Ever had to deal with a low budget website design client? We bet you had!
And that’s when the ultimate struggle of working for a client website design on a budget begins: he won’t understand that Apple employees have almost unlimited resources to complete their designs.
The truth is, the design may not be perfect, but it doesn’t have to suffer because of a limited budget. If you want to know How to handle a small design budget in the most appropriate way, go through the following tips:
Table of contents
- Get To Know What Your Low Budget Website Design Client Wants
- Be Clear About The Services You Offer, & Don’t Promise Unlimited Options
- Customize Themes & Templates For Low Budget Website Design Client
- Semi-customized Design Services For Low Budget Website Design Client
- Keep Your Work Consistent
- Consider Outsourcing For Budget Web Design
- Objectives Are What Matters The Most, Not Tools And Deliverables
Get To Know What Your Low Budget Website Design Client Wants

Image source: Meg Robichaud
Before you ask whatever else, make sure you know how much money they’re willing to spend, and what is actually feasible with it. Understand their reasons, and try to manage their expectations by making the most of what design has to offer at that price.
For instance, it doesn’t mean that they need what they want. Many web design client have no idea what is required in their market, so get ready to answer questions and to share your expertise.
Also: The Most Ridiculous Things Client Said to A Graphic Designer
Be Clear About The Services You Offer, & Don’t Promise Unlimited Options

Money is not the only concern of low budget projects. Most of the time, what will be more problematic is to explain to users that they can’t get what they want with that budget and to shorten the list of ‘must have’s without letting them go with a poor and basic website.
In order to do that, you have to brief and prepare a list of options in advance. For instance, try to wrap up a website that comes fairly close to their ideal one and still fits the frames of their budget, and compare it to the awesome product they want to receive priced as it genuinely deserves. Once they see for real that price and expectations don’t match, they will try to work out a solution that suits both parties.
Check out this blog to learn about best practices for website design.

Basically, they will have three options available: to spend more in order to get the product they asked for; to accept the most they can get for the price they’re offering or to consult another designer.
The first and the second option are good for you because you’ll still take over the project without having to negotiate too long, but if they choose to consult another designer, you can always be happy about the fact that you avoided working too much on a tight budget. Once they see that quality is never cheap, they may even come back to you.
Also read: Handling Client Criticism: An effective guide
Customize Themes & Templates For Low Budget Website Design Client
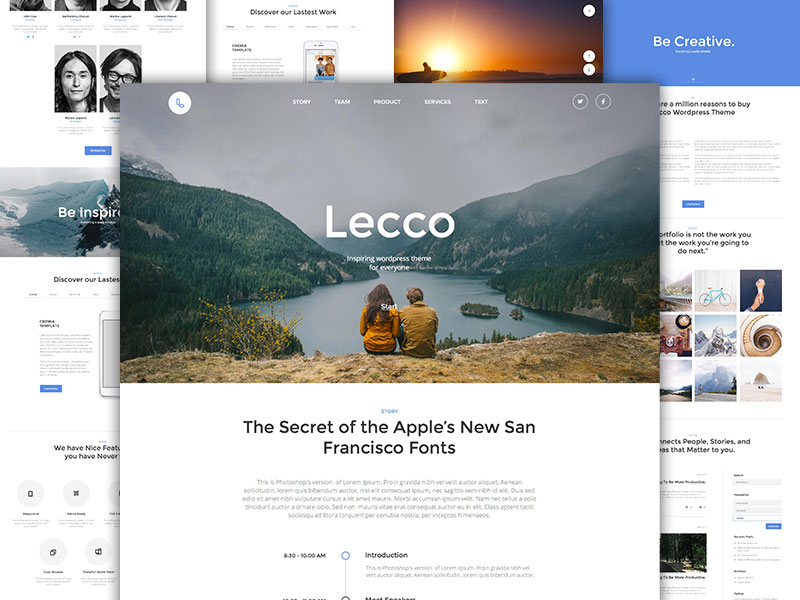
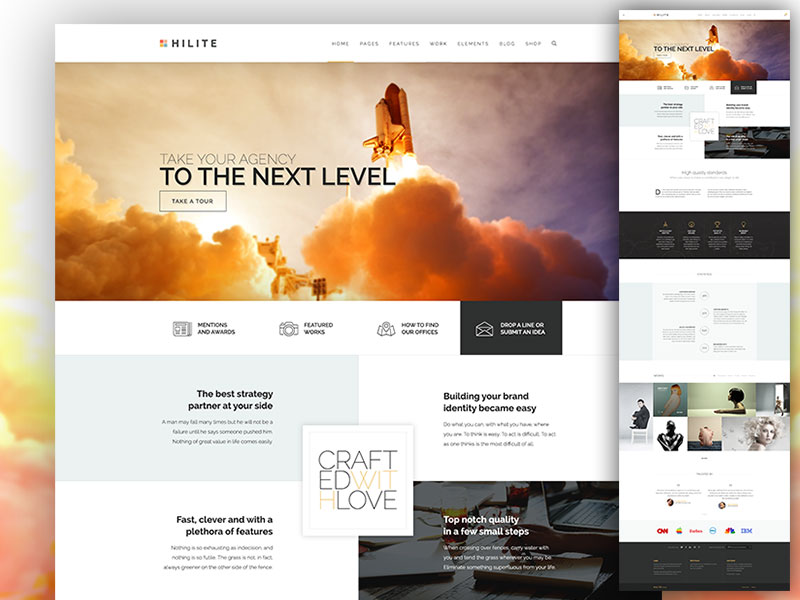
The web is overwhelmed by beautiful and affordable themes that work with WordPress, Magento, and Drupal. Most of the time, the basic difference between them is price and a few extra features, as there are free ones you can download in few seconds, and premium ones that demand you to pay for a license. The functions they offer, however, are not that similar.
When working on a tight budget, free downloads are always the more suitable option. They save money, efforts, and time, and all the money you’ll receive will be a reward for the customization work you’ve done.
You obviously can’t expect the same quality under any circumstances, but you can benefit from the fact that fellow designers is making even outstanding examples affordable or even free.
What many designers also do nowadays is to set up/customize themes for their customers on a reasonable budget, which may turn out to be a solution for you when dealing with clients who will give up neither the quality nor the price they’ve pinpointed.
Still, bear in mind that finding the right template to customize is also your task unless they have something very specific in mind. The common case is that the customer will come to you, explain what he wants, and ask you to find a solution that can work. You can charge this both on hourly or project rate, depending on the effort you think it will require.
Also read: Easy Steps to Limit Your Client Revisions
Semi-customized Design Services For Low Budget Website Design Client

