In the world of WordPress, Elementor has become one of the most popular page builder plugins.
It’s known for being easy to use with its drag-and-drop interface, and it offers plenty of features to help you create great websites.
While Elementor is packed with a variety of features, the addition of third-party plugins further enhances its capabilities, enabling developers and website owners to create highly customizable and visually engaging websites.
One such plugin is Responsive Addons for Elementor by Cyberchimps.
In this article, we’ll explore what this plugin is all about, the features it offers, and how it can make your Elementor experience even better.
So, let’s dive in!
Table of Contents
- What is Elementor?
- What Are Addons for Elementor?
- Introducing Cyberchimps Responsive Addons for Elementor Plugin
- Installing Responsive Addons for Elementor Plugin
- Pros and Cons of Responsive Addons for Elementor Plugin
- Best Use Cases for Responsive Addons
- Responsive Addons for Elementor Support
- User Testimonials or Reviews
- Responsive Addons vs. Other Addons
- Conclusion
What is Elementor?

Elementor is a popular tool for building websites on WordPress. It lets you design your site easily by dragging and dropping different elements, like text, images, buttons, and more, onto your page. You don’t need to know how to code to use it.
With Elementor, you can see your changes in real-time as you make them, making it simple to create and edit your website.
It comes with many pre-made widgets (like text boxes, images, and buttons) and design features, such as animations and responsive layouts that adjust to mobile devices.
Whether you’re building a blog, a portfolio, or an online store, Elementor helps you create professional websites without any coding skills.
Elementor has both free and premium versions. The free version allows you to create an appealing, fully functioning website.
Key Features and Benefits
Let’s explore Elementor’s features in detail.
1. User-Friendly Design
- Drag-and-Drop Interface: Elementor simplifies web design by offering an intuitive drag-and-drop builder, allowing you to easily manipulate elements on the page and view changes in real time without extensive coding.
- Pre-Designed Templates and Blocks: Take advantage of a large library of professional-looking templates and content blocks to expedite your design process. Select a design, customize it to your liking, and you’re ready to go.
2. Customization and Control
- Fine-Grained Styling: Effortlessly customize every element of your website’s visual design, including colors, fonts, spacing, margins, and more.
- Responsive Design: Elementor allows you to optimize your website for various screen sizes (desktop, tablet, mobile), ensuring a great user experience on any device.
- Global Settings: Establish site-wide design defaults for colors, fonts, and styles, maintaining consistency across your entire website without the need to edit individual pages.
3. Advanced Features (Especially with Elementor Pro)
- Theme Builder: Create your WordPress theme visually, including headers, footers, single post templates, archive pages, and more. This feature offers you unparalleled control over your site’s layout.
- Dynamic Content: Seamlessly pull content from WordPress custom fields and integrate it into your designs, resulting in more robust and data-driven websites.
- WooCommerce Integration: Elementor Pro provides extensive options to customize your WooCommerce store, enhancing product pages and shop layouts.
- Popups and Forms: Use Elementor’s visual interface to design high-converting popups and forms directly within the platform.
4. Speed and Performance
- Ensuring Fast and Seamless Performance: It is lightweight and optimized for fast loading, ensuring added features won’t slow down your site.
5. Large Community and Support
- Community of Users: Benefit from a massive community of Elementor users, offering plenty of tutorials, forums, and online resources. Elementor offers dedicated support channels, particularly if you are a Pro user.
Also read: 12 Interactive Website Examples That Will Wow & Inspire You
What Are Addons for Elementor?
Elementor offers a variety of widgets and tools to enhance your website, but the free version provides only basic functionality. This is where Addons for Elementor come into play.
Addons are tools and widgets that can be integrated with Elementor to expand its capabilities. They offer users a wider range of design options, enhance website functionality, and streamline development.
With advanced layout features and specialized widgets, Elementor addons enable designers and developers to unlock creative possibilities and enhance user experiences.
Introducing Cyberchimps Responsive Addons for Elementor Plugin

The Responsive Add-ons for Elementor plugin is a third-party tool that enhances the functionality of the popular Elementor page builder.
Developed by Cyberchimps, a leading WordPress plugin developer, this plugin offers over 80 advanced widgets, styling options, and layout improvements, giving users greater control over their web design.
As its name suggests, the plugin is optimized for responsiveness, ensuring that websites look great on any device.
It is designed for Elementor users who want to expand beyond the default features and elevate their designs with more customization options and advanced tools.
Whether you are building a simple blog or a complex eCommerce store, the Responsive Addons for Elementor plugin is an excellent tool for enhancing your website’s appearance and functionality.
Key Features of Responsive Addons for Elementor Plugin
- 80+ Premium Widgets: Access over 80 widgets to easily add dynamic elements to your website, including sliders, carousels, testimonials, and progress bars, enhancing visual appeal and user engagement.
- 250+ Pre-Designed Templates: Utilize more than 250 professional templates covering various layouts. These ready-to-use templates can be customized with just a few clicks, saving you time in the web design process.
- Advanced Design Options: Customize your website’s look with advanced color schemes, typography, and spacing options. Add eye-catching animations for a more engaging user experience.
- Enhanced Functionality: Boost performance with features like sticky elements, smooth parallax scrolling, and countdown timers, keeping your website modern and user-friendly.
- Seamless Integration: Responsive Addons for Elementor integrates smoothly with Elementor, allowing you to drag and drop widgets and templates effortlessly and make real-time edits without hassle.
- Responsive Design: This plugin emphasizes responsive design, ensuring all elements are optimized for different screen sizes, enhancing user experience across devices.
- Live Customization: You can instantly make real-time changes and preview edits without reloading the page, improving your workflow and speeding up the design process.
- User-Friendly Interface: Responsive Addons for Elementor maintains an intuitive interface, making it easy for users of all skill levels to create beautiful websites quickly using drag-and-drop functionality
Benefits of Using Responsive Addons for Elementor Plugin
- Quickly create professional websites with pre-designed templates and customizable widgets.
- Customize color schemes, typography, and animations for a unique look.
- Add sticky elements, parallax scrolling, and smooth animations for a dynamic feel.
- Use interactive features to capture attention and keep visitors engaged.
- Add new features with a wide range of widgets and templates.
Installing Responsive Addons for Elementor Plugin
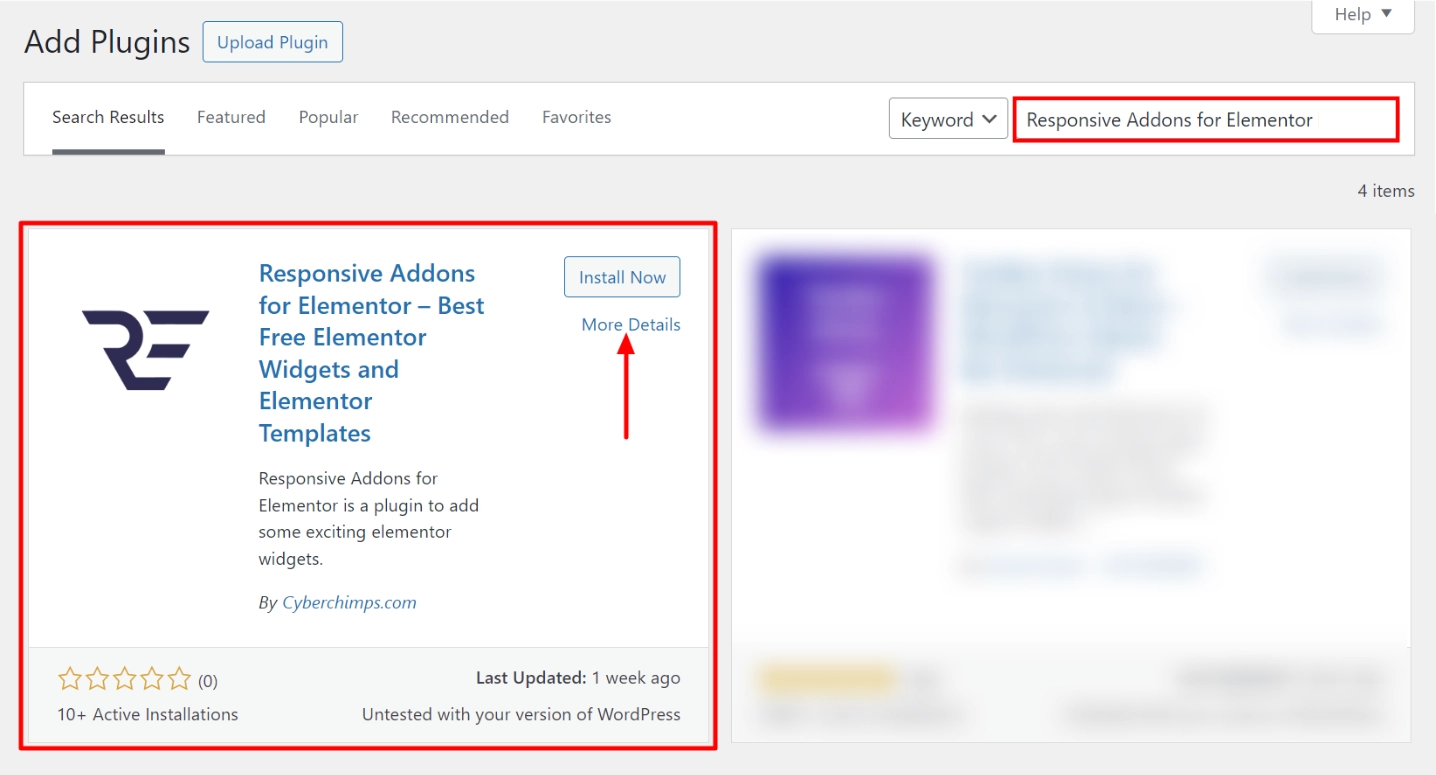
Go to your WordPress admin dashboard and go to Plugins > Add New Plugin.

