What is design mockup? As you already know, there are few preliminary stages for every website or app before it is released, where the team tests the structure, appearance, and functionality to fix any compromised functionality and to communicate their message in the clearest possible way.
These phases are all similar to each other. And in order not to confuse them, you need to distinguish the terminology for any of them. Before everything else, you can take a look at this article and learn the differences between the three basic UX design stages: wireframes, design mockups, and prototypes.
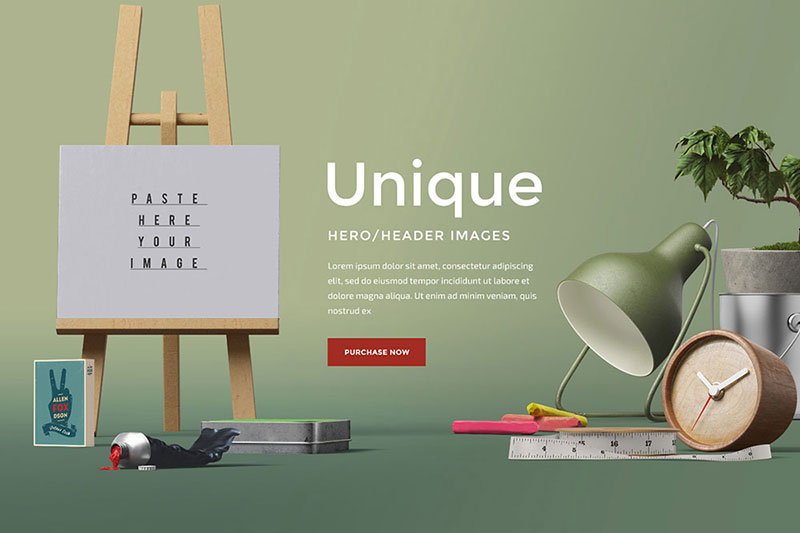
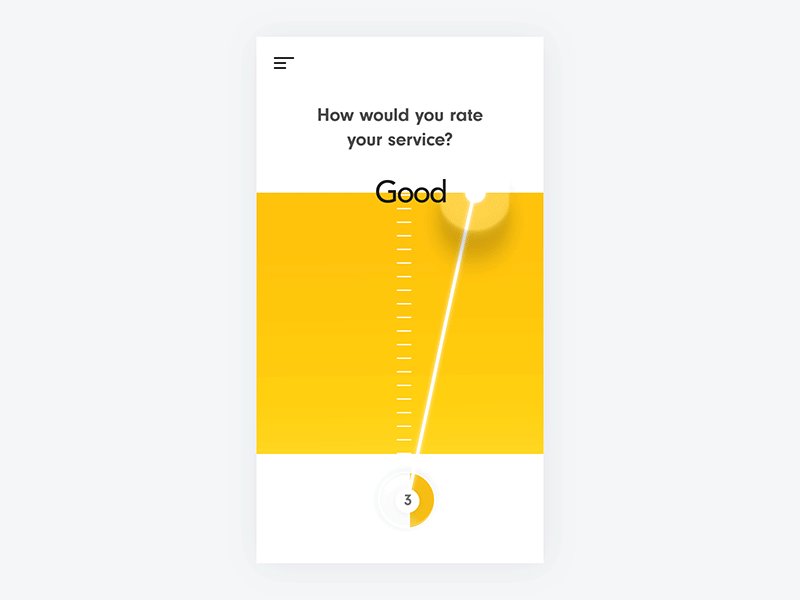
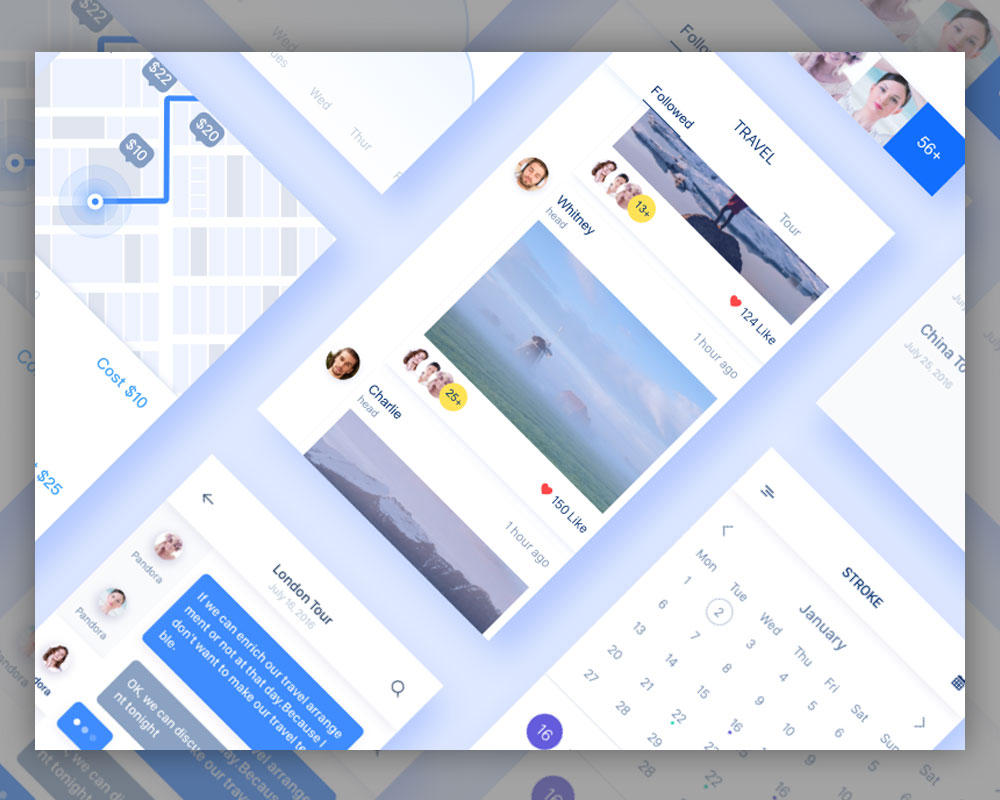
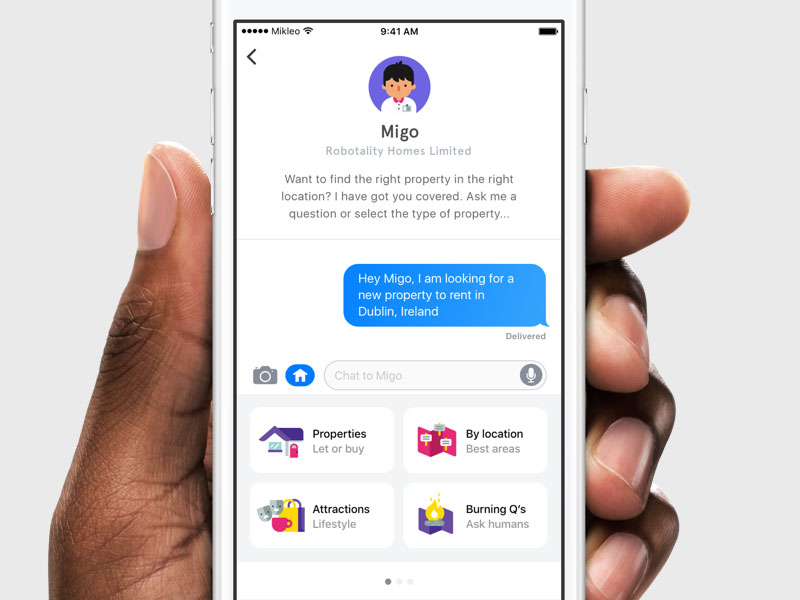
 Image Source: Ruslan Latypov
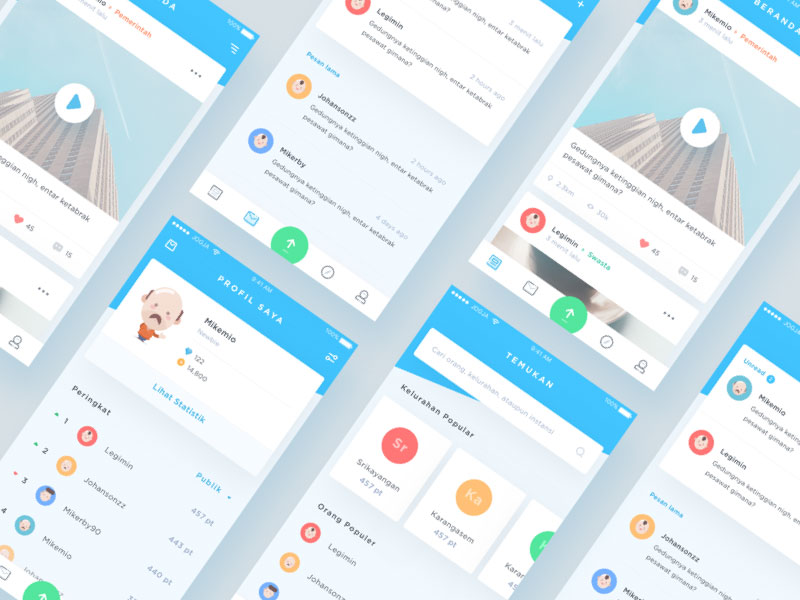
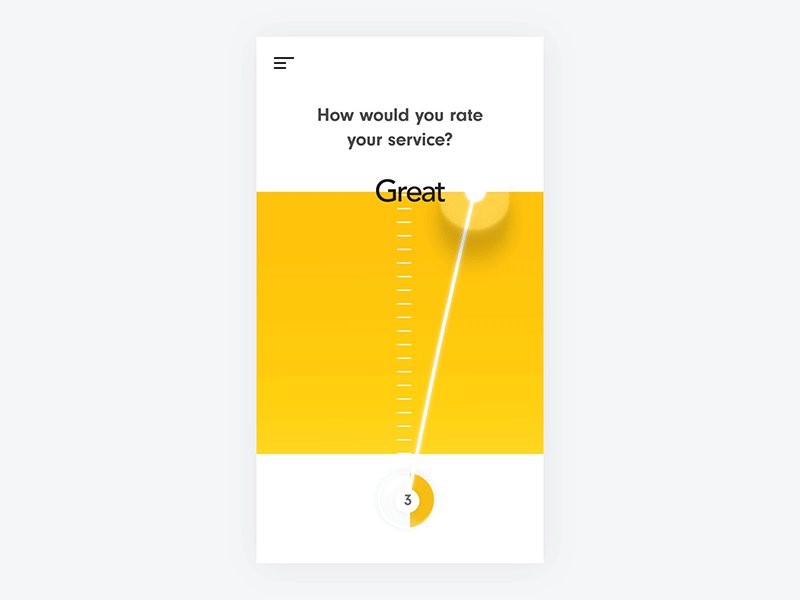
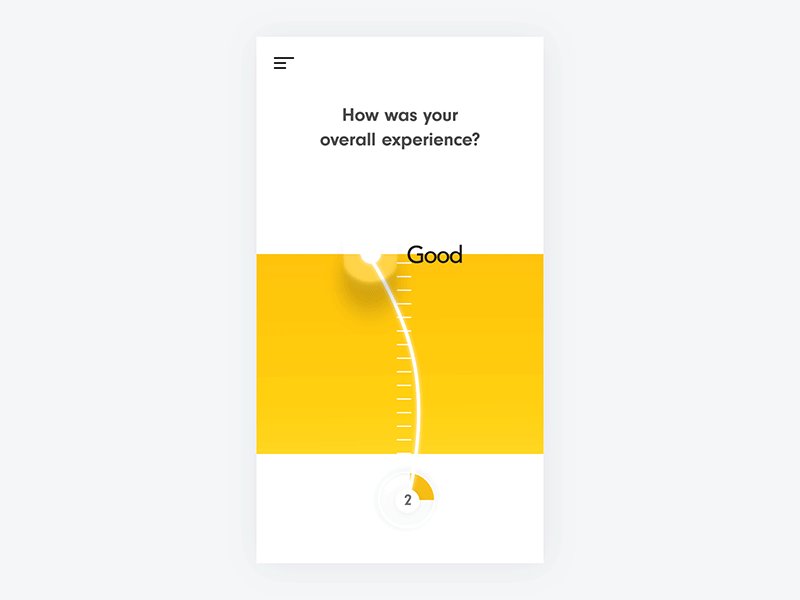
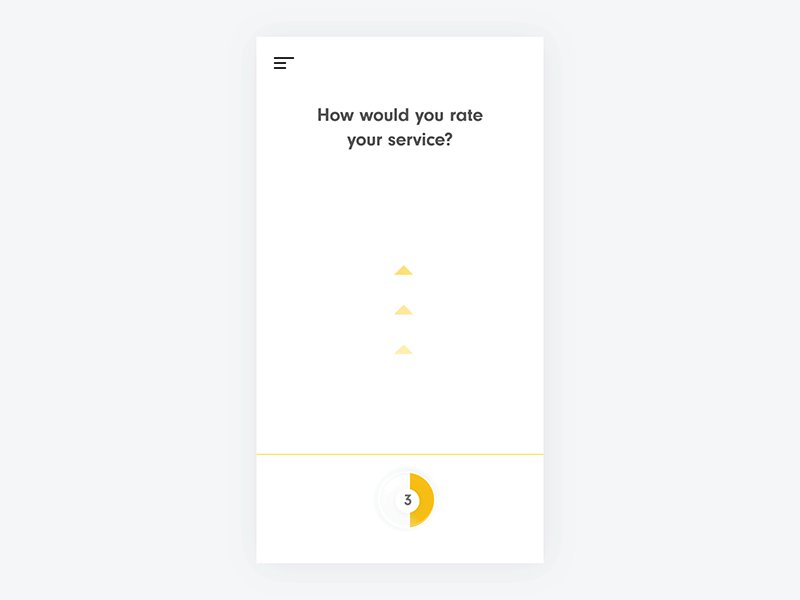
Image Source: Ruslan Latypov
