The reality is that non profit website design contains a lot of the same best approaches as standard website design. For example, it should be simple for visitors to use, easy to navigate, and the choice of fonts and colors should be carefully selected for maximum visual appeal. Yet, it is not unusual for non-profit platforms to have to provide a lot more for users than conventional ones.
When it comes to relatively small non profit website design, the trick to success is not to waste time and capital on features which are mostly superficial. The best approach is still to put the aesthetic ‘bells and whistles’ on the bottom of the priority list and focus on the provision of basic features.
Table of contents
Usability Of non profit website design
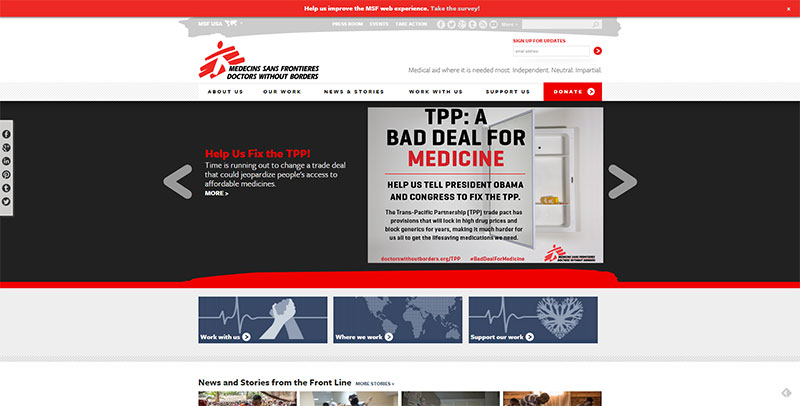
Image source: doctorswithoutborders.org
The most common mistake made by non-profit site design platforms is to construct them with only their own objectives in mind, and not those of the customer. Unfortunately, what is known as the ‘pain threshold’ for most of these enterprises is rather high. In other words, it does not take much for them to be damaged by poor decisions. This is why it is imperative that they prioritize correctly.
For developers, it is easy to become preoccupied with the construction of increasingly sophisticated systems, and this often means that the key principles of user experience and usability get lost in a sea of confused objectives. In reality, the two most important goals should be to keep all platforms easy to update and simple to use.
The vast majority of small profit platforms lack the necessary resources to be able to spend lots of time on thinking about how and what to upgrade. Therefore, they just need to know where the most valuable features are, and what needs to be done to keep them current. If you can only spare six hours per month on website upgrades, the best idea is to keep changes small and focus almost exclusively on content-based upgrades – adding images, video, news, and more.
Also read: How to Sell Web Design Services to Small and Local Businesses
Create the design around your customer
Image source: nature.org
It is pointless being a non-profit site design specialist if you cannot see things from the perspective of the customer. If you are committed to constructing a collaborative and user-friendly platform, you need to kick off the process with an interview session.
For this interview to be successful, your design based priorities need to make way for the ability to listen and take in information. To mine the insights needed to create a great non-profit website, you will have to ask the right questions.
It is important to understand that all good nonprofit websites are unique and that having a restricted budget does not have to mean that your approach to their design has to be similarly limited. In fact, the key to success is often through an adherence to clear guidelines tailored to specific projects.
Check out this blog for an in-depth look at web design basics.
Plan ahead for good nonprofit websites
The internet is never constant; it is always on the move and it is always changing, just like the goals of a developing business. As non-profit platforms develop, their objectives develop too and may wax or wane over time. This is why UX specialists and website developers must keep the bigger picture in mind and create platforms which are inherently flexible.
A few useful tips for non profit website design
Make it easy for people to donate
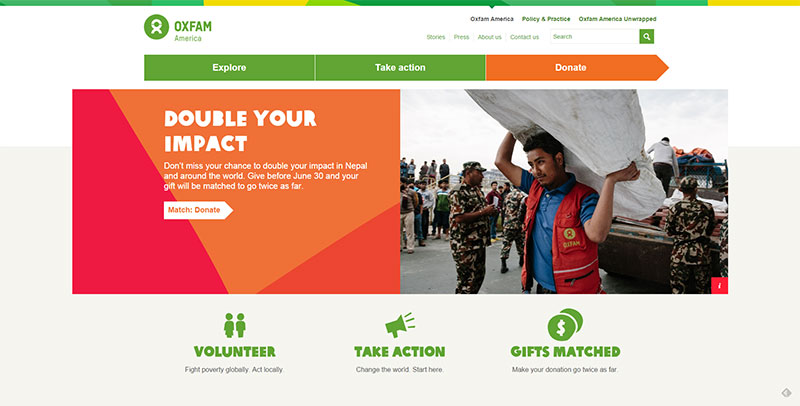
Image source: oxfamamerica.org
For non-profit platforms, there is nothing more important than voluntary donations. In fact, online platforms make requesting customer donations much more straightforward, and they make collecting them easier too. Therefore, make sure that your website design for nonprofit organization is donation friendly, particularly when it comes to allowing existing members to make repeated donations.