Go to the search bar, search for Responsive Addons for Elementor, and click Install Now.

Click on Activate to activate the plugin.

And that’s it! You have successfully activated the Responsive Addons for Elementor plugin.
For accessing the widgets, go to Posts/Page and click on Edit with Elementor button.
Also read: What is Voice User Interface? Evolution, Working & Future
How To Use Responsive Addons for Elementor Plugin
Once the plugin is installed and activated, let’s understand how to use the Responsive Addons for Elementor.
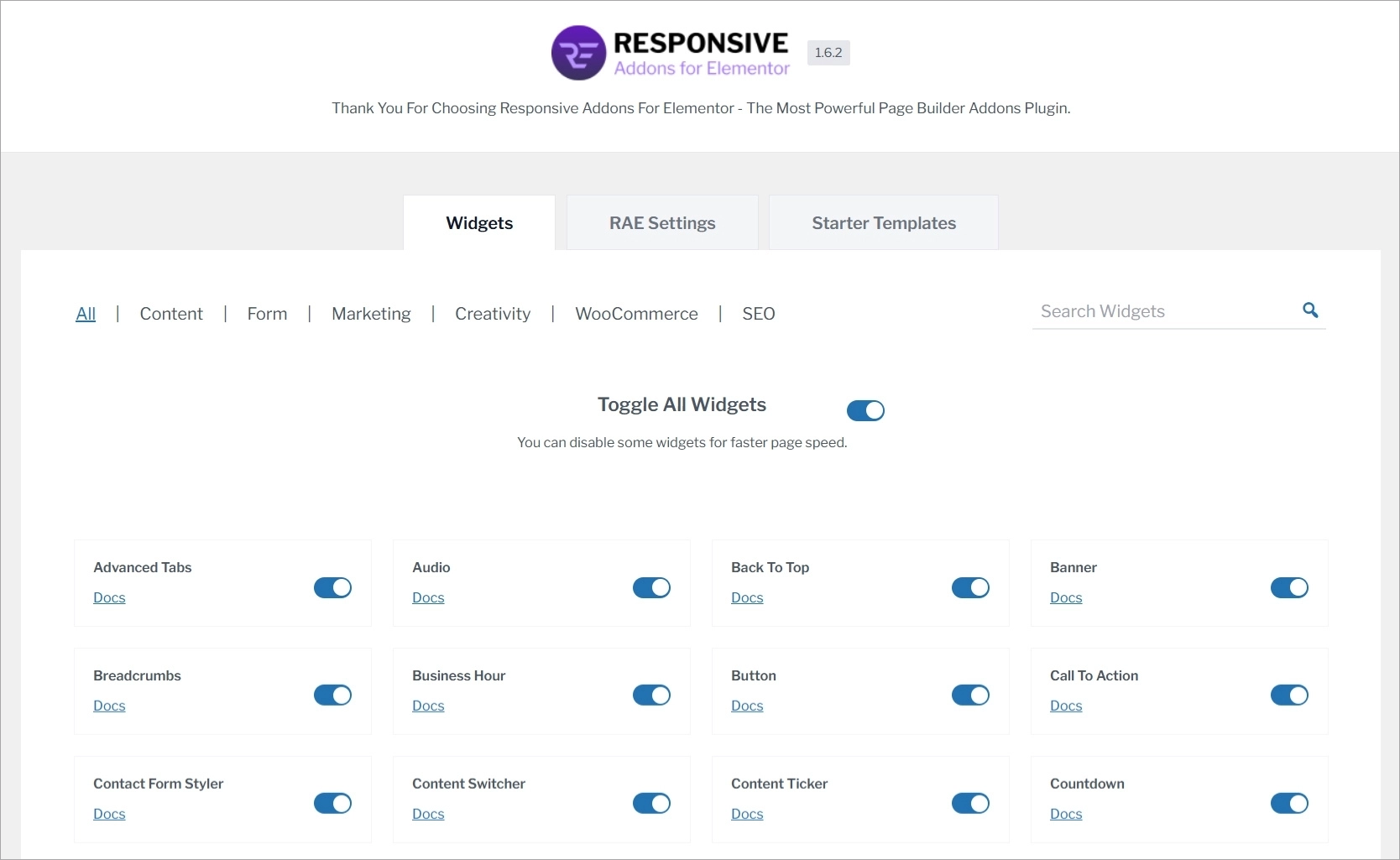
Navigate to the WordPress admin dashboard and click on Responsive > Elementor Add-ons.

And enable Toggle All Widgets.

Next, open the page wherever you want to add the widgets and click Edit with Elementor.

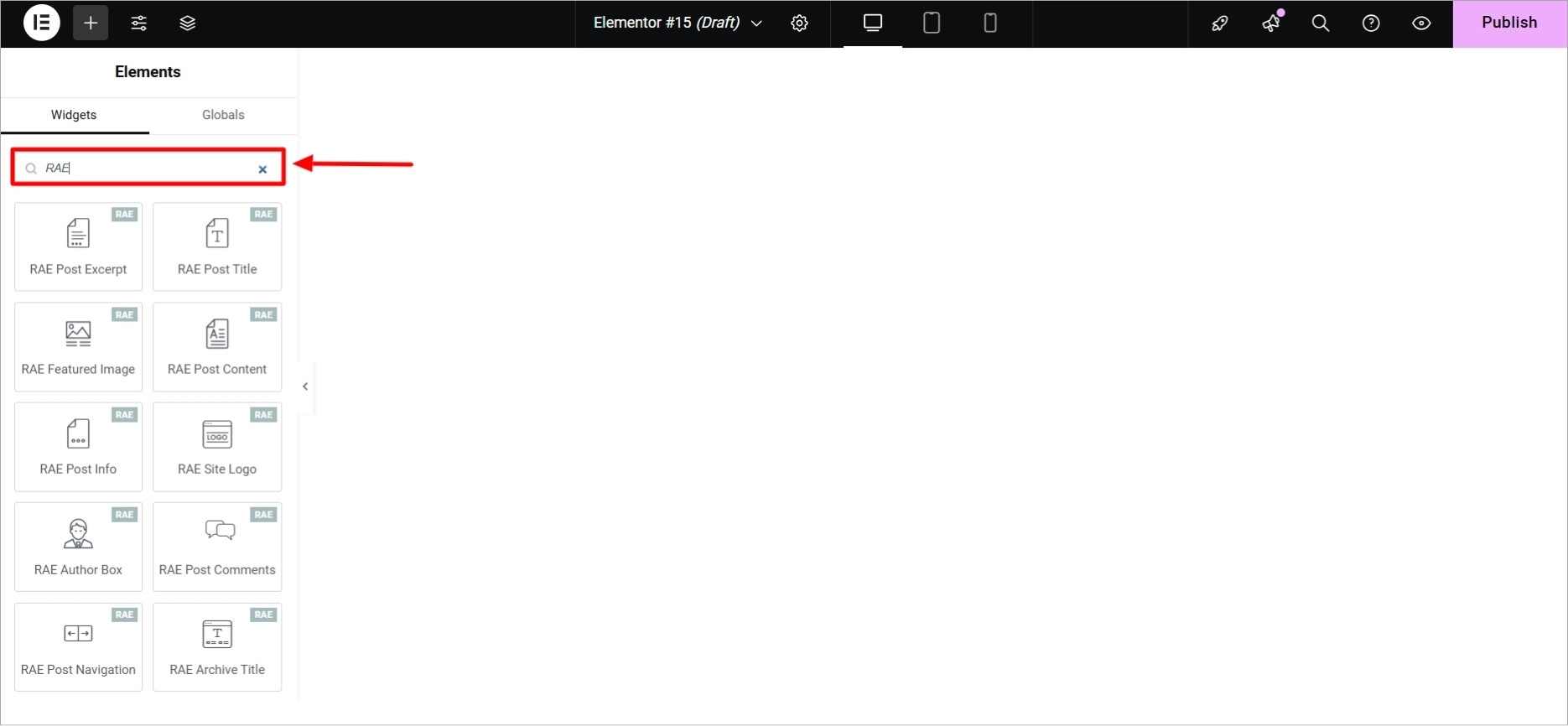
To add any Responsive Addons for Elementor widget on the page, search RAE in the search widget bar.

