Mobile user experience is a critical asset to any business, which is why it is so important for professionals to focus on it.
Users demands and expectations become increasingly stringent as technology evolves. This means that the mobile site you built last year is not necessarily the most effective mobile site for your consumers today.
While an increasing number of people access everything from bank accounts to library collections from some sort of mobile devices such as a tablet or smartphone, it to the businesses to make sure that they adjust their website design to these outlets.

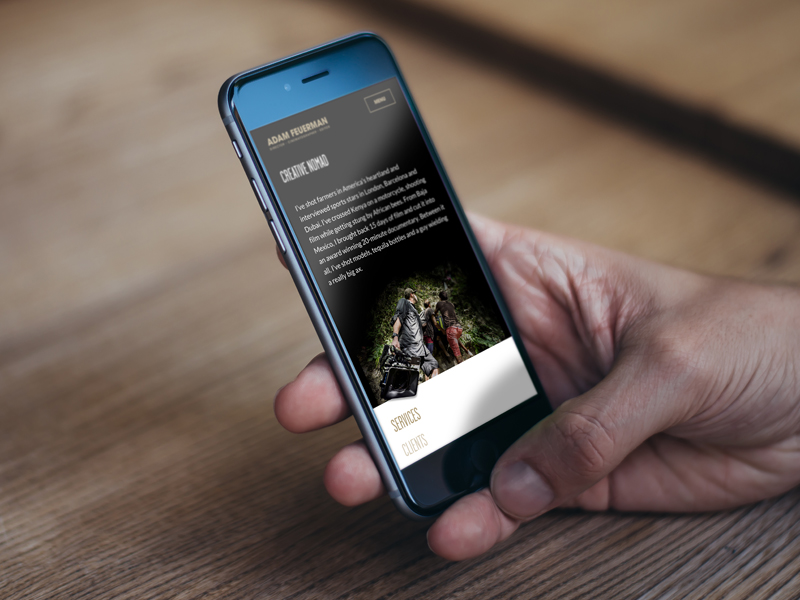
Image source: Salva Ruiz
They need to provide a user experience that is as pleasant and simple as possible.
Consumers should learn something new, get something they wanted, or feel more connected to the company after using their mobile app or site.
Master the art of user experience with these essential UX resources.
Table of contents
The Architecture of Your Information

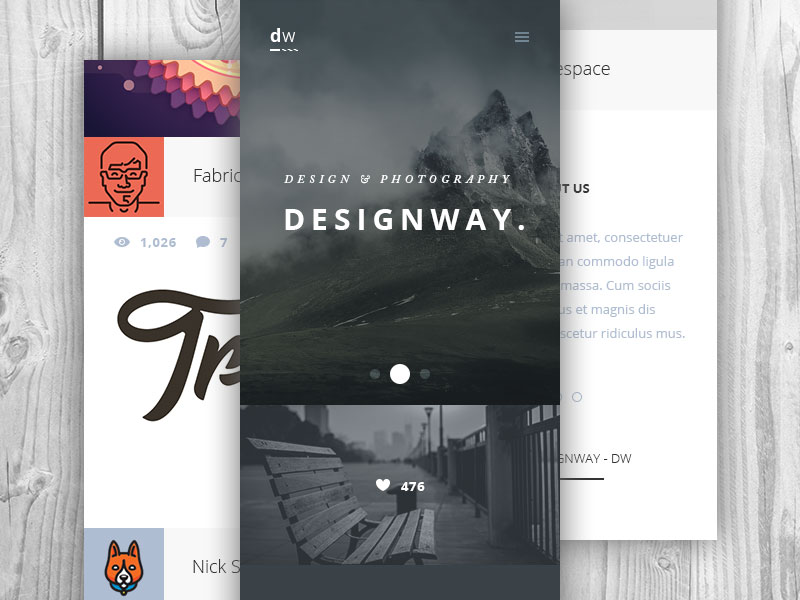
Image source: Serge Soskowiec
This is one of the most important aspects of UX because this is how a consumer is (or is not) able to find the information that they are looking for on your mobile UI design.
The major aspects of information architecture include:
- Labeling
- Search Functionality
- Navigation
Check out this blog to get detailed insights about user experience design.
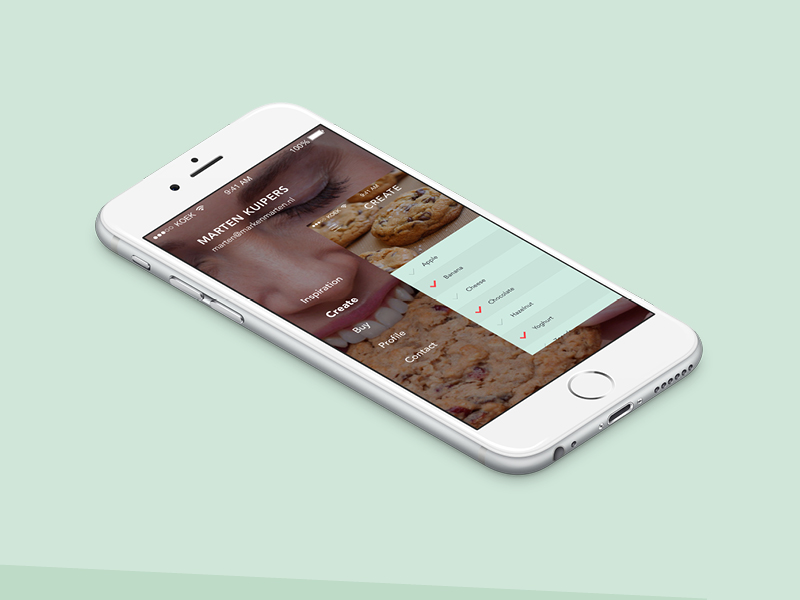
Labeling For Mobile User Experience

