Any talented graphic designer likes to use typography to explore the interaction with what type simply says and how it appears. The overall message of the work must be considered. To convey that message, a fine line must be walked between the visual language and the verbal language.
On some occasions, however, typography is more about the visual effect it gives rather than the text itself. Those times are when the visual really does speak louder than words. The effect of any responsive web design depends on this.
These two distinct areas often come together in practice as there is clearly a very strong relationship between the conception of the word as a message and their transmission in visible form.
In professional graphic design, visual language is the meaning created by the visual appearance of the text and the text itself. Verbal language, in contrast, is the literal meaning of the text itself. Visual language in this discussion references the character and the significance of the overall typographic effect.
Image source: volusion.com
Any designer who cares about typography often has to explain its importance. How the text appears is not something the average person thinks of as influencing meaning. Typography New web technologies such as font-face and CSS3 typography features have brought the importance of typography to web designers, as well.
In the past decade, fonts and their appearance have been brought to the attention of the average person through documentaries such as Gary Hustwit’s Helvetica or the many public complaints about the typeface Comic Sans.
Still, many people ask what is the importance of paying attention to something so small. Some examples of the importance can come through by also discussing brand recognition, film, furniture, and fashion.
Why care about typography?

The biggest example of the importance of typography in web design comes through brand recognition. Color, font, and text all come together to make anyone brand distinct in the eyes of the consumer. Even so, some still question the further usage of typographic use in web design.
Why are new fonts needed? Why can’t web designers be content with Arial or Georgia? Of course, the same thing can be said about fashion or furniture. New designs are not strictly needed but many people wish to present a certain look or mood and want the design to match.
Few are truly “new,” but the use of existing items to create variations of those and new ways to combine them makes a “new” product out of those old ones. Just like in those contexts, typographic web design can combine those “old” methods in new and creative ways.
Invoking feelings and reactions
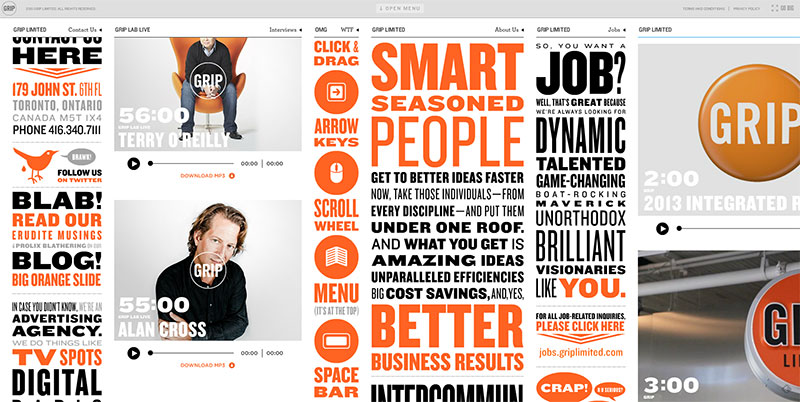
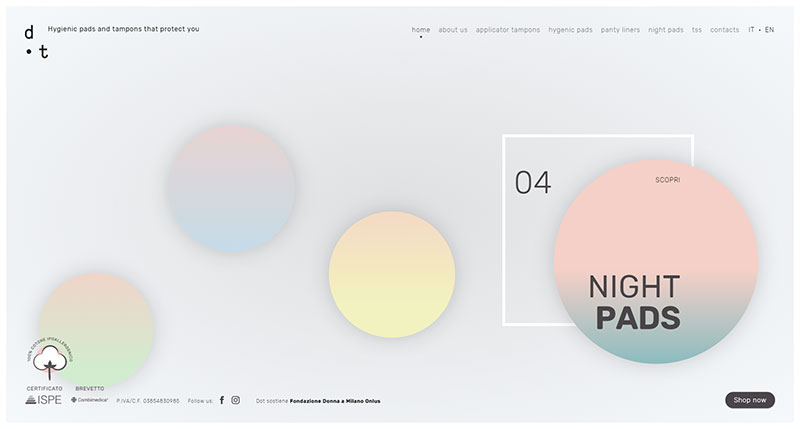
Image source: griplimited.com
Just like how body language and tone can affect anything a person says, visual language can convey feelings and reactions that the text alone cannot. In fact, the same text can be used with different effects to invoke very different physical reactions from the reader, in much the same way two artists can take the same source and create vastly different pieces. Some examples of this are listed below.
In the first image, a single bolded word, in lowercase and centered, dominates. The immediate effect is bold and confident. The message seems enthusiastic, friendly. The person speaking is clearly pleased to see you, smiling, welcome.
Responsive web design and typography
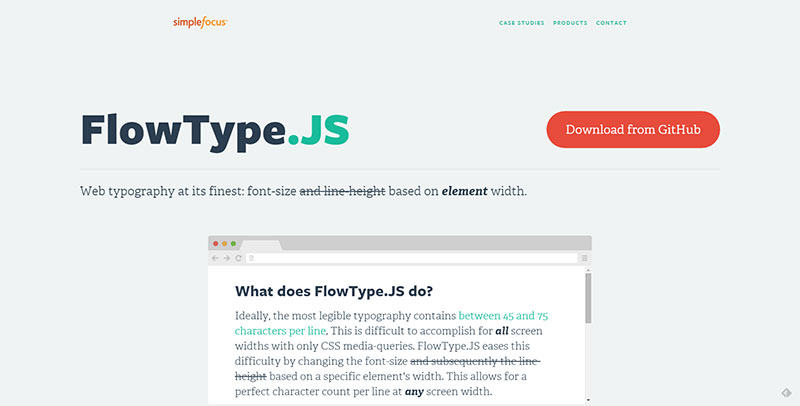
Image source: FlowType.JS
The internet has made the whole world mobile and subject to rapid change. Everything changes, but the internet has made this faster. Responsive web design is in response also changing rapidly.