Further, to add any widget on the page, you can simply drag and drop it.
Customizing Responsive Addons for Elementor Widgets
Let’s explore how to customize widgets in Responsive Addons for Elementor. We’ll walk through the process using one widget as an example, but the steps are the same for all other widgets. While customization options may differ, the overall process remains consistent.
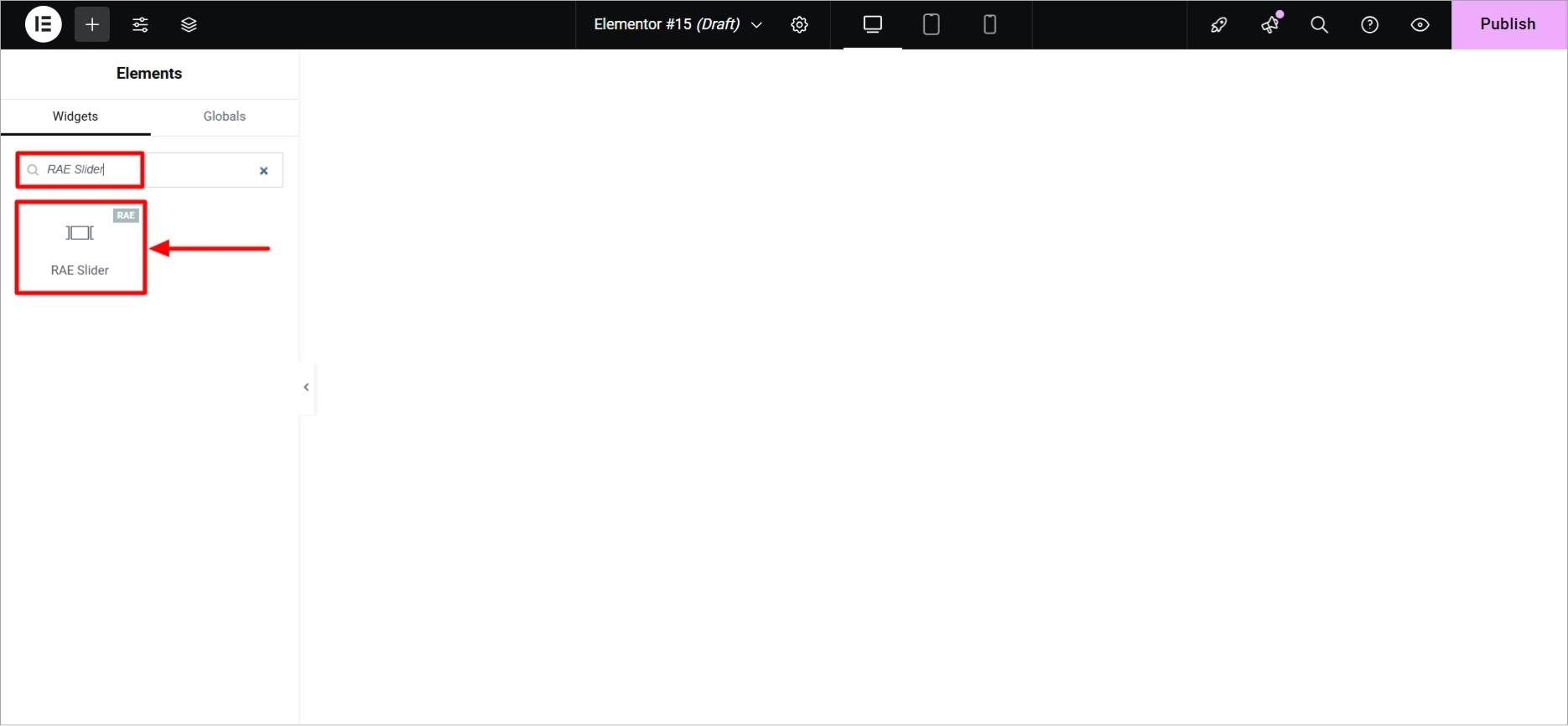
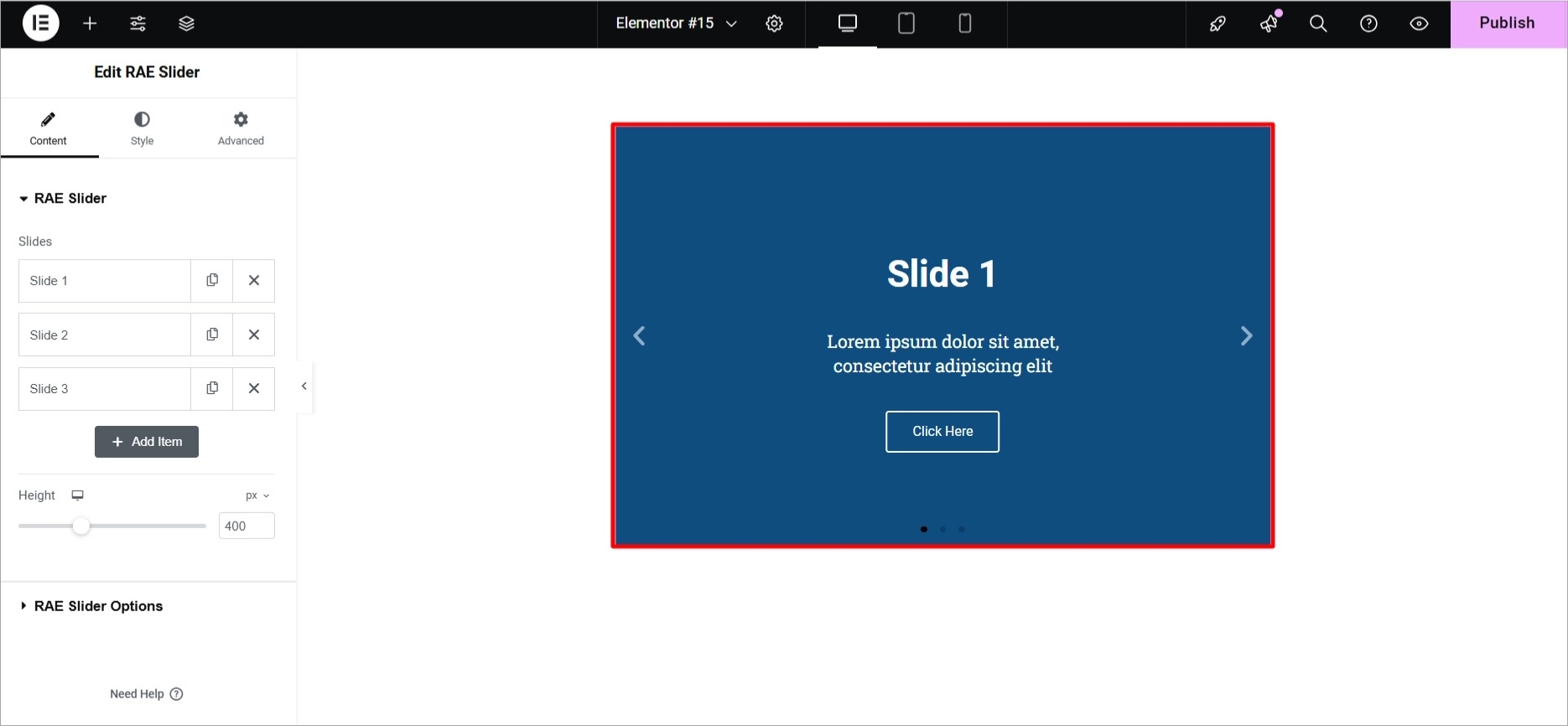
In the search bar, type RAE Slider, and then drag and drop the widget onto your page to easily integrate it into your design.

