Are you planning to optimize your site and make it as attractive and appealing to visitors as possible? Then, you should never neglect the website footer. In this article, you will learn about fifteen of the best website footers to get ideas on designing yours and acquiring good results from them.
Table of contents
- Are Website Footers Important?
- 15 Best Website Footer Examples
- 1. Clade Design: Good Website Footer Design For Clean Sites
- 2. Lola Pate
- 3. American Chess Magazine
- 4. Yoga Journal
- 5. Kylie Cosmetics
- 6. Hubspot: Best Footer Design For An Organized Layout
- 7. Avec Clyde
- 8. Oishii: Great Footer Design For Online Stores
- 9. Harasat
- 10. Holly Oddly
- 11. Devon Stank
- 12. Altrock
- 13. Gymshark
- 14. Traackr: Best Footer Design For Vast Sections
- 15. Blue Lagoon
- Conclusion
Are Website Footers Important?
The answer is a big yes. A website footer refers to that part of the content at the bottom of the page. In most cases, it contains relevant information or details about the website or the company, including copyright notice, contact details, logo, sitemap, link to the company’s privacy policy, email sign-up form, and social media buttons or icons.
As you can see, a website footer holds relevant information designed to improve a site’s usability and functionality. It is also essential as it serves as your safety net. If your website visitors cannot find whatever they are searching for in your site’s header menu or home page, the following section they will most likely check is the footer. Your visitors can do that before they finally leave the site.
With its proven importance, you should never neglect the process of designing your website footer. You have to exert some effort into it to ensure that it will grab the attention of your web visitors. Remember how much they matter, especially in acting as informational and navigational instruments for your site’s target audience.
15 Best Website Footer Examples
To give you an idea of how to design your website footer, here are some examples of the most well-designed and the best website footers at present:
1. Clade Design: Good Website Footer Design For Clean Sites

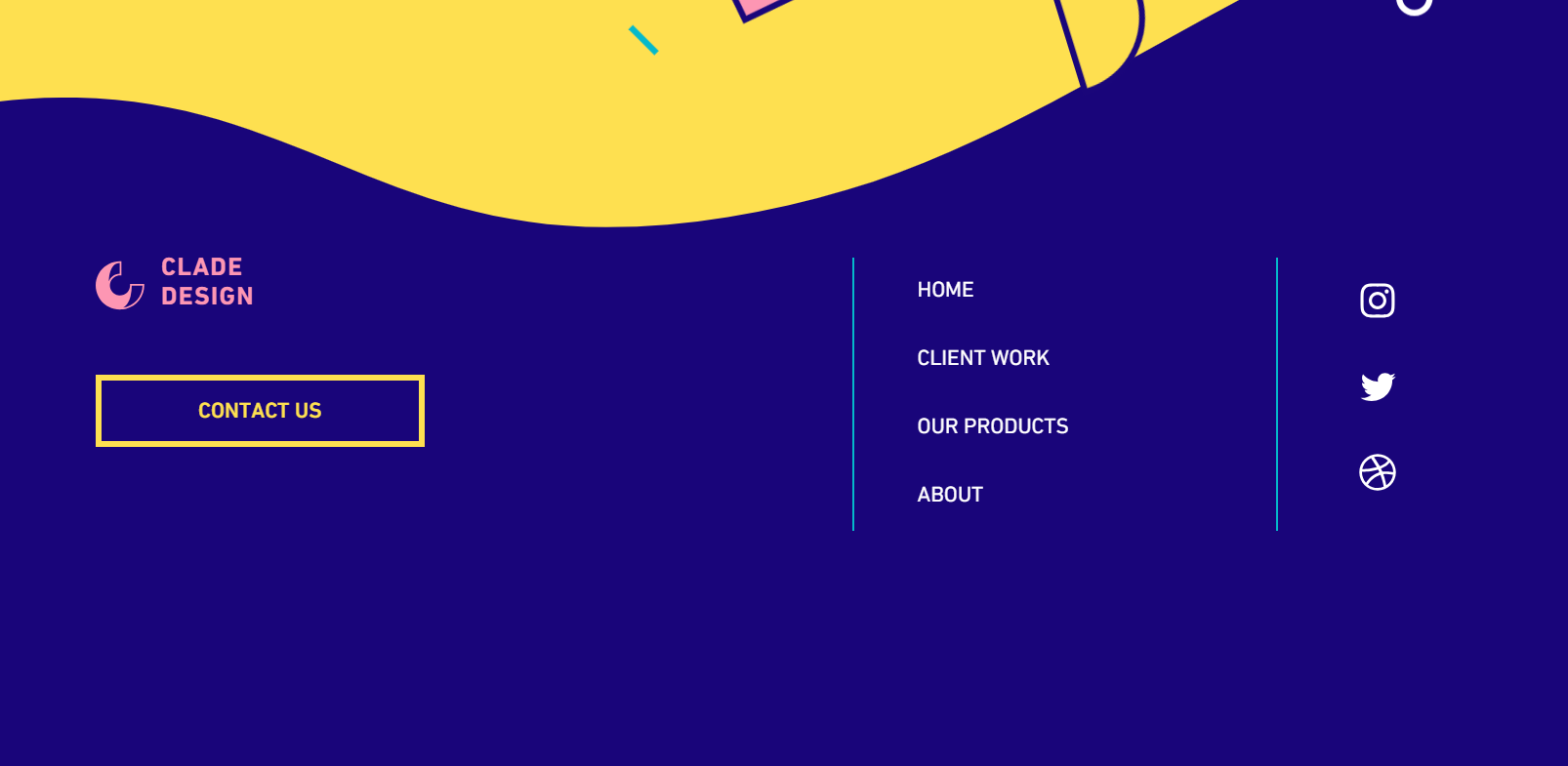
Clade Design takes pride in its well-designed homepage, which is full of contrasting shapes, a lovely palette of colors, and engaging micro-interactions. The top of the page is blue, and each section has a background of several colors. The footer, which is at the bottom, has the same blue wave.
Clade Design’s footer is designed with elegance and simplicity in mind. It only has a few links and small social media icons on the right. What’s great about this footer is that it is pleasant to the eyes, mainly because it is compatible with the website design. It also boasts a clean, minimalist layout and a clear call to action.
2. Lola Pate

