Optimizing images for websites is something all designers need to understand and should be able to apply. While the majority of designers are optimizing images for the web in Photoshop, most websites, unfortunately, do not have the best examples of how images should be used to the best advantage. It is the details that matter most.
Website users want to see relevant images, and most people would rather see a page with no visual content than one that is too cluttered with photos. Heavy loading is an important issue. Many studies have revealed that page load time is a major element in making the difference between driving people away or keeping them on a webpage. In a recent survey, 51% of people polled said that slow loading was the number one factor that will drive them away from a page.
There is a lot more to optimizing images for websites than increasing the loading speed. In an article on Photos as Web Content by the webpage usability expert Jakob Nielsen, the conclusions of his studies came as a surprise to some designers. Nielsen identified that the four most important image fundamentals in optimizing images for websites relate to their quality, size, composition, and exposure.
The exposure and definition of an image can count a lot towards the user experience because people expect quality when viewing images online. The quality of an image can also be improved by cutting down on ideal file size for web images.
Table of contents
Why you must optimize images for web?
Image source: humanproofdesigns.com
People are put off by seeing too many pictures that have no purpose other than adding clutter to the page and they don’t want to wait for big images to load. The following points should always be considered before embedding images in a website.
Each image should work effectively by putting the right message across.
Each image should be used to create a desire and should help in decision making. Images can make a product look good and clearly illustrate the benefits to the viewer of having that product.
Images should be effective on a webpage by creating extra interest or generating some excitement in the viewer. The images should be carefully chosen to anticipate a response and appeal to the emotions.
Each image should fit in with the branding of the product or the website.
Optimizing Images for Web in Photoshop

The visual weight of a website will be lower by keeping image size to a minimum. A designer, therefore, needs to understand the need for image compression, and the part it plays in optimizing images for websites.
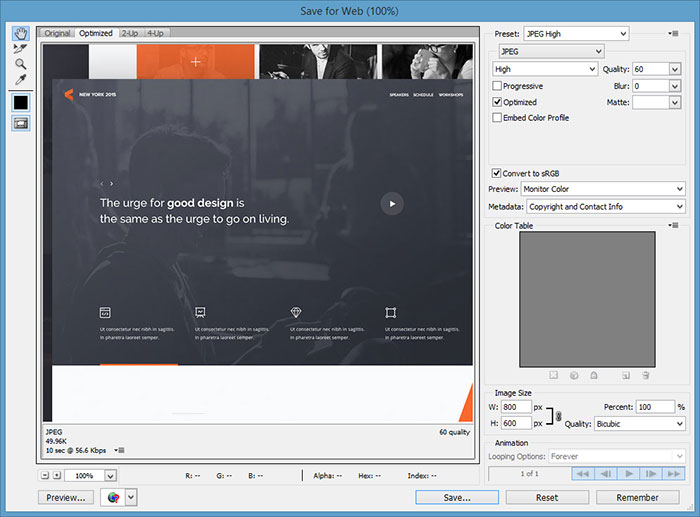
The first step in optimizing images for the web in Photoshop is to decide how you will save those images.
Rather than the using the general functions of “Save” or “Save As…”, use the Photoshop option for “File > Save for Web & Devices…” This will give you greater image control. It allows you to preview how an image will look after compression and, if you are an advanced Photoshop user, you will be able to use some of the extra fine-tuning controls.
Also read: Websites with Large Background Images
SVG Image Format
Image source: Oriol Valldeperas
The SVG format allows vectors to maintain their shape when they are scaled up or down in size. This is because vectors are not formed like pixels, but have a fixed shape that allows them to stay sharp and remain intact when manipulated in multiple ways. This is not possible to do in other compression formats such as GIF, PNG, and JPG.
In Responsive Web Design, the SVG format should be an obvious choice for optimizing images for websites. This format allows images to resize perfectly on a phone screen, a tablet monitor or a full-sized computer screen. The images will look just as good in any format.
You should also be using SVG for Retina displays so that the shape and the pixel density will be retained.
Also read: Inspiring Grayscale Images
JPG Image Format
Image source: Kevin Mandeville
The compression algorithm of a JPG makes it ideal for photos, because of the way it will achieve image size optimization for web significantly without much loss of image quality. The JPG format works well for an image featuring a variety of colors without fine edges or sharp transitions.
You can easily adjust the quality with JPG compression in exchange for file size. In photographic images, you can allow around 60% to 70% quality, but you might need a higher quality when an image features some text or anything with sharp edges.
Check out this blog for an in-depth look at web design basics.
Web page Size Optimization
Always remember that images are dangerous when they take too much time to load. Research carried out by webpage usability expert Jakob Nielsen has shown that when the response time for a webpage is no more than one second, users feel that they can freely navigate it without thinking about the time it is taking to load on their computer or mobile device.
Also read: Best Adobe Illustrator Alternatives For Every Need
GIF and PNG Compression
Image source: Kendrick Kidd
Both these formats can display up to 256 colors and they save at a higher rate than JPG compression. Compression is just slightly better using 8-bit PNG than when using GIF.
Use either of these formats for images with large areas of color and where uniform color is more important than color range. PNG or GIF compression will both produce something extremely close to the original.
Icons, images with text and interface items will have a more accurate representation when compressed in GIF format or PNG. Both formats are suitable for images containing transparent pixels.
Also read: Learn How To Use Images On Your Website
Compress Image Size For Website
Each image that is compressed cuts down a little more loading time, which will keep the majority of users happy. The more images that are compressed, the less likely it is that website visitors will be driven away because of slow loading.
Also read: How To Use Large Background Images In Web Design
The Bottom Line
According to more than fifty percent of people who took part in a recent poll, making pages load faster is the most important element in web design. Optimizing images for websites should therefore become one of the best practices for images on websites for every designer.
When the conversion is the goal, it is important to bear in mind that poor quality, overuse of images and the wrong type or size of the image will do more harm than good. It’s important therefore to do some user testing to determine whether a fewer picture or even no image at all, will bring in better results.
Poor quality and irrelevant images turn people off and the wrong size or type of image will cause visitors to leave a website. By selecting the right pictures, placing them in the most appropriate part of a webpage and optimizing images for web in Photoshop, you will contribute a lot more to the success of a website.
Like this post? Check out more amazing web design content here.