Selecting a typeface might be difficult when you need to compare and choose between two good fonts like serif and sans serif. So let’s look at the two and see what is the difference between serif and sans-serif font.
Table of contents
Serif font
Image source: Julian Hrankov
Before asking what is a serif, let me tell you that the oldest modern typefaces include the Serif typefaces. They can be seen in everything from book publishing to magazines, newspapers, websites, and billboards. Serif is the little decorative stroke that comes out from letters.
The tailor stroke can be blunt, sharp, decorative or plain. The Serif typeface has a distinctive style for this tail that makes it identifiable as part of the family. The Serif stroke or tail will appear on both upper and lower case letters, as well as on numerals, glyphs and other characters within this font family.
The moods most associated with the serif typefaces range from classic to elegant, confident, established and formal.
In modern web designs, you’ll see that the fonts in website headlines are mostly serifs while the body text is in sans serif.
Sans Serif font
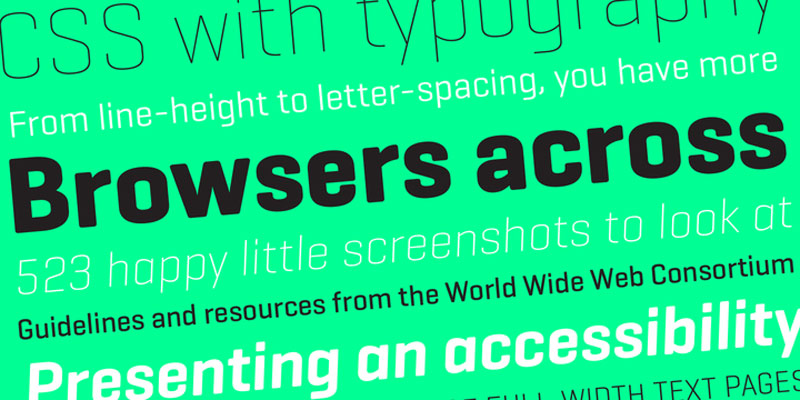
Image source: Emtype Foundry
Sans Serif are more modern fonts and include various widths and shapes. This typeface does not have strokes at the ends of the letters. The category is thought to be simpler because it lacks the stroke or tail. It is a more direct and precise look even though character edges may be either rounded or sharp.
Feelings and moods associated with the sans serif typefaces range from; direct, clean, friendly, modern and minimal.
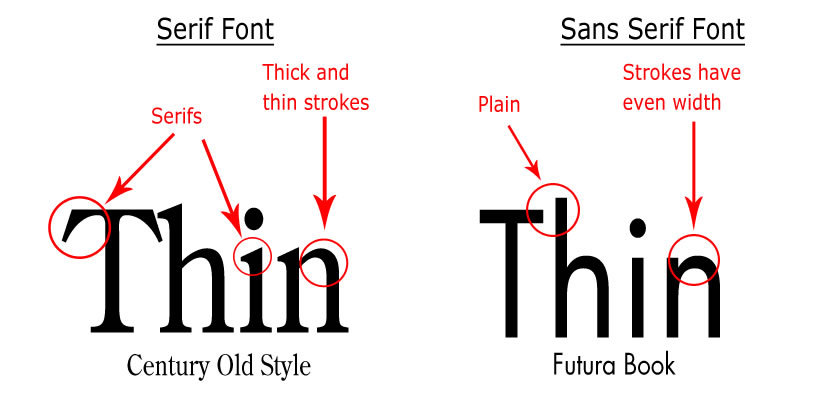
Difference between Serif and Sans serif

There is a myth that says you should only use serifs in print. There is a claim that screen quality is not as good as the printed material quality and that this makes it hard to read serifs on a screen. Even though some printed materials do have a higher publication resolution this argument is still flawed. Most people learn how to type using the Times New Roman which is a serif.
Screens have also changed in the past few years and now have high definition and retina-display. Higher quality screens also puncture the argument of saying you can only read serifs in print. With poor quality screen resolution being a thing of the past, readability issues are coming to an end.