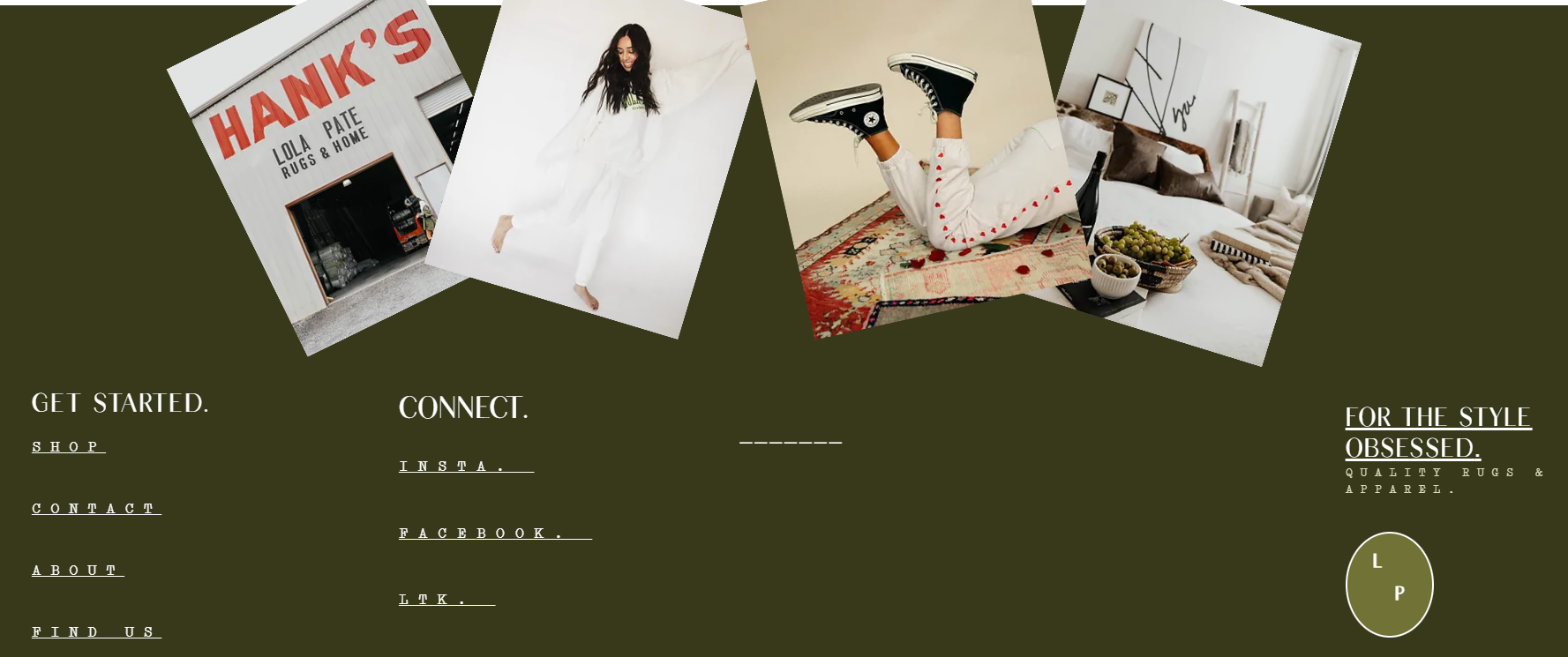
With its reputation as a famous lifestyle brand, Lola Pate strongly emphasizes the importance of visuals in its web content. This awesome footer design includes links to the company’s social media pages and Instagram feed.
This is a good idea, as it strengthens the brand’s identity and persuades visitors to click the images and view the products in more prominent formats.
Also read: Top Amazon Storefront Examples With Stunning Designs
3. American Chess Magazine