This is how it will appear by deafult.

The Elementor search bar allows you to customize the slider with the following options:
Content Tab
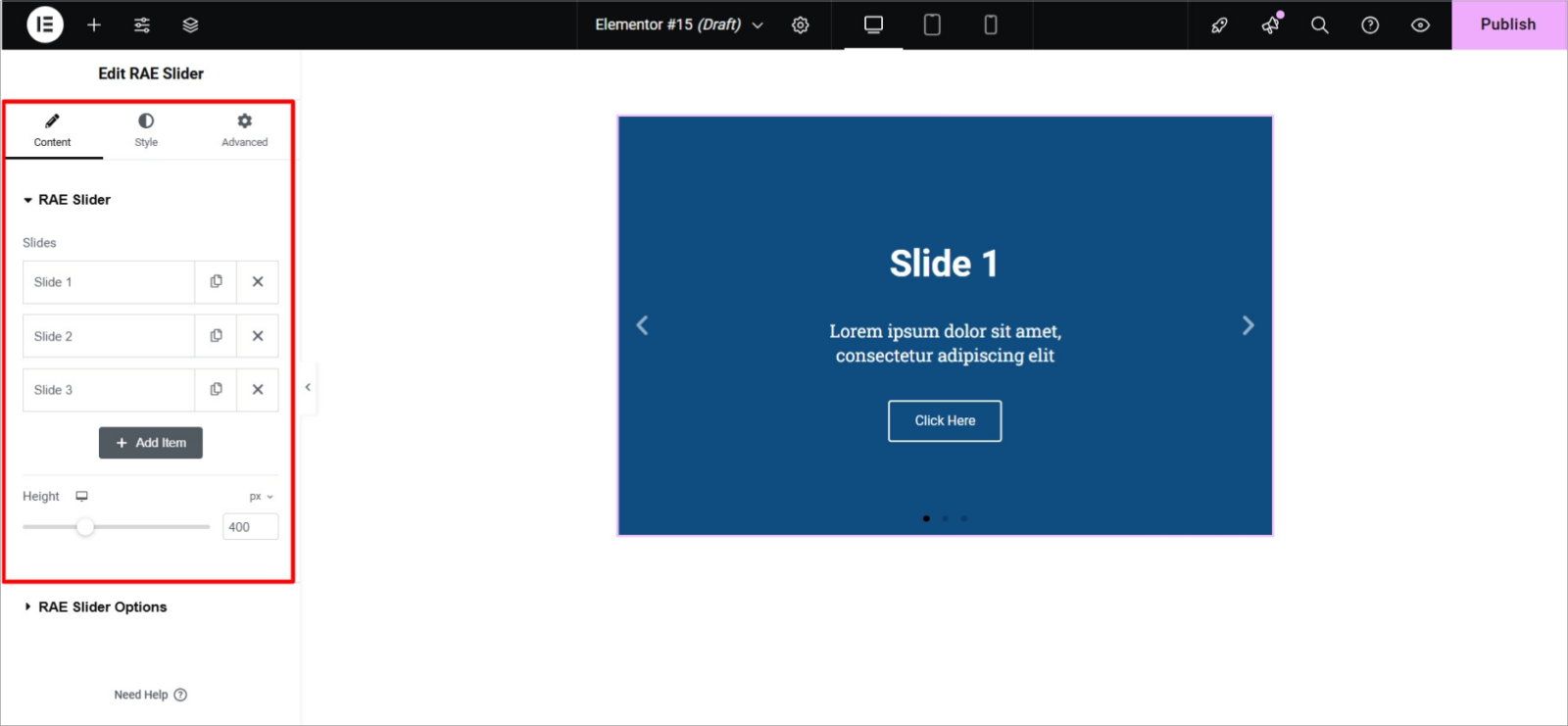
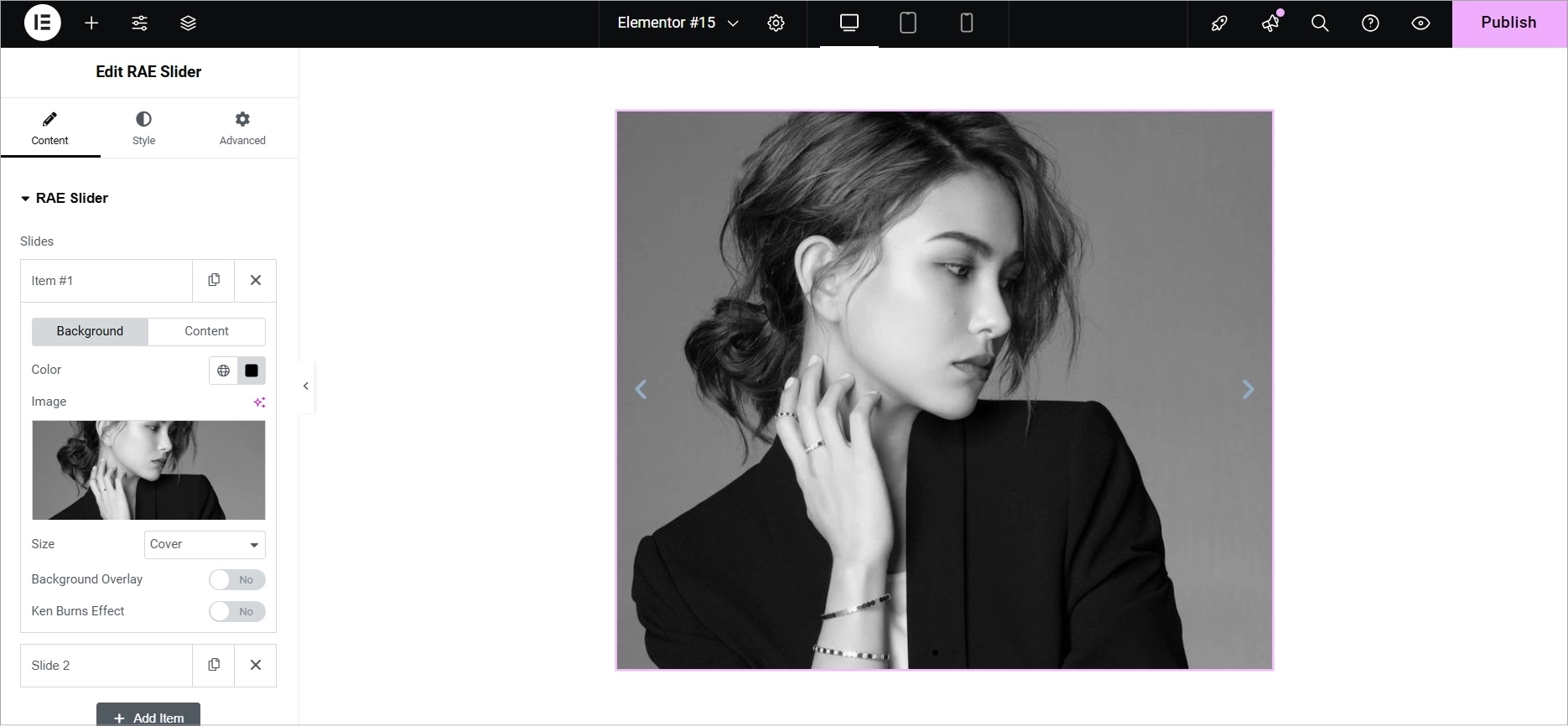
Under Content tab the first option is RAE Slider:

Here you can add or delete the number of slides to appear. Now if you click on any slide the tab will expand with the following settings:

