Large background images in web design are doing some pretty amazing things on websites. Not only are they helping to spruce up the overall design of a web page, but also building depth into the actual content of the web page itself.
These large backgrounds produce a visual impact, as web designers have the ability to experiment with different options most commonly used by professionals, like features of focus and depth of field.
Moreover, these backgrounds can also be videos and animations rather than just simple still photos.
Using large background images in web design is a trend that has been extremely popular in recent years thanks to internet connection improvements, allowing larger data transfers.
This means that designers are able to load images much more quickly in real time. Additionally, there are many open-script sources available to generate cross-browser support, if you are looking to use fixed-photo backgrounds.
Table of contents
Main Styles Of Large Background Images In Web Design
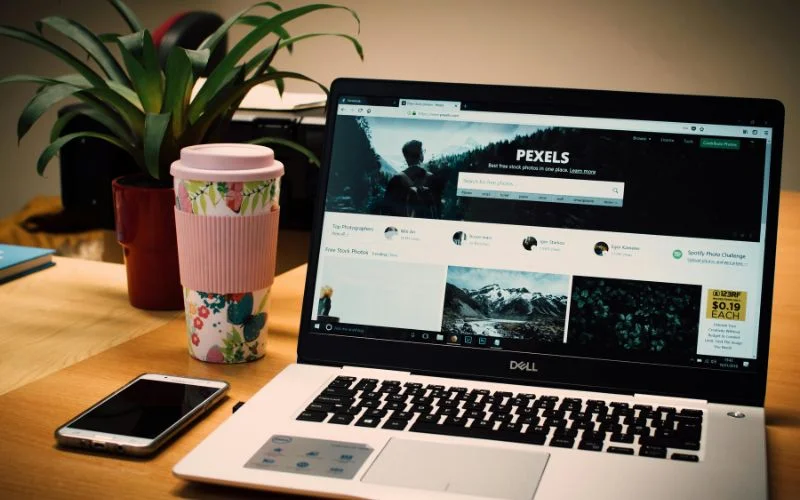
Image source: revolution.pn
There are many different styles of large images for website background, with the following most commonly used:
- Still photographs
- Illustrations/graphics
- Animations
As previously mentioned, photographs and illustrations are perhaps the two most widely used mediums for backgrounds on all types of web pages. Animations are also being experimented with from time to time for animated website background.
Now that overall bandwidth is becoming more inexpensive, coupled with the fact that internet connection speeds are becoming even faster, web designers are now able to use any one of these aspects.
Also read: Websites with Large Background Images
Responsive Images
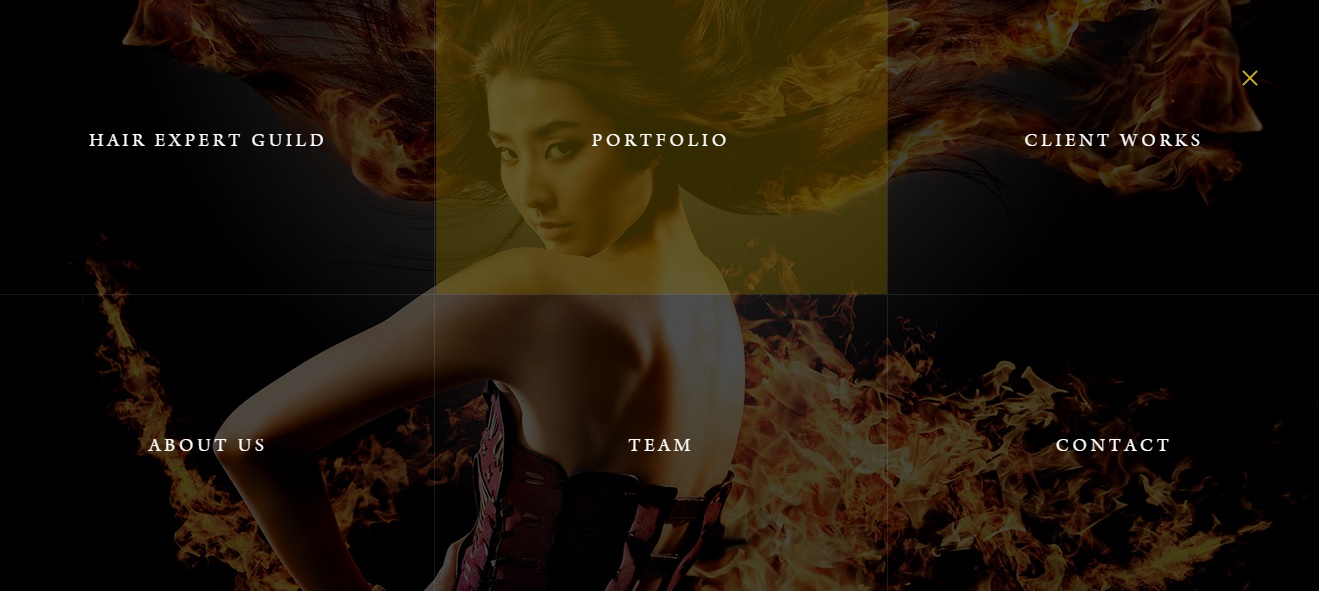
Image source: www.heg-jp.com
One great use of website background images that are more responsive in nature involves wrapping various user interface elements on the webpage itself. This is a move most commonly made for online design portfolio layouts and also in some applications for mobile devices.
