Anybody who has a smartphone can snap a photo, add filters to it, and then post it within seconds. This explains why there are a large majority of filtered photos out there and why the use of color filters has a bad reputation in some instances.
However, filtering that is done right can make a mediocre photo look like a masterful piece of artwork, as it can camouflage the flaws of the original photo.
CSS filters can also be used to reunite a mass of photos taken from different sources, giving them a unified appearance. This is essential when creating a print design and also for the web.
Table of contents
Color Filters in Web Design

For most web designers, pleasing appearance in relation to the design of the website pages is a vital objective to maintain in order to please their clients.
The skilled usage of color filters can be a successful method that can make the layout more appealing.
By including color and gradients, the web designer can improve illustrations, enhance graphics, and refine the overall appearance.
Photo Color Filters -Advancement in Web Design

By using simple things such as color and gradient, you can ignite your creativity and enhance the appearance of your website.
Web designers prove that working with the effects that color filters provide when employed in web design can aid in the natural refinement of illustrations, resulting in complex graphics and unique images.
In this manner, the website begins to stand out with new vigor, making color filters the solution for fixing various design issues.
Also read: How to Sell Web Design Services to Small and Local Businesses
How Do Colour Filters Work

First, it must be noted that color filters can give a website a refreshing look without overloading it. Second, they can infuse the website with colors that coordinate with various intended emotions.
Third, because filters function as an overlay screen with a very low opacity, the delightfulness of the primary background is not misplaced. This benefits those who desire to mute the slider section or the video section but still bring somewhat of a focus to it.
The final thing to consider is that color filters aid in establishing a solid base for adding color to the foreground materials, increasing readability.
This solution works well with basic white, creating a bold contrast. It is also immensely popular with graphics that are flat or contoured in style. All these features add a delicate and subtle touch to design projects.
Check out this blog for an in-depth look at web design basics.
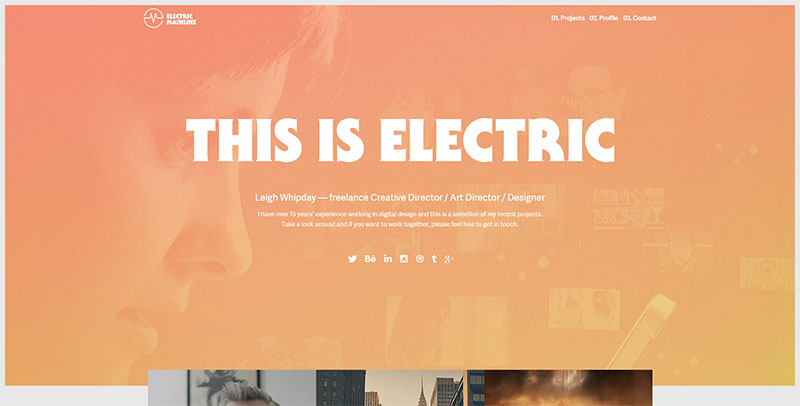
The Benefits of Using Color Filters

Image source: Andris
Colorful filters provide many benefits, so we discuss some of them here:
- Color filters aid in creating an awesome design that is refined and clutter-free.
- They allow the correct color choice, which enriches the layout techniques and facilitates the ideal conveyance of emotions.
- They focus on the primary background while improving elements included in the foreground, such as animation and other content.
- By using color filters, a web designer can create a solid base for the content in the foreground, which gives it more prominence, visibility, and readability.
Also read: What Is Accessible Web Design?
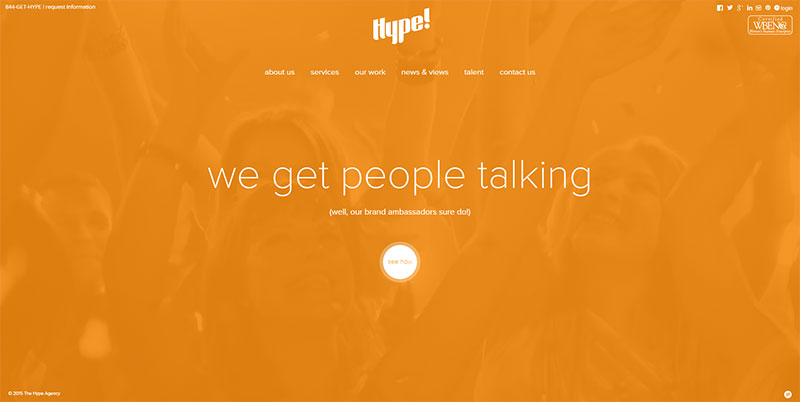
More to Consider

