Creative illustration styles are more present in web design than ever before.
Should it surprise us? No.
Illustrations are one of the oldest and best-known artistic design elements that have helped us recognize brands ever since we can remember.
The technique grew from an advertising method to a usability widget provider and has logically conquered the web world too.
But what is it that makes creative illustrations in web design so popular?
It is probably that images are the most powerful mean to convey messages, communicate ideas, and promote personalized brands, unlike stock photography, that appears all the time on every website out there.
The most interesting thing about this trend is that it doesn’t seem to be going anywhere, but it is instead gaining momentum.
Table of contents
- Creative illustration styles are not a purely aesthetic mean
- Creative illustration styles and website themes
- Personas, mascots, and characters
- Decorating with creative illustration styles
- Illustrating text
- Fully-illustrated sites
- Displaying infographics, instructions, and data with images
- Telling a story through creative illustration styles
- Final thoughts

Advancements such as fast loading, simplified downloads of large image files, and smooth user interactions are only helping web design illustration obtain a more proactive design role, and to help websites stand out from their competition and deliver a recognizable brand, impact, usability, and most of all – communication.

For instance, illustrations that present amazing background scenery, mascots, animals, or branding logos and their cartoon versions are all over the web, and represent an indispensible part of illustration based websites and successful designers’ portfolios.
The staple currently are creative web illustrators and brand-designing gurus, and the demand for their skills and qualities is higher than ever before.
Let’s start with the general definition of Illustrated: 1) To clarify; 2) To clarify with examples, or to be an example itself; 3) To deliver expected visual features which either explain or decorate the illustration style website’s content.

Illustration is amazingly influential and useful in the world of web design because it can perform all of these functions simultaneously. Thanks to it, websites are both practical and beautiful, and convey a clear message for their visitors.
If that’s not the case with your design project, you have to wonder why and use illustration to move beyond the status quo to leverage the real value of your design elements.
Also read: Top Examples of One Page Websites

Paying more attention to one element than the other is not a bad thing, of course, and you can always choose to do it. The more successful practice, however, is to challenge your thinking, and consider all the benefits your website can obtain from successful illustration.
Check out this blog to learn about best practices for website design.
Creative illustration styles are not a purely aesthetic mean
The way things look matters. In the web world, they matter even more. Still, fancying up with overdone design elements is the wrong approach for making websites beautiful. Because it is function that matters the most.

Note that every element on your website is important, and has a purpose other than simply beautifying your design project.
But are illustrations really necessary? How will they help you achieve your objectives? These and many similar questions ought to be answered in order to select, conceptualize, and execute most productive web ideas.
Creative illustration styles and website themes
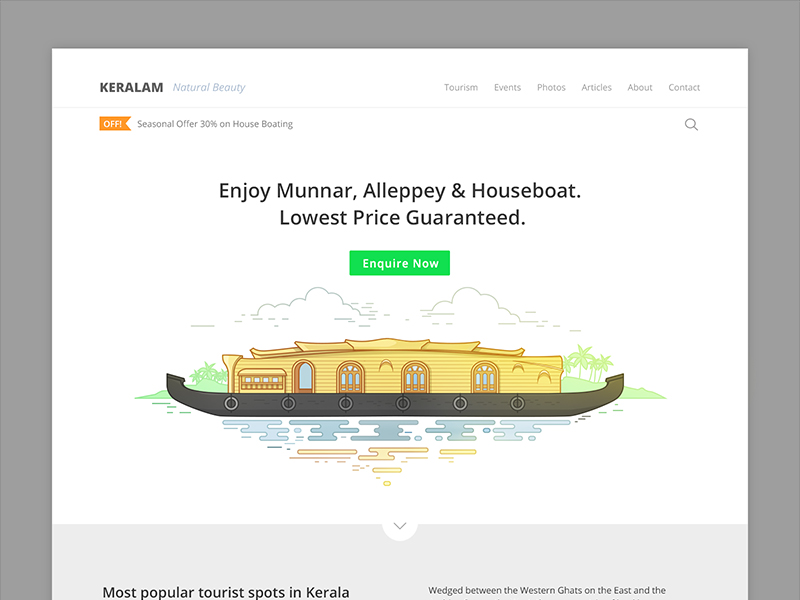
The initial illustration approach is to use styling to develop a general thematic approach. And to apply web illustration styles to represent that theme visually. Most likely, they will inspire users to explore your brand and learn more about your company.
Also read: How to Sell Web Design Services to Small and Local Businesses