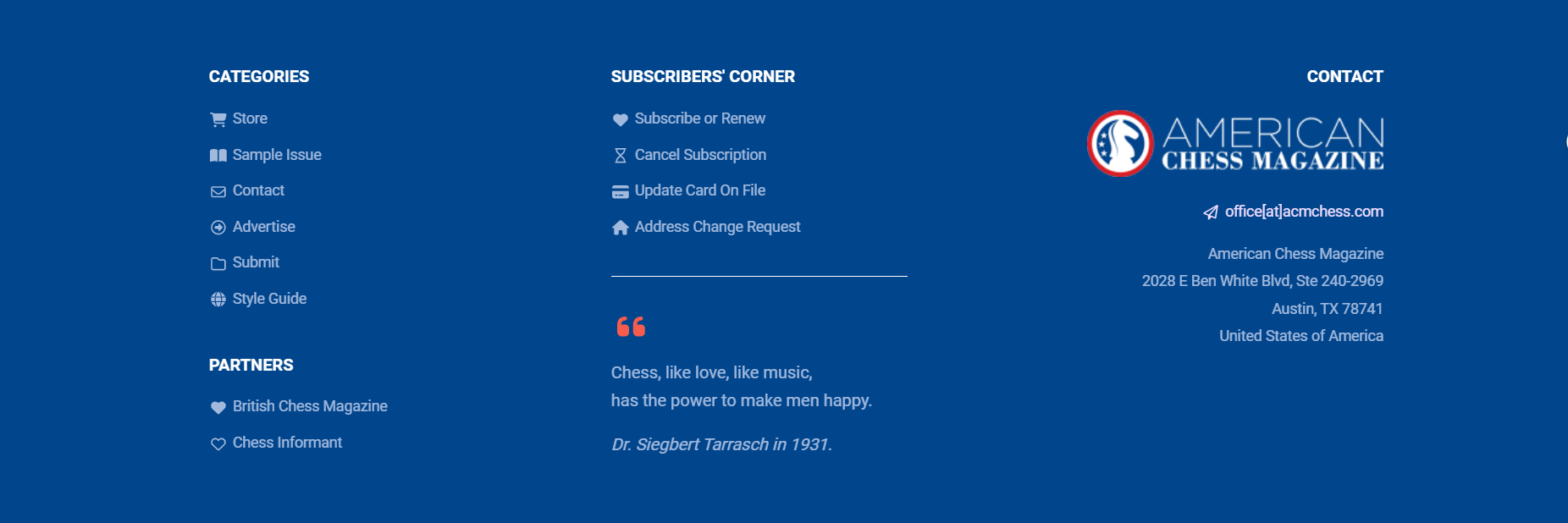
The American Chess Magazine’s website footer, created with the help of Dorik, is also a great example of a footer you can use to add to your website.
The footer includes the company’s branding, contact details, physical location, footer links to every vital webpage, and call-to-action (CTA). It is adaptable and flexible, so you will never have problems applying it to your website.
4. Yoga Journal

This website takes pride in its great-looking and contrasting web footer, which can be easily distinguished from all the other websites. It features a black background with yellow and white text.
There is also extra white space, which makes the section more readable. It is also structured with multiple columns and primary links on top—all of which guarantee a more organized footer and a better overall user experience.
Also read: Must-Have Elements of a Complete Ecommerce Product Page
5. Kylie Cosmetics