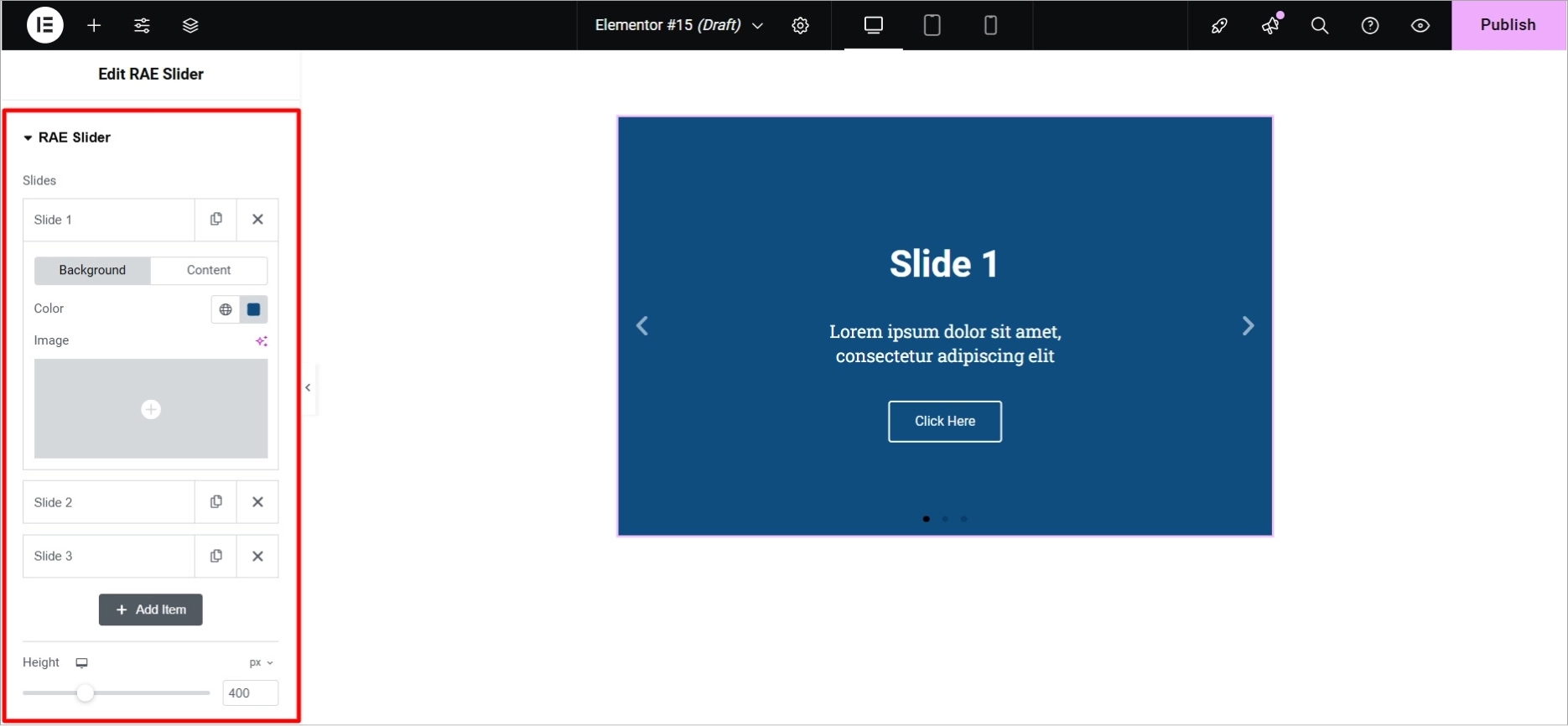
Now under Background you can customize:
- Color: Select a solid background color for the slide.
- Image: Choose an image to set as the slide’s background.
- Size Options: Scales the image to either cover the entire slide or fit the slide or auto adjust without stretching.
- Background Overlay: Enable a color overlay with adjustable opacity to add a tint over the image. You can also select a blend mode with 13 options.
- Ken Burns Effect: Enable a zoom effect on the background image for added motion and visual appeal.
- Height: Adjust the slider height.
Also read: Standard Website Banner Sizes for Better Branding and Engagement

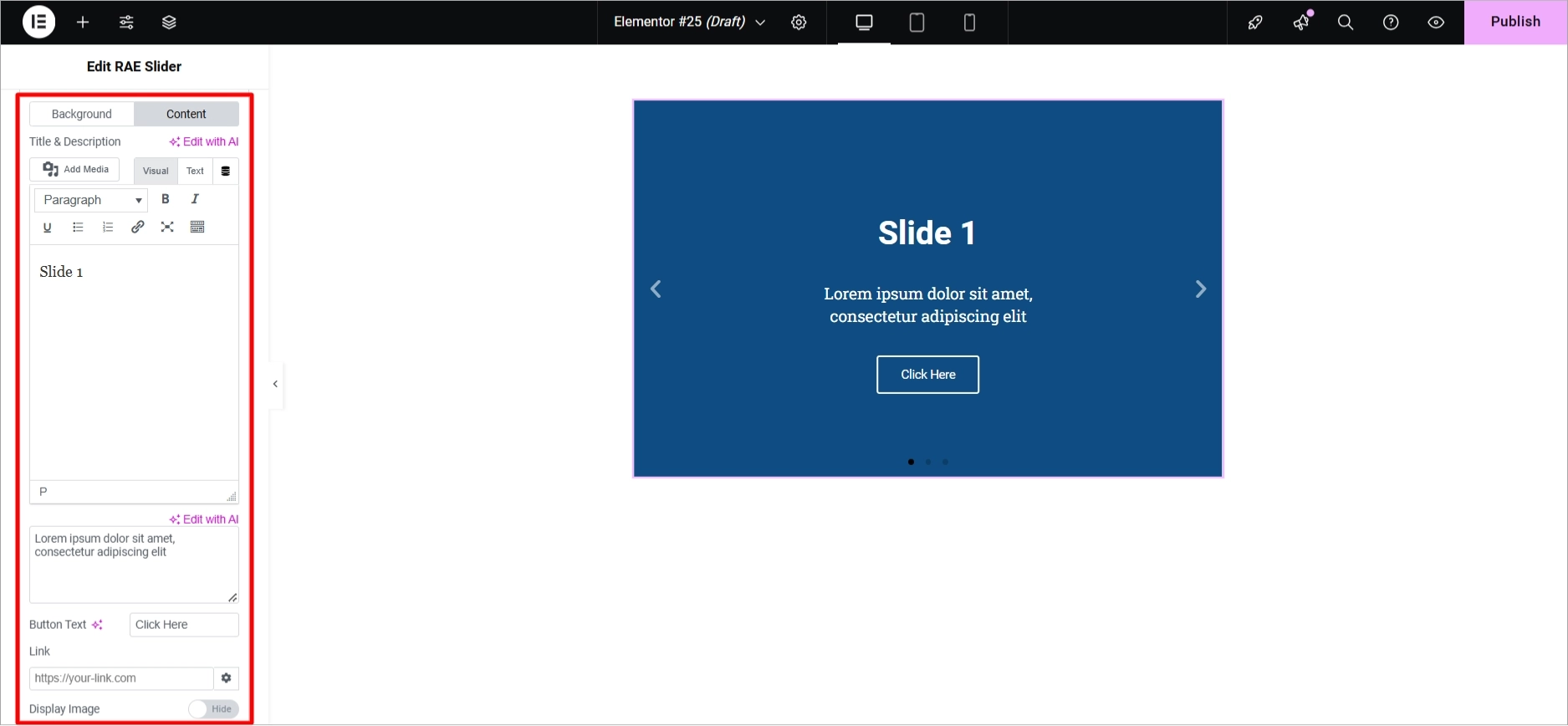
And under Content you can customize:
- Title & Description: Add a title and description for each slide.
- Button Text & Link: Set the button text and link to direct users to another page.
- Apply Link On: Choose whether the link applies to the button only or the entire slide.
- Display Image: Optionally, add an image next to the slide content.

