Website design has come so far in the past five years. Websites and apps can now be designed to be responsive and there are more scrolling options available to designers.

Things that once were not possible have become possible.
The spread of mobile devices has made long scrolling more popular because users find it easy and convenient.
Upgrades to Javascript and CSS
As Javascript and CSS upgrade and advance, so do website designers. These upgrades and changes open up doors for website and app designers and new things have become possible.
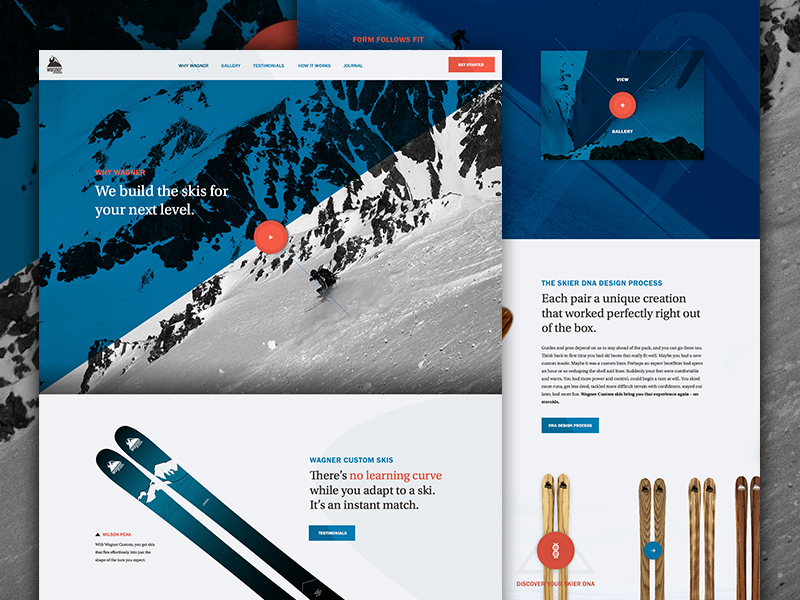
Since website design is constantly changing and improving, designers are now able to use long scrolling, which allows the user to scroll up, down, left, and right on responsive web pages.
Long scrolling makes exploring a webpage much faster and easier, while advancements in Javascript and CSS have also made it possible to use designs that we often see in video games.
Designers can make their sites 3D, bringing them to life for users. They grab their attention, drawing them in and keeping them engaged for longer.
The Pros

There are many pros of using long scrolling on your site or app.
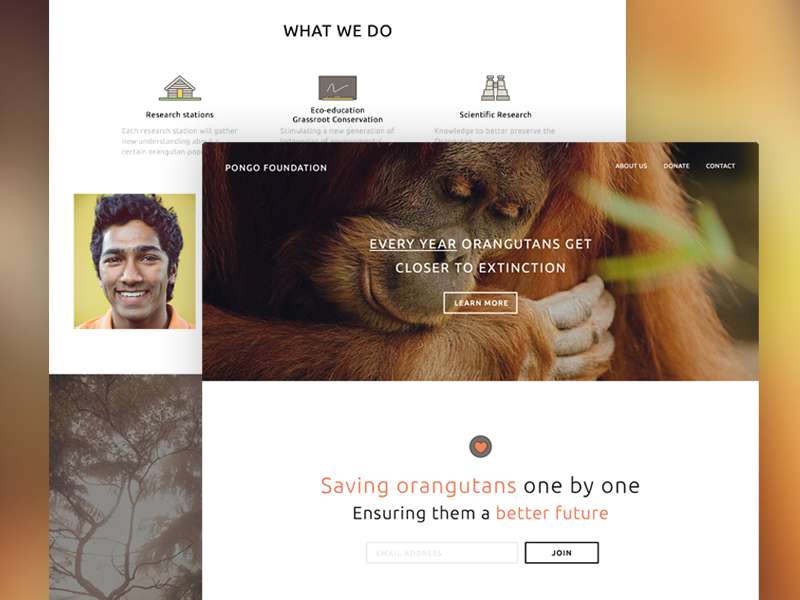
Long scrolling helps to simplify the navigation process for your users. It also helps to show them what to do next, while the page becomes more comprehensive.
Moreover, long scrolling also increases your sites’ user engagement level. It will allow you to make sure that your users see more of your site, enjoying the time they spend there.
The Cons

Long scrolling does have certain cons.
It is not right for every webpage and app, nor for every designer. One of the cons, perhaps the biggest, is sticky navigation, as users can become confused and lost.
Another con is that if you aren’t careful with your visual design, your links, calls to action, and notifications can all end up looking the same. Just make sure to make them each different so that users can tell them apart.
Create a Path