One thing that makes Kylie Cosmetics’s website footer so endearing is its minimalist design and unmatched elegance. You will immediately notice the seamless transition from the website’s base to its footer, which does not have a traditional border.
Instead, a cohesive background promotes a more fluid visual experience. The footer also aims to engage users subtly with the help of the unobtrusive subscription form. The company’s social media icons are also neatly integrated into the footer.
6. Hubspot: Best Footer Design For An Organized Layout

If you visit the HubSpot website, you will immediately notice its footer, which exemplifies some of the best website footers out there. It combines all the essential elements – visually appealing design, easy and handy navigation, and social media account integration.
The layout is well-organized, consisting of different sections that promote easy navigation for users looking for important company resources. With its centralized social icons, this footer also aims to foster and build connections, making it a standout example among the best website footers.
7. Avec Clyde

If you are a fan of clean and simple web design, then the Avec Clyde web footer is worth checking out. The store decided to go for a simple web footer design that was compatible with its clean branding. It is unobtrusive and subtle, allowing users and visitors to get immersed in the remaining sections of the site without losing its function of providing valuable and relevant information.
The footer contains other vital details, like a link to the FAQ and sizing pages. A microcopy also states, “Let’s be friends.” This is explicitly inviting and grabs a visitor’s attention and interest.
Also read: Best Practices For Website Design Excellence
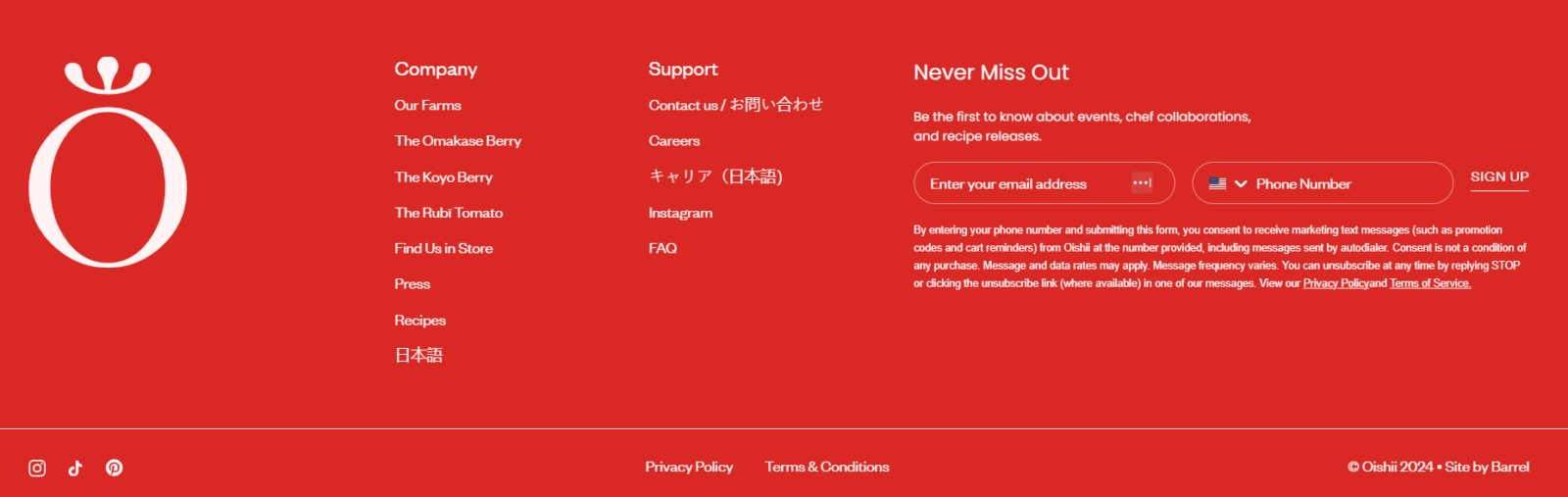
8. Oishii: Great Footer Design For Online Stores

