What is a favicon? The truth is there is no significant difference between app icons and favicons.
Except maybe of the fact favicons are not summarizing actions or surpassing language obstacles, but are meant to be the signpost the website will be represented by, and to increase the brand’s availability on various browsers.
Most of the time, they look like cute, minimized logos, but their 16 pixels are way easier to recreate than a normal app icon.

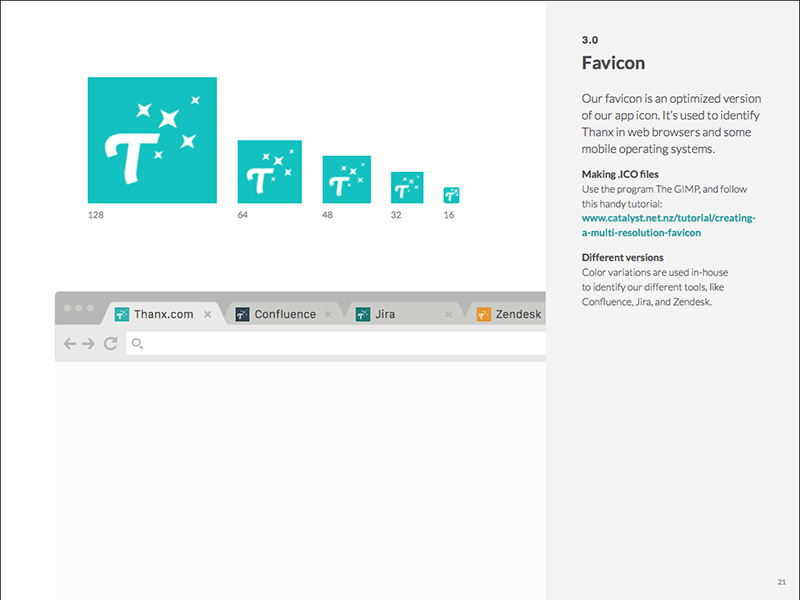
Image source: Ricky Boyce
While there is no such thing as a standardized favicon image size, 16px versions seem to be the most popular choice both among beginners and experienced designers. Size is the most important part of creating a favicon, and it can help you gain valuable knowledge and skills in order to manage heavy-weighted favicon properties. Get the size right, and your work will be half done.
Table of contents
- What is the purpose of favicons?
- How to make a favicon: Preparation
- These are your other options:
- Using favicons for branding purposes
- The aesthetic side of the process
- Using Photoshop To Create A Favicon ICO File
- Universally applicable favicon examples
- But how does it come?
- Design considerations
- Google won’t make it happen for you
- Few top suggestions for a free favicon generator
What is the purpose of favicons?
You may have neglected them so far, but favicons are critical for your design. To start with, they will make your website more visible even among tenths of open tabs on the browser, and will thereof expand branding in the fastest and most appropriate way.

The problem is that most developers who don’t know how to create a favicon perceive it as too difficult to complete, but that’s nowhere close to the truth. As a result, they keep the generic favicon delivered by their webhost, or leave the site unspecified. As you can guess, this practice is of no good for branding, as the website ends up looking absolutely the same as thousands of other websites out there.
Strangely enough, favicons used to be even more important in the past than they are nowadays. Long before few creative web-nerds introduced Google Analytics, creating a favicon was critical in order to evaluate web traffic and to count bookmarkers per page. We bet you didn’t know this internet history snippet!
Check out: Pretty WP – WordPress Website Management Tool
 Image source: Michael J. Morgan
Image source: Michael J. Morgan
Today’s favicons have little to do with their analytic predecessors, but are still critical improvers of your users’ experience. Each browser is displaying them in its address bar, browsing tabs, and link bars. There are even such browsers that showcase them whenever a shortcut link to your website is created, both on mobile or traditional devices.
Unless you make sure your favicons are present and fully-functional, you’ll get a randomly generated browser symbol for all interaction points, and that won’t make you special in any aspect.
The rule is simple: every website needs a favicon. There is much more to lose if a favicon is not showing up each time the user tries to find your website than what you’d spend creating one.
Check out this blog to learn about best practices for website design.

