Any talented graphic designer likes to use typography to explore the interaction between what type says and how it appears. Every designer understands the importance of typography. The overall message of the work must be considered, and a fine line must be drawn between visual and verbal language to convey that message.
On some occasions, however, typography is more about the visual effect it gives rather than the text itself. Those are the times when the visuals speak louder than words. The impact of any responsive web design depends on this.
These two distinct areas often come together in practice as there is a strong relationship between the conception of the word as a message and its transmission in visible form.
In professional graphic design, visual language is the meaning created by the visual appearance of the text and the text itself. Verbal language, in contrast, is the literal meaning of the text itself. Visual language in this discussion references the character and the significance of the overall typographic effect.
Table of contents
Any designer who cares about typography often has to explain its importance. How the text appears is not something the average person thinks of as influencing meaning. Typography New web technologies, such as font-face and CSS3 typography features, have also brought the importance of typography in design to web designers.
In the past decade, fonts and their appearance have been brought to the average person’s attention through documentaries such as Gary Hustwit’s Helvetica or the many public complaints about the typeface Comic Sans.
Still, many people ask what the importance of paying attention to something so small is. Brand recognition, film, furniture, and fashion can also provide some examples of the importance.
Why Care About Typography?

The biggest example of the importance of typography in web design is brand recognition. Color, font, and text all come together to make a brand distinct in the consumer’s eyes. Even so, some still question the further use of typography in web design.
Why are new fonts needed? Why can’t web designers be content with Arial or Georgia? Of course, the same thing can be said about fashion or furniture. New designs are not strictly needed, but many people wish to present a particular look or mood and want the design to match.
Check out this ultimate guide to the basics of typography.
Few are indeed “new,” but using existing items to create variations and new ways to combine them makes a “new” product out of those old ones. Like in those contexts, typographic web design can combine those “old” methods in new and creative ways.
Also read: The Best Practices For Mobile Typography
Invoking Feelings & Reactions
Image source: griplimited.com
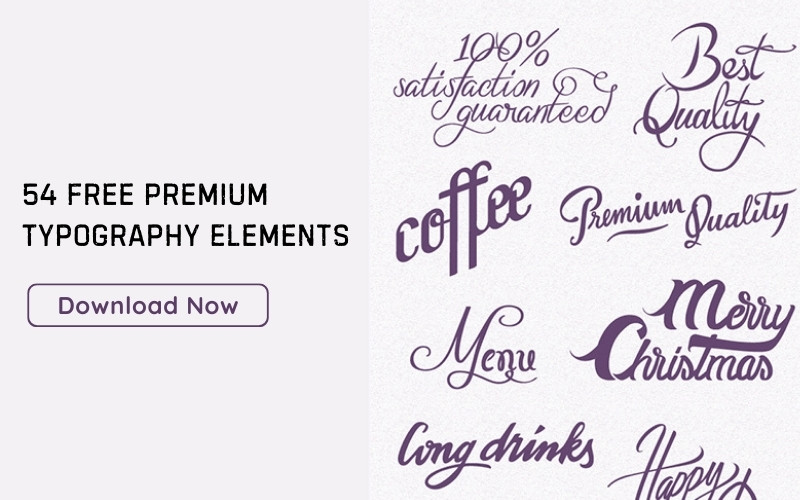
Just like how body language and tone can affect anything a person says, visual language can convey feelings and reactions that the text alone cannot. The exact text can be used with different effects to invoke very different physical reactions from the reader, in much the same way two artists can take the same source and create vastly different pieces. Some examples of this are listed below.
In the first image, a single bolded word dominates in lowercase and centered. The immediate effect is bold and confident. The message seems enthusiastic and friendly. The person speaking is pleased to see you, smiling and welcoming.
Also read: Learn The Difference Between Typography And Lettering
Responsive Web Design And Typography
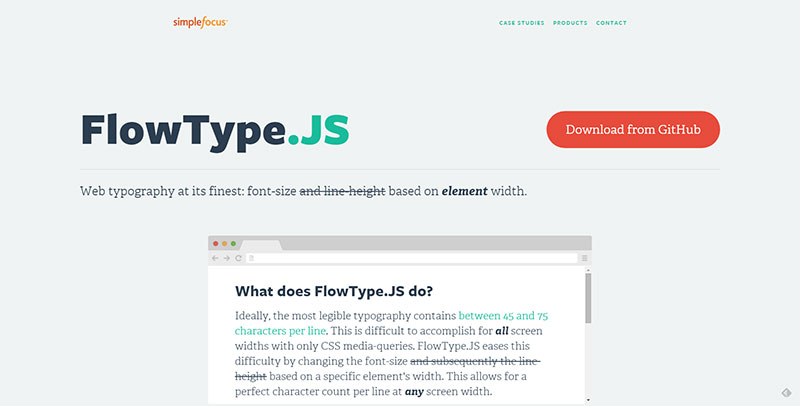
Image source: FlowType.JS
The internet has made the whole world mobile and subject to rapid change. Everything changes, but the internet has made this faster. Responsive web design is also evolving rapidly.
While the main content is any website’s primary goal, typography is important to its effect. Some sources say that a successful web design is 95% typography. For this discussion, we will further say that successful web design is 99% typography.
The Importance Of Visual Language

Verbal language is commonly used to inspire its visual counterpart. The total reaction to any text depends on mixing the text with its visual effect.
Some of the following examples show the significant effect that can be made when verbal language is used in conjunction with visual language and how it enhances the total message.
Also read: The Best Strategies For Achieving Typographic Hierarchy
Typography Research
Until very recently, little research was done on typography and its role in type design. Fortunately, there is a wave of new research that experiments with typography and its effects. The idea of what constitutes good typography and typeface design is no longer a neglected topic. Even more, it is being done in ways that do not attract ridicule from typographers and typesetters.
Various people are conducting this helpful research. Sofie Beier, who studied for a Ph.D. at the Royal College of Art in London, has produced information on designing letterforms for legibility. Dawn Shaikh, a cognitive psychologist now employed at Google as a user experience researcher, has extensively researched typography and legibility.
Also read: Typography Terms That You Should Know
The Power Of Good Typography
Image source: Craig Ward
Typography can enhance, create, and alter the meaning of any verbal language. In any web design, the visual aspect is considered the most important, but its influence on meaning cannot be ignored.
Designers sometimes argue that the “flavor” is just as crucial to a work as its verbal meaning. That “flavor” can both enhance and convey meaning. Even more importantly, it can make the message memorable and more enjoyable to the consumer. This is a matter of debate, but the overall effect it produces cannot be denied.
For the second part of this article, we will continue to explore the relationships created by the combination of verbal and visual language. We will discuss the structure and semiotics of language, along with some examples of that relationship. These will show the difference subtle typographic changes can make to any design. We hope this article helps you understand the importance of typography.
Like this post? Check out more fantastic web design content here.