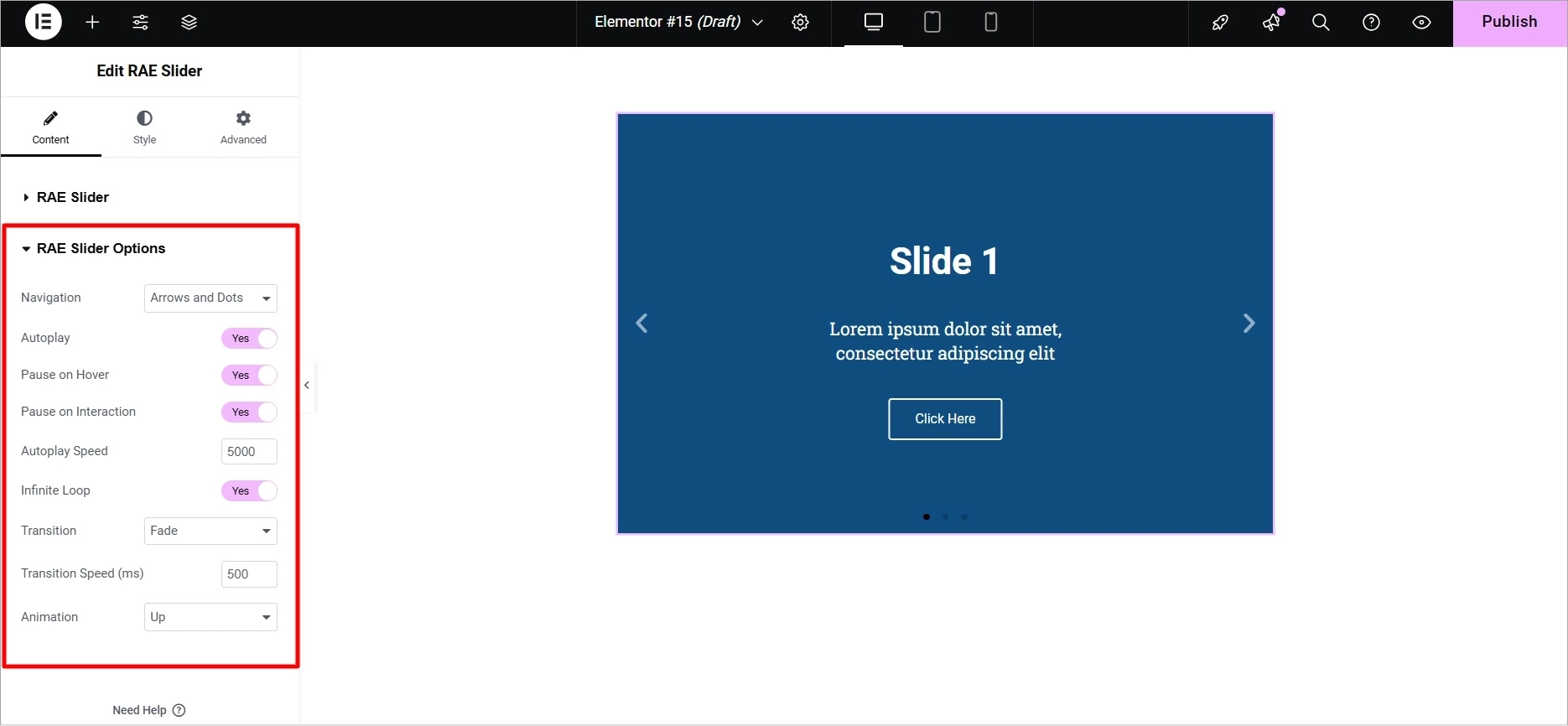
Under RAE Slider Options you get these options:
- Navigation: Choose to display arrows, dots, both, or none for navigation controls.
- Autoplay: Enable automatic slide transitions with a customizable speed.
- Pause on Hover: Option to pause the slider when the user hovers over it.
- Pause on Interaction: Option to pause the slider when user interacts with it.
- Autoplay Speed: Set the time between slide rotations.
- Infinite Loop: Enable continuous, looped slide transitions.
- Transition Type: Choose between “Slide” or “Fade” for the transition effect.
- Transition Speed: Set how fast the slides transition.
- Animation Effect: Select an animation for how the content appears when a slide is shown (None, Down, Up, Right, Left, Zoom).
Also read: 12 Unique Color Palettes To Spark Your Next Design
Style Tab
Now lets go to Style tab and see what options it offers:

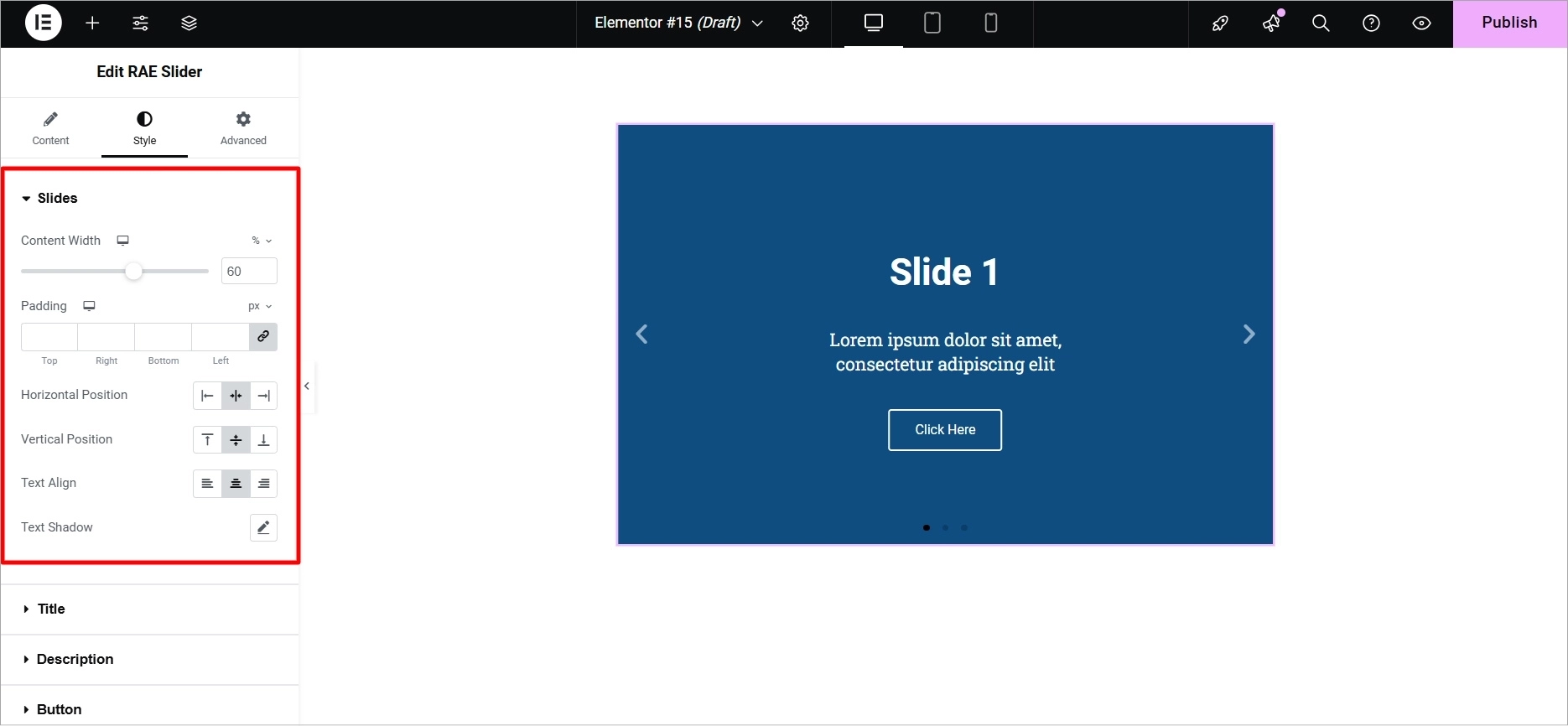
Styling Slides:
- Content Width: Set the width of the content inside the slide.
- Padding: Adjust the inner spacing between content and slide edges.
- Horizontal & Vertical Position: Align the content to the left, right, or center (horizontally) and top, middle, or bottom (vertically).
- Text Align: Set the alignment of text (left, center, or right).
- Text Shadow: Add shadow and blur effects to the text for depth.