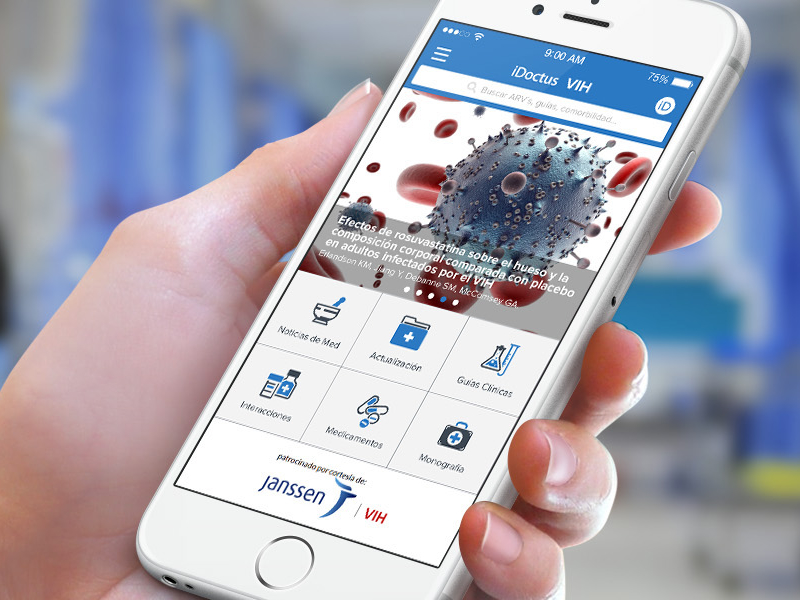
Image source: Marten Kuipers
How you label things has an effect on how easily a user can find what they are looking for. Keeping labels simple and straightforward is very important.
For example, if you offer books that your visitors can buy and download, avoid tab labels like “literature” or “further reading” and opt for a to-the-point “Books.”
Not only does this give the user more room to see other tabs because some long label isn’t taking up a lot of screen space, but it lets them know exactly what they’re going to get once they click on that link.
Also read: Best Ways to Monetize Your Mobile App
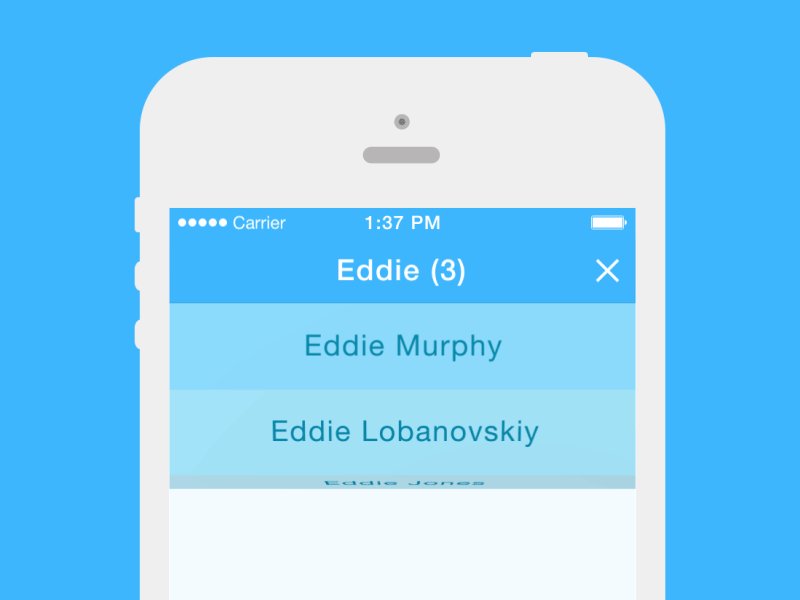
Search Functionality