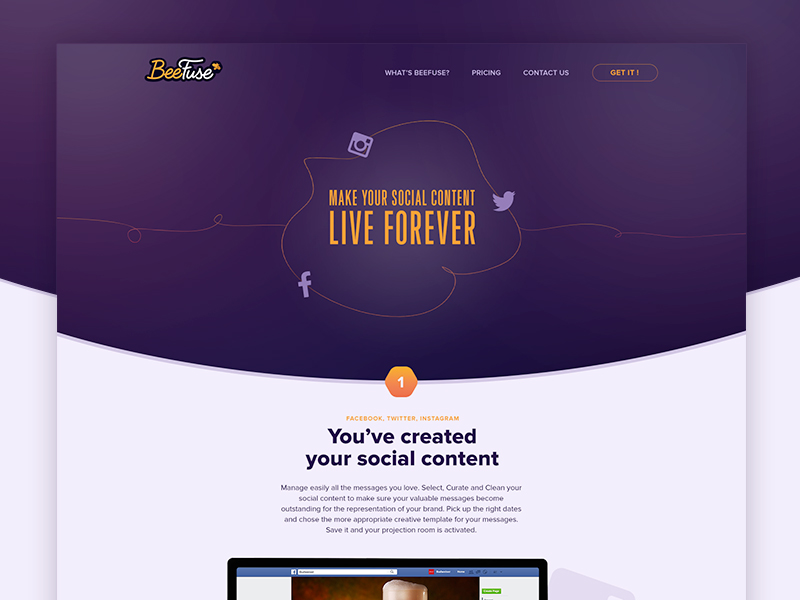
When your site has a whole lot of content or a story to tell, it is very important to carefully place your specific page elements. It is best to place them in a logical order: in this manner, the page will “unfold” to your users.
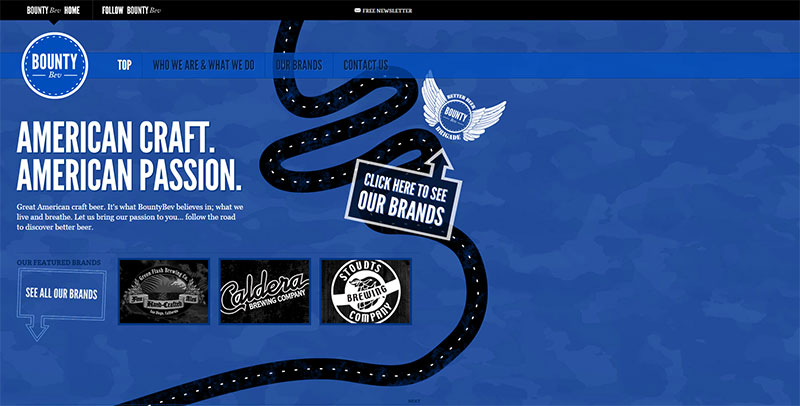
It’s like creating a path for your users to walk along. Each click they take is like taking a step along the path. This keeps users engaged and also ensures that they see exactly what you want them to see.
The way you lay out the stones of the path is the way the user walks it. The links are your stones, which you can use to direct visitors to the most important information on your site.
Animated Interactivity
Image source: playgroundinc.com
Animations that are triggered by scrolling can also help to engage your visitors, as they make using your site fun, enjoyable, and pleasant to use.
These animations will also work like calls to action, encouraging the user to do something. When a visitor is able to interact with the site, the user experience is better.
People like things that are fun like animations and users are more likely to come back to a site they enjoy using.
User Engagement

How long a user stays on your site is a key factor in how successful your website or app will be. There are several factors that can show you just how engaging your site is to your users.
When people are spending only a short amount of time there it means that they are not engaged. Users may find your site hard to use, hard to navigate, or just not interesting.
If scrolling is difficult, they will click away. A user leaves when the website is not working properly for them: it freezes up, it is difficult to scroll, or information is hard to reach.
Measuring Engagement

There are several different ways that you can determine or rate your level of user engagement. You can check your page views and compare this to how many views you want them to take.
If the number of views actually being taken is much lower than it should be, you have a sign that users are not accessing all the links on your site. This happens most likely because they do not see them.
Improve your site to make the links more visible and you will find that users will click more during their visits.
Be Aware Of The Placement

Another thing to look at and evaluate is how many individuals, unique visitors are coming to your site each day. Not getting as many visitors as you would like shows that you need a little help with advertising or that your site is getting bad reviews.
It is also important to check and see how many of the on-screen elements users are interacting with. Do they use some of the elements more than others?
Are they actually using the features you want them to use? Some of them might not be visible and this is why placement is so important.
Implementing long scrolling allows putting all these features in the plain site of the user.
Conclusion

Long scrolling can be the ideal guiding tool on your website. It keeps your users active and interested in your platform and its contents, having them return to it for information and purchases.
It will also help you guide visitors precisely towards the elements you want them to see and use on your website.
Credit for featured image: neomam.com