Effective website navigation design is essential to a site’s ability to generate sales and overall success. This holds your site together and enables customers to communicate their intentions. Therefore, it behooves you to properly develop a system that most potential viewers can understand and negotiate with the utmost ease. If you do not do this, your site is little more than online art. In this blog, you’ll learn how to design website navigation effectively.
Table of contents
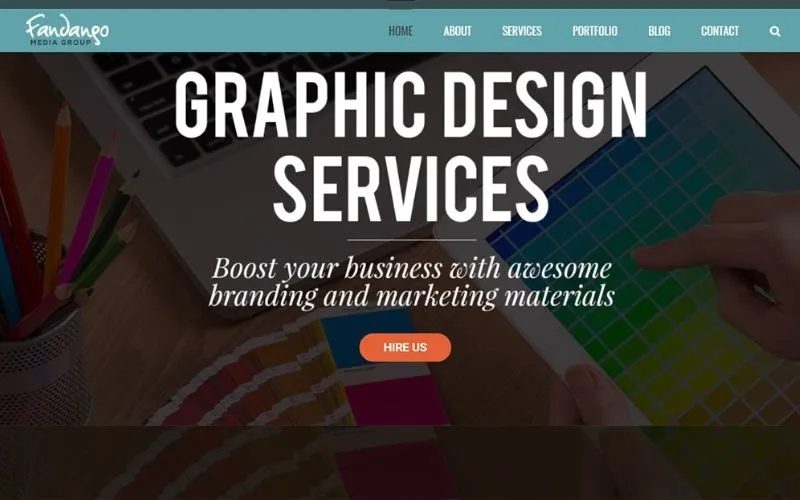
Useful Navigation Menus
Image source: Tom Sayer
Great website navigation design is predicated on satisfying user goals, and it begins with the development of helpful navigation menus. These menus are central to making any website, no matter how complex, easy to navigate, and helpful to customers. If your menus enable users to find the information they need as quickly as possible, your website will likely be successful. If not, you risk losing your internet traffic.
Navigation within a website can be a complex issue. There is no one “right” way of defining navigation:
- It can have different purposes, depending on the website.
- It can merely refer to efficiently directing readers to the content they seek.
- It also subtly leads users to places where the site owner wants them to generate interest and/or sales.
Often, navigation is used to direct users to what they are searching for and to what the site owner wants them to see.
Fuel your web design fascination with these curated design resources.
Developing Content for the Navigation System
Image source: Yury Smirnov
Although there is no one answer to designing a site’s navigation, there are some website navigation tips that can help you minimize its chances of failure. The first of these tips is to develop your site’s content before developing the system to navigate it.
Great website navigation design requires that your Information Architecture be in place before your navigation. It is the same concept as deciding what cities you want to include on a map before drawing roads between them.
Realizing that a website’s primary objective is to attract and hold users’ interest, which eventually benefits the site owner, is essential. Therefore, a site developer must-see content from a reader’s perspective rather than the site owner’s. This might upset the owner, but it will benefit him/her.
Also read: How User Experience Plays A Significant Role In Premium Websites.
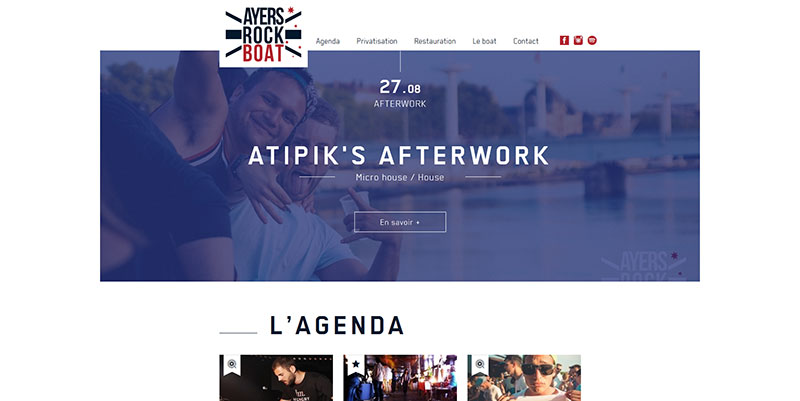
Make Website Navigation Design Functional
Image source: Ayers Rock Boat
The readers are the ones for whom the navigation should be designed. Navigation should be functional, not merely aesthetically pleasing, and serve the needs of the users rather than the organization’s. Therefore, it should be written in a common language, not with unnecessary organizational jargon.