Image source: Ramotion
Being able to run a search of your mobile app or site helps users find specific quotes or figures. They might be looking for these in case they had forgotten exactly where such information was on the site.
Google offers the ability to add a search bar to your site so that users can use terms like “latest award” or “cleaning with lemon juice” and find specific blog posts or information pages on your site.
Navigation For Good Mobile UI

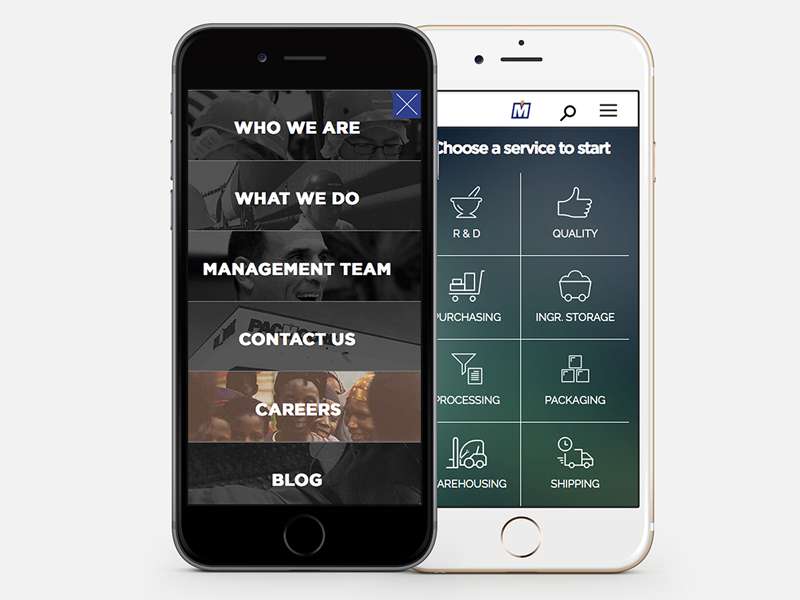
Image source: Pierce Brantley
Having an easy to navigate mobile app or site is also critical for good mobile user experience. Today’s users tend to expect instant gratification: they don’t want to have to sift through page after page for the information they need, nor do they want to click multiple links in order to get to what they are looking for.
For example, if someone visits your mobile site or app looking for chicken recipes, there should be a tab labeled “Chicken Recipes” and instead of a tab labeled “Food”, followed by a link to “Recipes” and by another to “Chicken”.
1 click or tap is better than 3, in this scenario.
Also read: Top Things to Plan for When Developing a Mobile App
Your Site Content
Image source: Malte Westedt
Another major aspect of UX is the content that you provide to users once they get to your mobile app or site. This includes information about products and services.
Product Information