Table of contents
What Are Wireframes?
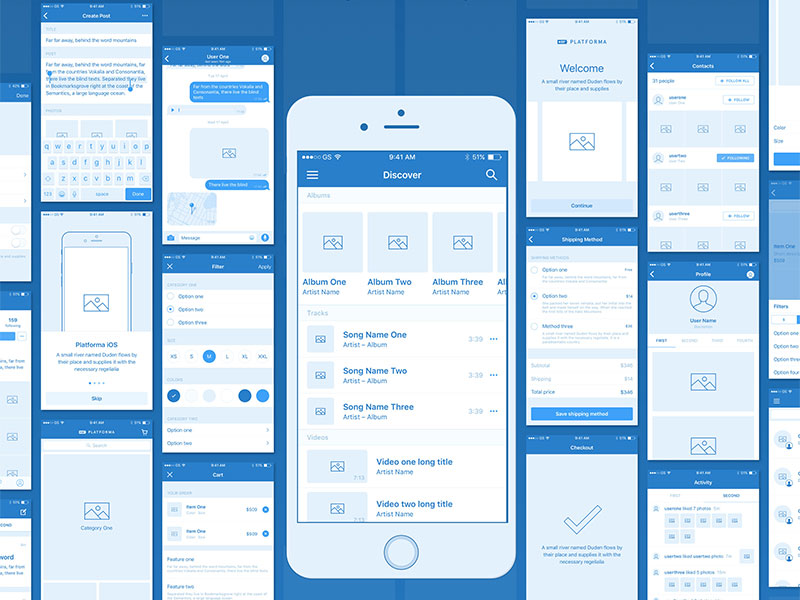
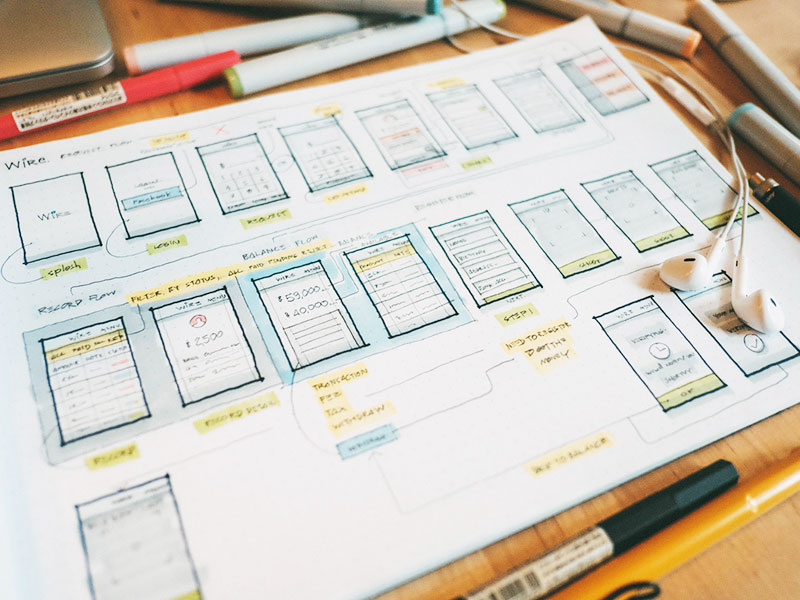
Wireframes mean to design what blueprints mean to architecture. They aim to reveal faults in navigation, structure, layout, organization, or important visual aspects such as colors, typography, and imagery. Most of the time, wireframes are made black and white to expose the connection between content and form, right before examining quality with mockups.
