builder is Popular Today
- How to Sell Web Design Services to Small and Local Businesses
- SITE123 – A Free No-Code Website Builder
- Basic WordPress Tricks Every Designer Should Know
- How WordPress Sliders Are Going To Change Your Website Strategies
- How To Create A Great Portfolio
- Important Things Worth Considering When Designing A Website
- Why Website Design Is More Than Visuals
- Designs That Invoke Emotions: Why Do We Need Them?
12. SEO Best Practices For Website Design

To get your website noticed, you must follow the rules of search engine optimization (SEO). Incorporate relevant keywords, optimize your meta tags, and build quality backlinks.
SEO helps your site rank higher in search results, driving more traffic and increasing online visibility.
13. Secure Your Site

Online security is paramount. Implementing security measures is a good web design practice.
Use HTTPS to encrypt data, update your software and plugins, regularly check for vulnerabilities, and encourage using a password manager for secure credential storage. A secure site protects your users’ information and builds trust and credibility.
Using an invisible character in key areas can strengthen security and protect sensitive code from threats. A secure website safeguards user data and builds trust and credibility, ensuring a safe and reliable online presence.
14. Test & Optimize

Testing and optimization are ongoing processes. Regularly test your website’s functionality across different devices and browsers to ensure it performs well for all users.
Use analytics tools to gather data and make informed adjustments. Testing and optimization help you continually improve your site’s performance and user experience.
15. Web Design Best Practices For Consistent Branding

Your website should be a reflection of your brand’s identity. Use consistent colors, fonts, and imagery throughout your site to create a cohesive look. This consistency helps reinforce your brand’s message and makes your site more memorable.
16. Avoid Tabs & Accordions

While tabs and accordions can help organize content, they can also create a disjointed user experience if not used carefully. They can be confusing or frustrating for users who want quick access to information.
Instead, aim for a straightforward layout where key information is easily accessible without additional clicks.
Check out our blogs filled with insights that can help guide you through the web design process:
- How To Design Landing Pages For High CTR
- WordPress Membership Plugins To Create a Subscription Site
- Modern Web Application Design – Top Trends
- Elementor: The Ultimate Photography Website Builder
- Examples Of eCommerce Website Design To Get Ideas From
- Signs Of A Professional Website Design Company
- Ways Design Thinking Enhances Customer Experience
- Learning About Proximity In Web Design
- How To Create The Best Photography Website: 40 Inspiring Examples
- How To Land More Freelance Web Design Work
17. Avoid Jargon. Use Simple Words

Clear communication is crucial. Avoiding jargon and using simple, straightforward language is a best practice for website design. When your content is easy to understand, it’s more engaging and user-friendly.
This approach helps ensure that all visitors can quickly grasp your message, regardless of their background.
18. Use High-Quality Visuals

High-quality visuals are essential for creating a compelling website. It is crucial to use high-resolution images and videos that align with your brand.
Avoid generic stock photos in favor of authentic, high-quality visuals that engage and connect with your audience.
19. Regular Updates

An outdated website can quickly become irrelevant. Keep your content fresh and relevant by regularly updating it. This includes adding new blog posts, refreshing product information, and making improvements based on user feedback.
Regular updates help maintain user interest and encourage return visits.
20. User Feedback

Listening to your visitors is key to continuous improvement. Collect user feedback through surveys, forms, or direct comments to gain insights into their experiences and preferences.
Use this feedback to make informed changes and enhance your website’s performance and user satisfaction.
Get the full picture of web design through our curated blog selection:
- Create A Killer Website Redesign Project Plan
- Why You Must Design With Your Developer
- Key Metrics You Must Follow In Web Design
- Choose The Perfect Creative Agency
- How To Use Color Efficiently In Web Design
- Common Misconceptions About Web Designers
- Mobile Web Navigation: Best Practices
- How Limitations In Web Design Can Help Your Creativity
- How To Become A Good Web Designer
- How To Create Clean Website Designs
Ending Note On Best Practices For Website Design
By embracing these best practices for website design, you’ll be well on your way to creating a site that stands out, performs well, and serves your audience. Remember these best web design tips and techniques, and watch your website transform into a top-notch digital experience.
Like this post? Check out more fantastic web design content here.