While the main content is any websites’ main goal, typography is important to its effect. Some sources say successful web design is 95% typography. For this discussion, we will go even farther and say that successful web design is 99% typography.
The importance of visual language

The verbal language itself is commonly used to inspire its visual counterpart.
The total reaction to any text depends on the mixing of the text with its visual effect.
Some of the following examples show the great effect that can be made when verbal language is used in conjunction with visual language and how it enhances the total message.
Typography research
Until very recently, there was little research done on typography and its role in type design. Fortunately, there is a wave of new research being done that experiments with typography and its effects. The idea of what constitutes good typography and typeface design is no longer a neglected topic. Even more, it is being done in ways that do not attract ridicule from typographers and typesetters.
A variety of people are conducting this helpful research. Sofie Beier, who studied for a Ph.D. at the Royal College of Art in London, has produced information in designing letterforms for legibility. Dawn Shaikh, a cognitive psychologist now employed at Google as a user experience researcher, has done extensive research in typography and legibility.
The power of good typography
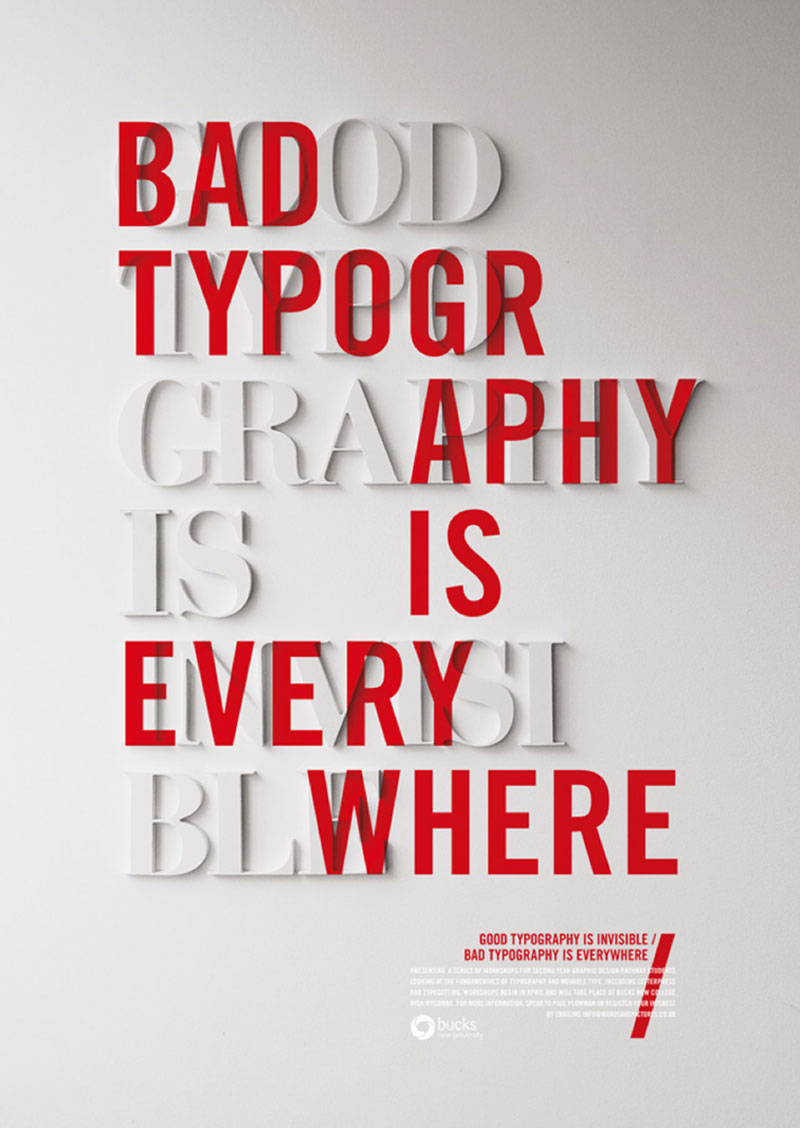
Image source: Craig Ward
Typography can enhance, create, and alter the meaning of any verbal language. In any web design, the visual aspect is considered the most important, but the influence in meaning it also has cannot be ignored.
Designers sometimes argue that the “flavor” is just as important to a work as its verbal meaning. That “flavor” can both enhance and convey meaning. Even more importantly, it can make the message memorable and more enjoyable to the consumer. This is a matter of debate, but the overall effect it produces cannot be denied.
For the second part of this article, we will continue to explore the relationships created by the combination of verbal and visual language. The structure and semiotics of language will be discussed along with some examples of that relationship. All of these will show the difference subtle typographic changes can make to any design.