You don’t have to pinpoint a location for this approach, but that’s what most designers do. In some cases, however, it will be the overall style of your design project that dictates the motifs to follow.
Personas, mascots, and characters
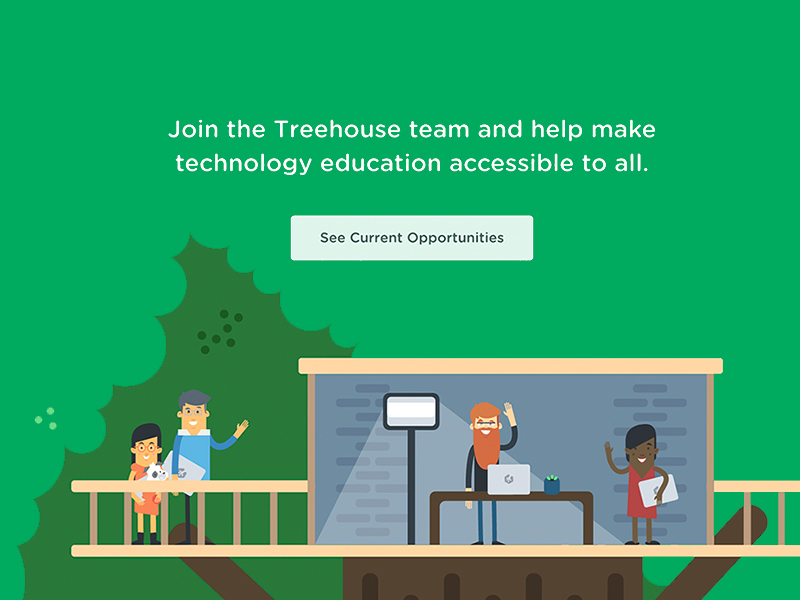
These illustrations are pretty self-explanatory, as they speak clearly of illustrations’ final purpose. To make websites more personal, and to give character to both products and services.

