You cannot always be certain about the expectations of the people who will visit website. In such situations, this article comes in handy, helping you not only to discover these expectations but also to ensure their transformation into reality.
It is only normal that great designers distinguish themselves from those that are just good. For example, it is clear that a design company can be termed as “great”, as it acknowledges the expectations of the users (whether we are talking about web or app design).
Consistency is one of the most important traits of a good designer, as it can help one meet the expectations of potential users and thus leads to 100% satisfaction.

If you have decided to hire a company to handle your design needs (website/app), you have to make sure that their main focus is understanding the expectations of the customer. If this is not the case, perhaps you should go on, looking for a company that is more suited to your needs.
Consistency first and foremost
The easier your design is, the easier it will be for the users to interact with it, learning how to use it.
When consistency is ensured for the user interface, the users will enjoy a degree of predictability, meaning they will get comfortable with the functions provided and without requiring additional assistance.

When you reduce the degree of complexity, you increase the amount of enjoyment that can be derived from using the website or app in question. As the user is not forced to process difficult information, it is clear that the level of entertainment is going to be high.
In the situation that consistency is not ensured, it will cause the user to experience a number of difficulties in using the respective website or application. These users are going to become frustrated and annoyed, terming the experience as negative.
If the number of negative experiences is too high, you will risk the user avoiding to use the application altogether. Or, it is possible that he/she will leave a negative performance-related review online.
When thinking about consistency, you have to understand that users think about such matters tool. It is not sufficient to ensure consistency throughout your web page or app design, you need to guarantee that this type of consistency is maintained in accordance to the expectations of the users (and the general context).
Pre-design testing
If you want to ensure a correct understanding of the user expectations and also to verify your presumptions, you need to consider usability testing. These tests should be performed before and during the actual process of design, helping you maintain the desired consistency.
In this article, you will find information on the tests recommended in the pre-design period. Three of the most helpful tests are presented in detail below: card sorting, user interviews and heuristic interviews.
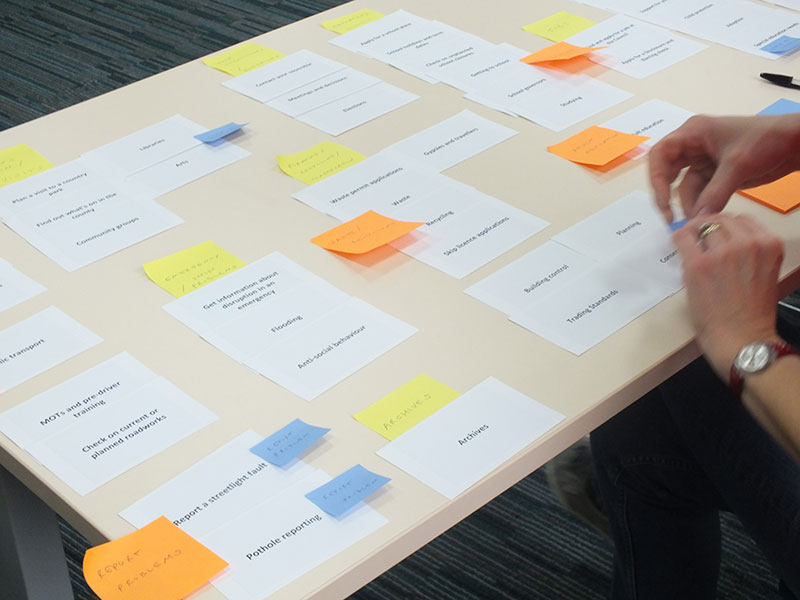
Card sorting
It is possible to conduct card sorting from a remote location and through the Internet, thanks to the present day technology. This pre-design test also allows one to collect information from a large number of participants, which ensures the gathering of statistic data.
The online card sorting exercise requires that the participant to the testing sorts various items into categories, after being presented with them. These items can either be words or phrases.
There are two types, depending on who is actually defining the categories. First, there is the open card sort, in which the participant to the testing defines the categories. Then, there is the closed card sort, in which the categories are pre-defined by the researcher himself/herself.
It is through this method of testing that the researcher is able to understand the way information is organized and understood by the user in question.
Often times, card sorting is used with the purpose of providing information about a certain product (the data is delivered to the information architecture). It is also an integrate part of the design/redesign process.