Learn more about UI design principles and the best UI design practices.

Wireframing is a team concept where multiple designers develop quick iterations and integrate ideas on dot, spotting both usability trends and input needs. The purpose is not to examine the project in detail, but to address broad problems:
- Wireframes expose the quality of basic elements
- It doesn’t take time to define/refine them
- They don’t support interaction.
What Is Design Mockup?
Mockups are more of an appearance mean, aiming to perfect visual elements the way wireframes perfect the structure.
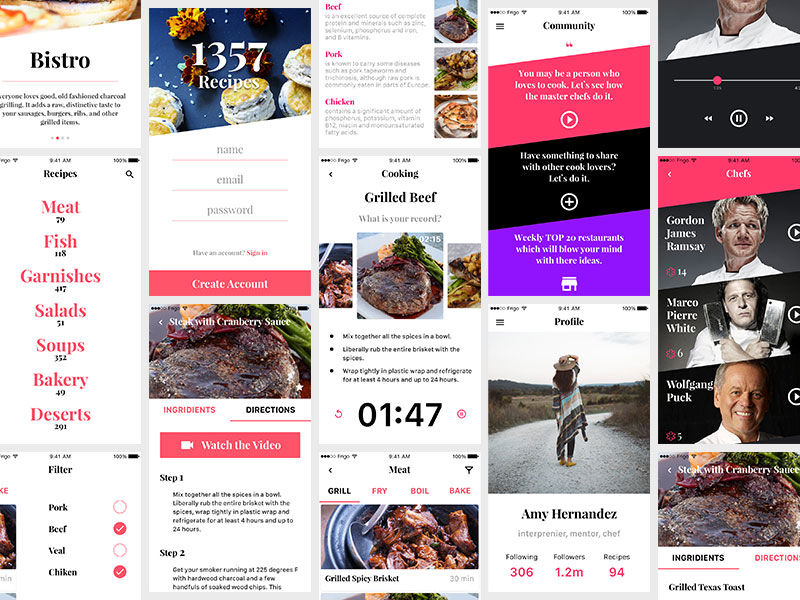
Technically observed, mock up design represent static displays supposed to reveal the final look of the product prior due time, and to help designers make smarter visual decisions, such as color schemes, styles, and typography. At the same time, they provide them with enough room to make experiments. And to make sure they’ve made the right choice on time.