This online store’s website footer is instantly noticeable, thanks to its highly appealing red background, effectively showcasing its unique identity. You will also notice the full-width Instagram feed integrated into the footer, significantly improving its visual element.
It has four columns and a brand logo. It ensures users have ease of navigation and a high level of functionality, as you can see in the inclusion of its subscription form and essential links.
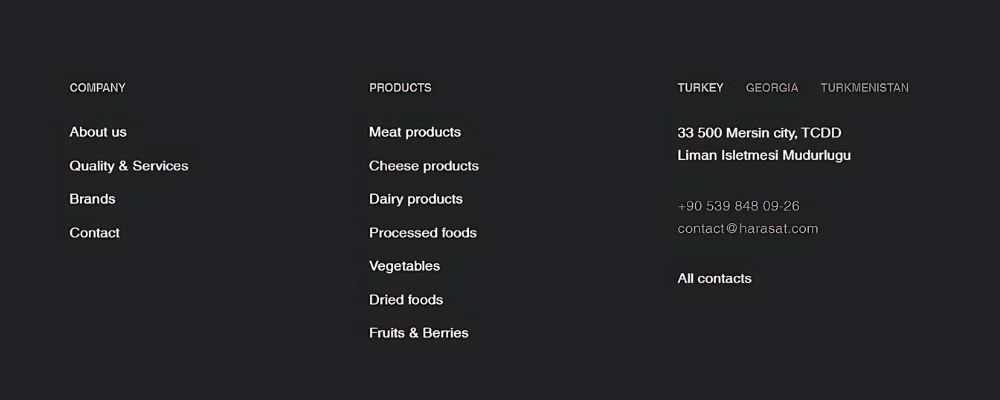
9. Harasat

You will also love the no-frills and professional website footer made for Harasat, a well-known food supplier. All the elements in the footer are perfectly and nicely aligned, ensuring the entire grid-like layout is aesthetic. It also uses a nice blend of colors, plus the footer has all the vital details that a website visitor may need.
The content has a clear layout, too. You will especially love the hover effect integrated into the text, which tends to change color whenever you put your cursor into it.
Also read: Web Design Business Ideas & Inspirations To Fuel Your Passion
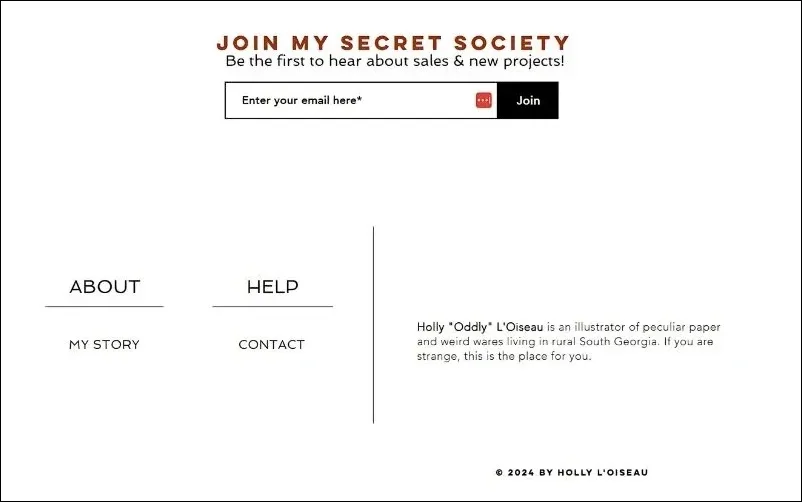
10. Holly Oddly

One thing that makes Holly Oddly unique is that the footer section of its website includes a brief description of the brand, making it a standout among many website footer examples. You can read more about the brand by immediately accessing the About page, which is easy to do from the footer. This content adds a personal touch to the section, ensuring website visitors feel comfortable and at home.
The color palette is consistent with the remaining sections of the site and has a hover effect, making the text look pink every time you hover over it. It also has an Instagram icon, which can attract the user’s attention and encourage the growth of the brand’s followers.
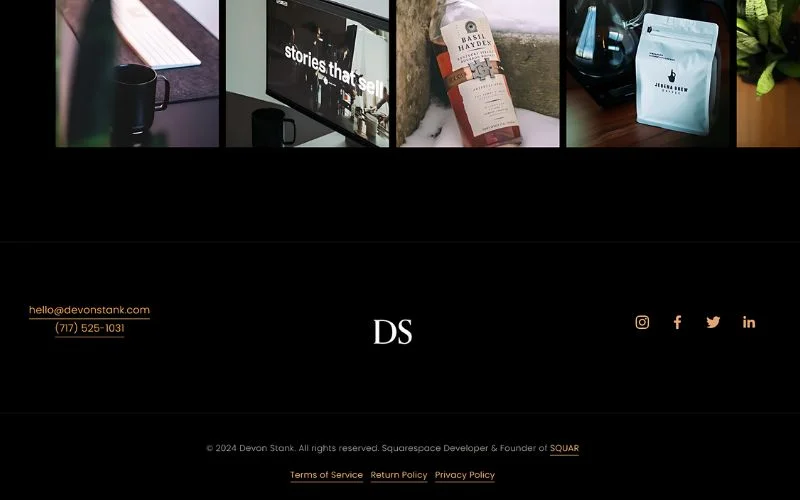
11. Devon Stank