Remote online testing is often chosen because of the many benefits that come with this type of methodology. Among the existent benefits, there are:
- Easy selection process for study participants, with a larger selection pool available online
- Cost effective recruitment process (over the Internet)
- Complete freedom for the users participating to the testing in question; they can perform the exercises, taking as much time as they need (and when they are able to)
- Can be used to collect information from an area that would have been otherwise difficult, if not impossible to reach
- Source diversification is guaranteed through the remote user testing.
User interviews
When it comes to the user interviews, you can decide how complex they are going to be or how much you are willing to invest in them. You can also decide whether the users are going to come to you or the other way around. It is even possible to conduct your user interviews through Skype, taking advantage of the current technology.
In preparing your questions for the interview, you have to refrain from asking questions that are specifically related to the actual design process. For example, no one likes to be asked about infinite scrolling/tabs preferences.
Instead, you can re-direct your questions towards another area, making sure that you obtain information about the routine and necessities of the users. In this way, you can make the necessary changes to your design, so that it is welcomed in the best possible way by the user.
Let’s take a practical example, in order to understand the idea a little bit better. If you were to design a new blog CMS, it might be a good idea to ask your users what are the things they like about the blog in question. You might be surprised to discover that the distraction free mode is quite popular, due to the fact that it guarantees an improved focus for the actual writing process.
Based on the answers provided by the users, you can bring these changes to your own blog, such as the toggling option for the interface’s appearance. Through the said information, you have obtained information on how satisfied users are with the current design. It might be a good idea to remember this feedback, using it to ensure consistency throughout your design process.
Heuristic assessment
The heuristic assessment can be defined as a type of usability-related inspection, in which experts in the field evaluate the elements of a specific user interface (in accordance to the existent usability-related heuristics). This type of assessment resembles the expert evaluation, with the difference that it does not rely on the usage of distinct heuristics.
In general, the evaluation of the system is performed by a number of analysts, in respect to pre-existing guidelines/principles. These analysts will write down their conclusions, given each observation a ranking (in accordance to how severe it is).
It is a known fact that these are people who have experience when it comes to the human factors/HCI. However, less experienced people have also performed effective assessments, identifying a number of existent problems.
It is important to remember that this assessment can be performed at any moment in the development process. However, it is recommended that an assessment is performed at the beginning, so as to provide a context analysis.
Such an evaluation will allow experts to put things in perspective, in relation to the actual purpose for which the product is going to be used. Only a slight modification will be required for this process.
Field assessment
You need to identify the field (or fields) in which you will encounter your competition. At the same time, you need to make an effort and identify the fields in which you might be better than the competition.
Among the potential fields, you can find the following: usage simplicity, satisfaction of user objectives, aesthetics and general appearance, target audience etc. Other areas might be included in the same category, such as: user input simplicity, navigation’s complexity, copy clarity, system feedback effectiveness, visual impact and visual hierarchy.
The above criteria should be used for a proper assessment
If possible, ask several people to visit the interface of your competition. Once they have seen it, you can also ask them to give each of the previously-listed fields a score (ranking). It might also be a good idea for the assessors to complete similar tasks, as this guarantees a better focus. In the situation that you do not have such possibilities, you can prepare a number of simple questions or visit the competition yourself (own ratings).
Create a diagram with the obtained results
The visualization of the assessment results allows for a deeper and clearer understanding. For example, a graphic will permit you to efficiently organize the data you have obtained. The spider-web method, developed by Michael Hawley, is highly recommended, as it can help you compare the obtained results in an effective manner.
Results’ comparison (consistencies and inconsistencies)
When you analyze the scores of your top competitors (side-by-side/overlapping), you have the possibility to better understand the expectations of the users. In such situations, it is recommended to use the overlapping format (developed by Leigh Howells, designer).
In conclusion
It is important to understand that the preferences and habits of the users have developed after years of using the Internet. You might be tempted to show your creative side in order to stand out from the crowd, but such actions might discourage the users from becoming loyal to your website.
Users do not like to feel annoyed or confused, even if it’s just for a matter of seconds. Moreover, they do not like to think too much about the actions they are undertaking on your website, as this reduces the overall enjoyment level. You need to understand that expectations of the users, in order to have a great final product (be it an app or a website).