Smartphones are not simply phones but users’ favorite devices for checking destinations, locations, schedules, and bank balances. That’s why mobile web navigation best practices are essential while designing.
Internet browsing is almost completely transferred to handheld devices, knowing how much time busy people spend on the go and all the situations in which they’d grab their phone and surf the internet.
Still, the biggest problem of handheld devices is their limited screen space, which often obstructs visibility while multi-tasking, forcing users to surf with a single finger. That puts navigation on the list of web development and design priorities. Both developers and designers know a good site is worth nothing if it confuses users and doesn’t let them find what they are looking for. In most such cases, users leave and never return. Let’s check out some mobile web navigation best practices:
Table of contents
But how can you be sure you’ve handled navigation well? Let us share the mobile web navigation best practices that can be useful to you:
Mobile Navigation Menu Best Practices
One fact designers always consider is that users’ behavior when accessing a website from their phones is different from when accessing the same website from their desktops. Including a comprehensive menu on a small screen is tricky, but it is feasible if the mobile menu is implemented carefully.
The Most Important Pages Go First

Before you release your own mobile version, take a look at the ones already there. Which pages are displayed first? Better yet, have you developed your own strategy for outlining the top category pages?
If not, think about the most common actions you expect users to perform, particularly those that can satisfy their mobile needs.
In the world of mobile browsing, speed is a priority. Users don’t want to list categories for ages to perform something simple, and the best way to improve their experience and invite them to stay is to keep paths simple.
Also read: Why Forward and Back Navigation is Important
You Don’t Need A Lot Of Menu Buttons
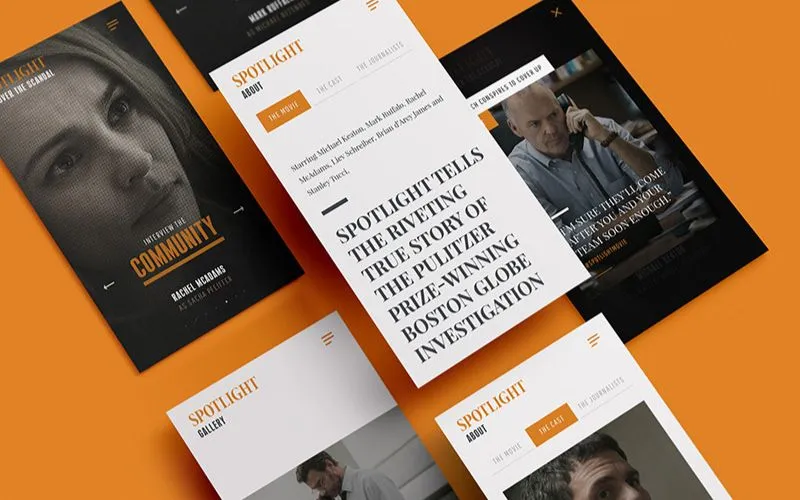
Image source: Olia Gozha
Remember that you’re designing a mobile menu that will be displayed on a small screen. Your real estate is fairly limited in this case, so don’t experiment with too much clutter. Keep only the most important fields.
For instance, try to determine which links can be your users’ priority and which elements are not relevant in a mobile environment.
Check out this blog to learn about best practices for website design.
Of course, this will not be easy, but if you want your website to be mobile-friendly, you must stick to a more limited framework than the desktop one and have a maximum of five menu buttons.
Mobile App Navigation Best Practices: Nested navigation
Nested navigation is a three-line button that can be invaluable for mobile websites. The tool allows options to be covered in drop-down menus so they won’t occupy the front page space when unnecessary.
Also read: Web Design: Information Architecture To Website Navigation
The Fewer Tabs, The Better

Everybody wants to make their website more productive, but tens of thousands of taps are not likely to help. If you want a successful site, keep taps to a minimum and let the user choose from a very basic menu.
This strategy eliminates the risk of errors, especially because the user can go back quite easily and will not be frustrated.
Beware Of Fonts & Contrasts
Image source: Rosie
Keep the text readable without zooming because you’re working on a small screen. This is one of the most essential mobile-friendliness priorities.
Navigation, in particular, has to be easy to read, so you should choose a clean font and make it taller with some extra space between the letters. Designers commonly opt for Times New Roman, Helvetica, Arial, Georgia, Courier, and Trebuchet MS because none have overdone ornamentation.
Include Scrolling Navigation

Be careful when placing categories in your navigation menus, and consider their hierarchical order: Is there a category that is more important than the others? Are there any subcategories? All of these aspects have to be considered to ensure each category has its own place.
For instance, the most essential categories should appear highest in the menu, while the user should scroll down to find the less important ones.
Also read: Showcase of Effective Navigation Menu Designs
Mobile Website Navigation Best Practices: Stackable Buttons

Remember that mobile users see portraits rather than landscapes on their devices, so try to present your web design vertically. The text that was originally read should be read down, assuming that you have no more than five categories.
Touch-Friendly Design