As the website’s owner, you already qualify for a favicon, so try to remember the basic information: your favicon will be the small square logo image associated with your website, and will appear in different situations, and places like tabs, bookmarks, browser and address toolbars.
Thanks to it, visitors will be able to distinguish your website and click on it instead of checking each tab separately. What is more, an interesting favicon can become the symbol of your brand and your product, as all popular browsers underwent a modernization re-branding procedure to function in that way.
Check out: Minimal Brand Identity Templates Bundle
How to make a favicon: Preparation

In the ideal scenario, you would make a one-size-fits-all favicon, and that refers to the following sizes: 16px, 24px, 32px, 57px, 72px, 96px, 114px, 128px, 195px.
But don’t get us wrong – not all of these supplies are absolutely necessary! What matters is context, namely whether you’re designing for an intranet site (ICO files) or an iOS app where you need to meet specific criteria. For a mobile app supposed to be responsive on all devices, consider all of the abovementioned sizes.
What you really need to remember when learning how to set favicon is that the basic size is 16px, and that such favicon is absolutely necessary for extending your brand. Problems due the lack of favicon.ico files can hurt even large and high-traffic websites, as each initial request will be followed by a 404 error.

Firefox is the only browser that remembers such websites and doesn’t require a second request, but not all of your visitors will be using it.
Formatting
When planning how to add a favicon on your website, keep in mind that ICO files are the universally supported choice. PNG, for instance, doesn’t offer the same bit-depths and resolutions, and may not be equally responsive on Windows.
The classic browser Internet Explorer works well with all favicon formats, but in the case of Windows 7 taskbars, it will only support 32px icons offered by ICO files. Basically, ICO is your only ‘detectable’ choice that doesn’t require a link element to redirect users.
Check out: KyotoUI – Landing Page Builder For Figma

There are cases, however, in which PNG files are more recommendable, and that’s because they support alpha transparency, they are generally smaller, and way easier to create. The problem with them is that Internet Explorer is still exclusively loyal to ICO files.
These are your other options:
GIF and animated favicons may be interesting, but their only advantage is that you get to see them even on the oldest browsers.
Rarely would who choose JPG, even if planning to use a photo for the favicon. You certainly shouldn’t expect it to be crispy as a PNG favicon, and it won’t help making it too small as it will blend and become unnoticeable.

Technically speaking, SVG is the best possible version, but the problem with it is that only Opera supports it.
APNG is the ‘lighter’ and animated subformat of PNG to be found on Opera and Firefox, but nobody so far agreed it is fully usable. Besides, visitors pointed out in many occasions that animated favicons irritate them, and hurt brands more than helping them.
Using favicons for branding purposes
When you think about it, favicons are simply amazing – they are so small and apparently irrelevant, but from the very first moment they appear together with the site’s name on the favorites list, they make a boom in your online brand identity. Once you have them, you can count on them appearing on bookmarks and favorites lists, and evoke the very same emotions you wanted visitors to experience when seeing them.
Check out: Fesh – Online Store Builder

Thanks to the favicon, visitors understand what your brand is offering, and remember it regardless of whether they found your site consistent with their needs or not. In the most general sense, favicons are what makes your business memorable and credible, especially if you’ve just headed your way up.
The aesthetic side of the process
If you’re running an online business and want a favicon that will reflect your brand in the best possible way, you’re facing a serious challenge. Things can be a bit easier though, had you decided to resize your logo and bring it to 16 x 16px, but that won’t always be possible. In the worst case, try cutting it down, and use a portion instead of the whole image.
There will also be cases when portions won’t be suitable enough, but there is still hope to make a brand-consistent favicon. For instance, you can use the initials of your company’s name, preserving both the colors and the typeface to make it recognizable. Both the complexity of the process and the limited real estate of only 256px will require you to treat your favicon elements with care, but we have some tips that can help you:
- Cut the most noticeable part of the logo and use it.
- If the size is not appropriate, use the brand’s name and create a stylized image of initials or first letters.
- Try to use the icon in a way which will make the purpose of your website visible (as it does the small chart used by Google Analytics).
Using Photoshop To Create A Favicon ICO File

Photoshop is the most professional favicon maker, as it offers multiple useful settings for creating standardized ICO favicons and complying with the basic design requirements. In order to make the most of it, set it up, and follow these instructions:
Begin at 64px by 64px, and continue to scale down. Don’t do it in the opposite order, because the result won’t be good.
Zoom while designing for better visibility.
Resize your logo’s image. As we already explained, you need to go to the standard version of 16 x 16px, and Photoshop will make this very easy for you.
In any case, settle the priorities before you start resizing. The final result should suit the options supposed to benefit from the favicon, so resize appropriately.