You will also fall in love with Devon Stank’s amazing footer design, which balances simplicity and elegance. Thanks to its minimalistic and clean look, it features a telephone number and clickable email, promoting instant and easy contact. Its centered logo has a more professional touch.
In addition, it is designed so that visitors can easily access the brand’s social media accounts, thereby fostering immediate connection.
Also read: Examples Of eCommerce Website Design To Get Ideas From
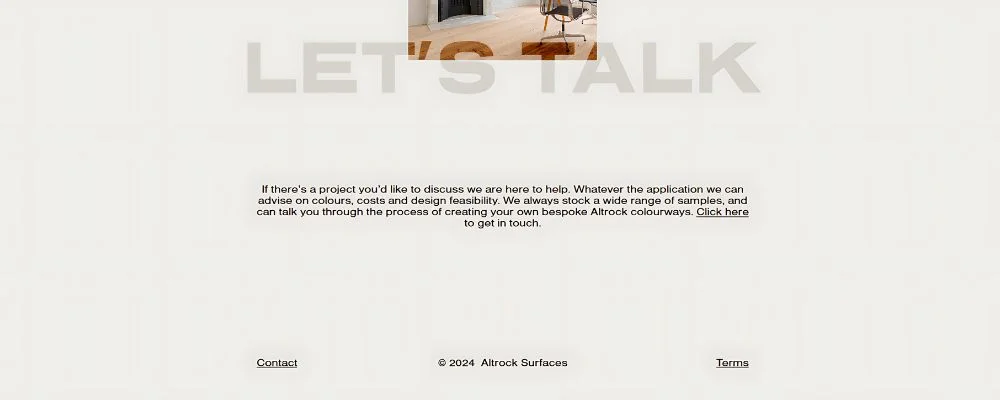
12. Altrock

As the epitome of simplicity and beauty, Altrock’s web footer is expected to have an immaculate design that focuses on all the vital elements. It has an uncluttered and clean aesthetic and only holds the most essential information and links.
The most essential aspect is the contact details, which allow visitors to contact any of them. The fact that it is clean and plain improves the overall user browsing experience, as it proves how effectively a footer delivers vital information, no matter how basic or plain it looks.
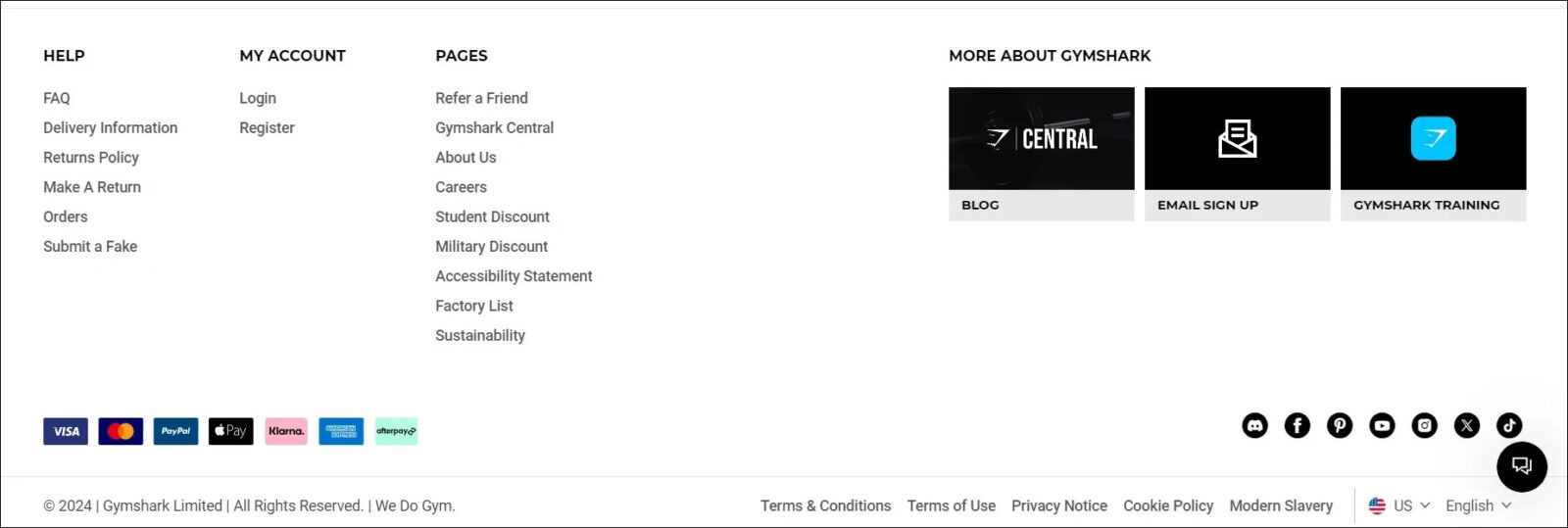
13. Gymshark