A good theme and template will satisfy website design clients with low budgets, but that won’t always be the end of the story. More often than rare, clients spot specific issues in the templates that don’t’ fit, be it the color, the functionalities, or even an entire layout. For you, this means that you may get to customize less than you expected.
For instance, you can code or design templates at the starting phase, and make customization only afterward if the client wants it. This way, you will save a lot of time and keep more of the final payment for you. At the same time, the customer will get that long-expected website customized to be very personal and specific, and that is more than likely to boost your reputation.
Keep Your Work Consistent

Inconsistency in both website and app design won’t only affect your customers, but you. There is nothing good about unnecessary back-and-forth confusing communications, so try to use standard elements, and not to experiment with button styles, text headings, and imagery aspect ratios.
To make things clearer: when you have several image aspect ratios (for instance squares and avatars), use 16:9 in the news section, or an interesting and highly cinematic hero image with 2.35:1. Still, if you’re building a Drupal or similar CMS website, ask for professional partners to set up the parameters, because it can take a lot of time to configure them yourself.
It is definitely an easy getaway to standardize all image ratios at something like 16:9, because that will certainly reduce the time you need to accomplish the project, and it will leave the final product’s aesthetics intact.
A good way to keep work consistent is designing websites for clients on a component basis and to use Symbols and Text Styles while working in Sketch.
Also read: A Freelancer’s Nightmare: The Terrible Client
Consider Outsourcing For Budget Web Design

Image source: Aleksandar Savić
Even if this doesn’t sound like an option when working with website design on a budget, it is still more than possible. You will still get the chance to outsource and deliver the work to other designers and developers who’d accomplish such a thing on a price lower than yours. Obviously, the practice has its good sides and bad sides (the further it goes from simple HTML/PSD coding services, the riskier it becomes).
It may not be really recommendable when you don’t know the work of the designer you’re outsourcing to, and you may still have to go through some troubles and receive little financial remuneration to cover them. On the other hand, if the designer is good, you could rely on him to handle the task, and get paid for that.
Still, outsourcing is a personal decision, but it can be a good deal for designers who don’t want to lose time on low budget projects.
Also read: Clients – A Designer’s Survival Guide
Objectives Are What Matters The Most, Not Tools And Deliverables

Designer deliverables are that part of your work that has to make both the developer and the final client happy, and that’s never easy. It will force you to balance between giving developers the right tools to work with, and keeping customers happy with your work.
Like this post? Check out more amazing web design content here.