Besides, mascots and personas give designers plenty of creative freedom. They also give room for reasoning experiments, which can result in higher conversion rates. Let us explain in detail:
Mascots are among the elements that are most responsible for brand personalities and brand awareness. It is thanks to mascots that clients remember who you are, and what your company is doing.
Mascots are not a new trend, and you can trace them back many years. When they were mostly used for advertising purposes. As you will probably recall, many of the brands the world will never forget were cartoons and mascot characters, which caused a thrill about the brands they were representing.
Also read: How To Increase Your Visibility As A Web Designer?
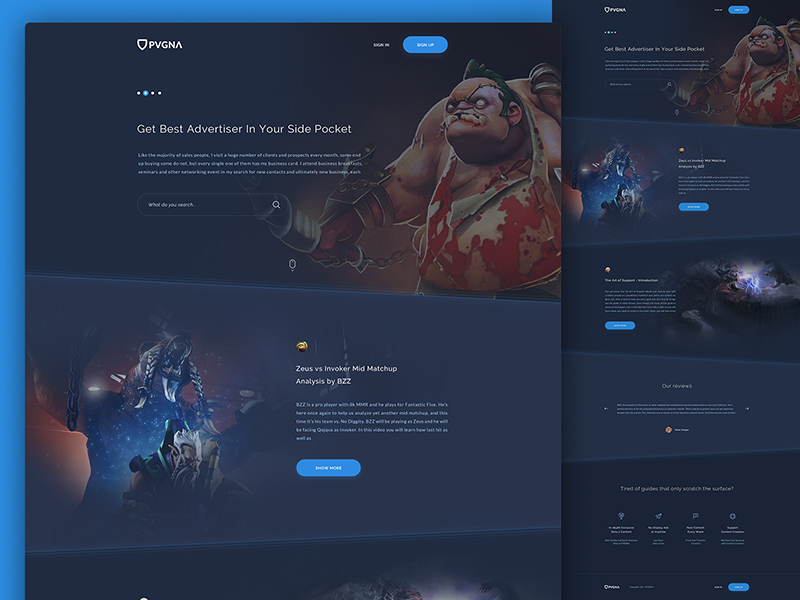
 Image source: Vivek Ravin
Image source: Vivek Ravin
In web design as it is today, mascots and personas are even more important. Users are impressed by them, and almost always remember the brand or action they represent.
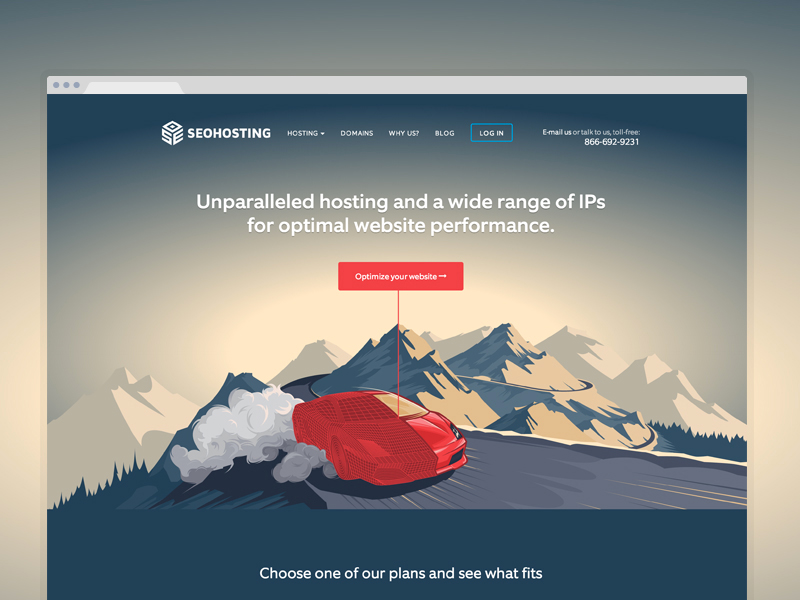
Decorating with creative illustration styles
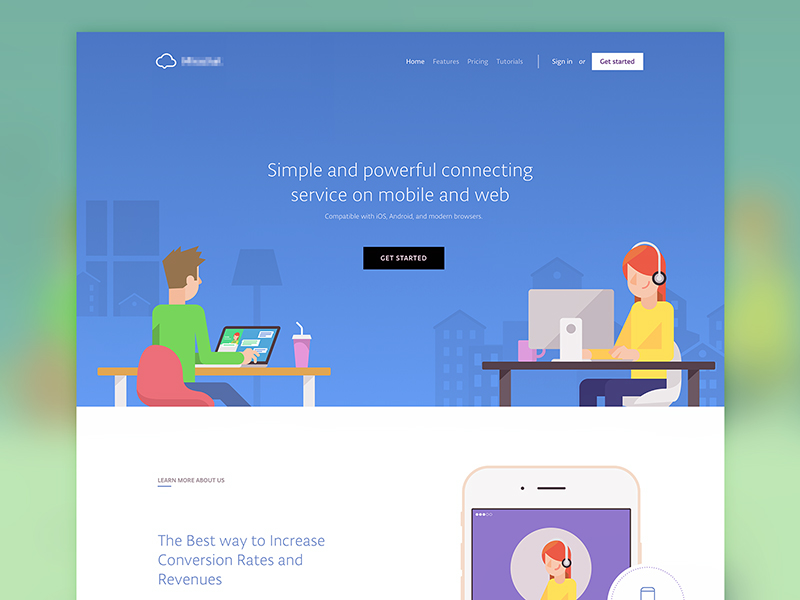
Thematic decoration is one of the biggest benefits illustration can deliver to web design. As it puts to work even elements that don’t have a specific purpose or a recognizable physical reference.

Most of the time, illustration will provide images of people, objects, places, or animals, but it doesn’t always have to be so concrete. There there is a multitude of abstract illustrations for websites out there that don’t represent anything real, but still manages to make websites more beautiful than they were before.
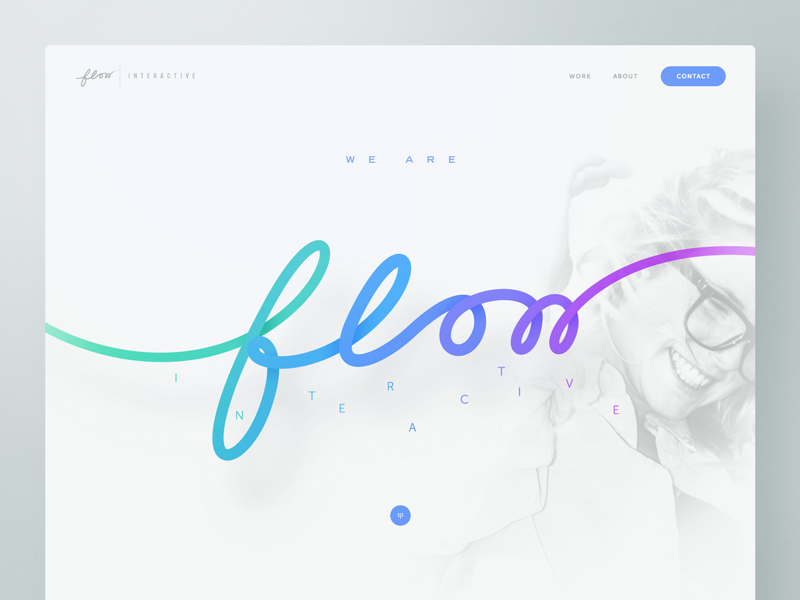
Illustrating text
Hand-rendered instead of plain text can make your web design really unique and individual. Even if the only thing you’ve done is to hand-trace content in a standard font.

