Trends come and go, especially in web design. You must keep your website up-to-date with design trends to avoid looking outdated and relic. Good web design gives your site a professional and modern look. A visitor’s first impression of your website is 95% determined by your web design. Your web design and UI/UX design don’t just serve aesthetic purposes but also give you an edge in marketing. A good website appeals to prospective customers. Some top web design trends introduce new design elements, some revamp evergreen designs, and others are sleek fusions of nostalgic effects and modern design.
This year, we had good old minimalism, white and black, micro animations, 3D style, bold typography, illustrations, and organic and imperfect designs. Here are some of the top web design trends:
Table of contents
- 1. Minimalism : Popular Web Design Trend
- 2. Motions & Activities
- 3. Simply Text: Hero Areas
- 4. White, Black & Grayscale : Best Web Design Trend
- 5. Big, Bold Lettering
- 6. Imperfect Is The New Cool…
- 7. 3D Designs : Top Web Design Trend
- 8. Retro Style Designs
- 9. Improved UI/UX : Essential Web Design Trend
- 10. Motion Illustration
- Conclusion
1. Minimalism: Popular Web Design Trend

Ever heard of the phrase – less is more?
The minimalist design came into the spotlight a few years back. It is one of the most popular web design trends, and today, it still holds a favourite spot among many designers.
A lot of deliberate white space often characterizes minimalism. This space allows visitors to see the relevant elements of your website. Valuable information can get lost in crowded web design.
This space allows enough breathing room for visitors, enabling easy navigation and visual rest. White spaces also help to create a visual hierarchy for your website. With this, visitors can quickly identify the information on your website in order of relevance. This white space would boost your website’s user experience (UX).
Minimalism doesn’t have to be boring! Some websites already adopt a colourful minimalism trend – bold background colours, straightforward typography, and minimal design elements. A perfect example of colourful minimalism is Shopify.
2. Motions & Activities