Also read: Responsive Web Design: Tips and Best Practices
Make it easy for people to share it
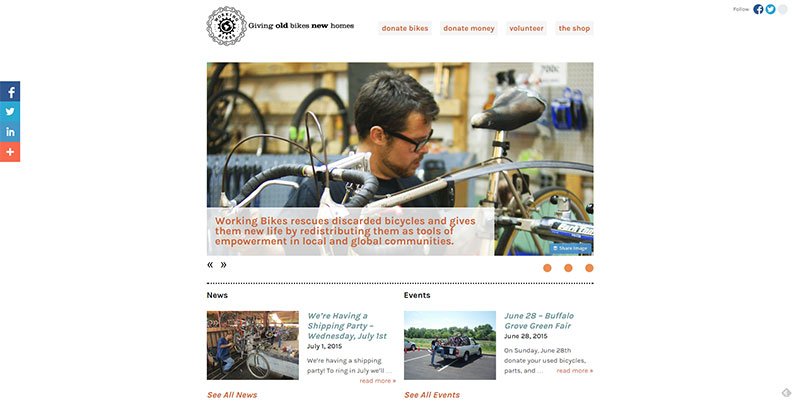
Image source: workingbikes.org
If a not for profit web design receives even a bit of media attention, the exposure can do a great deal of good. It may end up encouraging an increase in voluntary donations, or just boosting the reputation of the platform as a whole – either way, positive exposure is important.
Also read: How To Increase Your Visibility As A Web Designer?
Showcase your achievements
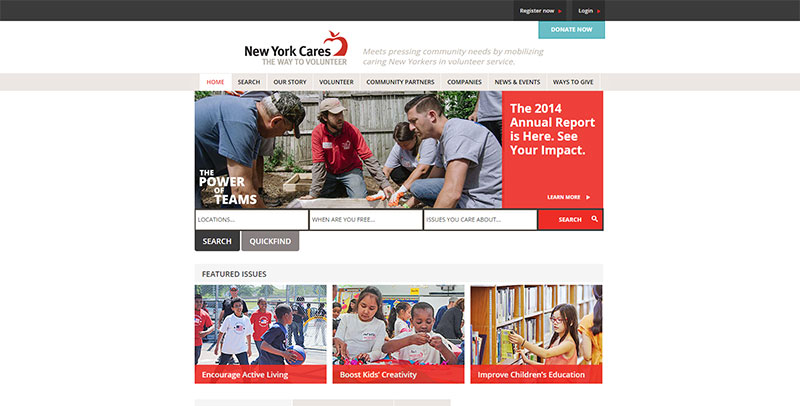
Image source: newyorkcares.org
For charitable organizations, hard-hitting work is the norm. However, the focus does not have to be exclusively negative, and users do tend to gravitate towards more positive information. With this in mind, try to inform them about the positive things which the non-profit achieves on a regular basis.
Also read: Effective Web Design Techniques You Should Apply
Create interesting visual stories
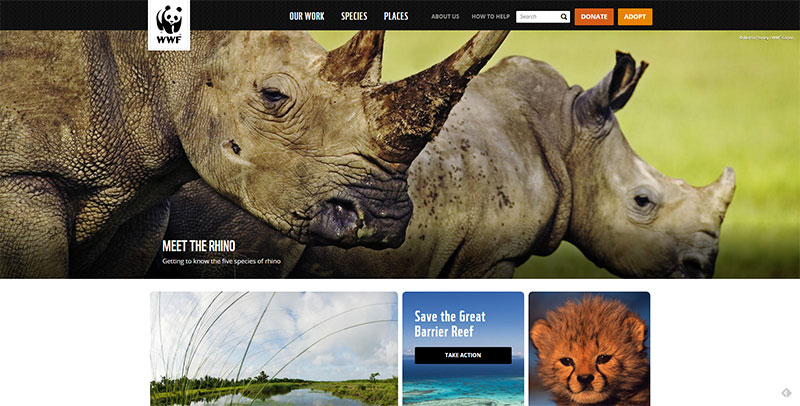
Image source: worldwildlife.org
It is important to remember that great design is more than visual, it is engaging and entertaining too. The level of engagement is how most users are initially encouraged to interact with a platform, whether it is a non-profit or otherwise. It is particularly vital for social communications.