A useful tip for experienced users is to skip traditional resizing and to apply Bicubic Sharper, because the final favicon will be responsive on different design resources regardless of the dimensions you’ve inserted.
Finally, save the file in Photoshop, but make sure you’ve altered the format to ‘.ico’. Older versions’ users will need a specific plugin as the one available to CS5 users.
Universally applicable favicon examples
In the last decade we’ve witnessed the development hundredths of mobile devices, which somehow ‘shakes’ the image of favicons being subdued to a single size to respond to the needs of different audiences. The way things are now, designers need much more than a simple 16 x 16 image.

The trendy derivative right now is Apple Touch for iOS, which is in fact an icon used to add websites to iOS home screens. If you’re planning to get your website there, you can’t let the system bookmark a miniature image and use it instead, because the quality will most likely be terrible.
Plus, don’t get diluted that Windows 8 and Android will tolerate this, because they also have their own ‘bring down reputation’ approach steady for cases like yours.
Whether you like it or not, chasing trends and catching up with new platforms has become mandatory for responsive mobile design, and you have to include favicons.
If your favicon.ico is a classic file, no element on your website will manage to keep you on the stage.
Check out: iCommunity – Blockchain Platform
But how does it come?

Design considerations
Unfortunately for you, creating over 20 icons to respond to a simple reconcilability request won’t be easy, but we know it’s mandatory.
The good side is that you get to automate the process, assuming you have an excellent-quality picture script to bundle inside the program, and let it do its job (that’s not even easy, but instant). You have to respond to the requirements for each platform, and size is not your only concern on the bad side.
Google won’t make it happen for you
We all tend to solve problems launching Google, and it works in most of the cases. Let’s test it in this case: for example, type in ‘touch icon size’, and check the result.
Check out: CourseNave – Course Website Building Tool

I got a Stack Overflow page on top of the list, not that different from my expectations. While this sounds like a ‘got it’ moment, the catch is that the author forgot to update results approximately two iOS versions ago, and it can therefore only help with 144 x 144 touch icons for Retina iPads.
So, what can be done with iOS 7’s 152 x 152 icons, and iOS 8’s revolutionary 180 x 180 ones? Scroll through the answers, and you may find out. I didn’t.
The next logical step each of us would consider was to check Apple specs, which came to my mind. Guess what? There was no iOS 8 image information at all! They apparently stopped with the 152 x 152 one.
Few top suggestions for a free favicon generator
Free favicon
The tool helps you convert everything from your logos to your HD photo files into ICO ones. You can upload GIF, JPG, BMP, PNG, and TIF files, and you will receive them as a standard 16 x 16px favicon or a larger icon, depending on your request.
The available outcomes are standard desktop icons (32 x 32px), large XP icons (48x 48px), and Vista-appropriate icons (128 x 128px). The format is always ICO, and you get to sharpen the image to improve quality before you download it.
Pics Favicon
The tool is completely free and extremely fast, and takes nothing but few seconds even for animated favicons.
Favicomatic
Favicomatic is also a very smart choice, as it can deliver both an .ico and a .png file, not letting your HTML code disturb the awesome appearance of your website on any browser. Besides, this tool is free, and you have nothing to lose by trying it.
Iconifier
This tool delivers a zipped folder of multi-sized Apple launcher icons, and allows you to download them at once.
ConvertICO
This is another free-of-charge conversion tool that doesn’t have a cumbersome learning curve for users to surpass. With it, you get to convert both App and desktop icons, and then use them on any browser out there.
Dynamic Drive- Favicon Generator
Here comes another smart and easy choice that suits all websites. The same as ConvertICO, you can use it to convert App and desktop icons.
Site Icon For iOS devices and more
The system is open-source, and covers all favicon needs for Apple devices. For the ideal outcome, use 57 x 57px PNG files for iPhones 2G, 3G, 3GS and Touch; a 72 x 72px and PNG one for iPhones 4 and 5, and a large, 114 x 114px one for both iPhones 4 and 5 and iPads.
Favicon.cc
Favicon.cc is specific because it doesn’t only allow you to convert a file and download it, but also to create it yourself. Once done, the favicon will deploy perfectly on any browser or device.
Like this post? Check out more amazing web design content here