Serifs have better readability
An old-fashioned idea for Serifs based on the idea the eye follows a line of text and the serifs help the eye along its way is simply not true. The eye moves in numerous fast jumps that one is not even aware of.
The motion between these jumps is too fast for information to be taken in. We have all been conditioned to the myth or bad data for years telling us serifs are easier to read. Some beliefs die hard, but that is what it is- a myth.
The informal sans serifs font
Image source: STUDIOJQ
Just by using a sans serifs typeface does not convey a message of being less formal. If you use a novelty typeface in conjunction with other imagery it can then be informal. A nice feature with sans serif typeface is that it can take on the characteristics of surrounding typefaces. If paired with an old style font, the sans serif font will take on the look of an aged and classic feel. If the sans serif is paired with a more ornate font, it takes on the look of a more formal or feminine font.
Serifs and spacing between letters
Image source: Mattox Shuler
A real argument with serifs is whether or not they increase the space between letters. This is again another myth, they do not. When letters are not properly kerned they actually have the opposite effect making serifs end up looking closer than are. A serif typeface is a not solution to taking care of kerning or tracking issues.
Attention-grabbing sans serifs
Image source: Morris Fuller Benton
A typeface alone does not determine the amount of attention your design will get. There is also color, imagery, contrast, and figuring out typography that are figured into the design as well. It takes all of them working together to grab the attention.
A common typeface used by some newspapers is the serif typeface as it is the content as much as the typeface that grabs the reader’s attention. On the other hand, there are large manufacturers that use the sans serif typeface in a bold, attention-getting and dramatic typography that is able to grab customer attention. This shows both- serif and sans serif can have a large impact on readers.
But, pausing our debate about what is the difference between Serif and Sans Serif characters for a bit – let’s step back and understand the difference between a font and a typeface.
They’re both terms still commonly seen, but today “typeface” and “font” are often confused with each other…so what’s the difference between them?
Watch this video – explains serif vs sans-serif
Video Credit: AELDRA
What is The Difference Between Font And Typeface?
The “typeface” refers to the design of lettering that’s common through every character used. For instance, the common design Arial in its entirety, regardless of its style or point size. If it falls under the name of “Arial,” it’s part of its typeface. The “font,” however, refers to how the typeface’s characters might be stylized for printing. For example, italicized Arial would be considered a different “font” from that of regular Arial. This applies to size too, so 12 points Arial would also be considered different from that of 24 points Arial. In short: the typeface is the text you use, a font is a style it’s seen in.
This difference was imperative in the earlier days of printing when the text was printed by hand using individual pieces of metal type for every character printed, carefully arranged to get the desired text. This included point size or whether or not the characters are italicized because this required an entirely different set of metal type to use. Printers used the term “typeface” to refer to the overarching type family (Arial) while “font” referred to its specific representation (12 point size, using italicized characters).
But the distinction blurred with the rise of modern computing and printing going digital, making it simple to adjust the weight or size of the typeface so that from the perspective of the average computer user, the two terms seem like one and the same. However, the difference is still significant and remembered by type designers most especially, and is why you can still find Arial Regular and Arial Bold as separate fonts on your computer because technically these are different fonts within the same typeface family.
The problem with making a choice is amplified by all the myths surrounding the different letterforms. In the past, the myths and rumors may have had some credence.
Printed and online publishing has brought the gap between a serif font and sans serif typefaces closer together.
Serif vs sans serif readability concerns are more about what the actual typeface is and the application than the type category.
Conclusion – Sans Serif And Serif Difference
Summing up the difference between serif and sans serif, Serif fonts have small tails around the letter edges while Sans Serif fonts are relatively minimalistic with no such lines projecting out. Traditionally, designers have considered Serif fonts as more suited for printing and Sans Serif as better suited for websites. However, traditional printing itself has changed so much in the recent years, that this really isn’t true anymore.
So, which typeface is better? It comes down to what mood you want to convey on each individual project. The best answer to this will most likely be the least easy one to answer. Some projects can even use both of them whether print or digital.
Serif and sans-serif will work in numerous applications. The best way to decide which to use is to know the purpose and intent of the content your project is trying to convey.
So what do you prefer in the battle of serif versus sans serif?