One of the rising trends in web design is the split screen, also known as the entire screen. This has advantages and disadvantages.
Web design split screen is a layout that can make any kind of website stand out, so there are some significant reasons for considering it.
Websites commonly rank various elements according to their importance in defining the structure and the design order.
So how, where, and how should split screens be used?
Table of contents
What Is Split Screen Layout In Web Design?

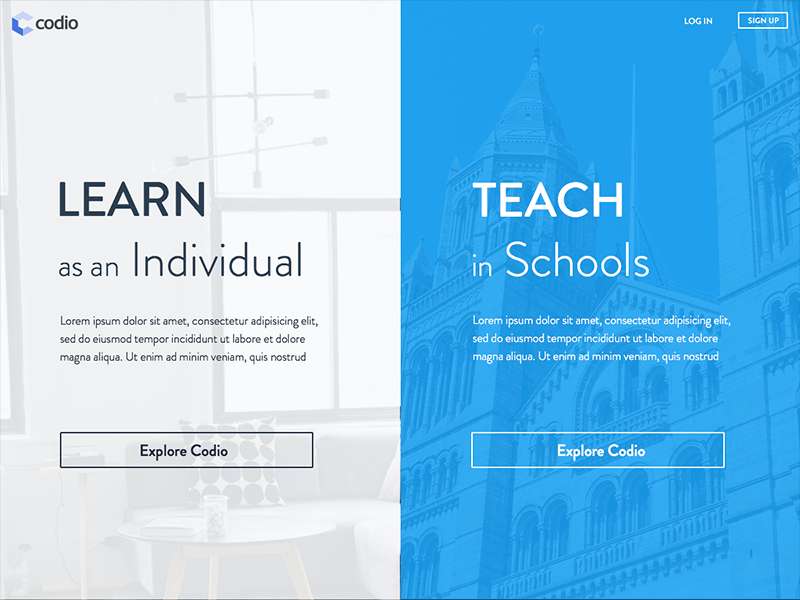
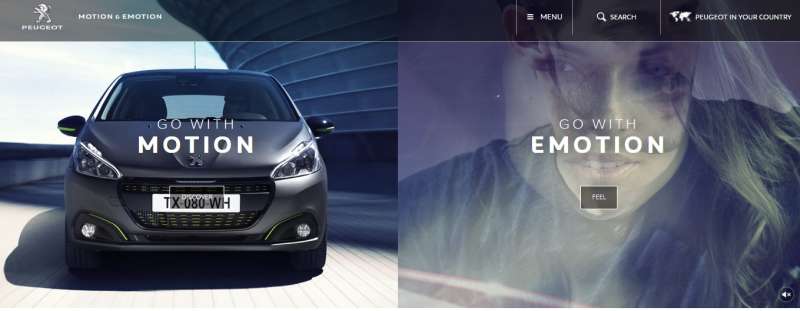
A split screen layout in web design is a modern approach where the screen is divided into two or more vertical sections, each showcasing different content.
This layout highlights two key elements simultaneously, making it visually appealing and engaging for users.
This design trend looks stylish and enhances the user experience by making navigation intuitive and content presentation dynamic.
Significance Of Split Screens