Also read: The Key Elements Of Mobile UX
Prototypes

At the end of the planning stage, designers use prototypes for both low- and high- fidelity picture of the final product and the finesses of its functionality. Meanwhile, they’re reviewing the structure and visualizations achieved in the two previous phases, and add depth to the initial form of the UI ensuring that users can:
- experience content in the planned way
- have at least a similar UI workflow as the planned one
- detect and fix usability problems before the site has reach a final development stage
Mockups vs wireframes – spotting the difference

The reason why designers and final users often confuse wireframes and mockups is that they are very similar. Both of them represent static UI design phases, and deal with appearance rather than functionality. The main difference between them is quality.
Explained in the simplest terms possible, wireframes are drafts and design blueprints, most of the time black and white, or even hand-drawn. They represent simplified sketches of the final design and aim to reveal the navigation patterns, most important buttons, placement of different elements, and so on.
Mockups, on the other hand, are a whole new level of wireframes where designers benefit of a realistic preview of their project’s appearance, and they can check even colors, images, and other visuals.

What it means is that wireframes examine the skeleton of the design, from which designers continue creating mockups, which represent the final blueprints of every interface. Both wireframes and mockups are essential for the creation of prototypes, and making sure that everybody understands what is about to be built.
The importance of mockups
Mockups show clients how the website/app is about to look and feel far before it is released. They are great tools for designers to gain approval on an early stage, and can be created quickly and easily with just a bit of Photoshop knowledge.

With this in mind, prototypes are excellent for making revisions and rearrangements before it is too late, especially knowing how easy they are to create. So, why are mockups so important?
They let you distribute information in the appropriate way. You already know where to put what before performing your final functional analysis or submitting an offer.
They reveal the performance of your design: Is the website/app you’re designing usable? You can always test the visual details and apply changes before you’ve committed your design to code.
They take care even of the tiniest details. Mockups evaluate functionality, and make sure that the user will be able to do what he came for. They give designers plenty of room to gauge the best functions, and to bring the rest to the same level of usability.
Also read: UX is Not Design

They are much more flexible than wireframing revisions, and they are far simpler than CSS and HTML made ones.
They add value to your design. Obviously, designers made mockups not only for themselves but also for clients. The client will often get his mockup as a free pre-service, which can make your designing services much than the ones of your competitors who don’t offer the same.
They are a great and attractive addition to your initial proposal. When working with a lucrative and prestigious client, mockups are exactly the means that can help you get the job. Include them both in the proposal and the contract, ensuring that the client will only be able to use them upon paying.
What some clients do is to apparently disapprove the mockup, and then fire you and use the mockup themselves.

Remember that the mockup is just as important as the final product. Clients will likely appreciate your effort, and you will at least gain their approval before due time. If they are satisfied with the mockup design, you can be confident that they will feel the same about the final design. It sounds much easier, doesn’t it?
Unfortunately, there are still many designers that refuse to make website design mockups (especially those prototyping the Lean UX). And they’re missing on an incredibly helpful and realistic picture of their design decisions, which can have brutal code consequences.
Mockups ought to be understood as a transitional stage from wireframes to prototypes. And to be taken seriously as the most functional sandboxes for making visual experiments. After all, they don’t take that much time! All you’re required to do is to take care of details and track the UX design process so that it won’t take you to subpar visuals.
Also read: Agile UX: The Role Of User Experience In Agile Development
The Context Of Mockups : Understanding What Is Design Mockup?

Mockups are static, but they provide rich and interactive final products. Note that the first encounter stakeholders have with your mockup won’t be that pleasant, because they will observe it as something existing in a vacuum.
Still, this depends on your enthusiasm and willingness to present mockups as what they really are. A means for solving design problems and evaluating visuals.
Make sure stakeholders know they’re looking at a design deliverable, which only serves to familiarize them with the final product. Try to impress them, and use their feedback to accomplish the goal.
Criticism is always welcome, so stay professional and try to implement what they’re suggesting. At the same time, don’t let them have the final say in your mockup decision, because this can diminish your value in their eyes, and lead to an improper design that won’t function the way they expect it to.
You are the professional here, and you get to decide on the right fidelity, assuming that you’re able to provide context while presenting, and to back up your arguments with relevant testing results.
Like this post? Check out more amazing web design content here.