To design the most effective website navigation, it is necessary to interact with users and discover their navigational needs. Readers should be involved in the navigation development process from the very beginning.
Developers should ask users how they would like to interact with a website and provide diagrams of how various systems would work. Of course, developers need to offer readers multiple navigational options since not everyone will want to navigate the website in the same way. This is sometimes difficult because the need to integrate many varied options into one program makes it difficult.
Check out this blog to learn about best practices for website design.
Indicate Users Where They Are on the Website
Image source: plug & play
A great navigation design ensures that users always know what page they are on and where they are on a website. This reduces readers’ confusion and frustration and increases the likelihood that they will continue using your website.
Large lettering with clear meanings should indicate where a customer is on a site. Hypertext should be utilized when presenting navigation. The highest-order navigation can use graphical form, but the label of the page the reader is on should differ from the other navigational labels.
The navigation area should be kept simple, with unnecessary information and multiple non-essential options removed. A site’s usability should trump all else and encourage efficient use of information for navigational purposes.
Doing this is often more complex than developing navigation overloaded with information and options. With such a complex system, connecting to many different informational locations within a website is possible through only four possibilities. This can make finding the information you need much more efficient and reduce frustration.
Also read: Signs Of A Professional Website Design Company
“Contact” & “Help” Options For Better Website Navigation Design
Image source: Panic
Designers should group large amounts of user-targeted information into only a few categories on the navigational menu. Make these options understandable to the reader and avoid overly lengthy wording. This will make it easier for readers to find the type of information they are interested in without making them wade through tomes of useless material.
Customers should have access to help when navigating your website if they experience any difficulty. There should be a “Contact” option that tells them how to contact the site managers via various methods, including postal mail, email, or phone.
Good navigation systems should also contain a “Help” option that gives users immediate text answers and explanations for complex tasks. Such textual help replaces in-person feedback they would have received if they performed a task in public. In providing users with such support, the website gains user trust, reduces their frustrations, and encourages them to stay on the site and purchase.
Also read: Popular Trends In Web Design
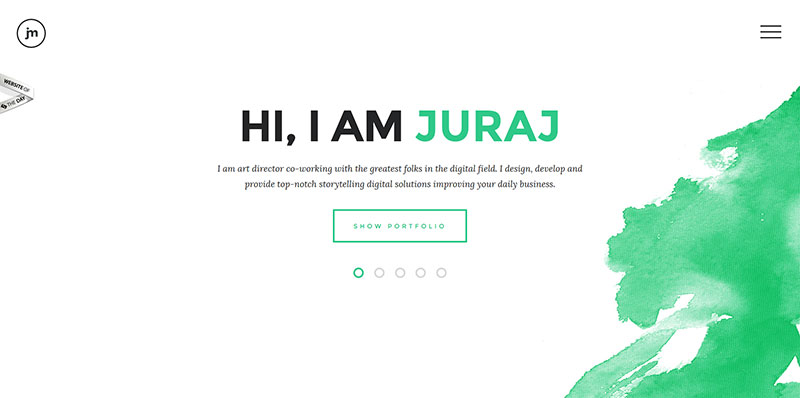
Redesign to Better Meet User Demands
Image source: Juraj Molnár
Technological innovations and new techniques are changing the way navigation is designed. Users can now move navigation menus according to where they want them. These menus can be positioned horizontally, vertically, or set up so that they move across the screen.
Effective navigation in web design is achieved through trial and error. You design, test, check the stats on your website, and then redesign things to better meet user demands. Ultimately, the goal of any designer is to make their system intuitive, efficient, and user-friendly.
In conclusion, great website navigation design focuses entirely on user needs. It attempts to make their experience pleasant, efficient, and helpful. This, in turn, makes them feel more comfortable, less frustrated, and more likely to remain on your website.
The result is providing the website operator with more internet traffic, generating more interest in the operator’s products and/or services, and probably stimulating sales.
Credit for featured image: designmodo.com
Like this post? Check out more fantastic web design content here.