Wherever possible, let empathy act as your guide, and allow yourself to consider decisions from the perspective of others. The key to success is a willingness to ‘get your hands dirty,’ or in other words, to take the time and the effort to find out what a non-profit and its users really want.
Name your objectives
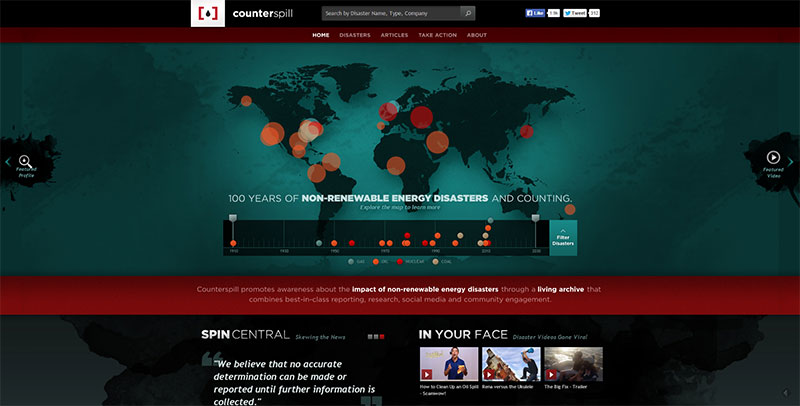
Image source: counterspill.org
It is surprisingly common for visitors to travel to online platforms, only to quickly find that they have no idea what the site design is trying to convey. You must not simply assume that visitors already know what the non-profit is about, what it is trying to achieve, and what it can offer them.
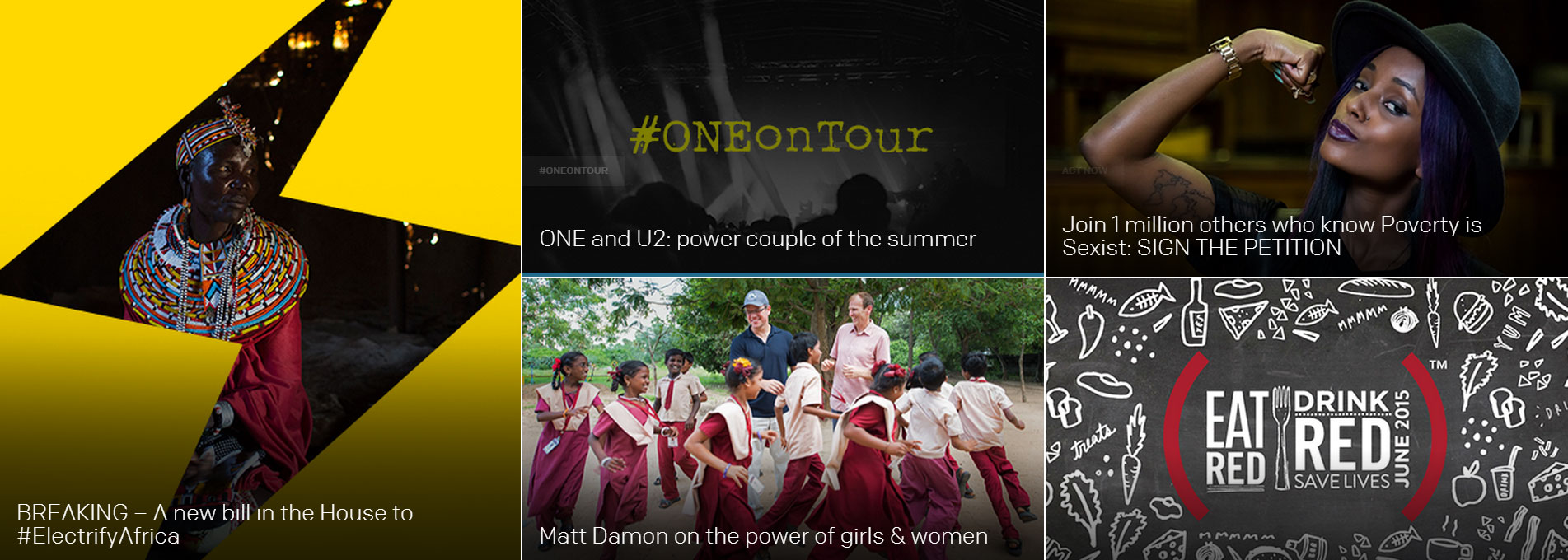
Credit for featured image: one.org
Like this post? Check out more amazing web design content here.