Website design has come so far in the past five years. Websites and apps can now be designed to be responsive, and designers have more scrolling options.
The spread of mobile devices has made long scrolling more popular because users find it easy and convenient. Things that once were not possible have become possible.
Table of contents
Upgrades to Javascript and CSS
As Javascript and CSS upgrade and advance, so do website designers. These upgrades and changes have opened doors for website and app designers, making new things possible.
Since website design is constantly changing and improving, designers can now use long scrolling, which allows the user to scroll up, down, left, and right on responsive web pages.
Long scrolling websites make exploring a webpage much faster and easier. At the same time, advancements in Javascript and CSS have also made it possible to use designs we often see in video games.
Designers can make their sites 3D, bringing them to life for users. This grabs their attention, draws them in, and keeps them engaged for longer.
Also read: Fresh and Inspiring Websites that Use Parallax Scrolling
The Pros of Long Scrolling Websites

Image source: Dan Baker
There are many pros of using long scrolling on your site or app.
Long scrolling helps to simplify your users’ navigation process. It also shows them what to do next, making the page more comprehensive.
Moreover, long scrolling also increases your site’s user engagement level. It will allow you to ensure that your users see more of your site and enjoy their time there.
The Cons of Long Scrolling Websites

Image source: Baptiste Dumas
Long scrolling does have specific cons.
It is not right for every webpage and app or designer. One of the cons, perhaps the biggest, is sticky navigation, which can confuse and lose users.
Another con is that if you aren’t careful with your visual design, your links, calls to action, and notifications can all look the same. Make sure to make each of them different so that users can tell them apart.
Also read: Web Design Inspiration: Horizontal Scrolling Websites
Create a Path

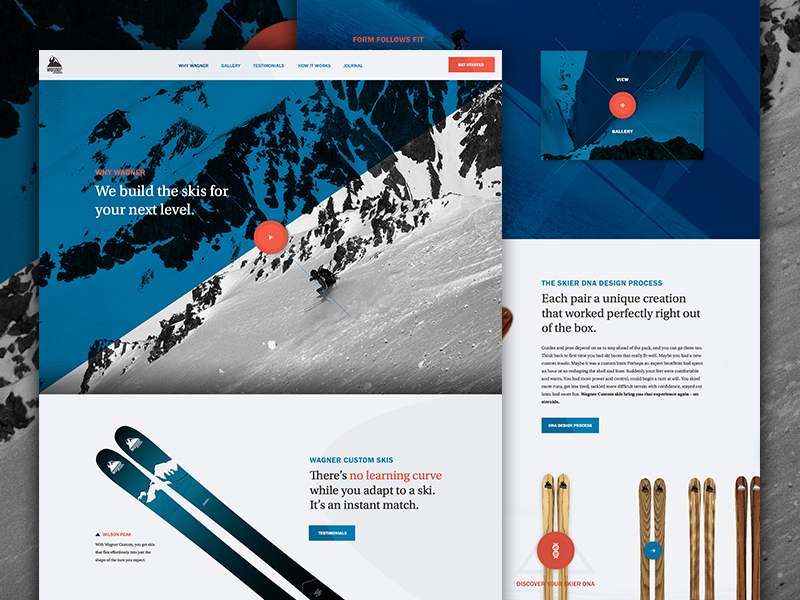
Image source: Elegant Seagulls
When your site has a lot of content or a story to tell, it is very important to carefully place your specific page elements. It is best to place them in a logical order, as this will allow the page to “unfold” to your users.
It’s like creating a path for your users to walk along. Each click they take is like taking a step along the path. This keeps users engaged and ensures they see precisely what you want them to see.
How you lay out the path’s stones is how the user walks it. The links are your stones, which you can use to direct visitors to the most essential information on your site.
Check out this blog for an in-depth look at web design basics.
Animated Interactivity
Image source: playgroundinc.com
Animations triggered by long scrolling websites can also help engage your visitors, as they make using your site fun and pleasant.
These animations will also work like calls to action, encouraging the user to take action. When visitors can interact with the site, the user experience is better.
People like things that are fun, like animations, and users are more likely to come back to a site they enjoy using.
Also read: Scrolling vs Pagination: Which One Is Better?
User Engagement on Long Scrolling Websites

How long a user stays on your site is a key factor in its success. Several factors can show you just how engaging your site is to your users.
When people spend only a short amount of time on your site, they are not engaged. Users may find your site hard to use, navigate, or not interesting.
If scrolling is difficult, users will click away. A user leaves when the website does not work properly: it freezes up, it is difficult to scroll, or information is hard to reach.
Also read: What Is Parallax Scrolling?
Measuring Engagement

Image source: Adrien Duchateau
There are several different ways to determine or rate your level of user engagement. You can check your page views and compare them to the number of views you want them to take.
If the number of views being taken is much lower than it should be, you have a sign that users are not accessing all the links on your site. This happens, most likely because they do not see them.
Improve your site to make the links more visible, and you will find that users will click more during their visits.
Be Aware Of The Placement