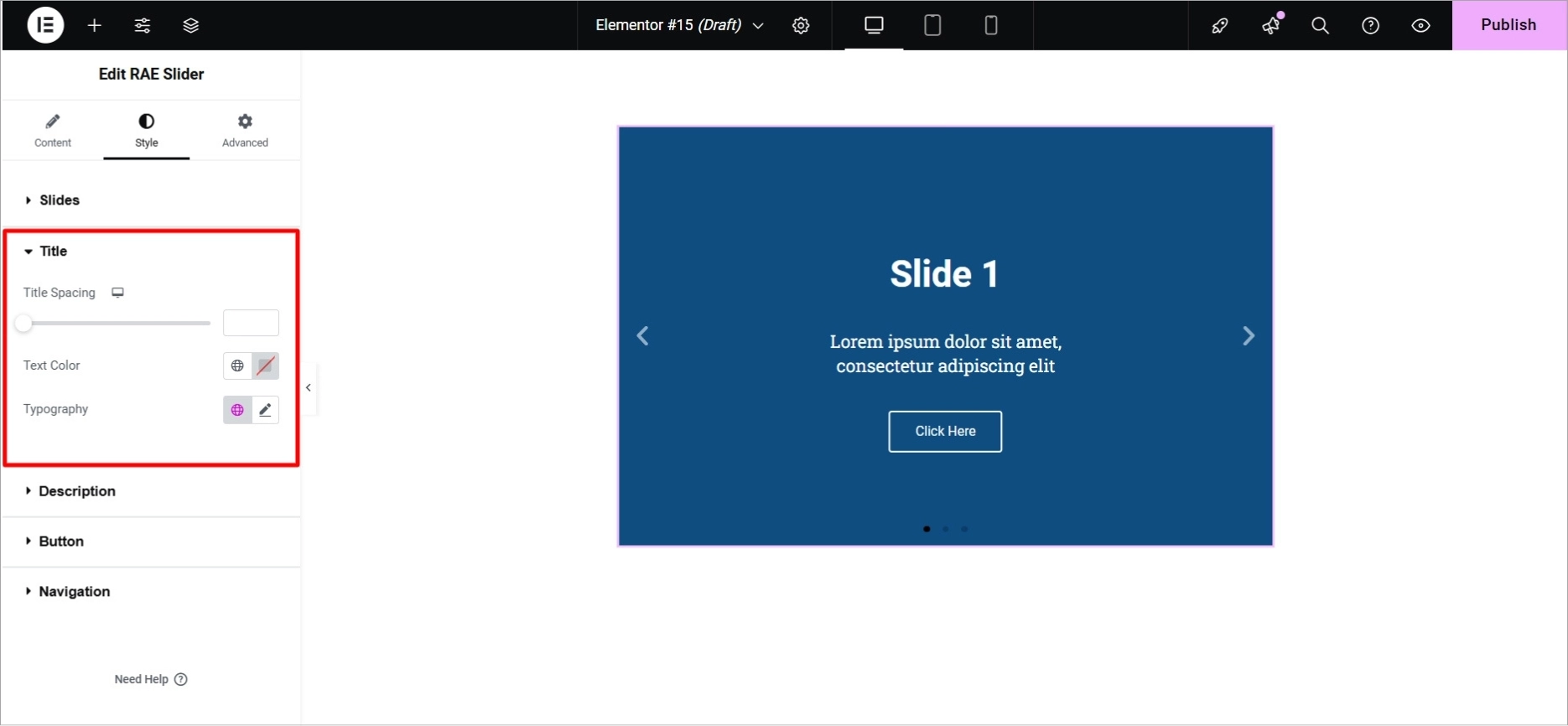
Customizing the Title:
- Title Spacing: Set the spacing between the title and the description.
- Text Color: Choose a color for the slide’s title.
- Typography: Customize the typography for the title.

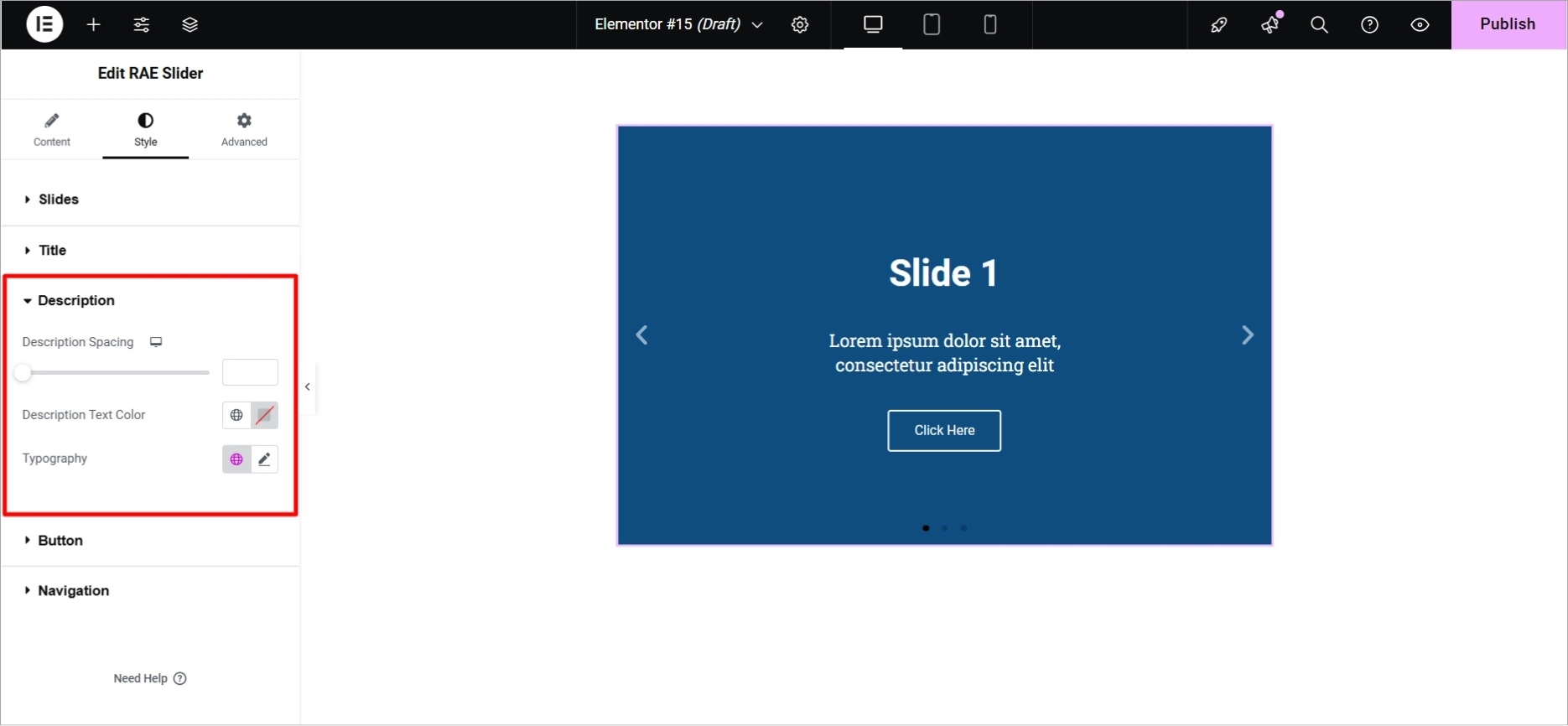
Styling the Description:
- Description Spacing: Set the space between the description and the button.
- Text Color & Typography: Customize the description text’s color and font style

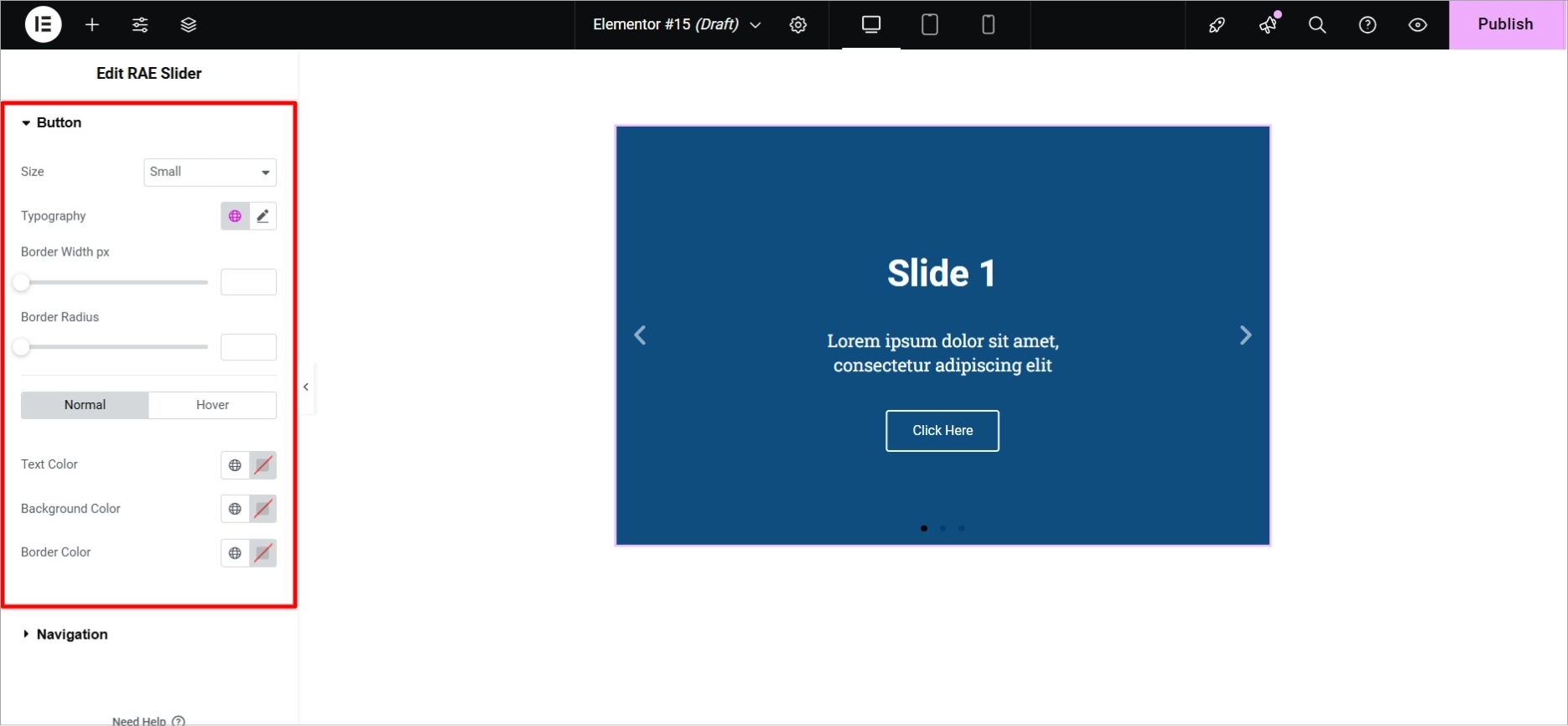
Customizing the Button:
- Size: Choose button size (from extra small to extra large).
- Text Color & Typography: Set the text color and font style for the button.
- Border Width & Radius: Adjust the border’s width and roundness of the button corners.
- Normal and Hover States: Customize the button’s text color, background color, and border color for both its normal and hover states.

