It doesn’t have to mean that the simplest concept, by nature will also be the simplest one to implement. This is especially true in the case of UI design patterns that seem so sleek and intuitive but have to serve a balanced purpose of beautiful appearance and impeccable functionality at the same time.
In fact, the biggest mistake a designer could make is to treat UI patterns as simple patterns.
Table of contents
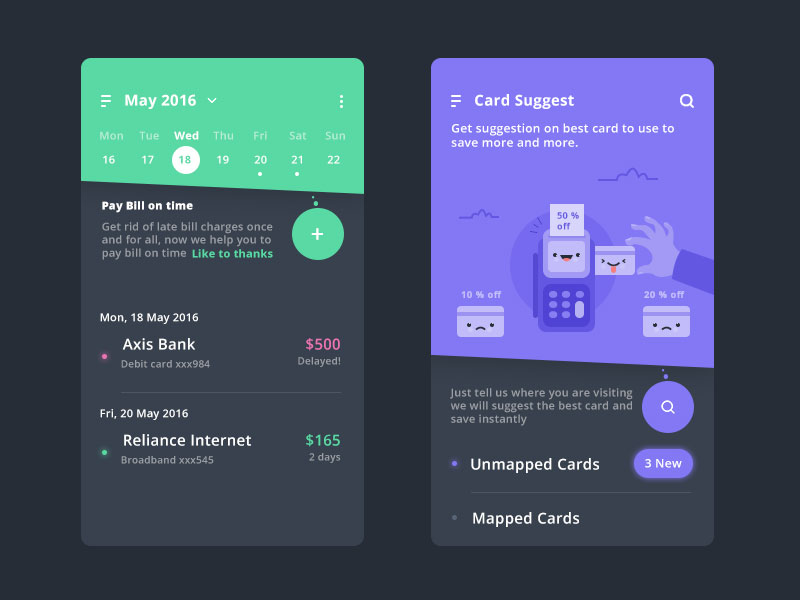
Image Source: Ricardo Salazar
How to use UI patterns in your design?
The rule is to be creative, but not to neglect important subtleties we need or don’t needn’t include (colors, sizes, or compositions). There is no shortcut for creating a masterpiece. Think of all the famous artists that you know and you’ll understand why.
You need to treat your interface design pattern as the optimal solution for commonly encountered design problems.
Also read: What is UI Design? Fundamentals of User Interface Design

The best among them were discovered by chance, rising above the problems of the web design community, consequently refined for years to obtain the form that they have now.
That’s why we dare to claim that UI design patterns are not a trend in web design, but rather a new perspective on common design solutions.

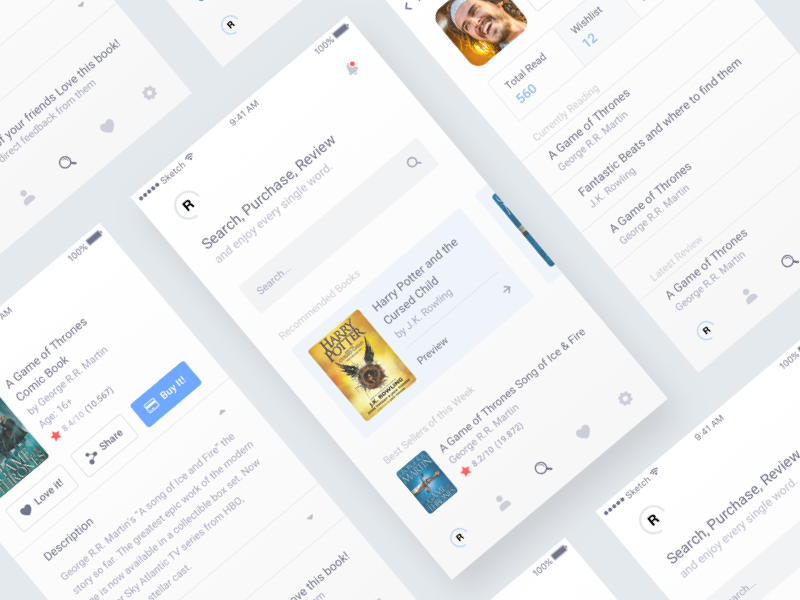
Image source: Mattias Johansson
UI patterns: Introduction
Once you’ve decided what the visual hierarchy of your app needs to look like, you have to elaborate on tiny and fine interface details, such as data input and feedback input mechanisms, functions, and aesthetic factors.
Website UI patterns enable you to address all of these needs at once and to ‘pack’ an interface with few clicks and pattern combinations. At first sight, it seems that different patterns cannot be stitched together, but they can be the perfect foundation for a great user experience if you customize them properly.
Learn more about UI design principles and the best UI design practices.