The technique of using larger photos in a responsive manner can also apply to photo slideshows. There are a few different jQuery plugins available which can be used to allow full-screen image slideshows, with just a few lines of code required.
Also read: Top Examples of One Page Websites
Video Backgrounds in Fullscreen
Image source: julienbelmonte.com
A website with video in background is another technique that has seen a big spike in popularity in recent years. The biggest issue today, however, involves obtaining video formats that support every mainstream internet browser.
Perhaps the best way to solve this issue is to add the different kinds of formats that you want, accompanied by a Flash .flv fallback at the end.
Also read: Using Psychology To Get The Desired Results From Your Websites
Check out this blog for an in-depth look at web design basics.
To Be Used Alongside Hero Images
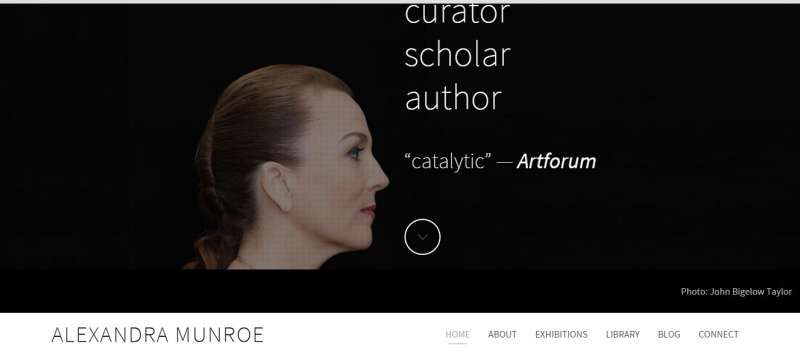
Image source: alexandramunroe.com
Large-Sized Headers: Hero images can be easily described as large-sized headers that are very attractive. These are mostly photos that in some way relate to the content shown on the website, but they can also include other media such as illustrations and animations.
Single-Page Web Design: Hero images and larger-sized full-screen backgrounds can easily be used in single-page designs, even though these pages generally have only small amounts of information to provide to their users.
However, fancy aesthetics can really add a sense of value to the page itself, creating space between various features contained in it.
Showcase of Products: Backgrounds on websites are most often used by businesses to showcase certain products and/or services. For example, a car company may want to take the opportunity to present a brand new car, or an online fashion store would use something like a pink glitter background to promote their women’s day sale or a valentine’s sale. While a film company may wish to show off a hot new trailer for a highly-anticipated blockbuster.
Building an Emotional Connection with Users: Placing a background photo that shows emphasis on a particular location or theme can draw a great deal of curiosity or start a discussion.
Visitors will begin to recognize almost immediately that they aren’t looking at an ordinary layout while being able to access the content they were looking for right on the page that they are currently on.
Also read: The Trend Of Long Scrolling Websites
Final Thoughts : Large Background Images In Web Design
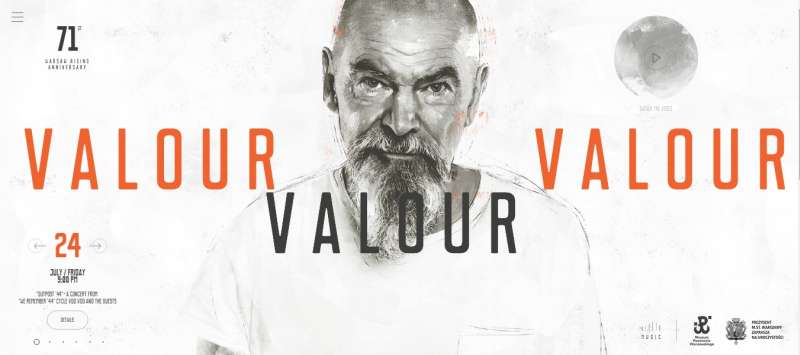
Image source: sztafetapokolen.pl
Whether you choose to follow some of these trends or you decide to create your own hero images or larger image backgrounds that seem to pop up right off of the page, you will obtain an amazing effect on your website. And you will be able to bring it closer to your audience.
Credit for featured image: le-mugs.com/
Like this post? Check out more amazing web design content here.