One of the most well-structured website footers you can find right now is from Gymshark. It is both practical and well-designed and has a thin line for its mark, separating the footer from the base of the page.
It is a three-column footer, providing users with useful links, including “My Account” and “Help. There are also additional pages that the user can access for more information about the brand. This facilitates smooth, quick, and easy navigation.
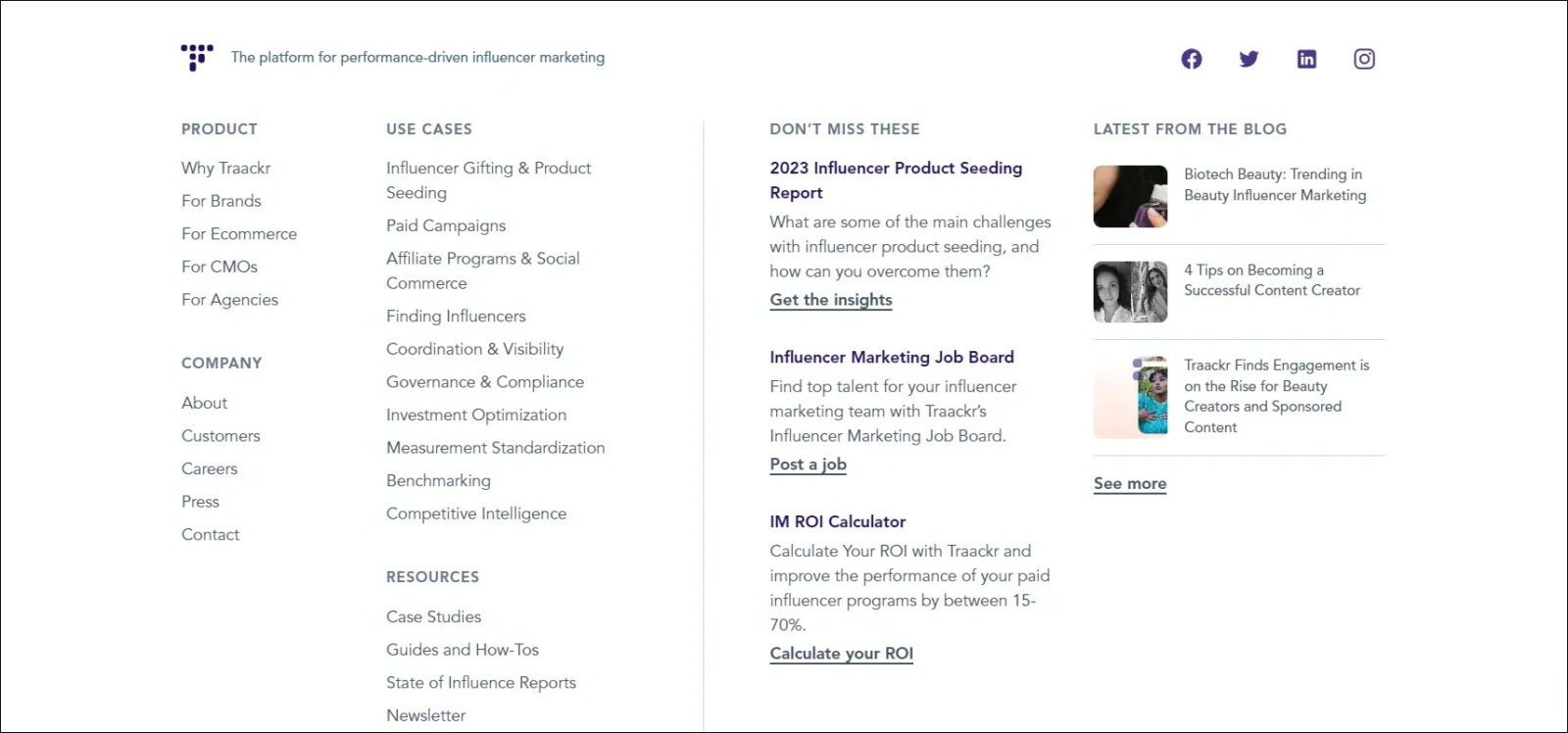
14. Traackr: Best Footer Design For Vast Sections