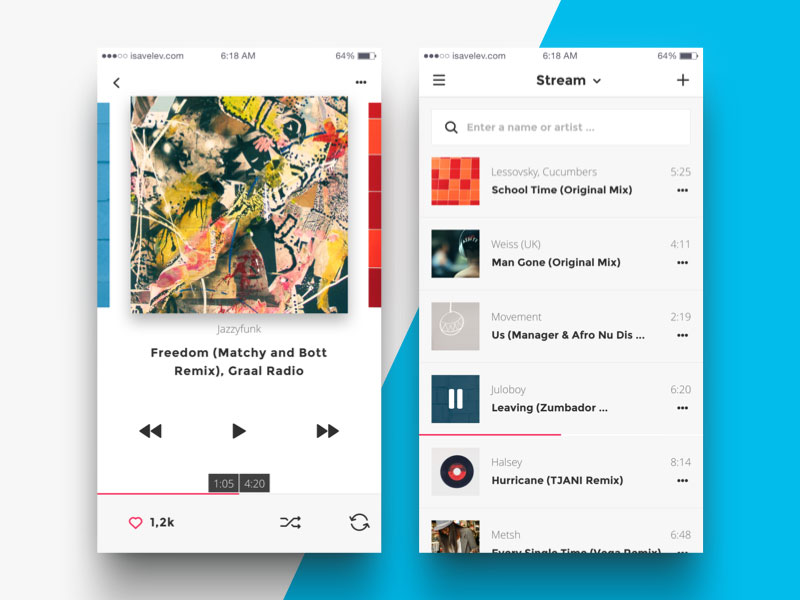
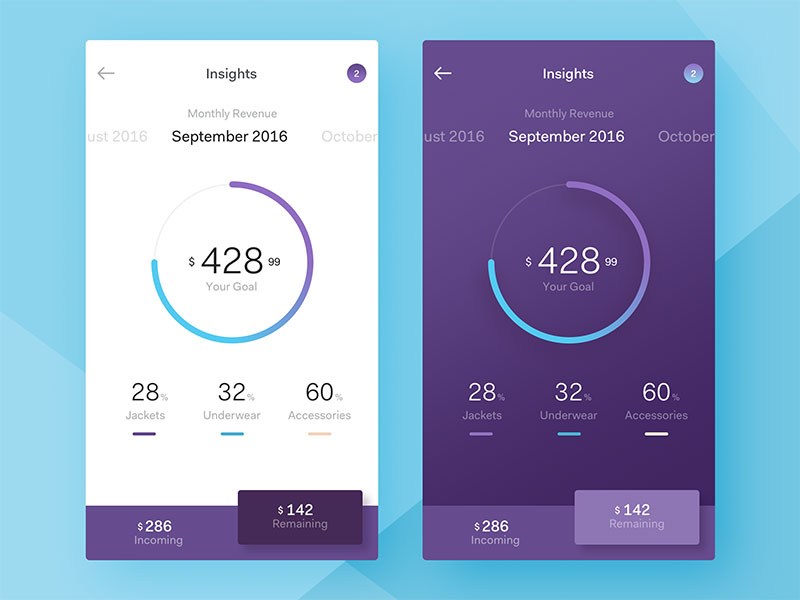
Image source: Igor Savelev b
Developing Your Own Ui Pattern Approach
We are constantly surrounded by UI patterns, but half of the time we’re not even aware of their importance and the benefits we could realize from them.
Take the classic case of displaying too much content on a single page as an example: We all appreciate the presence of ‘Tabs’ to select the content we want, but we rarely think it was the design pattern that enabled us to find that content without being lost in the sea of links and pages.
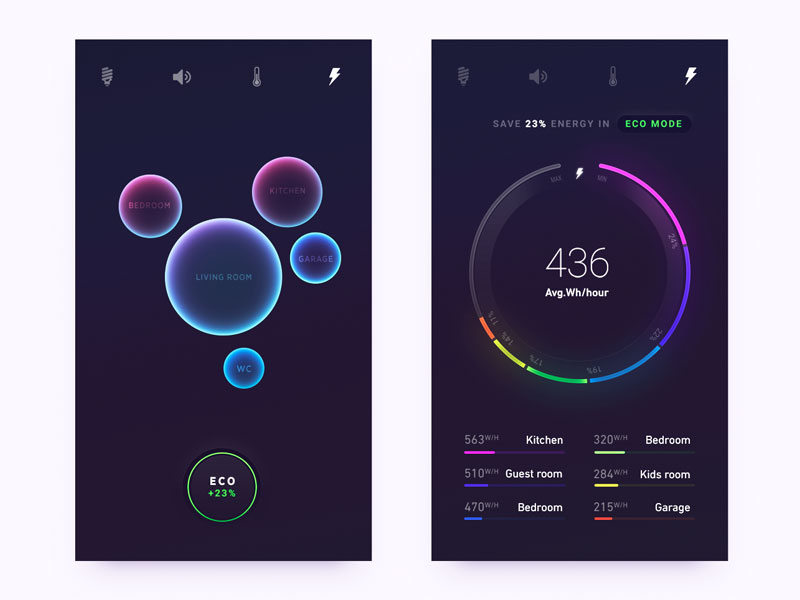
Image source: Gleb Kuznetsov✈
These are the main benefits of using best UI patterns:
- Exposing the best practices in web design for beginners
- Adapting beginners to common designer understandings
- Improving communication, and reducing the risk related to making unpopular and unfamiliar choices
- Improving the quality, affordability, and timeliness of particular tasks
- Saving time, instead of wasting it on building elements we already have
- Giving users a friendly and intuitive experience, basically, a design pattern alike one they’ve worked with before.