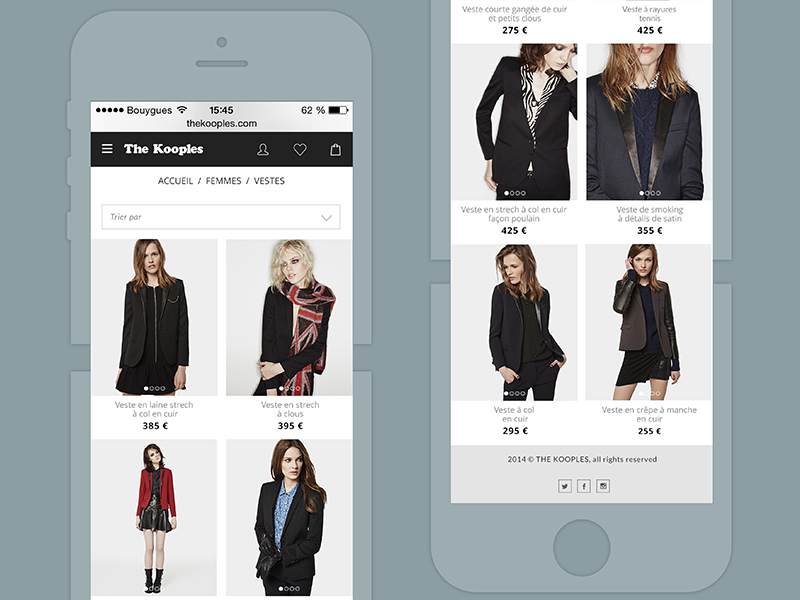
Image source: Léo Sestier
Product information should allow users to get a full understanding of what they will be getting should they purchase your product.
This includes any warranties, guarantees, coupons, discount codes, or privileges that come along with having purchased the product.
It should be clear what is and what is not included in the purchase (for instance, that batteries don’t come with it) and how the item will be shipped. Fees for things like returned checks, shipping, and handling or item customization should also be mentioned here.
Also read: Creating A Separate Mobile Site Vs A Responsive One
Service Information For Mobile User Interface Design

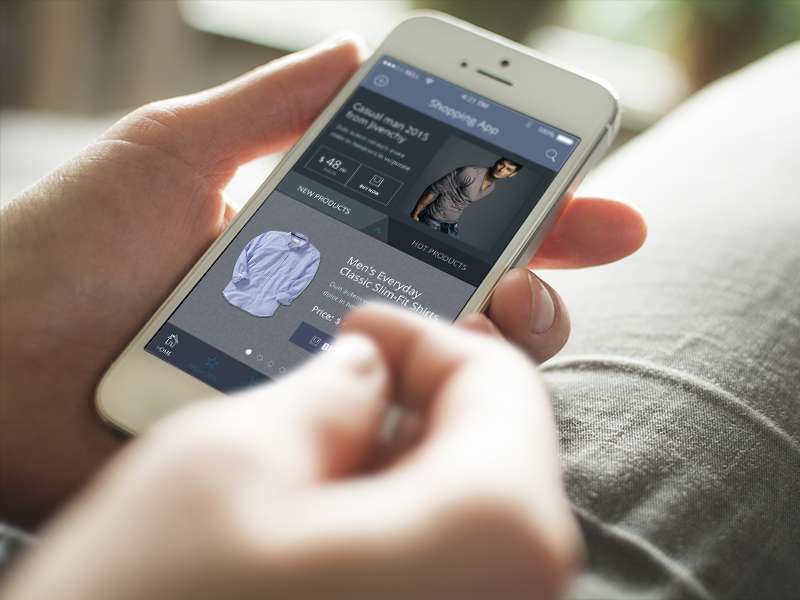
Image source: Cuongvq
Make sure that users fully understand what it is that your company can do for them as a service. Hours of operation, licensing, certification, and insurance information should be noted, as applicable.
Anything that you guarantee, any discounts that you offer, any limitations on your services, and any extra fees that may be applied (emergency servicing fee, mobile unit fee, etc.) should be noted as well.
You want the customer to leave your site having requested services with as few questions as possible about the who, what, when, where, why, and how of purchasing and receiving your company’s services.
When you coordinate these aspects of mobile user experience well on your mobile app or site, you will have helped to create an exclusive experience that encourages users to come to you again and again for products, services, and information.
Credit for featured image: Greg Gibson
Like this post? Check out more amazing web design content here.