When using a split screen layout for your design, you can give equal importance to both elements while allowing the user to choose between them quickly.
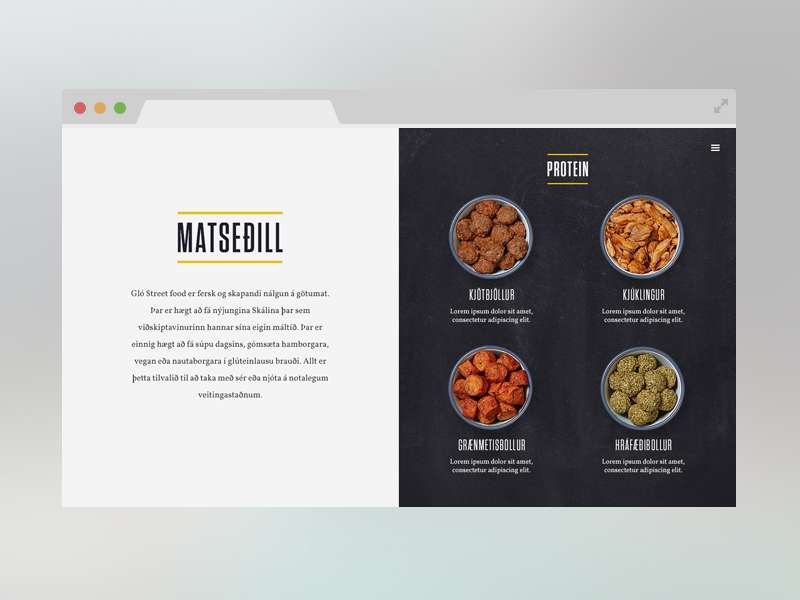
This means that you can easily convey dual importance. For example, if you run a website for a restaurant, a split-screen layout would work perfectly.
Consider placing your brand information on the left side of the page and a list of all of your establishment’s dishes on the right side.
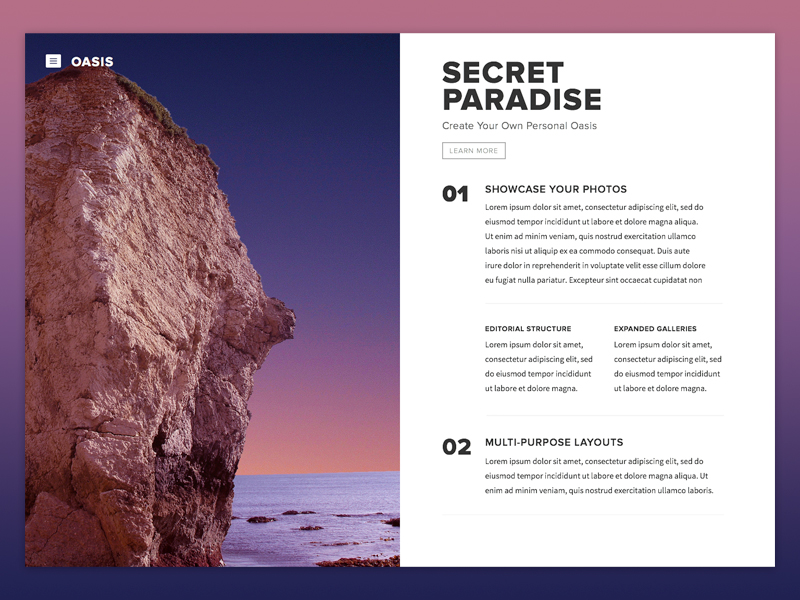
In addition, a business like a clothing line can use a split-screen layout to showcase important information about the company on one side of the screen while showing photographs of the latest clothing styles and trends on the other.
Check out: How to Sell Web Design Services to Small and Local Businesses
Types Of Split Screen Layouts
Split Screen and Zig-Zag Patterns

It is simple to make your designs and layouts “zig-zag compatible” if you think of the split screen as dividing your page into two different, equal halves. The zig-zag end should be aligned closely to the center of these two halves, making them work well together.
Essential elements should always be placed at the end point of the page’s zig-zag point.
Also read: How To Increase Your Visibility As A Web Designer?
On Static Pages