Image source: André Oliveira
Another thing to look at and evaluate is the number of individuals and unique visitors coming to your site each day. Not getting as many visitors as you would like shows that you need a little help with advertising or that your site is getting bad reviews.
It is also essential to check and see how many on-screen elements users interact with. Do they use some of the elements more than others?
Are they actually using the features you want them to? Some of them might not be visible, which is why placement is so important.
Implementing a long scroll web design allows users to put all these features on the plain site.
Also read: Examples Of eCommerce Website Design To Get Ideas From
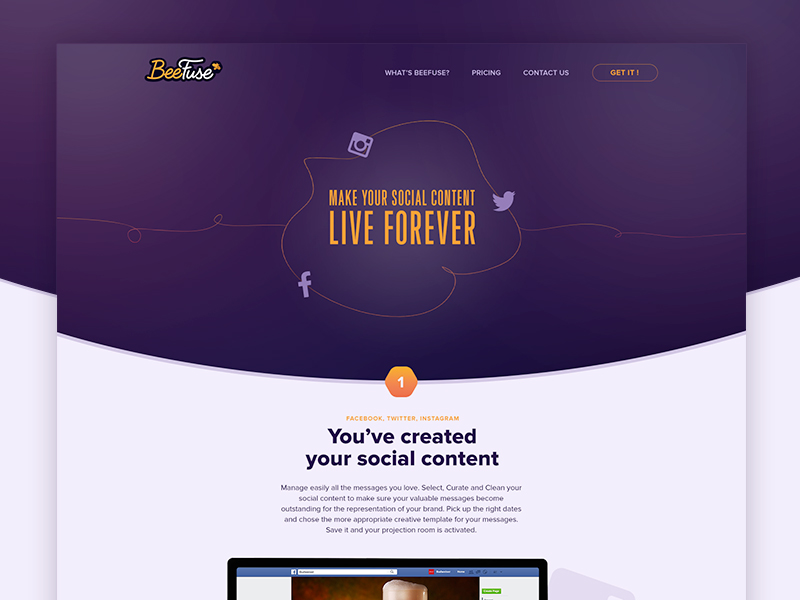
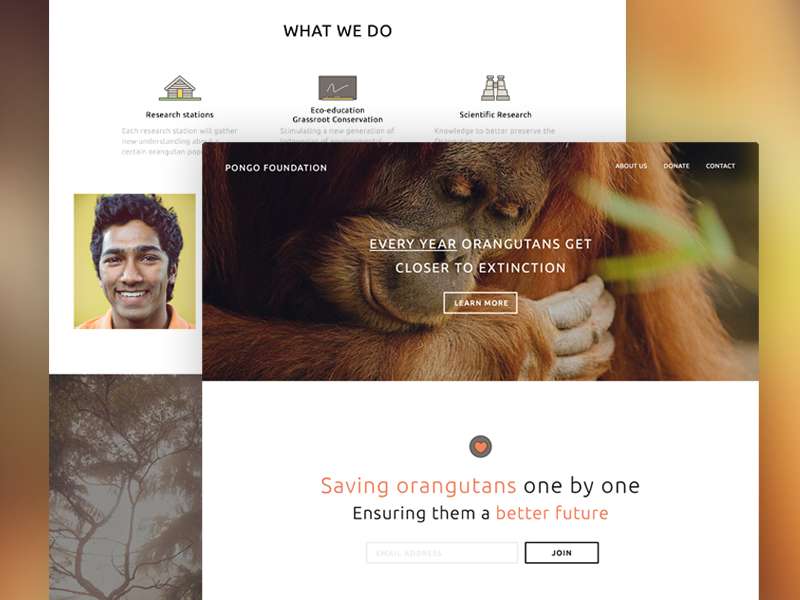
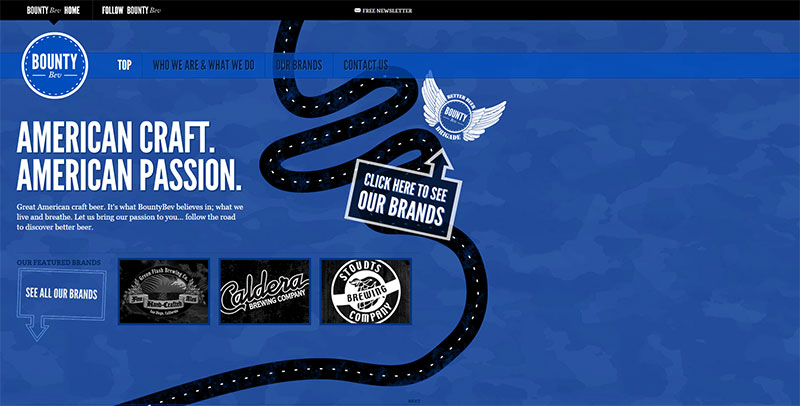
Long Scroll Website Examples
Conclusion

Long scrolling can be the ideal guiding tool for your website. It keeps your users active and interested in your platform and its contents, attracting them back for information and purchases.
It will also help you guide visitors precisely towards the elements you want them to see and use on your website.
Credit for featured image: webtheoria.com
Like this post? Check out more fantastic web design content here.