If you’re looking for extensive and comprehensive website footer examples, you can follow Traackr’s format. This site has a thorough information hub, with a vast section containing links to several necessary resources, like company details and products.
It also takes navigation to an even higher level; aside from the additional links, it also comes with valuable excerpts, boosting users’ understanding. It even includes a column called “latest from the blog,” which keeps visitors well-informed by providing a snapshot of the most recent content. Moreover, it features social icons, a practical language selector, and award badges.
Also read: WordPress Membership Plugins To Create a Subscription Site
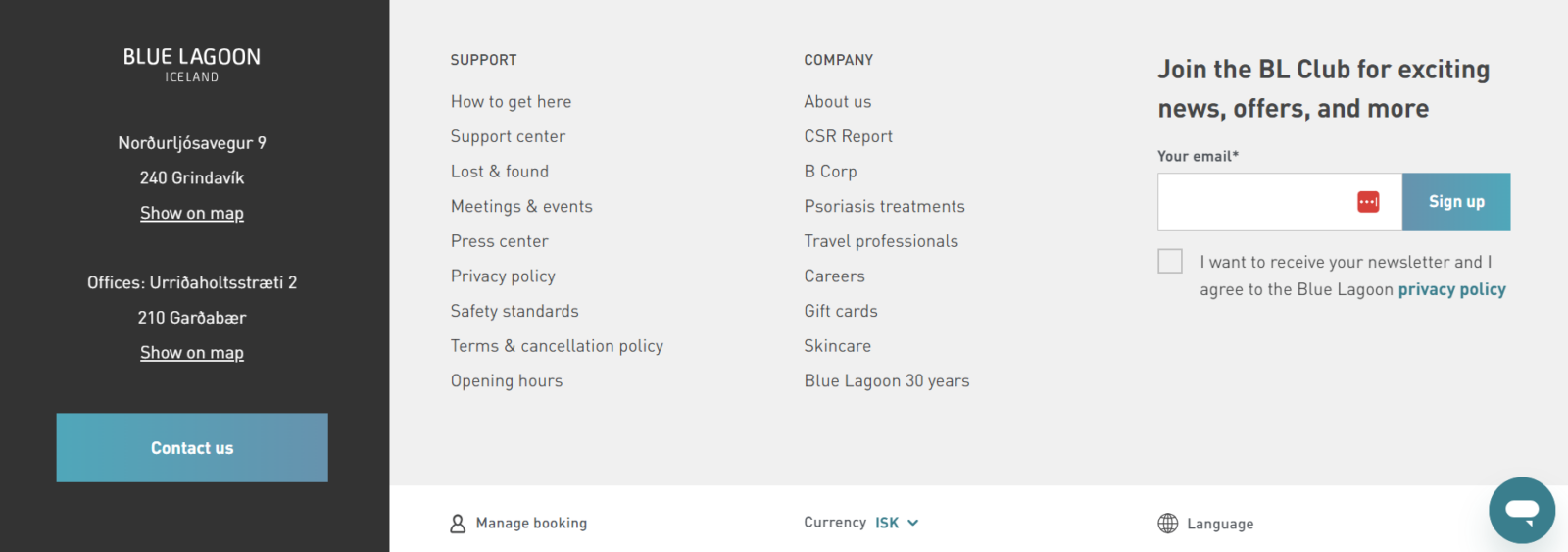
15. Blue Lagoon

You will also like the Blue Lagoon website footer. It has a multiple-colored background, which is specifically compatible with the brand. The footer is also made in a way that can improve user experience by making it easier for them to reference important information, like office and business locations.
Users can access the company directly through its “Contact Us” button. Its subscription form, company links, and support also engage users for a long time. In addition, the footer is convenient for visitors and travelers, as it has unique features, including language and currency switchers. There is even a link to manage users’ and travelers’ bookings.
Conclusion
With this list of the best website footers, you now have some ideas for making yours stand out. The key is to ensure that your web footer design aligns with your content, goal, and what you intend to offer, present, and convey to your visitors.
Like this post? Check out more fantastic web design content here.