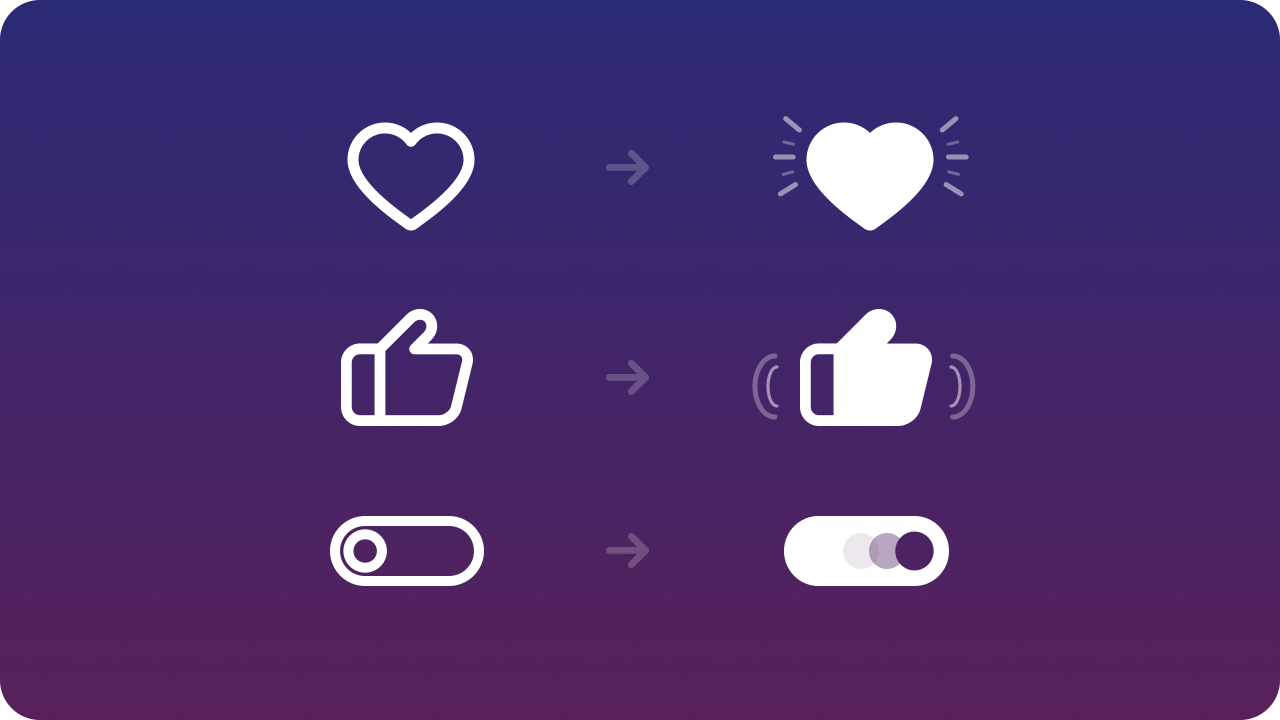
It is a biological fact that moving elements tend to grab more attention than pictures. Designers are beginning to understand the effect of motions. This has led to an increased introduction of different forms of motion into web designs. Animations and videos are no longer new in the elements of the movement. Recent motion trends include micro animations, interactive 3D features, and typography.
The top web design trend is the Micro Animation craze. These small animations help guide visitors through your website as they interact with your web elements. Micro animation also adds a spice of glee and playfulness to your site.
Microanimation has been with us for a couple of years, and we will see many improvements in its functions. Some eCommerce websites now use micro animation to give shoppers a taste of how their products work and fit. Amazing, right?
Check out this blog to learn about best practices for website design.
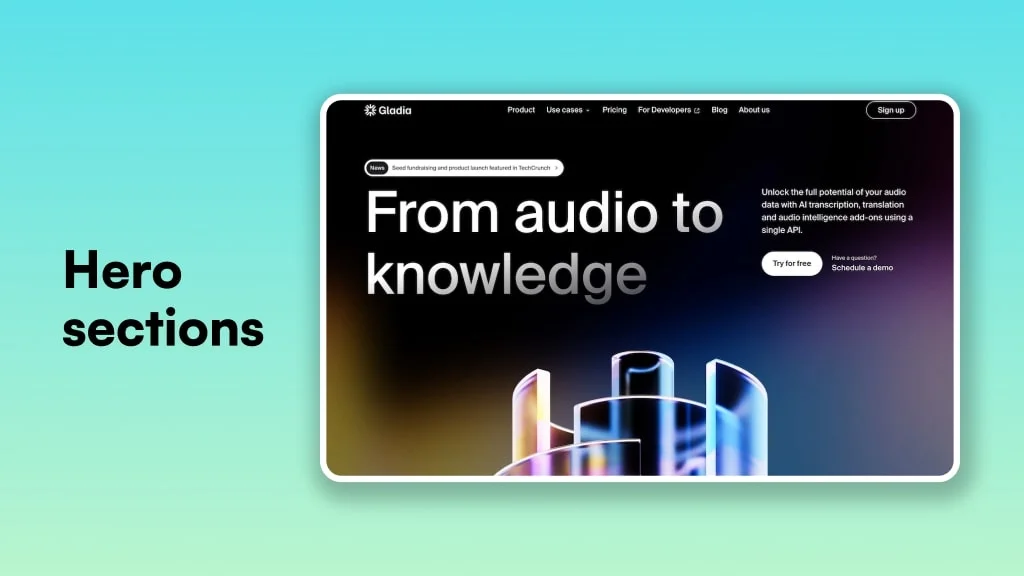
3. Simply Text: Hero Areas

The first part that appears once you load a website is the hero area or “above the fold.” In other web design trends, this part is often dominated by regular text in image style. We would see a more bold and straightforward hero area. The text-only trend removes the background images, allowing the typography to do the job.
A fantastic example is the Phase3 website.
4. White, Black & Grayscale: Best Web Design Trend

Nowadays, most monochrome designs are minimalist. Although the use of no-color web designs has been around for a while, more designers are beginning to understand it. This web design trend is rampant among corporate organizations, law firms, and other sober agencies. Check out Cahn Wilson’s website.
5. Big, Bold Lettering