Split screen layouts can be used both on single and static pages. Moreover, if a company decides to display more information on its website, the designer can also scroll down the overall content of the dual page itself.
However, in some instances, scrolling down on one side of the split screen can result in simultaneously scrolling down the other side.
Split screens also provide users with ease and convenience. They can immediately access two sections to find different information.
Check out this blog for an in-depth look at web design basics.
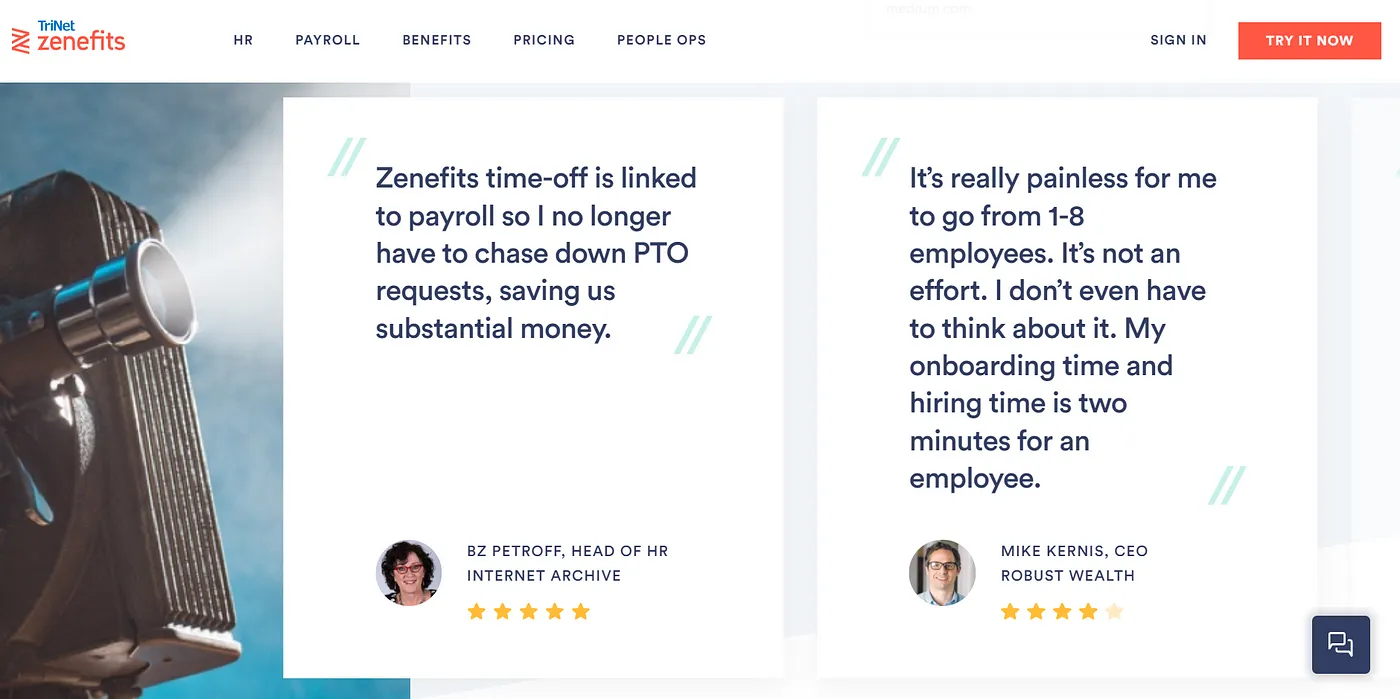
Using Layers

This approach is similar to the traditional split-screen technique but with the addition of layers, which adds depth to the website’s design. It allows designers to be more creative using the split-screen and incorporate animations as users scroll and interact with the content.
However, complex split screens with layers can become cluttered if improperly organized. If you need assistance arranging the layers and content effectively, hiring a top web design company to help plan the content and structure is a good idea.
Where Should Split Screen Be Used?

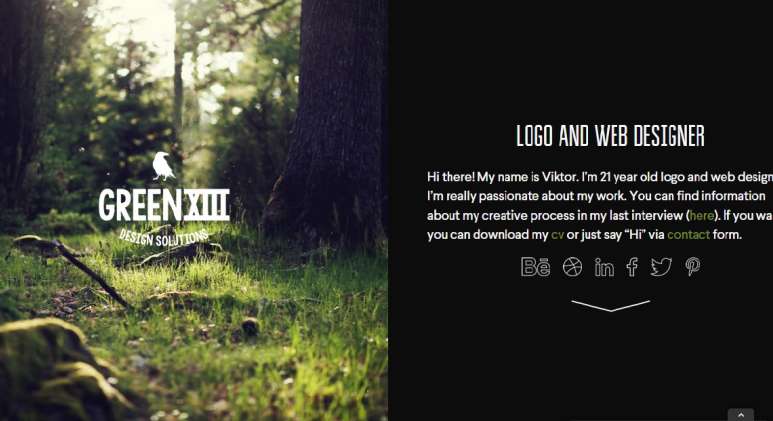
A split-screen layout can preview a work portfolio or showcase your business’s essential services.
Users will be able to take notice of these and will stay on your website longer. This can lead to better conversion rates and an improved overall user experience.
Benefits Of The Split Screen Trend

Many websites are embracing the split screen layout, which is considered responsive web design.
This involves adjusting the proportions of a webpage to be viewed on various screen sizes, especially on mobile devices. A split-screen layout can preserve its proportions regardless of how a website is accessed.
In addition, a split screen layout website also gives a more edgy-type look and feel.
Another significant aspect of this layout is that you can apply it to virtually any theme you implement on your website. This is possible with the help of a website builder, which you can use to split the page quickly.
Also read: What Is Accessible Web Design?
Final Thoughts on Split Screen Design Website Trend
It takes approximately three seconds for an individual to decide on split-screen websites. Consequently, your layouts should always be “skim-friendly” if you plan to attract visitors and reduce bounce rates.
Consider dividing all your layouts right in the center and placing essential features on the aligned endpoints of a zigzag.
Credit for featured image: pomopizzeria.com
Like this post? Check out more fantastic web design content here.