The most appropriate setting for this is promoting organic and natural brands, or when writing on metaphysical topics and discussing creativity, positive thinking, or imagination.
Also read: Follow These Tips To Become A better Web Designer
Fully-illustrated sites
Most of the time, illustration examples and images are used to decorate the website and make the browsing experience unique, so the site stands out from the crowd.

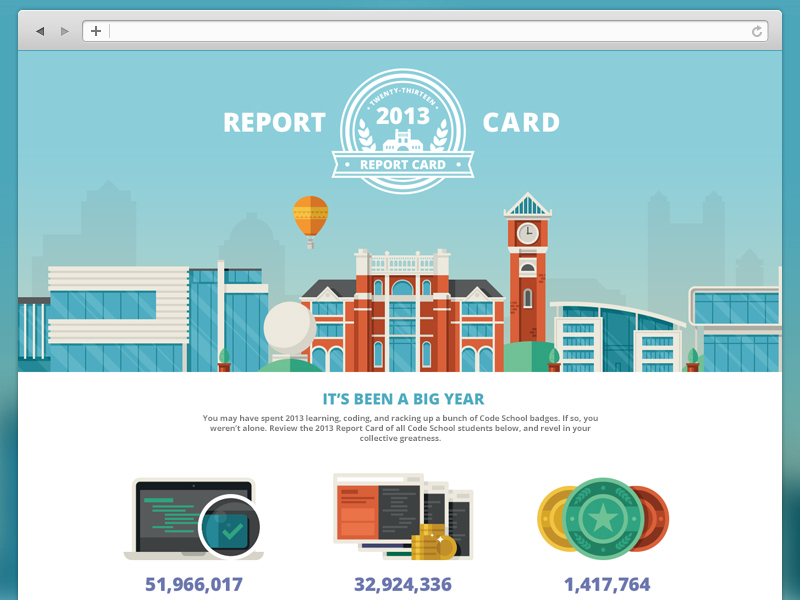
What is currently a popular trend are fully-illustrated sites, supposed to drive web design on a whole new level of genuineness, and replicate real-life experiences, be it shopping, travel, or any similar action users usually perform on their favorite websites.
The aesthetics of web design have to coincide with its ultimate purpose, so make sure you’re designing in a transparent and intuitive way.
Displaying infographics, instructions, and data with images

Ever wondered why people don’t like infographics as much as they used to? It is probably because they’re made to convey raw data, and don’t contain an entertaining element, as they usually come in a visually attractive format. Unless, of course, creative designers are delivering them.
Some of the most successful websites nowadays have arrived to their position thanks to developing successful strategies for data and instruction delivery, and they are well known by their unique mapping methods.
On the other hand, you have the endless charts and numbers which sore the eye even by looking at them. And it may completely kill your enthusiasm even when you absolutely need the information they deliver.
Also read: Effective Web Design Techniques You Should Apply

That’s why some designers thought of revolutionizing the process and decided to compile information in colorful charts or spice it up with fonts to make it look interesting.
Just because you’re displaying raw data doesn’t mean you’re not supposed to make tables beautiful, and there are many apps that can help you achieve that (Visage, for instance).
Telling a story through creative illustration styles
Storytelling is a fine art that human nature has always been attracted to do. Especially if you use images to do it visually, and not to spend too much of your users time. With images, users are more capable to understanding your content, and to experience the feelings your narrative wants to convey.

Luckily, we live in the age of visual mediums, where grasping and relating to projects are more than possible. In illustration, the designer has the most powerful and significant role, being the only one who can clarify complex plot-lines, or deliver navigation in an understandable way.
Final thoughts
Illustrations are not new in web design, and it is more than clear why. The same as other design elements, they have a clearly underlined use and purpose. Designers must understand how they work and leverage them for fresh, inspiring, and, more than anything else, intended purposes and ideas.

People form opinions and impressions based on their personality, and the way you’re your website ‘clicks’ with their emotions. Knowing this, you’ve probably understood why images are the most important, unique, and individual element of design projects, and probably the likeliest one to create lasting experiences that will inspire users to come back.
Like this post? Check out more amazing web design content here.