We sure are going to see a lot of typography-based web design trends. One of these is the use of texts in an overly massive fashion. Designers merely use simple texts with massive font sizes for their homepage attraction. Come to think of it, no one can overlook a text that’s big enough to be read from across the room!
Some websites use these boldly written fonts as a navigation style. Take a peek at the HalloBasis Website. For other cool examples of large typography website design, check out Baina, Redscout and The New York Times Food Festival websites.
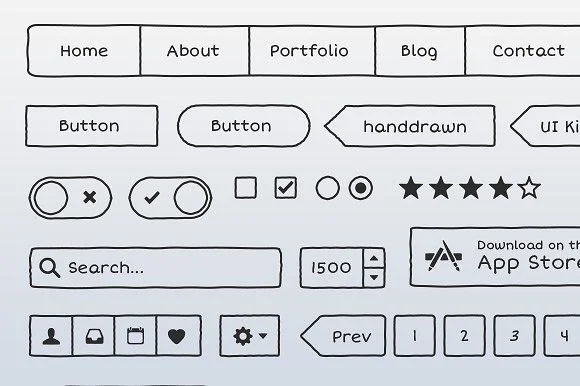
6. Imperfect Is The New Cool…

After seeing many sleekly arranged web designs, one’s eyes begin to itch for some raw and imperfect design. Hand-drawn design elements tend to have a more positive emotional impact on users than perfectly carved graphics. These custom designs make your website more human and user-friendly.
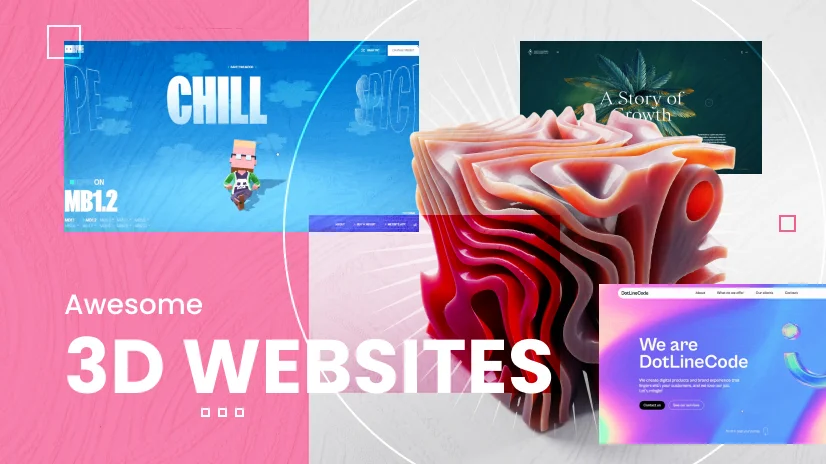
7. 3D Designs: Top Web Design Trend

Unlike flat 2D designs, many users are delighted to encounter 3D designs. Although the 3D model suffered some lag in yesteryears, it is here to stay. More and more designers are embracing hyper-realistic 3D design. It creates an immersive and realistic experience for your website. Apart from its remarkable visuals, the 3D model also boosts the length of user visits.
Also read: Design Tips To Build A High Converting Landing Page
8. Retro Style Designs

Many designers get inspiration from old-school design styles. We’re going to experience a massive throwback. Retro effects such as blurry pictures, dust, dull colors, and design noise will be among the top web design trends this year. We will see websites blending nostalgic design elements with modern design styles.
9. Improved UI/UX: Essential Web Design Trend

Modern web designs will become more user-focused than aesthetics. This means more websites will pay more attention to their User Interface (UI) and User Experience (UX). More focus will be on creating eye-catching visuals, improving page load and response speed, relevant SEO content, and multimedia.
10. Motion Illustration

As much as illustrations have been a common web design trend, fusing illustrations with animation is another thing entirely. This helps connect with users and grabs the visitor’s attention.
Also read: How To Integrate An App’s UI Design Into A Marketing Strategy
Conclusion
These are some of the top web design trends we are expecting. Do you have any more suggestions? We would like to hear from you!
Like this post? Check out more amazing web design content here.