Image source: Dea_n
The 3 UI Pattern levels
1. Cut-and-dry implementation
Implementation is the biggest benefit of UI patterns since it is simple and very concise. Search filters lie in the upper right corners, labels are places below field boxes, and the overall page looks consistent and hierarchical.
2. Flows
When designing with flow patterns, the designer faces the interesting challenge of considering critical and psychological questions about his app. The ultimate challenge is to motivate target users to input data, even without a well-elaborated account registration.
3. Context
There are different patterns for different contexts, depending on the genre of the app you’re building. As a professional entertainer, for instance, you’d need a pattern rich with event management features such as calendars, portfolios, biographies, etc. An e-commerce site, on the other hand, would benefit from a well-executed checkout system.
Also read: What Is The Future Of User Interface Design
4 Steps towards defining the right UI pattern for your app
Image source: Emiliano Cicero
In order to avoid getting lost in the sea of amazing UI patterns, we recommend you consider the following steps:
Define the problems your app is trying to solve
Instead of being biased and caring about what you want, look at your app critically and define the problems it is trying to solve. A qualitative and quantitative analysis of user feedback will help you stay in control, and pick only those options that are valuable to your mission. Most app designers are facing the same problem: Providing more real estate on the screen without giving up on essential user options.
Discover patterns that can solve the problems
How did other apps solve this problem? Most of the time, the key is returning to basics and considering only user navigation, user inputs, data management, third party integration with services and apps, and content display.
Follow outstanding examples
Make a quick stop on popular apps, and analyze their social login method. You should also check unrelated apps and see whether they have any inspiring ideas for you.
Dissect a pattern you like, and pick elements relevant to your app
Why not use the opportunity, to match only those elements that your app actually needs? You don’t have to use the entire pattern, but you can choose only relevant cards per screen.
You can even replace few icons with a single one that reveals multiple options (not hover controls, however). Needless to say, the procedure is very interesting, and you can always figure out a way to entertain visitors with unique solutions.
Also read: UI Design Tips To Create A Great Web User Interface
Image source: George Vasyagin
Whatever you do, avoid choosing layouts only because of what they’re supposed to do for you, or because that’s a trendy choice to make. Some patterns deserve their popularity, but that doesn’t guarantee that they will do a good job for your app. Make your approach problem-oriented, and this will prevent you from making the wrong choice.
Take one step at a time, testing whether the chosen pattern is a ‘safe way’ to keep your app consistent. Get to know your pattern and respect its requirements, and it will do a good job for your app over and over again. It means that you will always have the chance to blossom into something new, but your design will never go out of the ‘user-familiar’ zone.
Also read: A Step-By-Step Mobile App UI Design Process
UI Kits
Image source: Kauf UI Kit
The main purpose of UI design patterns is to help users navigate your system, app, or app easily. If the user needs only a few seconds to post a comment, chances are he will assume that the rest of the input process is based on a repetitive concept. And he will feel confident to use the app.
The above-mentioned situation explains the unbelievable growth of the Dashboard UI kit demand in recent years. Designers are turning to these widget sets more often, and they use them to construct a graphical application form scratch. With few small customizations, you’ll make the perfect app without necessarily reinventing the wheel.
Final thoughts On UI Patterns
Quality design is a strategy that makes end-users happy and willing to return to an app they find familiar and intuitively navigable.
That’s how people are in general. They like to rely on their intuition, and they enjoy the natural feeling of being somewhere they’ve ‘been’ before. Patterns just cut for the purpose because they insert the ‘natural’ vibe within your app, and they do it amazingly!
Image source: Prakhar Neel Sharma
A great UI design is supposed to apply UI patterns in a way which will help users understand the visual hierarchy you’re trying to display. Hierarchy and UI patterns are interconnected to the extent of depending on each other. Because once information has been visually prioritized, the user understands how your UI pattern actually works.
Walk a bit in your users’ shoes, and try to guess how they would scan for information. Prioritize options accordingly, and use colors, sizes, space, and contrast to highlight the most important among them.
Keep in mind that UI patterns are good for providing guidelines. But they’re not ready-to-use templates: you have to employ your skills and your creative freedom to make the most of them.
Like this post? Check out more amazing web design content here.