Have you ever felt like you have done all you can in order to improve your conversion rate, but your audience just isn’t responding to it? E-commerce sites largely rely on web forms to sell their products. The forms are also used to gather and manage inbound leads. Additionally, the UX design forms the backbone of your website, and is a major factor influencing your bounce rate, exit rate and rate of conversion to a large extent. It has become essential to thus pay attention to your US design. So let us see how to use UX design to improve conversions by 82%.
Table of contents
1. Use A/B Testing For UX Design
A/B testing, which is also referred to as split testing, is the practice of using the comparison of two versions of a webpage to come to a conclusion about which one performs the best. When you implement A/B testing for your website’s pages, you are then able to perform the validation of new design changes, test hypotheses, and invest in the improvement of your website’s conversion rate.
A/B testing is not a new term that is buzzing around on the market today. Many knowledgeable and expert marketers and designers are making use of the implementation of A/B testing in their strategies relatively currently in order to be able to gain an understanding of the behavior of those visiting their sites, which will further enable them to know how to direct these visitors into the rate of conversion regarding their websites.
However, the truth of the matter is that A/B testing is not as frequently discussed as such subjects in relation to SEO, web analytics or usability. It seems that many people are not even aware of it. They do not actually comprehend what the essence of it is, how it could be beneficial to them, or how to practically implement the usage of it into their UX strategy.
What to check before performing an A/B test:
- Make sure the element to be tested is replaced before the page loads
- Implement different versions in case of button testing (such as testing a call to action button)
- When testing an entire page, create and upload a new page completely
What to test under A/B testing?
A/B testing can be implemented for different elements such as:
- Sub-headlines
- CTA button
- Color, shape and size of CTA button
- Images
- Social Proof
- Sales Promotions
- Pricing
- Tine for Free Trials
- Free/Paid Delivery
- Navigation, etc.
By continuously testing and optimizing your website, this can allow for increase in revenue, donations, leads, registrations, downloads, and content that is generated by users, all the while providing the teams associated with the website information about their visitor’s preferences and behavior, etc.
A/B testing that is done accurately can make a very big impact on your overall bottom line UX strategy. The usage of controlled testing and the collection of empirical data can enable you to comprehend exactly what strategies in relation to marketing will function best for your company and product.
Master the art of user experience with these essential UX resources.
2. Nurture Your Leads Through a Conversion Funnel
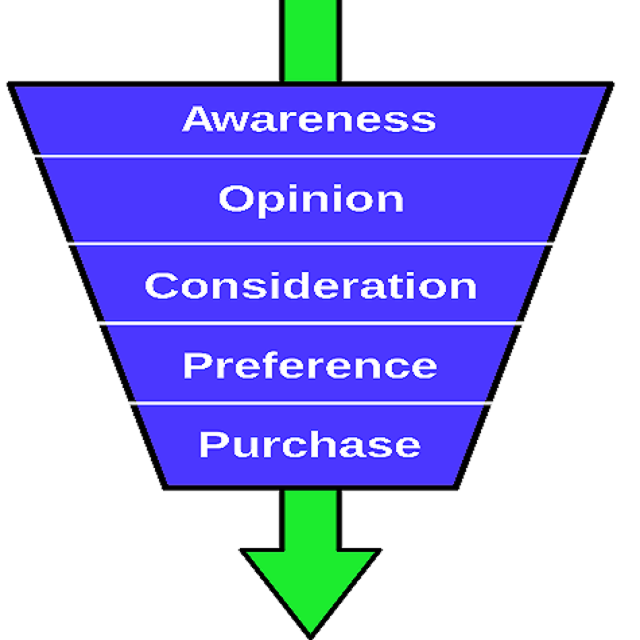
A conversion funnel is an idea or a way to visualize and comprehend the flow and conversion of potential customers into paying customers. If you can understand and analyze the process, then you can take actions to improve that flow.
Website Conversion Funnel

Shown above is a classic and simple website conversion funnel.
How does this conversion funnel work?
First, your potential customer is made aware of your product.
Next, you build interest in your product and ensure your customer forms an opinion of it.
Thirdly, your product is taken into consideration by your audience.
Next, you try to influence consumer preference towards your product.
The last step is the action taken by the consumer by purchase of your product.
What do you do to ensure awareness of your product?
The key is to attract precise traffic to your site through UX strategy. This can be done via:
- Organic search
- PPC campaigns
- Social media
How to Build a Consumer Opinion and Make Audience Consider Your Product?
You can pull in prospective clients using your website and the content on your site. Ensure adequate information regarding your industry, products and services are easily accessible to consumers. You can write blogs, guides, and improve your brand presence.
How Do You Proceed Further in the Website Conversion Funnel?
Next steps you need to take in order to sway your potential clients’ inclination and guide it towards purchasing your product is the most critical step. The key to this is to ensure that your clients desire the solution you offer. It is important to educate the consumer regarding all their choices and persuade them that your offering is the best available choice. This is the surefire way to ensure a healthy ecommerce conversion rate!
What else?
There are some other things to keep in mind in order to improve conversions through UX strategy:
- Implement remote user testing
- Conduct interviews
- Educate your users
- Ensure users are onboarded properly
- Ensure proper 404 navigation during the course of testing
Finally Thoughts on UX Design
Remember that a bad UX design is going to land you a poor conversion rate. Ensuring a robust foundation for your site will not only help you understand your users, but also aid in educating them regarding your product, solving a number of sore spots that you could face in the future. Investing into improving user experience of your site will definitely enable you to achieve conversion rates way and beyond 82%!!
Like this post? Check out more amazing web design content here.