Both smartphones and tablets are handled with touch, so you need to consider the average space required by fingertips when deciding on the size of your elements. Ideally, when selecting items in tight spaces, users should rely on at least 44 pixels (left to right and up to down) space to tap on the exact item they want to see.
As you probably know from personal experience, leaving less target space than 40 pixels leads to tapping on the category above or below the desired one, which is very likely to confuse or even disappoint users.
Optimization Tips
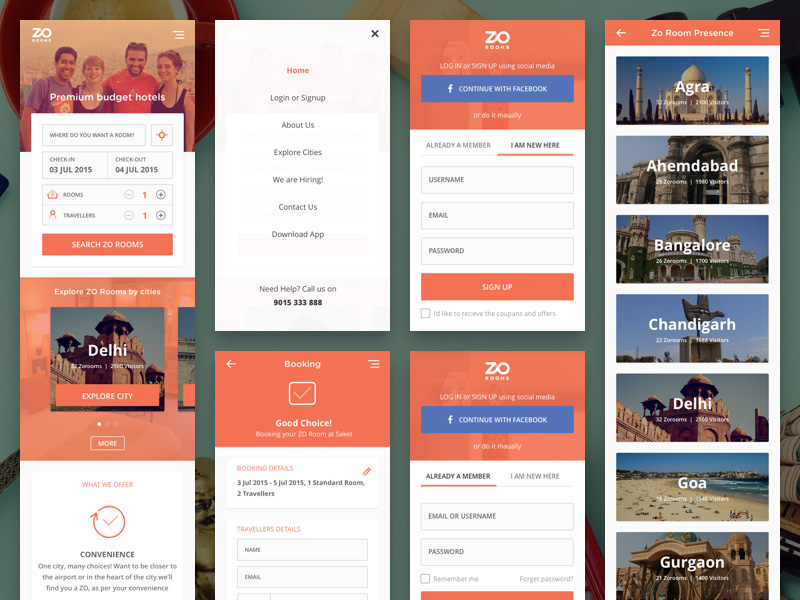
Image source: Rahul Bhadauria
- Place menus at the top or bottom of the screen, depending on what users intend to do on your website. If they aim to scroll down and look for content, your bottom menu is likely to inspire them to continue browsing instead of leaving your site to check the competitor.
- Hide a part of the menu to free space for other content or make it visible only when users deliberately click on it. In this way, the menu will stay up front and still be visible without obliterating more useful content.
- If the menu link is at the bottom, include a link to the menu at the top of the screen.
- Short and wide are your best bets when designing mobile navigation, as you want to ensure that category titles are visible and look good.
- Try to decrease header images or replace them with a smaller logo to leave more space for navigation.
- Remember to keep your design and branding elements consistent with color, typography, and style, and keep all navigation buttons similar instead of wasting valuable space by adding large images and graphics.
- Keep text as short as possible, especially when designing menus and buttons. Sometimes, it will be extremely difficult to limit what you have to say to a couple of words, but this is the best way to save space and keep users interested.
- Whatever can be simplified, should be simplified. This applies especially to the homepage, where users should focus exclusively on the top items and the elements that are most relevant to them.
Also read: Popular Trends In Web Design
Things To Avoid In Mobile Navigation Optimization
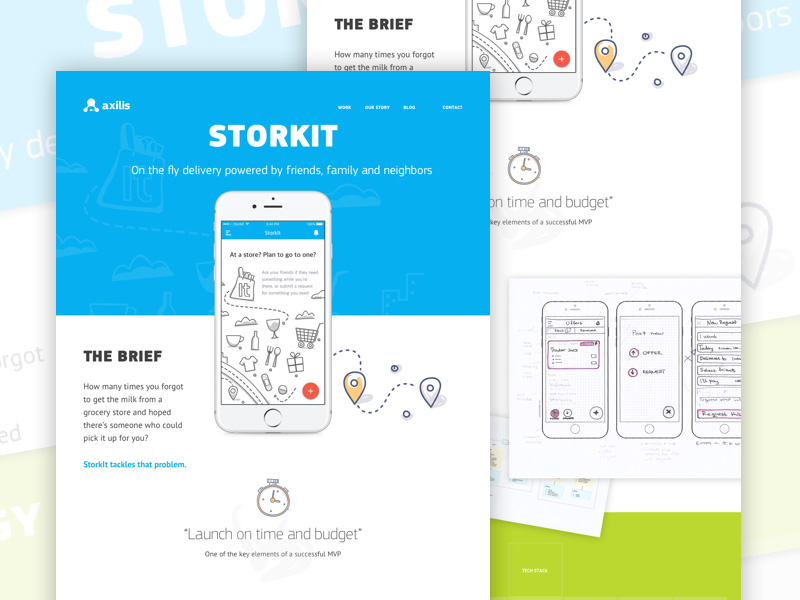
Image source: Marko Prljic
As counterintuitive as it sounds, users don’t like too much choice. You need to keep them satisfied with only a few buttons and to avoid the following mistakes:
- Offering too many choices
- Relying only on horizontal scrolling
- Hovering
- Including slider menus
- Oversimplifying and boring users
- Making navigation unintuitive
- Complicating access to critical information
Final Thoughts: Mobile Web Navigation Best Practices
Mobile web design changed almost every basic design rule and principle and imposed a whole new set of practices to adopt. It was a drastic change of interface requirements and a turnover in standards, and, like it or not, we had to jump on the bandwagon and surpass the learning curve to know what is best for our mobile users.
The design is no longer traditional, and that’s fine because we live in a user-focused world where creativity matters less than satisfying customer needs. Before designing whatever, we have to ask ourselves:
What is it that the user came to do on our website? How can we make that easier for him? Does our budget allow it? These answers will help you develop a great mobile navigation strategy to attract and keep users on board.
Basically, all that needs to be done is to meet their needs—that will make them happy and inspire them to come back and recommend your website.
Like this post? Check out more fantastic web design content here.