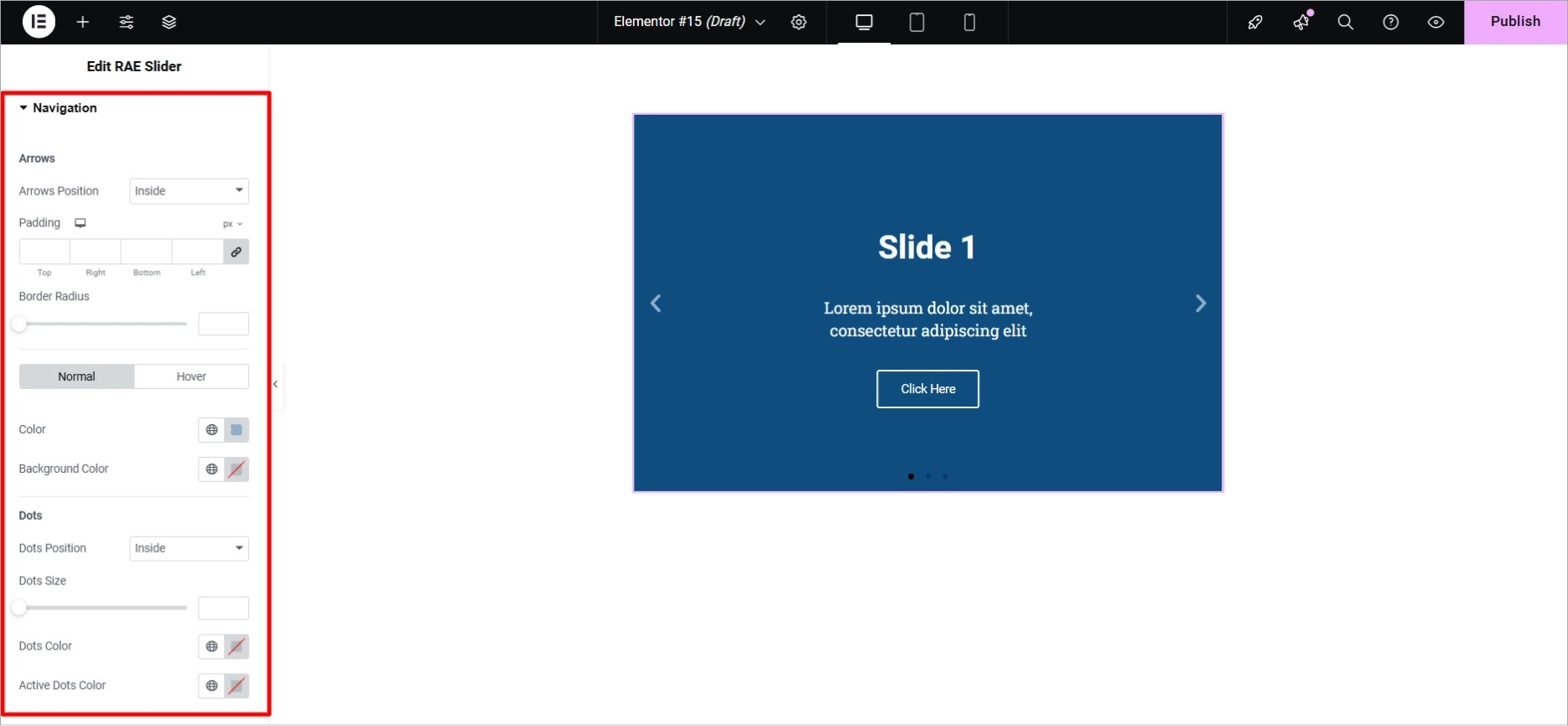
Styling the Navigation:
- Dots Position: Choose to place the navigation dots inside or outside the slider.
- Dots Size & Color: Adjust the size and color of the dots for navigation.
Also read: How To Design A Website With Great Typography
And this is how your search bar will appear after the customization:

After customizing the widget, click Publish in the top right corner.
You can follow the same steps to customize other widgets and make your website unique.
Pros and Cons of Responsive Addons for Elementor Plugin
Now that we have a clear understanding of what Responsive Addons for Elementor is, its features, why it’s useful, and how to install and use it, let’s look at its pros and cons:
Pros:
- Works with all popular WordPress themes and plugins.
- Provides many custom widgets.
- Allows advanced controls to customize elements on different devices.
- Lets you adjust settings specifically for different devices.
- Offers features that improve design flexibility.
- Helps create fast-loading websites.
- Compatible with the latest version of Elementor.
- Available for free and open-source.
Cons:
- The performance might be slightly affected depending on how complex the website is and how many widgets are used, which may need optimization.
- It relies fully on the Elementor page builder plugin.
Best Use Cases for Responsive Addons
Responsive Addons is perfect for a wide variety of website types. Some of the best use cases include:
- Business Websites: Showcase your team, pricing, and services with stylish widgets like the pricing table and team member widgets.
- eCommerce Sites: Use carousels, product sliders, and comparison widgets to create a more interactive shopping experience.
- Portfolio Websites: Display your work using beautiful gallery widgets, image comparison, and testimonial sliders.
- Blogs and Personal Websites: Add post carousels, testimonial sliders, and customizable design elements to make your blog or personal site stand out.
Responsive Addons for Elementor Support
Based on our experience, Responsive Addons for Elementor offers quick and helpful support. You can get support through tickets, video tutorials, and detailed documentation.
The support team focuses on solving problems quickly and works regularly to improve the user experience with updates and fixes.
How to Reach Customer Support
To contact customer support, follow these steps:
- Go to the Cyberchimps team contact page.
- You can either raise a support ticket directly or check the documentation for each widget.

The documentation includes over 70 detailed step-by-step guides on how to install and use each widget. There are also video tutorials available.
You can also email support at [email protected].
User Testimonials or Reviews
One of the best ways to understand the true value of a plugin like Responsive Addons for Elementor is by hearing from users who have firsthand experience.
Here are some testimonials from people who have used the plugin to improve their Elementor website designs.
These testimonials demonstrate that Responsive Addons for Elementor is truly a game-changer for many users.
Whether you’re a beginner looking to enhance your website design without code or a seasoned developer seeking advanced customization options, this plugin has been widely praised for its ease of use, responsive design features, and vast collection of widgets.
Feedback from real users also shows that the plugin delivers on its promise to make web design faster, easier, and more flexible.
From small business owners to large enterprises, Responsive Addons has found its place in the toolkit of many WordPress users looking to enhance their Elementor websites.
Responsive Addons vs. Other Addons
There are many Elementor addon plugins available, so how does Responsive Addons compare to others?
Unique Features: Responsive Addons focuses on responsive design more than other plugins, making it ideal for those who want greater control over how their website looks on different devices.
Simplicity: Unlike some other addons, Responsive Addons is easy to use and doesn’t overwhelm users with unnecessary features.
Free & Open Source: Many competitors offer paid versions, while Responsive Addons remains free, making it an affordable choice for many users.
Also read: Importance Of E-commerce User Experience And Usability
Conclusion
Responsive Addons for Elementor is an essential tool for Elementor users looking to boost their website’s design and functionality.
With its wide range of widgets, user-friendly interface, and exceptional customer support, Responsive Addons is a must-have for any WordPress user.
By following the simple steps in this article, you can quickly install and customize Responsive Addons to take your website’s design to the next level.
Explore Responsive Addons for Elementor to access free templates and widgets. Plus, try the Responsive Theme for easily building a versatile website for any niche.
Like this post? Check out more amazing web design content here.