Color filters assist you in creating contrast on pages and enable you to showcase content by highlighting it and other elements that need more focus.
Color filters optimize the buttons for calls to action, making the design more concentrated. They enable web designers to add delicacy to a project, giving it a refined polish.
Unique looks are also crafted using flat-style features for higher sophistication.
Also read: Follow These Tips To Become A Better Web Designer
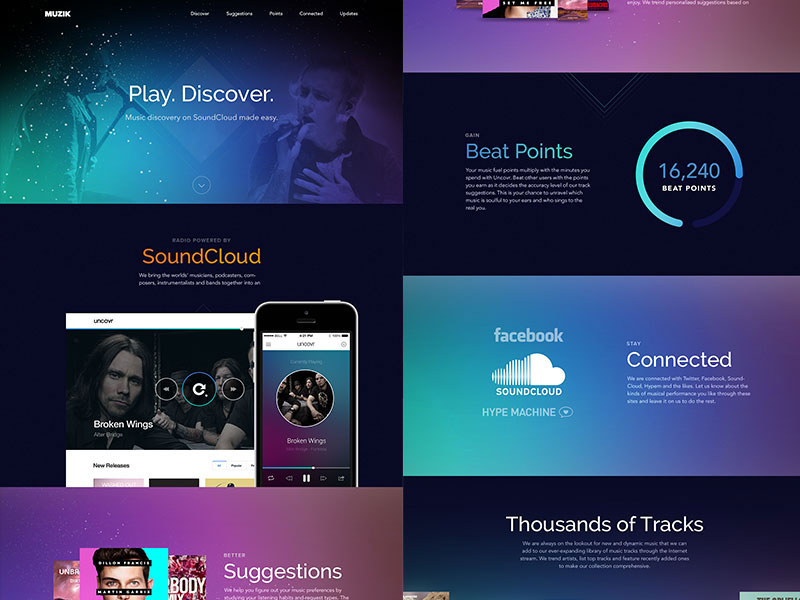
How Do Filters Help You?

Image source: STUDIOJQ
A web designer can manipulate a semi-gradient, which provides fantastic and interesting effects on colors. The designer can also enrich the background by using color and gradients, which can compensate for the need for a more appealing atmosphere.
Subtle gradients create impressive effects on all the website’s pages, while colors and transparencies make the website more attractive for visitors.
A multi-tone color pattern creates a very calm and cool overall appearance while fine-tuning colors and using color filters can make the image background more prominent.
Color filters can highlight logos, taglines, and other elements, enhance readability, and contribute to improved color balance.
Do You Need Filtering?

When a web designer uses color filters, astounding layouts and many great possibilities come to life. There are many functional advantages when a web designer masterfully uses fundamental techniques in relation to color filters, resulting in delightful website designs.
Here are some questions that will help you decide whether color filters are the right solution for you and your web project:
Do I want to unify multiple photos obtained from various sources?
Do I want to grant my website a retro or vintage appeal?
Or, Do I want to add interest to a site that seems sparse?
And, Do I need to tone down some bold images that compete with other objects in the design?
Also read: How To Use Fonts Efficiently In Web Design
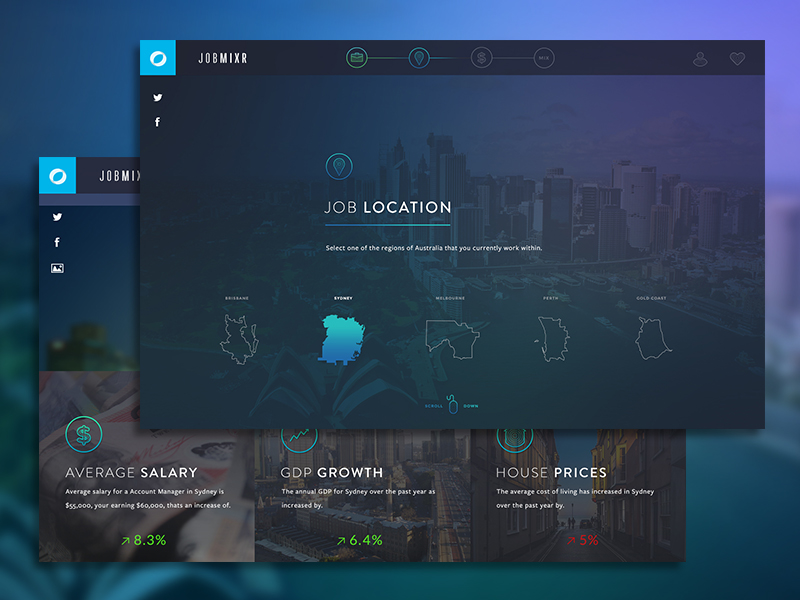
Conclusion

Image source: Jan Erik Waider
Functionality is achieved and maintained using color, which can lighten the design.
If you embrace this technique, sophistication and charm will be added to your website.
Credit for featured image: Skybox Creative
Like this post? Check out more fantastic web design content here.





